Suggerimenti e strumenti utili per esperimenti di web design
L'articolo di oggi ti incoraggia a prendere l'abitudine di dedicare tempo a piccoli esperimenti. Testare idee e risolvere problemi in un ambiente a bassa pressione e forse anche divertente può aumentare enormemente la tua istruzione e portare a una straordinaria innovazione.
Inizieremo con alcuni vantaggi e suggerimenti per sperimentare progetti di sviluppo web e finiremo con una breve occhiata ad alcuni degli strumenti che uso personalmente per comporre i miei esperimenti. Iniziamo!
I vantaggi della sperimentazione
La sperimentazione è una cosa potente. In effetti, lo definirei un elemento assolutamente cruciale nella formazione continua di qualsiasi sviluppatore web, che tu ci sia stato per dieci giorni o dieci anni. Tutta la conoscenza del web design nel mondo non significa accovacciarsi se non ti tuffi e ti sporchi le mani.
"Il modo migliore in assoluto per me di imparare qualsiasi cosa in questo campo è quello di accendere un editor di testo e provarlo io stesso."Leggo regolarmente libri di web design e almeno navigo, se non consumo completamente diversi tutorial di web design ogni giorno. Queste sono grandi risorse, tuttavia, il modo migliore in assoluto per me di imparare qualsiasi cosa in questo campo è quello di accendere un editor di testo e provarlo io stesso.
La teoria e l'istruzione sembrano avere un posto abbastanza temporaneo nel mio cervello, ma un progetto pratico si insinua profondamente nella mia memoria a lungo termine. Il motivo è di solito abbastanza semplice: frustrazione. La verità è che fallisco regolarmente quando cerco di realizzare un'idea o un esperimento specifico. Il più delle volte le cose non funzionano così facilmente come immagino che faranno e il risultato sono io seduto e armeggiato con un problema per ore e ore.
La frustrazione mi sfida. Una volta affrontato un problema che non riesco a risolvere immediatamente, decido di batterlo ad ogni costo. Il progetto in sé ha poca o nessuna conseguenza, è l'atto di elaborare le cose che mi costringe ad aumentare la mia base di conoscenze, che a sua volta aiuta in tutti i progetti futuri che vanno avanti.
Suggerimenti per la sperimentazione
Prima di dare un'occhiata ad alcuni degli strumenti che uso personalmente per svelare rapidamente le mie idee, esaminiamo alcune cose di base da tenere a mente mentre intraprendi i tuoi esperimenti di sviluppo web.
Non è necessario un obiettivo
Aiuta assolutamente a tenere a mente un obiettivo o una destinazione quando si armeggia con un po 'di codice, ma in verità non dovresti evitare la pratica solo perché non hai qualche grande idea o dilemma.
Gli scrittori si impegnano spesso in questo esercizio in cui semplicemente si siedono e scrivono i loro pensieri mentre arrivano, è una grande abitudine entrare e possono davvero generare alcune idee di scrittura solide. Come sviluppatore, dovresti provare la stessa cosa. Se sei annoiato un pomeriggio e hai trenta minuti per uccidere, inizia a programmare per vedere dove ti porta. Questo sembra peccaminosamente noioso per gli estranei, ma fidati di me, se sei nella giusta professione, ti piacerà ogni minuto.
Scavare nel codice di altre persone
Non è necessario ricominciare da capo quando si sperimenta, uno dei modi migliori in assoluto per acquisire nuove tecniche è aprire il codice di qualcun altro per vedere cosa lo spunta. Una volta entrato, non limitarti a navigare, inizia a cambiare le cose e commentare le sezioni per vedere come risponde la pagina. Ricorda sempre di chiedere "perché?" quando vedi qualcosa che non capisci!
Alcuni ottimi punti di partenza sono framework e boilerplate pre-costruiti come HTML5 Boilerplate. Questi tipi di strumenti sono creati per una facile navigazione, quindi oltre ad essere abbastanza avanzati, tendono anche ad essere estremamente ben documentati e organizzati.
Dimentica le regole
Quando stai codificando un sito Web professionale, assicurati di avere il miglior comportamento con un codice semantico valido e compatibilità cross-browser. Tuttavia, quando stai sperimentando, non aver paura di mettere in guardia dal vento e provare qualsiasi cosa ti venga in mente.
Nel risolvere un problema, è importante sapere cosa funziona e perché, anche se la tua soluzione risulta inaccettabile in un ambiente web live, potrebbe aiutarti a raggiungerne uno.
Inoltre, tra HTML5 e CSS3, ci sono un sacco di nuove tecniche là fuori che aspettano solo che tu provi a dare un'occhiata al web design in futuro. Molti di loro funzionano solo su due browser o meno, ma ciò non significa che non valga la pena scavare e vedere come funzionano!
Una volta terminata la creazione del tuo mostro web Frankenstein, eseguilo attraverso un validatore o uno strumento per lanugine per vedere alcune spiegazioni del perché non è corretto e suggerimenti su come risolverlo.
Completa il tutorial
Un altro grande catalizzatore per la sperimentazione è un tutorial di web design come quelli che vedi su questo sito e altri. Ogni volta che vedi uno di questi, sfoglialo e chiediti se la soluzione presentata è la migliore.
Non seguire semplicemente le istruzioni senza pensare, pensa a come puoi migliorare il processo riducendo le inefficienze. Il competitivo tra di voi scoprirà che, di fronte ad un avversario che stai cercando di fare meglio, sarai guidato molto più in là di quanto faresti normalmente.
Strumenti per sperimentare
Piuttosto che darti un enorme elenco di risorse che devi selezionare attraverso te stesso per trovare le vere gemme, questa volta ho deciso di ridurre l'offerta e presentare solo quegli strumenti che uso personalmente per la sperimentazione.
Gli strumenti di seguito sono abbastanza simili nel concetto ma differiscono abbastanza da trovarmi a usarli per cose diverse. Man mano che li provi e provi ognuno di loro capirai cosa intendo.
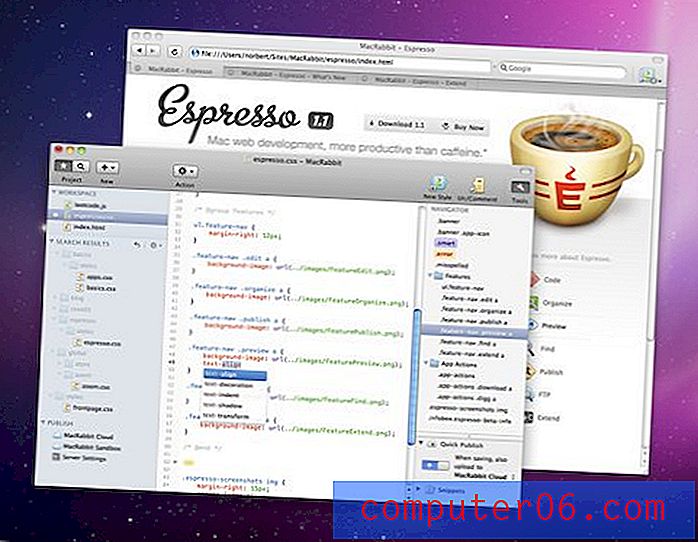
Espresso per Mac
Cominciamo con l'unica risorsa non libera nell'elenco. Espresso non è semplicemente uno strumento di sperimentazione, è un IDE professionale completo che ti farà guadagnare circa $ 80. Se sei un web designer professionista, vale ogni centesimo.
Ci sono milioni di motivi per cui è ottimo per agire come ambiente di codifica principale, ma il motivo principale per cui è ottimo per sperimentare è la finestra di anteprima dal vivo. Durante la codifica, l'anteprima HTML si aggiorna in tempo reale senza un aggiornamento manuale.
Usa Divvy o qualche strumento simile per dividere il tuo schermo immobiliare tra il tuo codice e le finestre di anteprima e avrai un flusso di lavoro di sperimentazione imbattibile. Un altro fantastico vantaggio qui che spesso non troverai negli strumenti online gratuiti è il completamento automatico, che ti fa risparmiare un sacco di tempo di digitazione e ti permetterà di superare quegli esperimenti in un terzo delle volte.
Se sei già un fan di Espresso, dai un'occhiata alla versione Kaboom di Espresso 2!

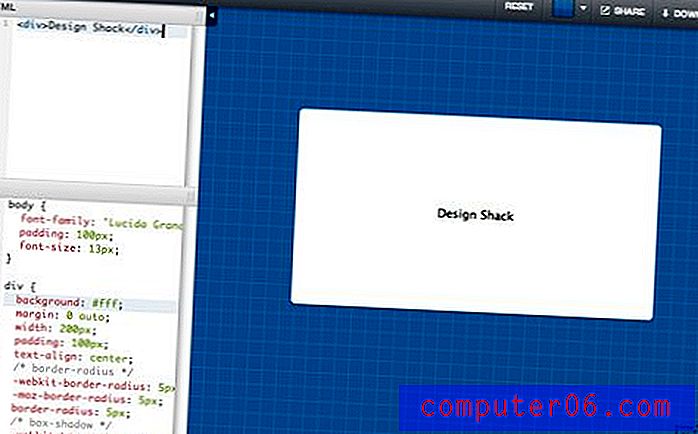
CSSDesk
Desideri un ambiente di codifica che si aggiorni dal vivo ma non ti costerà un centesimo? Dai un'occhiata a CSSDesk. Questo fantastico piccolo strumento comprende tre aree principali: CSS, HTML e anteprima. Mentre digiti nel piccolo cassetto espandibile sul lato sinistro dello schermo, l'anteprima a destra si aggiorna in tempo reale, rendendolo un modo fantastico per provare rapidamente qualsiasi idea di web design che potresti avere.
CSSDesk è estremamente utile e ha alcune fantastiche funzionalità tra cui la possibilità di condividere o scaricare le tue creazioni. Una cosa unica che non ho visto da nessun'altra parte è la possibilità di personalizzare lo sfondo per i tuoi esperimenti. Questo è davvero fantastico quando non stai codificando un'intera pagina ma vuoi concentrarti su un singolo elemento.
Ti piaceranno anche i vantaggi della numerazione delle righe, dell'evidenziazione del codice e della possibilità di nascondere completamente il cassetto del codice per vedere il tuo esperimento a tutta la finestra.

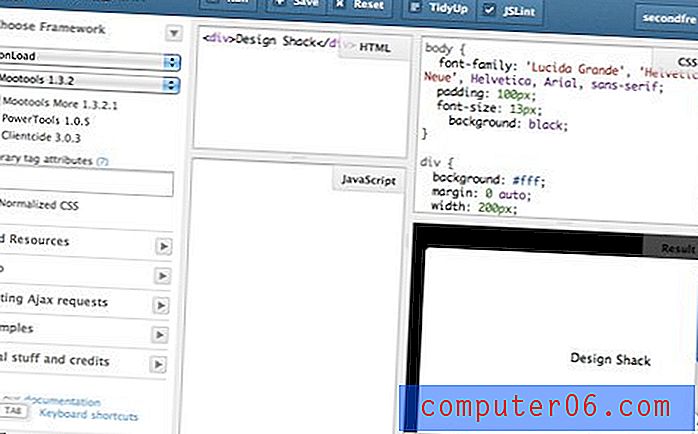
jsFiddle
jsFiddle è molto simile a CSSDesk, solo con un notevole incremento di funzionalità (che può essere un pro o un contro per un semplice esperimento). Per cominciare, come suggerisce il nome, qui c'è una forte enfasi su JavaScript. Tuttavia, non è necessario scrivere una sola riga di JavaScript per essere utile.
In jsFiddle, hai quattro aree ridimensionabili, una per HTML, CSS, JavaScript e un'anteprima. A differenza delle due precedenti scelte, l'anteprima deve essere aggiornata manualmente ogni volta che si desidera visualizzarla.
Una fantastica funzionalità di jsFiddle è la possibilità di caricare rapidamente nelle librerie JavaScript più diffuse come MooTools e jQuery. Puoi anche salvare, condividere e fork il tuo lavoro e ci sono pulsanti per riordinare il codice e lasciare commenti sugli esperimenti di altri.
Mi piace molto l'ambiente CSSDesk semplice ed efficace, ma in verità jsFiddle è il mio posto online per esperimenti rapidi. Adoro semplicemente questo strumento e non posso raccomandare abbastanza di prendere l'abitudine settimanale di prendere tempo per venire qui e armeggiare con idee o problemi che hai avuto.

Conclusione
Per riassumere, frequenti sperimentazioni sono fondamentali per la tua crescita come web designer e sviluppatore. È fin troppo facile cadere nella trappola di ricorrere agli stessi vecchi metodi su ogni singolo progetto che intraprendi, il che può facilmente portare a una stagnazione del talento. Non c'è niente di più pericoloso per la carriera di un web designer che restare indietro e diventare obsoleto!
I suggerimenti per la sperimentazione di cui sopra sono rivolti principalmente ai programmatori, ma possono essere facilmente applicati anche ai pulsanti pixel. Qui il tuo parco giochi sarebbe semplicemente Photoshop, Illustrator e / o Fireworks, ma i suggerimenti generali di sperimentazione a mano libera, guardando al lavoro di altri per l'ispirazione e rompendo le tue abitudini tipiche, si applicano comunque.
Lascia un commento qui sotto e facci sapere quanto tempo dedichi semplicemente a giocare e provare cose nuove. Quanto valore ricevi da questo momento e quali strumenti usi?