7 consigli per scegliere il miglior font Web per il tuo design
Non è possibile quantificare tutte le opzioni di carattere disponibili per i progettisti di siti Web. Quasi ogni giorno un nuovo carattere appare nella mia posta in arrivo o nel feed di Twitter. Ma non ognuno di questi caratteri tipografici, non importa quanto sia bello, è giusto per la progettazione di un sito Web.
Quando si tratta di selezionare il carattere perfetto, hai pensato a una varietà di cose tra cui compatibilità, tempo di caricamento e scopo di progettazione. Oggi abbiamo sette suggerimenti per aiutarti a selezionare e utilizzare il miglior font web per il tuo progetto.
Esplora risorse di progettazione
1. Inizia con i Fondamenti
Lavorare con i font web è proprio come qualsiasi altro progetto tipografico. Inizia con i fondamenti.
- Serif vs. sans serif: ci sono altre categorie di tipi ma in termini di web design, quasi ogni progetto si basa su una di queste opzioni. (E i caratteri tipografici sans serif sono la scelta dominante.)
- Crenatura, tracciamento e inizio: la quantità di spazio che circonda il testo può essere importante quanto il carattere tipografico. La crenatura è lo spazio tra le coppie di lettere; mentre il tracciamento è lo spazio tra i caratteri dos di gruppo. Il primo è la quantità di spazio tra le righe di testo (ovvero l'altezza delle righe).
- Leggibilità: quando si lavora con il testo per il Web, il numero di caratteri per riga può essere importante. Pensa alle dimensioni dello schermo in cui verrà visualizzato il testo e progettalo in modo che sia facile da leggere.
- Sillabazione: non farlo. I trattini creano un pasticcio di testo sullo schermo.
- Allineamento e giustificazione: la maggior parte applicabile a grandi blocchi di testo, ma pensa a come il testo si allineerà sullo schermo (a sinistra, a destra o al centro) e se i blocchi di testo avranno bordi irregolari o essere pienamente giustificati.
- Numero di caratteri tipografici: come per qualsiasi progetto, non più di tre caratteri tipografici ... a meno che tu non abbia una buona ragione.
- Ricorda il contrasto: non importa quale tipo di carattere selezioni se non c'è abbastanza contrasto tra il testo e lo sfondo perché sia leggibile. Gli elementi che contribuiscono al contrasto includono dimensioni, spessore del tratto, colore e spazio.
2. Considerare la compatibilità
Una delle cose che rende difficile la tipografia web è che i browser cambiano sempre e ricevono aggiornamenti. Ti consigliamo di selezionare un carattere compatibile con le moderne interfacce Web utilizzate su dispositivi desktop e mobili.
Sembra facile, vero? Potrebbero essere necessari test su più dispositivi per trovare qualcosa che funzioni senza problemi.
Avrai ancora più fortuna se ti attieni a una famiglia di tipi progettata per il Web o utilizzando un'opzione di Google Fonts o la regola @ font-face. (Puoi saperne di più su quest'ultimo e su come funziona da Sei revisioni.)
3. Utilizzare un servizio

Parlando di Google Fonts, molti designer scelgono di utilizzare un servizio di font web. È una buona idea e può rendere facile superare molti dei possibili problemi tecnici.
Oltre a Google (probabilmente l'opzione più popolare), ci sono una varietà di altre scelte. Mentre Google Fonts è un servizio gratuito, i livelli di prezzo per gli altri variano da livelli di opzioni gratuiti a kit più costosi.
- Adobe Typekit
- Fonts.com
- Webtype
- Fontspring
Ognuno di questi servizi ha migliaia di opzioni di tipo e sono abbastanza facili da usare. La cosa bella di una di queste opzioni è che possono fornire una libreria di tipi espansiva senza dover spendere soldi per molti singoli caratteri. Il rovescio della medaglia è che la maggior parte dei caratteri tipografici è disponibile solo per l'uso online e non nei progetti stampati.
4. Prestare attenzione al tono e al messaggio
Inizia con il tipo. A volte la selezione dei caratteri arriva quasi come un ripensamento; le cose si uniranno più facilmente se determinerai prima le opzioni di tipo. Quindi pensa a come verrà riprodotto il testo con altri elementi di design come colore e immagini.
La scelta di un carattere tipografico può mettere il cervello in sovraccarico visivo con tutte le scelte disponibili. È più facile navigare attraverso tutto il disordine dei caratteri se hai un'idea di ciò che stai cercando dall'inizio.
È fondamentale assicurarsi che il carattere selezionato selezioni il tono e la messaggistica del progetto su cui stai lavorando. Ecco alcune domande per aiutarti a mapparlo:
- Il progetto è formale o informale?
- Il testo dovrebbe essere in grassetto o più chiaro?
- Il carattere tipografico è per testo grande o piccolo?
- Come si abbinerà al colore o alle immagini?
- L'umore delle lettere corrisponde alle parole lette?
5. Va bene guardare i suggerimenti

Una delle cose che Google Fonts fa eccezionalmente bene è consentire all'utente di guardare le combinazioni di caratteri e dare suggerimenti di combinazioni di caratteri. Non c'è da vergognarsi nell'usare una di queste opzioni. (La libreria Adobe Typekit fa anche un ottimo lavoro nell'aiutare gli utenti a selezionare i caratteri tipografici in base al modo in cui verranno utilizzati. Dai un'occhiata agli strumenti sul lato destro dello schermo per una guida.)
L'associazione dei caratteri può essere difficile. Non è un abito forte per ogni designer. Ottenere aiuto è OK. Diffida delle combinazioni di caratteri abusate; la prima opzione che vedi potrebbe essere quella più utilizzata.
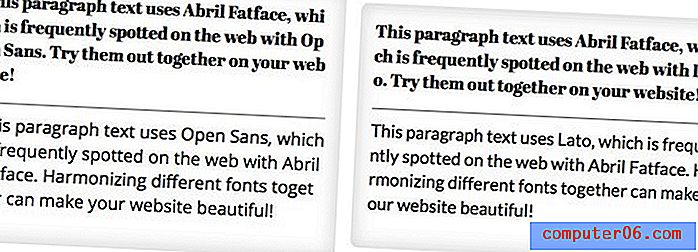
Ricorda i tuoi principi di base per l'associazione dei caratteri e cerca forme di lettere simili per umore, tratto e altezza x. Pensa alla forma e all'inclinazione delle lettere e opta per caratteri tipografici con contorni simili. È una buona idea mescolare e abbinare stili di tipo e selezionare una coppia serif e sans serif o un carattere tipografico sans serif e novità.
6. Pensa ai tempi di caricamento

Se un carattere non si carica rapidamente, cerca un'altra opzione. Gli utenti non hanno pazienza per i siti Web lenti. Non importa quanto sia fantastico il carattere tipografico, per essere efficace deve caricarsi alla velocità del lampo.
Quando si seleziona un carattere tipografico, verificarlo per la velocità. (La maggior parte dei servizi di tipo ti aiuterà in questo, incluso Google.) Quindi pensa ad altri modi per ridurre al minimo i tempi di caricamento.
- Utilizzare un numero limitato di caratteri tipografici.
- Per ogni carattere tipografico, seleziona solo gli stili che intendi utilizzare.
- Scegli solo le lingue che utilizzerai per un font specifico.
7. Sii esigente

Non è necessario utilizzare Helvetica, Arial o Droid Sans per creare la tipografia web. Prenditi il tuo tempo e sii esigente quando selezioni una tavolozza di caratteri.
Typewolf è una grande risorsa quando si tratta di evitare i caratteri popolari. Il sito classifica le prime 10 opzioni più popolari in una varietà di categorie: serif, sans serif, slab serif, monospaced e così via. Ha anche alcune liste divertenti per alternative a caratteri tipografici popolari come quelli sopra menzionati.
Bonus: 10 fantastici caratteri web
Abril Fatface

Josefin Slab

Lato

League Gothic

Apri Sans

PT Sans

Roboto Slab

Stallo

Ubuntu

Vollkorn

Conclusione
La selezione di un carattere web perfetto può essere uno di quei processi che sembrano incredibilmente gratificanti - quando trovi la combinazione perfetta - o ti fanno venir voglia di strapparti i capelli - quando nulla sembra funzionare. Ma puoi lavorare con tutte le opzioni disponibili per trovare un carattere tipografico e un sistema che funzioni per i progetti di progettazione del tuo sito web.
Come si sceglie un carattere Web? Esiste un processo diverso rispetto ai passaggi che abbiamo descritto sopra? Ci piacerebbe che tu condividessi anche i tuoi consigli nei commenti.