Qual è il problema con Em e Rem?
Con tutto il discorso sulla progettazione di siti Web responsive, due piccole parole continuano a spuntare - em e rem. Ma cosa sono?
Em e rem, insieme ai pixel, sono unità e metodi per misurare e ridimensionare il tipo. Em e rem sono unità relative, piuttosto che statiche, e vengono sempre più utilizzate per schemi di progettazione web reattivi. Immergiamoci in questo concetto oggi e spieghiamo le cose un po 'più chiaramente!
Esplora risorse di progettazione
Da dove viene Ems?

Ironia della sorte, il termine "em" ha origine dal design di stampa. Un em è la dimensione di una M maiuscola in qualsiasi carattere tipografico, rendendo la dimensione relativa al carattere.
Molti progettisti di stampe hanno familiarità con em (e la loro controparte en) quando si tratta di spaziatura. Uno spazio em o spazio - che ha le dimensioni di una N maiuscola - viene spesso utilizzato per rendere le parole e gli spazi migliori in caratteri grandi. Lo stesso vale per i trattini em e en - o il trattino lungo e corto.
Questa teoria della spaziatura proporzionata è la stessa per il web design. Quando si tratta di layout digitali, em è definito in un modo simile ma più preciso: un em è la dimensione del tipo calcolata rispetto alla dimensione del tipo dell'elemento genitore.
Rem è un'evoluzione di em. Questi "root ems" funzionano in modo molto simile a em con una sola eccezione: rem è la dimensione del tipo calcolata in relazione alla dimensione del tipo dell'elemento "html" di livello superiore anziché a un elemento padre.
Capire Em

Em funziona essenzialmente come valori percentuali, rendendo una lettera della stessa "dimensione" nonostante il carattere tipografico o la dimensione. A causa di questa natura in scala mobile, sono chiamati unità relative. (Altre unità relative includono percentuale e pixel, rispetto ad unità assolute come picas, punti e pollici.) Questo approccio è una soluzione popolare per misurare il tipo ma non funziona altrettanto bene per altre misure come spazi o margini.
... modificando solo la dimensione del genitore, puoi cambiare contemporaneamente tutte le dimensioni del tipoIl vantaggio di usare em come base per il dimensionamento del tipo è che cambiando solo la dimensione del genitore, è possibile cambiare contemporaneamente tutte le dimensioni del tipo. Questa opzione consente inoltre a tutti gli utenti di avere un'esperienza simile durante la visualizzazione di un sito, sia utilizzando browser diversi online o utilizzando dispositivi diversi, perché alcuni browser meno recenti non ridimensioneranno il testo impostato in pixel. Il risultato?
Indipendentemente da come visualizzi il tipo su un sito, sembra come previsto: ingrandito o ridotto o su dispositivi diversi.
La sfida nell'uso di em è che devi conoscere (e ricordare) la dimensione del genitore perché è la base per come si comporteranno gli altri tipi.
Ecco un esempio di come potrebbe essere suddiviso con una dimensione del carattere principale di 14px:
- 1 em = 14 pixel: questo è il tipo principale, basato su una dimensione del tipo comune per la copia del corpo principale
- .5 em = 7 pixel
- 1, 5 em = 21 pixel
- 2 em = 28 pixel
Qual è la differenza con rem?
Rem alla fine funziona allo stesso modo, ma non esiste una dimensione del carattere principale definita. L'elemento html root definisce la relazione con rem, il che significa che dovresti definire una dimensione del carattere sull'elemento html e definire le unità rem come percentuali di quello. La dimensione del carattere sarà sempre relativa a questa dimensione html della radice, anziché adattarsi quando annidate più contenitori con dimensioni diverse.
Dopo aver superato la matematica, l'utilizzo di rem può essere un modo molto più semplice per mantenere il dimensionamento corretto e uniforme.
Quando è stato introdotto per la prima volta, c'era una certa resistenza a rem perché non erano universalmente supportati dai browser. Questo non è più un problema; rem funziona su tutte le principali piattaforme moderne.
Come si adattano i pixel?

Ma che dire dei pixel: l'unità comune che tutti sembrano capire? I pixel erano l'unità originale di misura del tipo per il design digitale e sono ancora utilizzati. Ma il loro uso è diventato meno comune quando si tratta di digitare perché i progettisti vogliono l'esperienza di usabilità aggiuntiva associata a em e rem.
Pensala in questo modo: i pixel offrono un grande controllo per il progettista / sviluppatore ma un controllo molto limitato per l'utente. Le dimensioni dei pixel definite sono solo quelle - definite - e non cambiano in base all'ambiente dell'utente. Sebbene possano essere facili da usare nel processo di creazione, possono causare problemi nel prodotto finale.
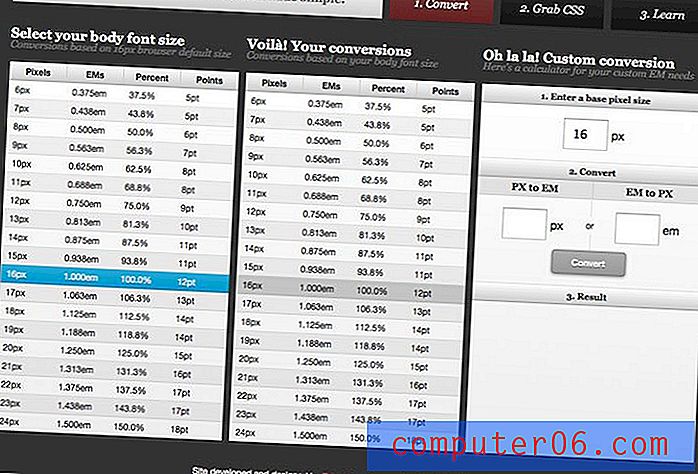
Saltare da pixel a em (o rem) non è così difficile e se stai avendo difficoltà a pensarci, dai un'occhiata al calcolatore Pixel to Em per avere un'idea di come si confrontano.
Conclusione
Ora che hai una migliore comprensione delle diverse unità utilizzate per misurare e ridimensionare il tipo nella progettazione digitale, cosa dovresti usare?
La risposta non è semplice. La mia raccomandazione è di usare ciò con cui ti senti a tuo agio e ciò che funziona meglio per ogni progetto. Em e rem sono misure molto più fluide e funzioneranno in modo più coerente nei progetti, in particolare quelli reattivi. I pixel sono ancora l'unità preferita per molti quando si lavora su modelli.
Potresti scoprire che avere tutti questi strumenti disponibili è la soluzione migliore.