Dati, dati, dati: come lo progettate?
Probabilmente stai nuotando in un mare di dati. Analisi, report, metriche e fatti basati sui dati sono la nuova norma e le persone non riescono a ottenere abbastanza.
Ma come si progetta con i dati? Come prendi qualcosa che può essere complesso, che richiede una spiegazione e scomponendolo in qualcosa di più piccolo e digeribile senza rovinare il significato delle informazioni? Può essere un compito difficile. Oggi esamineremo diversi approcci alla progettazione con i dati e speriamo di fornire alcuni suggerimenti utilizzabili!
Esplora risorse di progettazione
Perché lavorare con i dati, comunque?

I buoni dati sono alla base di buone informazioni. È l'approvvigionamento credibile che ti aiuta a capire che qualcosa è come sembra.
In un mondo in cui sempre più informazioni ti vengono lanciate costantemente, l'utilizzo dei dati nei progetti di design è quel po 'di informazioni in più che può distinguere il tuo progetto dal resto, stabilendo credibilità e affidabilità. Il supporto e il supporto di progetti con dati aiuteranno gli utenti a comprendere un prodotto finale e anche a comprendere meglio il lavoro.
La cosa bella di quell'ultimo elemento è che quando comprendi e progetti la parte di dati di un progetto, probabilmente sarai meglio esperto di ogni elemento delle informazioni e del relativo design. Questa comprensione globale ti renderà un progettista migliore perché il progetto risolverà il problema a cui mira, grazie a quella conoscenza.
Fornire informazioni

Il primo passo quando si pensa alla progettazione dei dati è come li userete. Cosa stai cercando di realizzare?
I dati dovrebbero supportare e fornire un contesto aggiuntivo con altre parti della storia del design. Basta lanciare una mappa o numeri sulla tela senza contesto non è affatto utile. Devi fornire ulteriori informazioni e contesto.
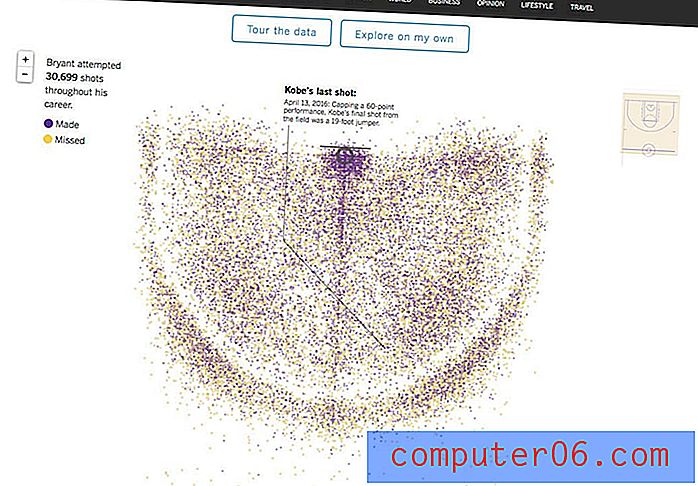
Quindi cosa scrivi e cosa visualizzi? Vuoi avere un mix. Evidenzia i punti chiave con la visualizzazione. Determinare se mostrare o dire dovrebbe essere basato sul modo più semplice per digerire le informazioni.
Prendiamo ad esempio una mappa. Spiegare le indicazioni passo-passo dal punto a al punto B può essere ingombrante e difficile da digerire, ma una mappa è molto più facile da seguire e comunemente compresa. Ancora meglio sarebbe una mappa interattiva in cui l'utente può modificare i percorsi se necessario e ottenere le informazioni dettagliate se lo desidera.
Organizzalo

I dati devono essere organizzati per essere efficaci. Deve fluire in modo logico e ragionevole in modo che gli utenti possano capire il punto che stai cercando di stabilire.
Una sequenza temporale è il modo perfetto per illustrare questo. Questo tipo di visualizzazione dei dati implica un flusso cronologico (spesso dalle date più vecchie a quelle più recenti). Il flusso di informazioni si sposta quando si verificano effettivamente eventi sulla sequenza temporale. Gli utenti non devono pensarci per capirlo.
E se il design apparisse e si comportasse come una linea temporale, ma le date apparissero in un ordine confuso. Probabilmente confonderebbe gli utenti e probabilmente li indurrebbe a lasciare il sito e considererebbe il design inefficace.
Decidi cosa è importante

Questa potrebbe essere la parte più difficile della progettazione dei dati: non puoi usarli tutti.
La maggior parte dei progetti forniti con i dati include molti dati. È il tuo compito ordinare tutto, afferrare le parti chiave e incorporarle nel design generale. È tuo compito creare quell'equilibrio tra informazioni insufficienti e troppe, in modo che l'utente abbia esattamente ciò di cui ha bisogno.
Imparare a ordinare molte informazioni non è sempre facile ed è spesso uno sforzo di squadra. Tieni presente l'atto di bilanciamento di punti di dati visivi e punti di testo e ricorda di non duplicare gli sforzi a meno che non sia necessario per la comprensione.
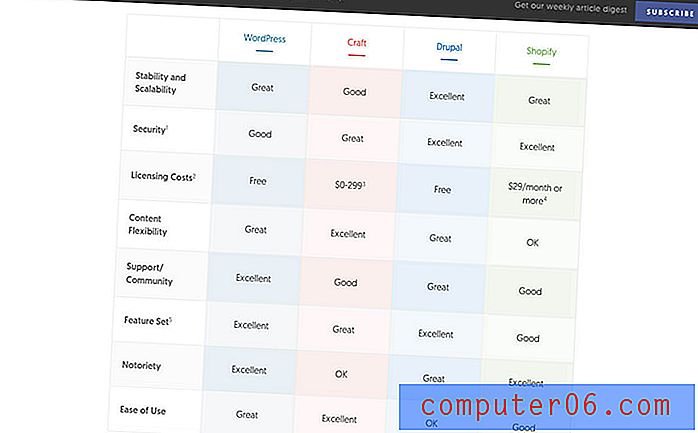
Un grafico è un ottimo modo per organizzare le informazioni pertinenti, in particolare quando si tratta di fare confronti, come quello sopra dal blog Viget.
Pensa in scala

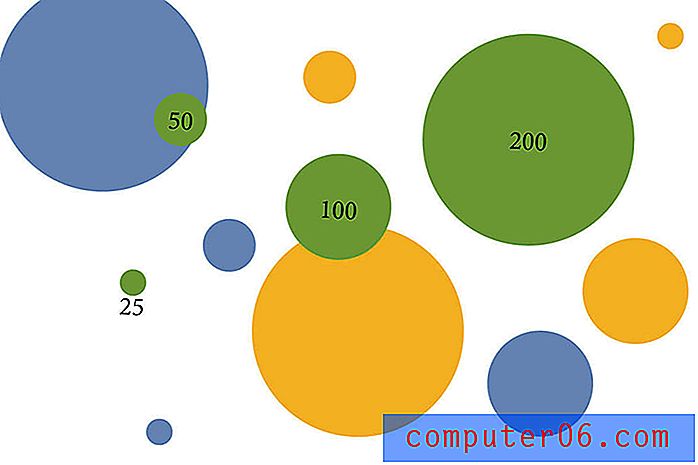
C'è di più in un buon grafico della mappa oltre a renderlo carino. Gli utenti dovrebbero essere in grado di guardarlo e ottenere informazioni accurate a colpo d'occhio, motivo per cui la scala è così importante.
I punti di visualizzazione dovrebbero essere correlati l'uno all'altro in modo logico.
Guarda gli elementi sopra. Ogni "bolla" rappresenta un numero. Il numero di riferimento è 100. Notare come la bolla 200 sia doppia rispetto a 100 e la bolla 25 sia solo un quarto della dimensione? Questa scala fornisce un contesto visivo alle informazioni in modo che gli utenti possano effettivamente vedere ciò che devono sapere.
Non forzare gli oggetti visivi

A volte i dati possono essere troppo complessi per essere visualizzati in un modo che significhi qualcosa. Quindi non forzarlo.
Proprio come numeri e fatti si prestano ai grafici, non lo fanno. In tal caso, considera un altro percorso per aiutare gli utenti a connettersi con le informazioni. (Il mio trucco preferito in questi giorni è accoppiare un fatto di elemento di testo con un'icona. L'icona attira gli utenti e il fatto è chiaramente indicato accanto all'elemento visivo.)
10 fantastici strumenti di visualizzazione dei dati
La creazione di infografiche dai punti dati può richiedere molto tempo. A seconda di come prevedi di utilizzare questi dati visivi, uno strumento online potrebbe essere la soluzione giusta. Ci sono molti strumenti disponibili per aiutarti a creare dati che gli utenti vorranno guardare.
Ecco 10 fantastici strumenti completamente gratuiti. (La conoscenza del codice varia da non necessaria a più avanzata).
- Tableau Public: crea elementi visivi per quasi tutti i tipi di dati con questo strumento basato su app
- Raw: il progetto open source consente di creare elementi visivi basati su vettori utilizzando la libreria D3.js
- Cronologia: inserisci le tue informazioni basate sul tempo in un formato di facile lettura direttamente da un foglio di calcolo
- Infogr.am: trasforma i dati in un grafico interattivo e reattivo basato su modelli
- Chart.js: crea grafici a linee, a barre, radar, ad area polare o a torta e a ciambella
- Google Charts: Galleria di strumenti per aiutarti a ottenere il massimo dai dati in un modo abbastanza semplice
- Opuscolo: strumento di mappatura open source interattivo e ottimizzato per dispositivi mobili
- Diagrammi: crea grafici con molti punti dati o da fogli di calcolo complessi
- Widget SMILE: un altro progetto open source che ti aiuterà a creare qualsiasi cosa, da una pagina Web a una sequenza temporale a punti dati tracciati
- Canva: bel generatore di infografiche drag and drop che non richiede conoscenze di programmazione
Conclusione
Mentre troppi dati possono essere un po 'travolgenti, può essere una buona cosa. Scopri come elaborare e eliminare queste informazioni e associare parti fattuali ai progetti per sfruttare al meglio l'utilizzo dei dati di supporto per raccontare una storia più completa.
Una volta che sai con cosa stai lavorando, visualizzalo. Sia che tu progetti gli elementi di dati da solo o usi uno dei grandi strumenti disponibili, i dati informativi possono stupire gli utenti, aggiungere credibilità a un progetto e migliorarlo esteticamente.