Layout CSS Cianografia Rapida Con Boks
Oggi daremo uno sguardo a Boks, un fantastico piccolo strumento che ti aiuterà a specificare un layout di base del sito in pochissimo tempo.
Esamineremo di cosa si tratta e come è possibile utilizzarlo per accelerare il tuo sviluppo e quali sono i limiti e gli svantaggi di cui dovresti essere a conoscenza prima di scaricare l'app.
Esplora risorse di progettazione
introduzione
I sistemi a griglia sono una bestia interessante: o li ami o li odi. Personalmente, posso vedere entrambe le parti dell'argomento, ma alla fine non ho troppo contro di loro concesso che tu li personalizzi ai tuoi scopi piuttosto che lasciare tonnellate di codice intatto e / o non semnatico.
Il vero problema con i sistemi a griglia è quanto siano complessi. Ho appena finito un tutorial su Six Revisions sull'uso del sistema a griglia 960 e i commenti sembravano unanimi in quanto la maggior parte delle persone aveva solo bisogno di qualcuno che spiegasse come usare il sistema in termini chiari e facili da capire. Se ti trovi confuso dai sistemi a griglia, assicurati di leggere quell'articolo.
Come follow-up, volevo mostrarti come utilizzare una GUI per creare per creare strutture di codice CSS e HTML davvero complesse, basate sul Blueprint CSS Framework, incredibilmente rapidamente. Lo faremo con un'applicazione AIR chiamata Boks.
Planimetria

Giusto per informarti, Blueprint è un framework gratuito con tonnellate di grandi funzionalità. Questi includono:
- Un ripristino CSS che elimina le discrepanze tra i browser.
- Una griglia solida in grado di supportare i layout più complessi.
- Tipografia basata su principi di esperti che precedono il web.
- Stili di forma per interfacce utente di grande impatto
- Stili di stampa per rendere qualsiasi pagina Web pronta per la carta.
- Plugin per pulsanti, schede e sprite.
- Strumenti, editor e modelli per ogni passaggio del flusso di lavoro.
Per mio uso, Blueprint è un po 'troppo massiccio, che vedremo più avanti. Tuttavia, tonnellate di sviluppatori lo usano religiosamente e lo trovano tra i migliori framework là fuori.
Piaccia o no, questo è ciò che Boks usa per creare il codice. Se gli sviluppatori di Boks stanno leggendo questo, mi piacerebbe vedere un'opzione per utilizzare la griglia CSS da 1KB.
Cos'è Boks?
Basta introduzione, che diamine è questa cosa di Boks? Onestamente non ricordo come l'ho trovato in origine, ma era una di quelle situazioni in cui scarichi qualcosa, lo butti nella cartella delle applicazioni e dimentichi che esiste. Di recente stavo eliminando il mio disco rigido da tale assurdità quando ho aperto Boks per la prima volta e ho pensato "Ehi, è davvero pulito!"

Come ho detto prima, Boks è un'applicazione AIR, quindi dovrebbe funzionare perfettamente con Mac o PC.
Quello che fa Boks è fornire un modo visivo innovativo per creare il markup strutturale di base per il tuo sito. Mi fermerò proprio lì per dire a tutti gli odiatori di WYSIWYG che sono con te. Se codificare un sito da zero è come avvicinarsi a una tela vuota, i WYSISYG mi sembrano sempre un po 'come Paint per numero.
Ciò che intendo con questo è che sono generalmente troppo strutturati e aggiungono ogni tipo di confinamento e complicazioni inutili. Boks non è una di queste applicazioni . In realtà, non è nemmeno qualcosa che useresti per costruire un intero sito. Ti aiuta semplicemente a creare lo scheletro su cui costruisci il tuo sito.
Iniziare
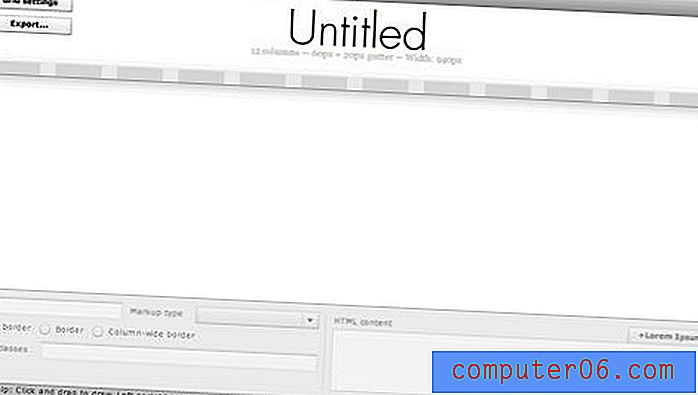
Dopo aver ottenuto il download gratuito, apri Boks e dovresti vedere l'interfaccia mostrata di seguito.

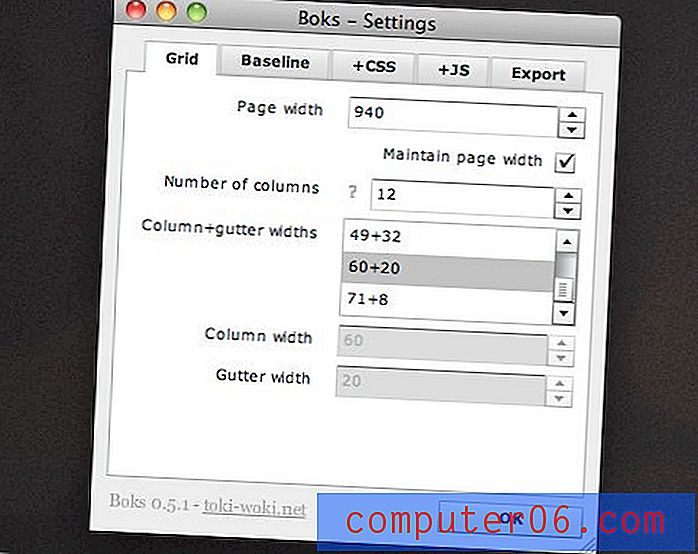
Qui è dove visualizzerai visivamente la struttura del tuo sito web. Fare questo sarà facile come fare clic e trascinare dove vuoi che le tue colonne vadano. Tuttavia, prima di fare qualsiasi altra cosa, fai clic sul pulsante "Impostazioni griglia" . Qui troverai molte opzioni di personalizzazione su come Boks costruirà la tua pagina.

Sotto le opzioni della griglia visualizzate sopra, puoi impostare la larghezza della pagina insieme al numero di colonne e al modo in cui vuoi dividere le grondaie e le colonne. Già vediamo che Boks rende l'utilizzo di un framework di griglie davvero flessibile e molto più facile da personalizzare rispetto allo strappo del codice pezzo per pezzo.
Nell'immagine sopra puoi vedere che ho impostato tutto in modo che funzioni essenzialmente come la versione a 12 colonne del sistema a griglia 960. Questo mi darà 12 colonne larghe 60 pixel ciascuna con una grondaia di 20 pixel. Se non sei d'accordo, inserisci semplicemente la tua configurazione preferita qui.
Altre impostazioni
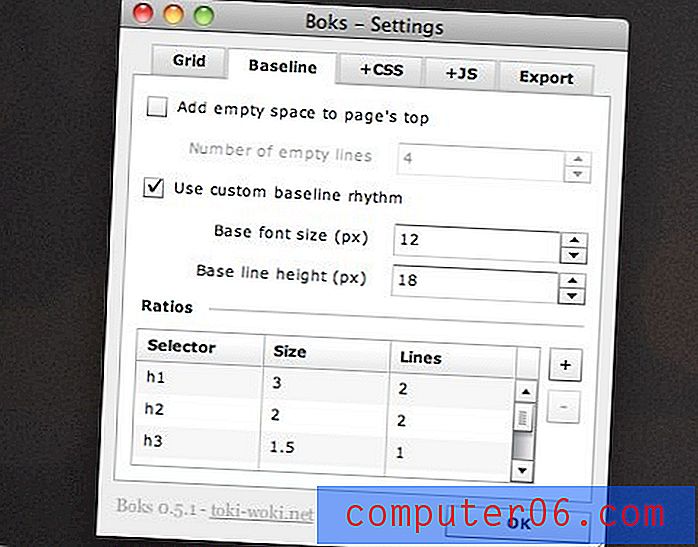
Passando alla scheda successiva nella finestra delle impostazioni, qui puoi impostare una linea di base personalizzata per la dimensione del carattere e specificare tutti gli elementi di intestazione necessari.

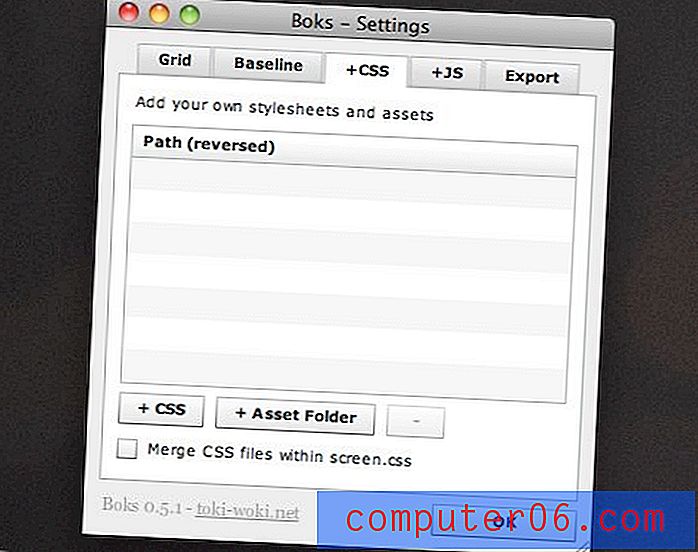
Le schede CSS e JavaScript consentono di collegare risorse personalizzate. Questi verranno inseriti nelle loro cartelle o aggiunti al codice esistente.

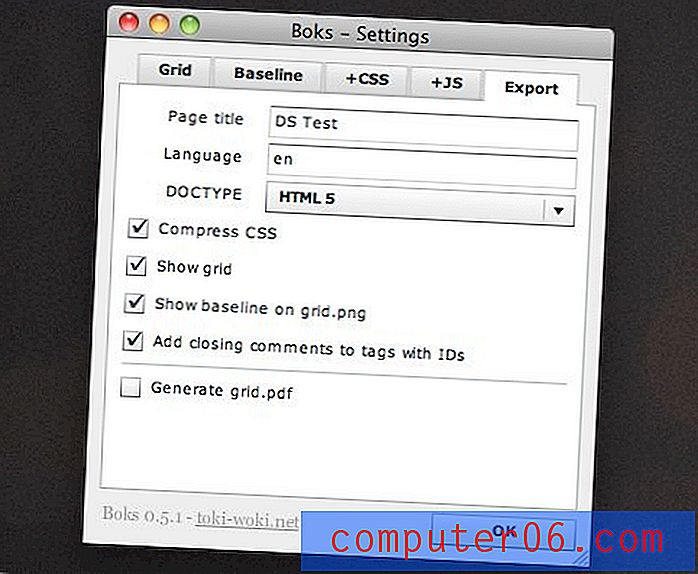
Infine, se cambi qualcosa nelle preferenze, assicurati di impostarlo sulle impostazioni di esportazione . Ci sono un certo numero di cose importanti qui da colpire. Innanzitutto, imposta il titolo e la lingua della pagina. Quindi assicurati di utilizzare il DOCTYPE giusto. L'impostazione predefinita è XHTML, ma come puoi vedere nella schermata seguente, HTML5 è supportato, quindi sarai in grado di usare Boks per qualche tempo a venire.
Consiglio vivamente di disattivare l'opzione "Comprimi CSS". Sarà molto più semplice ordinare e personalizzare il tuo codice se lo fai. Altrimenti, tutto sarà fatto a pezzi. Questo è ottimo per le dimensioni del file ma incredibilmente fastidioso da provare a leggere.

Infine, se è la prima volta che usi Boks, potresti voler attivare l'opzione per mostrare la griglia in modo da poter vedere cosa sta succedendo. Ovviamente, quando inizi a usarlo per creare siti reali, ti consigliamo di disattivare questa opzione.
Creazione del layout di pagina
Ora che abbiamo tutte le nostre impostazioni al quadrato, è il momento di creare il layout. Per fare ciò, è sufficiente fare clic e trascinare sull'anteprima della griglia per creare un div.

Apparirà un rettangolo che si aggancia automaticamente alla struttura della griglia che hai creato. Puoi creare tutti i div che desideri facendo clic e trascinando per aggiungerne altri. Per riposizionare un div, fai clic una volta su di esso e usa i tasti freccia. Tieni premuto MAIUSC mentre usi i tasti freccia per ridimensionare un div.
Aggiunta di markup
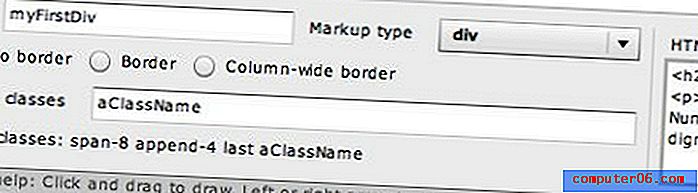
Boks contiene molte funzionalità che ti consentono di personalizzare davvero il layout proprio come faresti se stessi programmando manualmente. Puoi modificare il div, aggiungere un bordo, visualizzare in anteprima e aggiungere eventuali classi CSS.

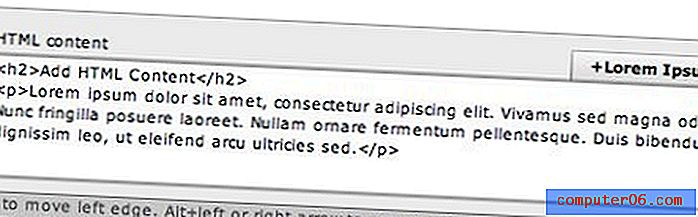
Se vuoi andare così lontano, puoi persino iniziare ad accumulare contenuti HTML in un div. Come puoi vedere di seguito, devi semplicemente digitarlo come faresti in un editor di codice.
Non sai con cosa vuoi riempire il layout a questo punto? Nessun problema, puoi lasciarlo vuoto o utilizzare il generatore di Lorem Ipsum integrato di Bok per ritoccare un po 'di testo fittizio.

Andare fuori di testa
Come puoi vedere nell'immagine qui sotto, Boks ti consente di creare layout complessi come hai bisogno . Il layout di seguito ha un'area di navigazione, una barra laterale, un'area di contenuto e un piè di pagina. Nell'area del contenuto sono presenti più div nidificati all'interno e suddivisi in colonne separate.

Ciò ha richiesto letteralmente una trentina di secondi e può quindi farti risparmiare un sacco di tempo per la codifica iniziale nella fase iniziale della costruzione del sito.
Nessuna altezza?
Come ho detto prima, Boks non è pensato per creare interi siti Web. Le barre orizzontali che vedi nelle immagini sopra rappresentano solo la larghezza e la gerarchia risultanti dei div creati. L'altezza di ciascuno si espanderà in modo dinamico man mano che aggiungi contenuti, ma eventuali altezze specifiche devono essere gestite quando si procede effettivamente alla codifica del sito.
Esportazione
Quando hai finito di dividere il layout, premi il pulsante di esportazione e scegli un percorso per i file. Il risultato sarà un file HTML insieme a CSS, JavaScript e altre risorse che hai deciso di includere.

Il prodotto finale non sembra molto a questo punto, ma considerando che ci sono voluti solo pochi secondi e risolverà molti dei tuoi mal di testa con layout CSS, non è cosa da poco!
Il rovescio della medaglia
La parte sfortunata è ovviamente l' enorme file CSS che ne risulta. Se sei abituato a usare Blueprint, questo non ti disturberà minimamente ma potrebbe far impazzire tutti gli altri.
Come ho detto prima, sarebbe bello vedere un'implementazione da 1 KB di Boks che ha eliminato tutto questo codice extra. Nel frattempo, il file CSS è molto chiaro e contiene molti commenti. Ciò semplifica l'accesso e l'eliminazione rapida di qualsiasi codice non necessario.
Se desideri utilizzare continuamente Boks per creare i tuoi layout ma non vuoi tutto questo CSS aggiuntivo, ti consiglio di dedicare qualche minuto alla creazione del tuo file CSS personalizzato che puoi riutilizzare ancora e ancora. Per fare ciò, basta guardare il file CSS predefinito ed eliminare tutto ciò che non influisce sul layout della griglia. Ciò include stili di testo, stili di campo, codice di ripristino, ecc. Dopo averlo fatto una volta, puoi sempre inserirlo come sostituto del file CSS creato da Boks.
In effetti, se sei abbastanza intelligente, potresti essere in grado di fare clic con il pulsante destro del mouse sull'applicazione e andare su "Mostra contenuto pacchetto" per cercare i file predefiniti utilizzati qui e personalizzarli a tuo piacimento (solo Mac).
Conclusione
Boks è un piccolo strumento che ti aiuta a creare il markup di base per il tuo sito utilizzando una versione completamente personalizzabile del sistema di colonne del framework Blueprint. Non ha lo scopo di creare siti Web completi, ma piuttosto di farti risparmiare tempo sul front-end del tuo progetto, creato creando vari div e applicando le classi appropriate.
Sfortunatamente, dal momento che sei praticamente bloccato con l'utilizzo del framework Blueprint, Boks non è per tutti. Lascia un commento qui sotto e facci sapere cosa ne pensi di Blueprint e se utilizzerai o meno Boks nel tuo prossimo progetto.