8 consigli semplici e utili per il tipo di crenatura
Crenare è divertente! Va bene, a meno che tu non sia un tipo secchione come me, non sarà sicuramente una vera affermazione. Tuttavia, è una parte assolutamente essenziale della tua educazione e implementazione tipografica.
Se hai ignorato la crenatura o semplicemente non sei sicuro di come farlo correttamente, dai un'occhiata a questi otto suggerimenti rapidi e inizia a diventare un maestro di crenatura.
Esplora Envato Elements
introduzione
Gli ultimi anni hanno visto un'esplosione di tipo sul web. In passato, i web designer erano accusati di non avere un forte senso della tipografia, ma nulla potrebbe essere più lontano dalla verità in questi giorni, poiché i web designer portano l'arte della tipografia a nuovi livelli di popolarità e rispetto.
I designer hanno un nuovo apprezzamento sia per l'arte tipografica che per i modi pratici in cui la tipografia completa e persino guida un design forte.
C'è ancora almeno un argomento principale che i web designer tendono a perdere anche se: la crenatura. La verità è che la crenatura sul web è ancora un incubo. Ci sono alcune opzioni per rendere il compito più semplice, ma nel complesso lo ignoriamo.
Di conseguenza, molti web designer non pensano alla crenatura né capiscono davvero come funziona a un livello fondamentale. Fortunatamente, non è scienza missilistica. Il più grande fattore coinvolto nell'apprendimento del tipo di crenatura è rendersi conto che spesso deve essere fatto. Di seguito andremo su alcuni trucchi di base e utili per iniziare.
# 1 Cos'è la crenatura? Pensa ai blocchi
La prima cosa che dovresti sapere sulla crenatura è, beh, di cosa si tratta esattamente. Ci sono molti termini tipografici dal suono divertente ed è facile confondersi rapidamente, quindi è necessario assicurarsi che siamo tutti sulla stessa pagina.
C'era una volta, non c'erano computer. Il tipo è stato impostato, ottieni questo, a mano. È un concetto folle, ma che ci crediate o no, il processo di dare vita a un design era un compito piuttosto laborioso, a differenza dei comodi lavori da scrivania che ora ci piacciono tutti.
Allora le singole lettere erano poste su blocchi fisici di legno o metallo. Ovviamente, la natura dei blocchi significava che fino a quel momento potevi solo schiacciare due lettere insieme, fino al punto in cui colpivano i loro bordi. Come soluzione al problema, i tipografi hanno creato gruppi di blocchi dentellati che si incastrano come pezzi di un puzzle, permettendo così alle lettere di avvicinarsi l'una all'altra quando necessario.

Credito fotografico: Joel Gillman
Il motivo per cui ti dico questo è che ti dà qualcosa di reale da immaginare quando pensi alla crenatura. Questo ti aiuta a ricordare di cosa si tratta e distinguerlo da altri termini tipografici. Ora quando senti la parola "crenatura", immaginerai blocchi di legno con tacche e ricordi come funziona.
Ovviamente, in questi giorni l'arte della composizione manuale è una novità. Invece, tutto questo è gestito nel regno digitale, direttamente sullo schermo del tuo computer. Tuttavia, il concetto di base qui è identico. La crenatura si riferisce ancora alla regolazione dello spazio tra due lettere.

L'obiettivo è semplice: uniformare l'aspetto dello spazio bianco tra le lettere. Questo diventa difficile perché devi davvero capirlo. A volte la spaziatura uniforme tra le lettere non sembrerà una spaziatura uniforme e devi modificare e modificare fino a quando la parola sembra che pensi che dovrebbe. Non esiste davvero una formula magica, devi solo guardarla negli occhi e decidere cosa sembra giusto.
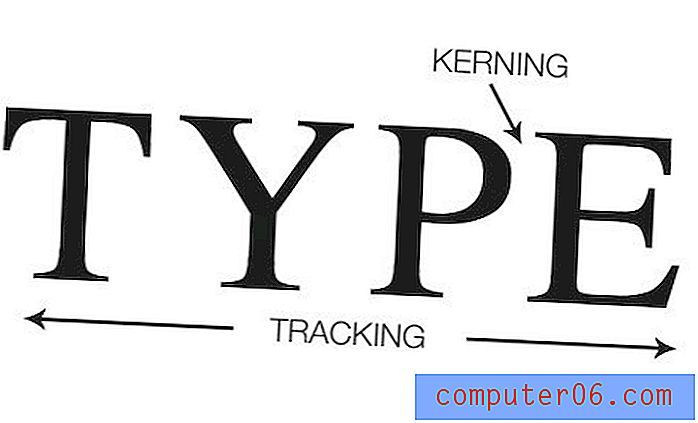
# 2 Crenatura ≠ Tracciamento
Una cosa che inciampa nella maggior parte dei nuovi designer è la differenza tra crenatura e tracciamento. Non commettere l'errore di mescolare questi due termini, i progettisti di stampe della vecchia scuola adorano indicare e ridere delle persone che lo fanno.
La differenza tra i due è semplice: il tracciamento si riferisce alla spaziatura uniforme tra tutte le lettere in una determinata selezione di testo e la crenatura si riferisce alla spaziatura tra due lettere specifiche.

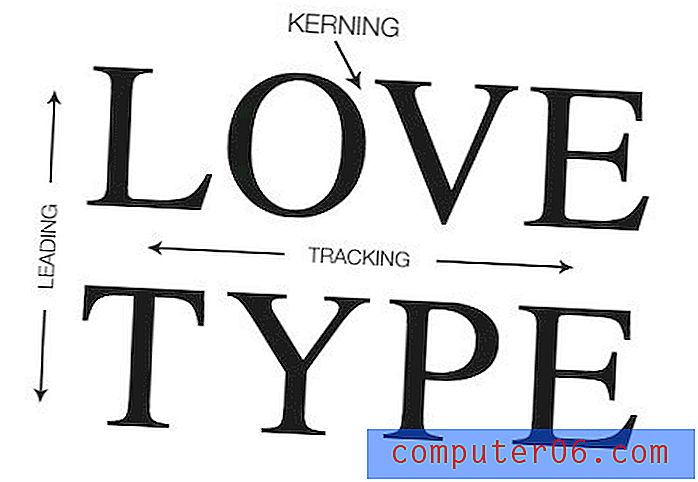
principale
Ora, per aggiungere ancora più confusione a questa equazione, possiamo lanciare il vantaggio nel mix. Principale ("guida") è lo spazio verticale tra le linee di tipo. Nel CSS usiamo una regolazione simile chiamata "line-height".

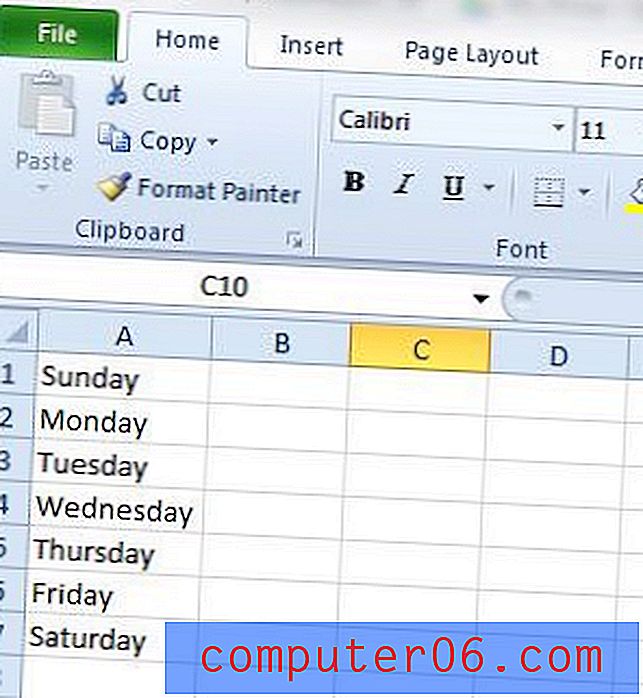
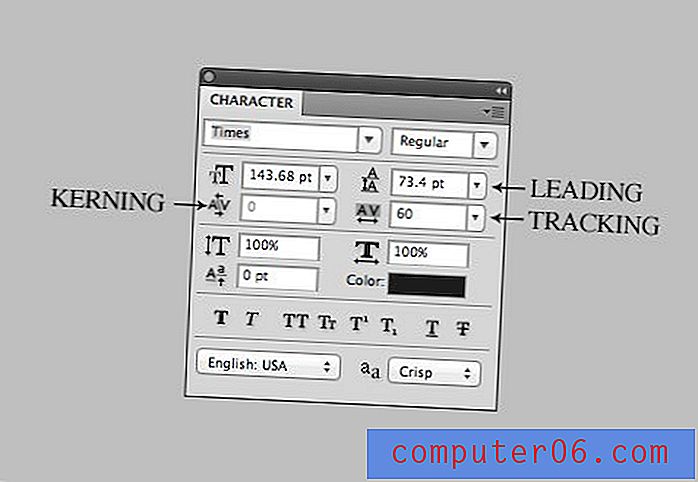
Nella tavolozza dei tipi
Mentre siamo sul tema della regolazione di tutti questi valori, ecco un rapido riferimento in modo da sapere come individuarli in Photoshop, Illustrator o InDesign.

Si noti che il tasto "Opzione" (Alt) è il tuo migliore amico quando si regola uno di questi, insieme ai tasti freccia ovviamente. Quale regola dipende dalla selezione e dal cursore. Posiziona il cursore tra due lettere e Opzione + Sinistra / Destra regola la crenatura o con una selezione di testo più ampia gli stessi comandi regolano il tracciamento. Allo stesso modo, Opzione + Su / Giù con una selezione di testo regolerà l'iniziale.
# 3 Lettere da guardare
Una volta che inizi a renderlo una pratica regolare per crenare i titoli e altri tipi importanti, noterai che alcune lettere sono più problematiche di altre.
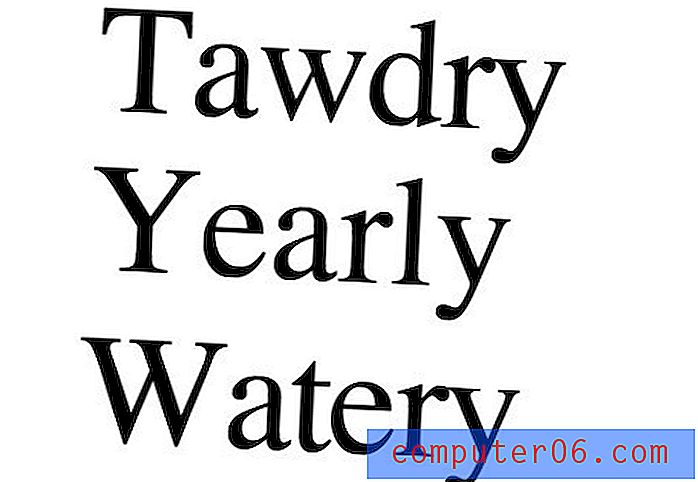
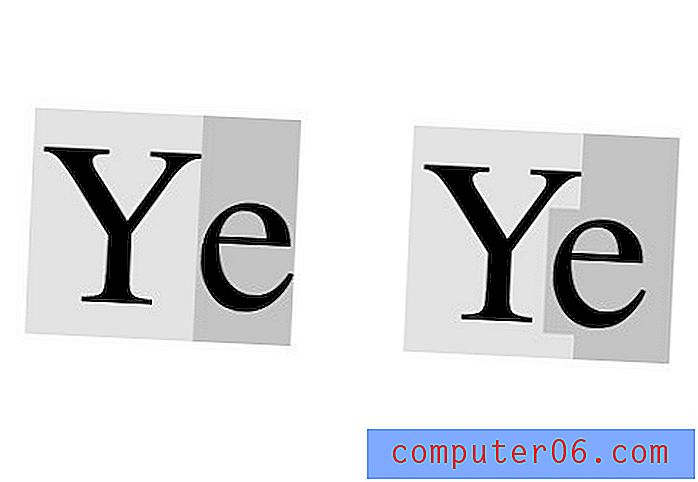
Per avere un'idea di come funziona, apriamo Photoshop, impostiamo la crenatura su "0" e digitiamo alcune parole con Times. Questi risultati non sono stati ottimizzati da me, sono davvero così orribili dal software.

Tutti i tipi di tappi tendono sicuramente ad essere abbastanza problematici, quindi come regola empirica tienili d'occhio. Tuttavia, troviamo problemi simili quando iniziamo a mescolare lettere maiuscole e minuscole.

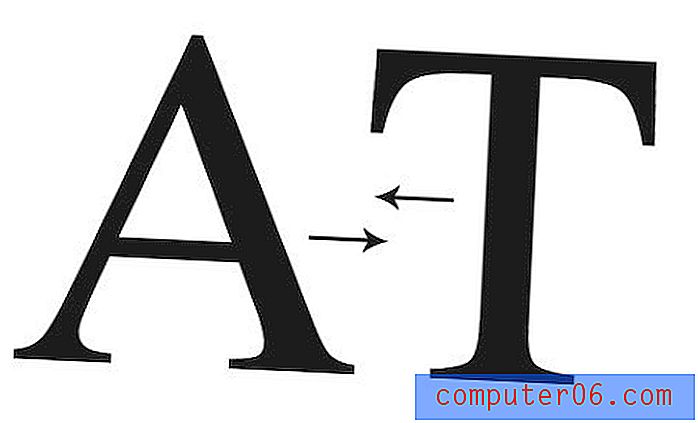
Guardando questo, vediamo emergere uno schema. In generale, meno una lettera si conforma a una forma a blocchi, più diventa problematica. Le lettere con inclinazioni forti come le lettere “A” e “W” maiuscole sono destinate ad evidenziare alcuni problemi, sia che siano mescolate con lettere maiuscole o minuscole. Inoltre, nota come la barra sporgente sulla "T" e il braccio sulla "Y" causano problemi quando vengono utilizzati come tappi iniziali. Qui, le lettere minuscole che seguono vengono distanziate rispetto al loro contorno di blocco, ma dobbiamo tagliare i blocchi proprio come i vecchi tipografi:

Puoi trovare grandi elenchi di lettere specifiche da guardare, ma come regola generale, in genere tengo d'occhio le lettere con linee diagonali come "A" e istanze di maiuscole iniziali (specialmente quando è coinvolta una "T"), no importa quali siano gli abbinamenti. Inoltre, sebbene le lettere minuscole tendano a suonare abbastanza bene insieme, non sei fuori di testa con loro. Notare come "ly" nell'esempio sopra differisca notevolmente dalla spaziatura "ry".
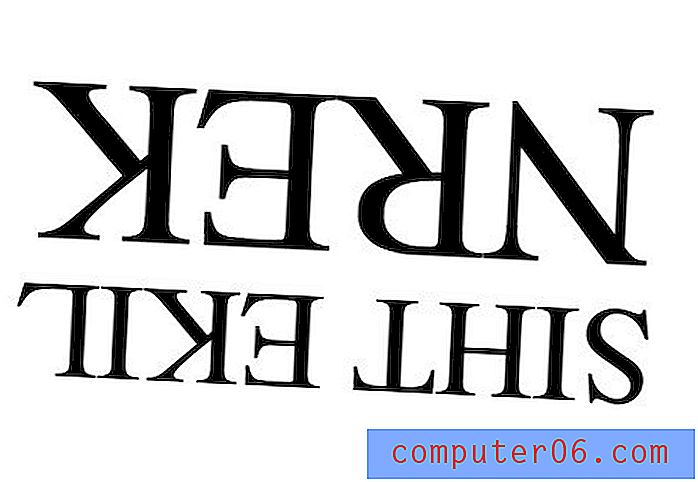
# 4 Kern Upside Down
Il motivo per cui la crenatura è così facile da perdere è perché i tuoi occhi tendono a ignorare la spaziatura nel tentativo di leggere la parola o la frase. Dopo decenni di lettura, gli adulti non vedono più le lettere, vediamo le parole.
Per rendere conto di ciò, alcuni designer suggeriscono il semplice trucco di capovolgere il tuo tipo prima di crenare. È una tecnica brillantemente semplice che ti aiuta davvero a concentrarti sulle forme delle lettere e su come si adattano insieme invece di distrarti dalle parole.

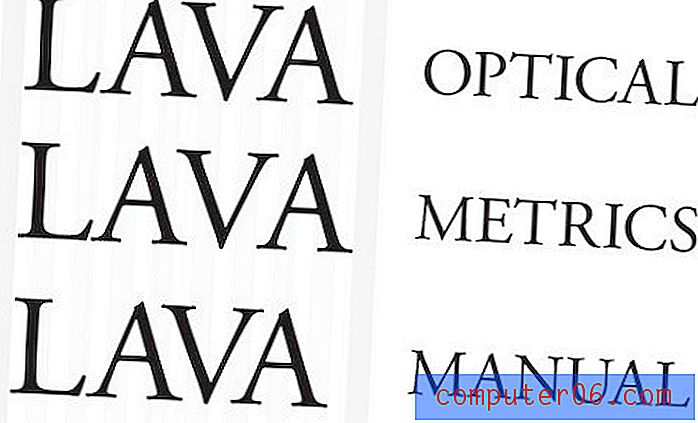
# 5 Non ti preoccupare prima di decidere un carattere
Ovviamente, la spaziatura tra le lettere differirà drasticamente in base al tipo di carattere. A livello pratico questo significa che il tuo processo dovrebbe essere quello di scegliere prima un font, quindi kern.

Facile vero? Tendiamo a dimenticare questo passaggio quando cambiamo idea su un font all'ultimo minuto. A questo punto, non puoi fare affidamento sulla crenatura che hai già fatto, ma devi piuttosto iniziare dal punto di partenza e considerare ogni carattere come unico.
# 6 Guarda la spaziatura delle parole
Abbiamo discusso di tracciamento, guida e crenatura, ma c'è un'altra area di spaziatura tipografica che devi davvero fare attenzione: la spaziatura tra due parole. Ciò si riduce essenzialmente alla dimensione di uno "spazio" in un carattere.
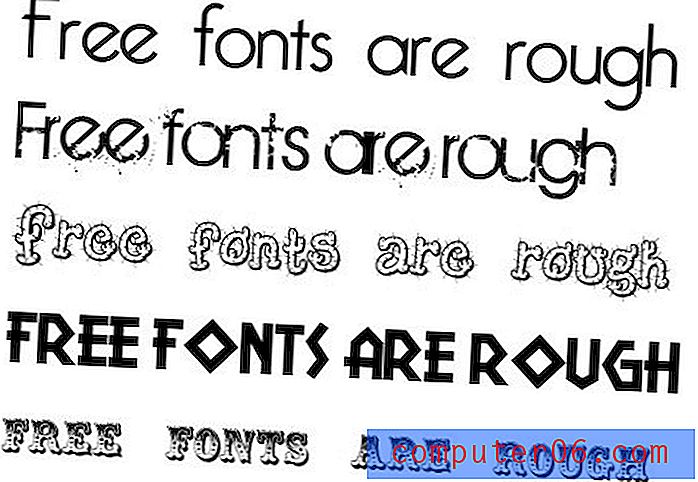
Una cosa che mi ha davvero infastidito negli ultimi caratteri gratuiti è il numero di quelli che tendono ad avere quantità di spazio tra le parole davvero imbarazzanti.

In generale, la crenatura in caratteri liberi può essere piuttosto negativa, ma la spaziatura delle parole tende ad essere un punto problematico specifico che si desidera tenere d'occhio. Un font con una spaziatura delle parole davvero scadente diventa una manutenzione super alta quando inizi a lavorare con esso, quindi è meglio usarli con parsimonia o evitarli del tutto.
# 7 Non fidarti del software
Come ho sottolineato in un recente articolo sui suggerimenti di tipografia generali, Photoshop e Illustrator hanno alcune modalità di crenatura automatica integrate. Questi sono fantastici da usare, ma li usano in combinazione con la crenatura manuale, semplicemente non sono abbastanza intelligenti da gestire l'attività da soli.

# 8 Usa Kern.js per Kern Online
Tutti questi suggerimenti sono fantastici se stai progettando per la stampa o trasformando il titolo in un'immagine, ma per quanto riguarda il tipo di web live? Come ho accennato in precedenza, la crenatura sul web è una sofferenza e molti designer suggeriscono di vivere solo con una crenatura scadente per quanto riguarda il tipo di web. Tuttavia, recentemente sono stati creati alcuni fantastici strumenti JavaScript per rendere il lavoro un po 'più semplice. Uno dei migliori che abbia mai visto finora è Kern.js, un'estensione dell'eccellente Lettering.js.

Conclusione
Per riassumere, la crenatura non è la cosa più difficile che tu abbia mai fatto nel design, ma può diventare un po 'noiosa e tende ad essere qualcosa che ti dimentichi di fare.
Fai in modo di tenere a mente la crenatura e di analizzare sempre la spaziatura delle lettere. Sessanta secondi di crenatura su ogni titolo creato miglioreranno la tua competenza tipografica a passi da gigante.
Credito fotografico del titolo: katietower.