Omaggi settimanali: 18 app Web semplici e utili per designer e sviluppatori
Ultimamente il web è appena scoppiato con strumenti semplici e monouso che ci aiutano a semplificare i nostri lavori gestendo attività come la generazione di codice CSS o la fornitura di immagini segnaposto per i computer.
Di seguito è una raccolta abbastanza casuale di tali strumenti che ho trovato indispensabile di recente. Tutti sono completamente gratuiti, estremamente utili e super facili da usare. Godere!
Esplora risorse di progettazione
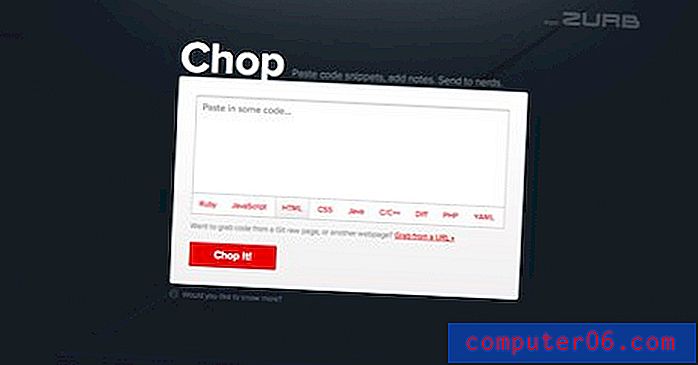
Chop
Incolla frammenti di codice, aggiungi note. Invia a nerd.

CompFight
Per composizioni, ispirazione e ricerca. Ottieni immagini mentre sono calde.

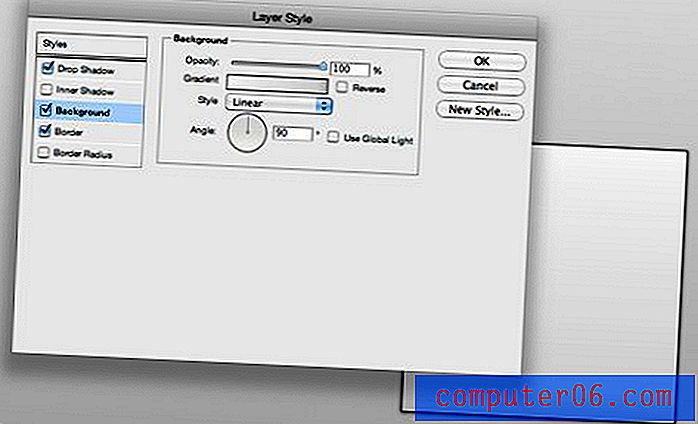
Generatore di stili di livello
Crea stili CSS3 come se fossero effetti di livello Photoshop.

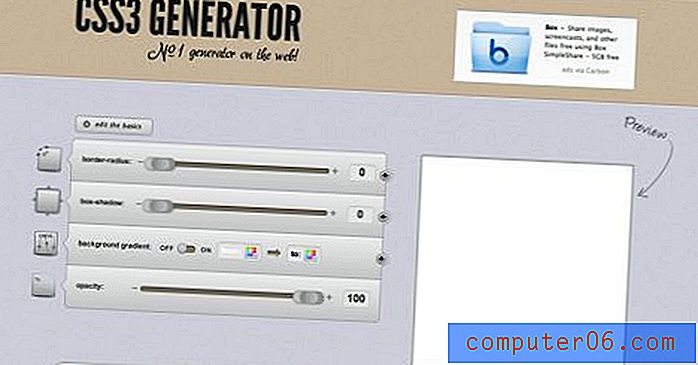
CSS3.Me
Un generatore CSS3 simpatico e semplice.

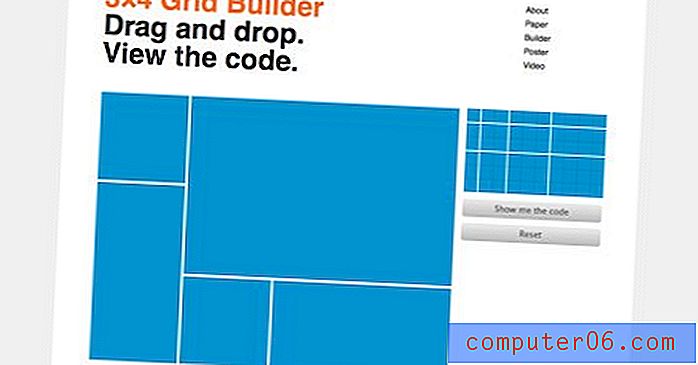
Grid Builder 3 × 4
Grid Builder ti consente di creare facilmente una griglia HTML con una semplice interfaccia di trascinamento della selezione. Trascina le unità dal tasto a destra nell'area della griglia. Al termine, premi il pulsante "Mostrami il codice" per visualizzare l'HTML.

Screenr
Screencast istantanei. Ho appena raggiunto il record.

wordmark
Anteprima dei caratteri memorizzati sul tuo computer.

Generatore di immagini fittizie dinamiche
Crea immagini di riempimento al volo.

pForm
Crea moduli HTML in pochi secondi.

MyFontbook
Visualizza i caratteri installati sul tuo computer.

TeuxDeux
TeuxDeux è un'app semplice e di design.

Rimbalzo
Un modo semplice e divertente per condividere idee su un sito Web.

CSS Desk
Codifica rapidi esperimenti nel cloud.

FontStruct
Crea, condividi e scarica font gratis.

Generatore di ombreggiatura CSS3

TyepTester
Confronta i caratteri per lo schermo.

Composizione CSS
Genera CSS per la tipografia usando i controlli WYSIWYG.

JSFiddle
Un fantastico parco giochi online per sperimentare HTML, CSS e JavaScript.