Più di 30 innovativi plug-in jQuery
Molti sviluppatori web stanno saltando nel mare di progetti di codice open source. Nuovi plug-in e framework vengono rilasciati quasi ogni giorno. E quando sei occupato al lavoro può essere difficile tenere il passo con tutte le versioni più recenti.
In questa vetrina ho messo insieme oltre 30 diversi plugin jQuery che meritano di essere menzionati da tutti gli sviluppatori web. Lo sviluppo di un'interfaccia di un sito Web può essere difficile e richiede certamente un'attenta precisione. Lo sviluppo in cima a qualsiasi progetto open source significa che non stai reinventando la ruota. Inoltre non sei l'unico rimasto a catturare i bug nel codice. E poiché jQuery è una delle librerie JavaScript più stabili disponibili, questi plugin spesso lavorano insieme per offrire un'esperienza utente senza interruzioni.
Esplora risorse di progettazione
Lettore audio sensibile al tocco
Questo lettore audio reattivo è l'esempio perfetto di jQuery al lavoro. Devi semplicemente includere i codici plugin e creare qualsiasi elemento audio HTML5 tipico. Questo verrà automaticamente convertito in un lettore audio touch-friendly con un'interfaccia utente CSS3 abbagliante.

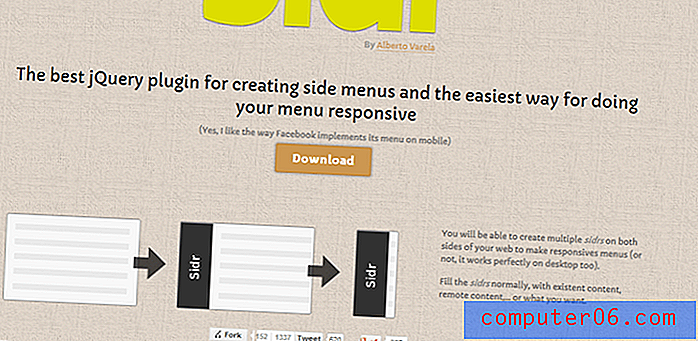
Sidr
Sono sicuro che molti designer e sviluppatori riconoscono il menu laterale scorrevole. Questo è diventato popolare dalle applicazioni mobili iOS usando i pulsanti dei menu scorrevoli nella barra degli strumenti. E ora questo effetto può essere replicato per i siti Web usando solo jQuery e il plugin Sidr. Guarda la demo live e vedi come potrebbe funzionare nei tuoi progetti.

ImageLoader
Ricordi di aver visto tutti questi plugin di immagini lazyload? Ci sono così tante diverse opzioni e persino alcuni plugin WordPress open source gratuiti sono stati rilasciati. Questo particolare plugin per il caricamento di immagini segue un esempio molto più bello con tutte le immagini caricate in un ordine sequenziale, a seguito di un effetto di dissolvenza. La demo live è un ottimo esempio di come è possibile applicare questo al tuo sito web.

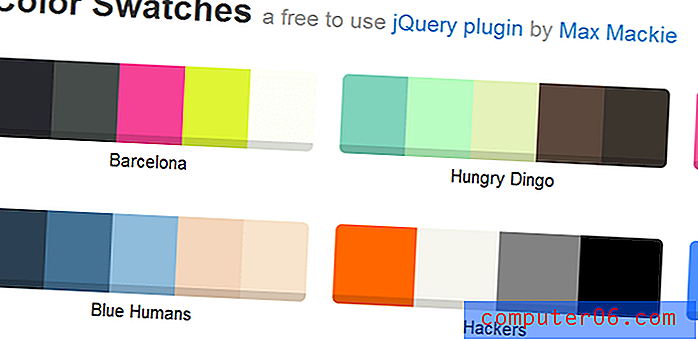
campioni
Sebbene Swatches possa non avere un uso pratico in molti layout di siti Web, è un meraviglioso plug-in jQuery per giocare con colori specifici. Questo plugin creerà un'area div usando una tavolozza di colori correlati in base alla tua scelta di input. Generare la tua combinazione di colori può essere difficile e questo è uno strumento open source unico per il lavoro.

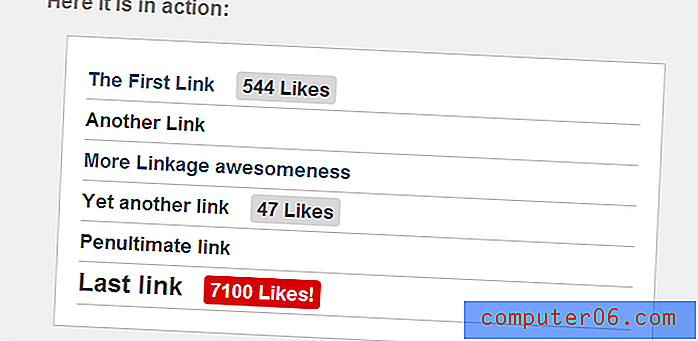
Caldo su Facebook
Hot su Facebook è un'idea piuttosto oscura. Ma il plugin funziona perfettamente in tutti i browser conformi agli standard, quindi per coloro che amano condividere Facebook questo è per te! Hot su Facebook prenderà un URL e controllerà il numero totale di condivisioni FB. Quindi verrà visualizzato sulla pagina come badge di condivisione sui social media.

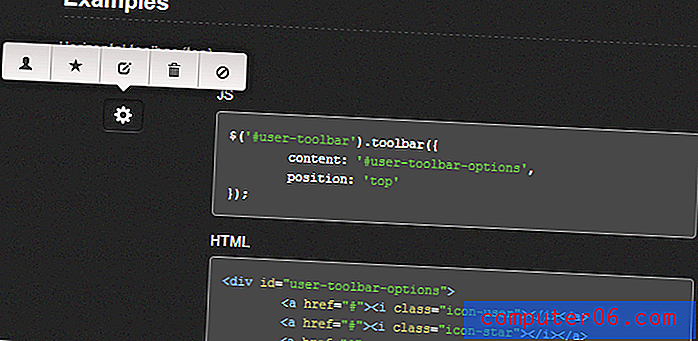
Toolbar.js
Lo script open source Toolbar.js è abbastanza semplice da eseguire, ma ha i suoi limiti. Questo plugin creerà un piccolo menu di tooltip con collegamenti a icone che appare su qualsiasi elemento tu scelga. Può essere estremamente potente abbinato a un profilo utente o altra interfaccia icona-comando. Tuttavia l'effetto è piuttosto oscuro, quindi non sorprenderti se hai difficoltà a inserirlo nel tuo layout.

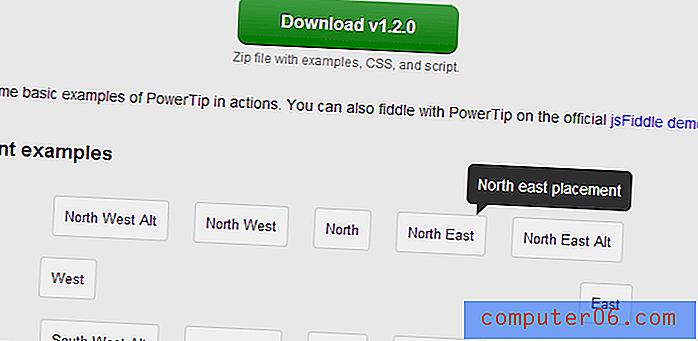
jQuery PowerTip
Per quanto riguarda la gestione dei passaggi regolari di tooltip, puoi prendere in considerazione jQuery PowerTip. Questo è un plugin abbastanza nuovo rilasciato come open source su Github. Puoi vedere la demo dal vivo per vedere un esempio migliore, ma la spiegazione più semplice è la creazione di menu popup di descrizione comandi quando passi con il mouse su un elemento HTML.

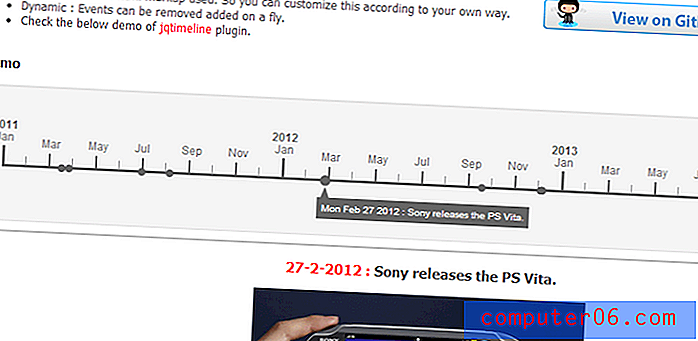
jqTimeline
Il plugin jQtimeline offre funzionalità davvero uniche che non avevo mai visto prima. È possibile creare una sequenza temporale orizzontale con l'impostazione degli eventi relativi alla data in tutto l'elenco. In questo modo, gli utenti possono fare clic su un evento per visualizzare ulteriori informazioni. Sicuramente ha i suoi usi pratici ma richiederà un po 'di codice personalizzato per funzionare correttamente.

Swipebox
Il plug-in Swipebox è una galleria di immagini jQuery con risposta mobile. Questo è appositamente progettato per webapp mobili e siti Web che sono resi reattivi per smartphone e tablet. La galleria di immagini occuperà l'intero schermo e puoi anche toccare-scorrere tra le altre immagini nella presentazione.

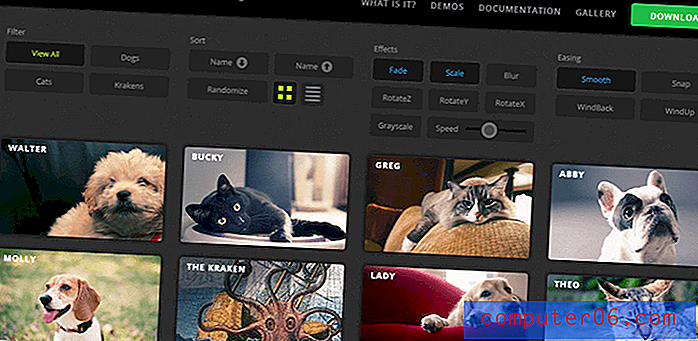
Mescolalo
MixItUp ha molte opzioni personalizzate e direi che è più vicino a un plugin jQuery intermedio. Dovrai comprendere alcuni concetti quando personalizzi la configurazione predefinita e la aggiungi alla tua pagina. Ma consentirà un rapido smistamento degli elementi all'interno di una galleria impostata come elementi del portfolio, immagini, fotografie e molto altro ancora.

jQuery Spellchecker
I designer che hanno familiarità con il controllo ortografico nel browser possono essere fan o odiarlo completamente. Questo plug-in jQuery offre una soluzione diversa in cui è possibile modificare la funzione di richiamata per visualizzare il vocabolario correlato. È un plugin audace che è completamente gratuito da usare, ma richiede anche un po 'di personalizzazione per funzionare correttamente.

Scorrere verso l'alto
ScrollUp è tra i miei primi 5 nuovi plugin preferiti solo per la sua facilità d'uso e stili predefiniti. Includi semplicemente i file JS nella tua pagina web e imposta la distanza di offset dall'alto. Quindi dopo che un visitatore oltrepassa questo limite, nell'angolo inferiore verrà visualizzato un piccolo div fisso. È un'ottima alternativa alla codifica del tuo pulsante da zero.

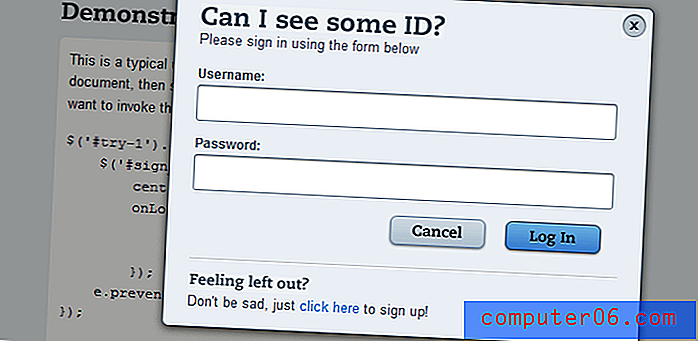
Convalida del frontend del cenno del capo
Nod è un plug-in di convalida front-end per moduli di input HTML. Utilizzando jQuery è possibile impostare la base effettiva per quelli che sono considerati dati buoni e cattivi, quindi controllare questi valori dopo che l'utente ha inviato il modulo. Non passerà attraverso fino a quando tutti i criteri sono soddisfatti.

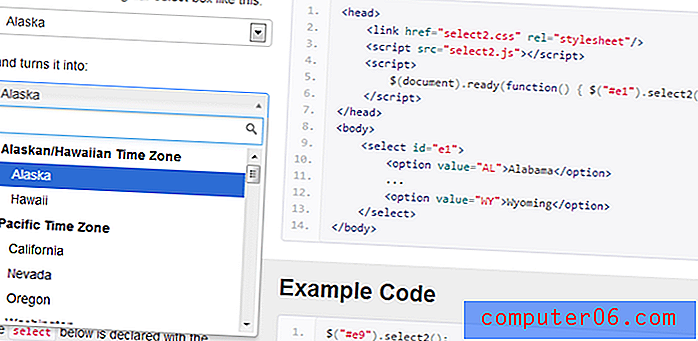
Select2
I menu a discesa selezionati sono sempre stati bloccati nei propri stili CSS. Ci sono alcuni post online che approfondiscono la personalizzazione del tuo menu di selezione, ma spesso non sono supportati da tutti i browser. Questo plugin jQuery Select2 è un miglioramento sul tipico campo di selezione HTML. Includi il plug-in nella tua intestazione e tutti i menu selezionati possono essere aggiornati con un po 'di codice.

Tooltipster
A parte l'altro fantastico plugin jQuery tooltip, devo consigliare Tooltipster per la loro base di codice alternativa. Ho usato Tooltipster in alcuni progetti e funziona esattamente come descritto. Molte delle opzioni sono così facili da implementare e questo consente agli sviluppatori di personalizzare i propri suggerimenti con solo alcune proprietà CSS.

Vortice
Questo strano plugin in stile carosello ti consente di creare un pannello dinamico di elementi rotanti. Il plugin jQuery Vortex è abbastanza nuovo e ci sono ancora aggiornamenti che vengono applicati su base regolare. Tuttavia, penso che valga la pena menzionare il fatto che le tecniche non sono ancora così tradizionali come ci si potrebbe aspettare.

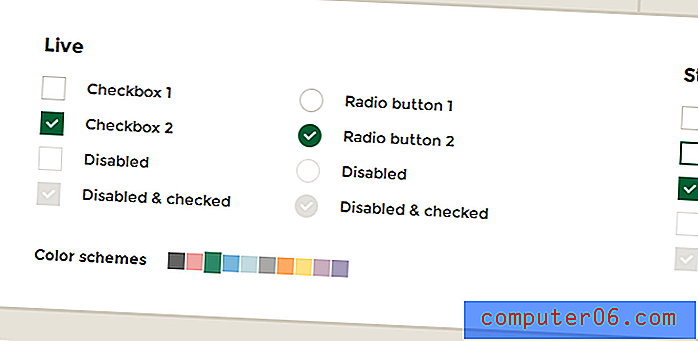
verifico
iCheck è uno dei migliori plugin jQuery che abbia mai trovato per aggiornare i campi di input. Le caselle di controllo e i pulsanti di opzione riceveranno un aspetto totalmente nuovo quando scegli lo stile di pelle e colore appropriato. Devo ammettere che iCheck è un po 'ingannevole con così tante opzioni confuse all'inizio. Ma più ti eserciti, più facile sarà includere questo plugin nei tuoi siti Web.

Any List Scroller
ALS o Any List Scroller è un tipico plugin jQuery per presentazioni di immagini. Ma invece di visualizzare le immagini in una vista più grande, vengono ruotate come un normale contenitore di scorrimento degli elementi della homepage. Ci sono opzioni per includere frecce su entrambi i lati e consentire ai visitatori di passare manualmente da un elemento interno all'altro.

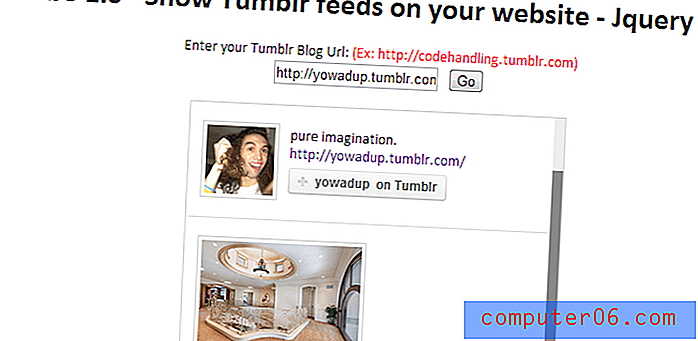
Tumbo
Tumbo è un plugin abbastanza rudimentale per visualizzare rapidamente un feed dal tuo blog Tumblr. Questo può essere aggiornato per visualizzare i contenuti di qualsiasi blog di Tumblr semplicemente usando l'URL del sottodominio. Ovviamente non tutti ne avranno bisogno, ma è bene sapere che gli sviluppatori stanno lavorando attraverso API come Tumblr integrate nei plugin JavaScript.

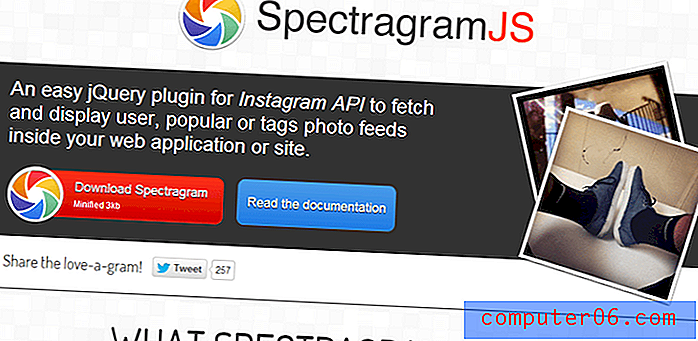
Spectragram
A proposito di API: questo plugin di Spectragram è un metodo rapido per accedere alle foto da Instagram. Devi semplicemente includere i file JS nell'intestazione e quindi specificare un utente o una query di ricerca. Il plug-in Spectragram estrarrà tutti i risultati correlati e rimanderà allo scatto originale.

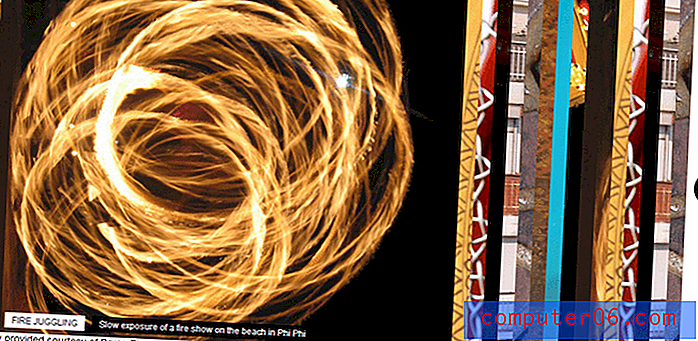
jQuery Stripe
Il plug-in jQuery Stripe offre una galleria di immagini più tradizionale. Ogni foto verrà visualizzata solo come una piccola scheggia verticale su cui è possibile fare clic per mostrare l'intera immagine. Ci sono anche frecce sui lati destro e sinistro per cambiare tra le viste. Non penso che sia l'opzione migliore, ma può essere una soluzione insolita per layout di siti Web atipici.

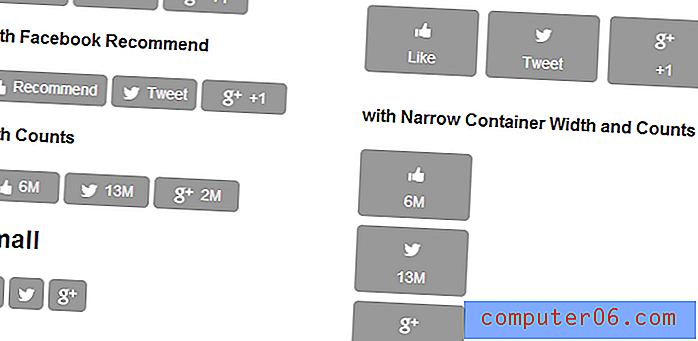
SocialCount
SocialCount gestisce un'altra strana funzione che riceve molte richieste. Questo plug-in ti consentirà di estrarre rapidamente i numeri per le condivisioni Twitter, Facebook e Google+. Inserisci semplicemente l'URL di destinazione e puoi visualizzare i badge dei social media ovunque nella tua pagina web.

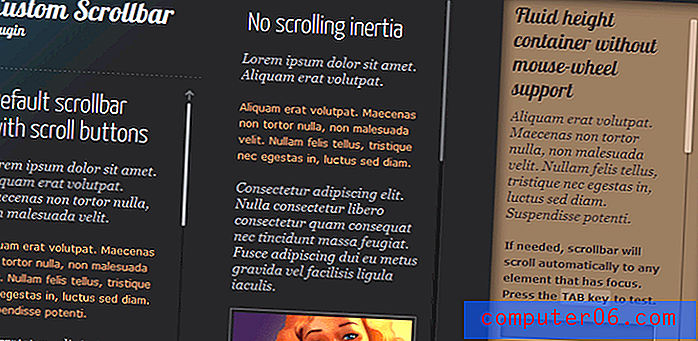
Plugin barra di scorrimento personalizzato
jQuery Custom Scrollbar è un plugin affascinante che merita molta attenzione. È online da un po 'di tempo ormai, ma gli effetti non smettono mai di stupire. Puoi creare rapidamente un elemento div con una funzione di overscroll usando queste barre di scorrimento personalizzate. È perfetto per la gestione di contenuti personalizzati che non dovrebbero occupare l'intero layout.

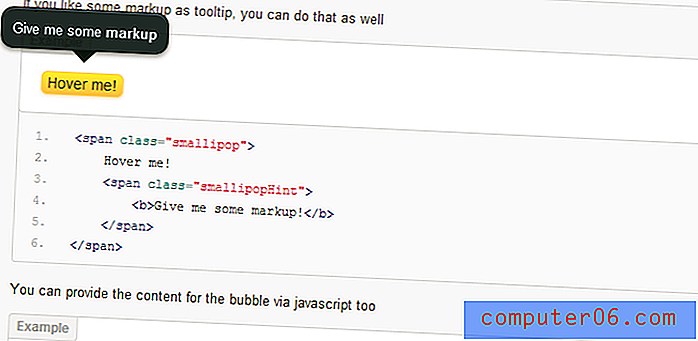
Smallipop
Smallipop è l'ennesimo bellissimo plugin per i tooltip di jQuery. Dovresti guardare alcuni degli esempi per vedere come questo sarebbe implementato. Ogni plug-in di tooltip segue le proprie regole e possono o meno piacere a tutti. Ma penso che Smallipop sia un'ottima scelta per gli sviluppatori che iniziano nelle librerie JavaScript.

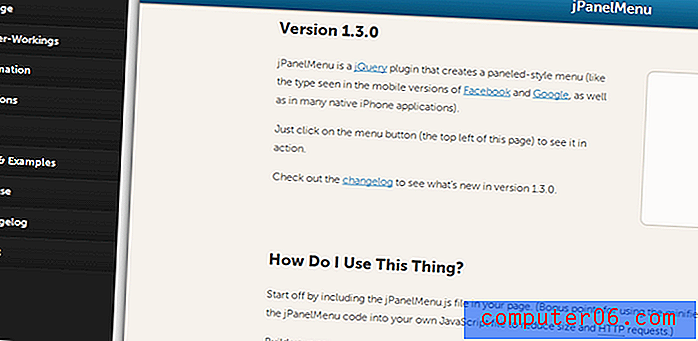
jPanelMenu
jPanelMenu è un altro popolare plugin jQuery per l'utilizzo di una navigazione scorrevole. È possibile includere rapidamente questi codici all'interno del sito Web per aggiungere effetti su qualsiasi pagina. Scegli come target l'elemento apri / chiudi e ogni volta che l'utente fa clic, visualizzerà la tua navigazione nascosta. Dai un'occhiata alla demo live per vedere questo effetto in azione.

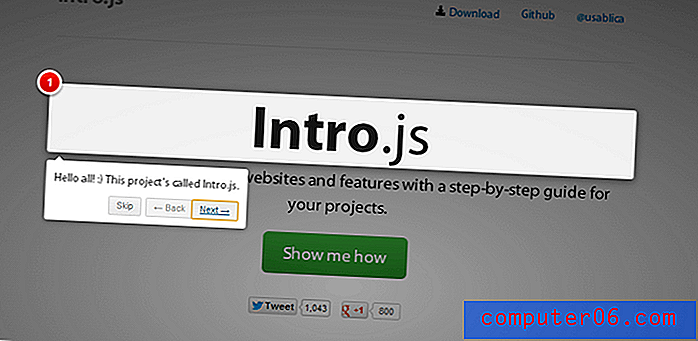
Intro.js
Intro.js è un plugin per visite guidate introduttive per jQuery. Ci sono molte opzioni e impostazioni personalizzate che puoi scegliere, ma ciò consente anche prestazioni del sito web più uniche. Penso che Intro.js sia il miglior plugin jQuery per la creazione di un tour guidato del sito Web. Il CSS è facilmente malleabile e puoi dimostrarlo con tutti i tipi di layout diversi.

Lightbox_me
L'elenco di shadowbox e lightbox è cresciuto enormemente dal 2011. Penso che il plugin jQuery Lightbox_me sia un altro bellissimo esempio di questa funzionalità. Puoi impostare immagini, moduli, video e altro HTML direttamente in una lightbox modale. I codici JS sono facili da imparare e il plugin non richiede un sacco di modifiche personalizzate.

jQuery Carousel
Penso che abitgone jQuery Carousel sia sicuramente un'opzione peculiare. Ciò visualizzerà i collegamenti precedente / successivo proprio all'interno della div dell'immagine che incapsula tutte le altre immagini. Sembra davvero bello in spazi più piccoli e puoi ridimensionare l'esempio a tutto ciò di cui hai bisogno. Penso che valga la pena esaminarlo, ma potrebbe non essere la tua opzione preferita.

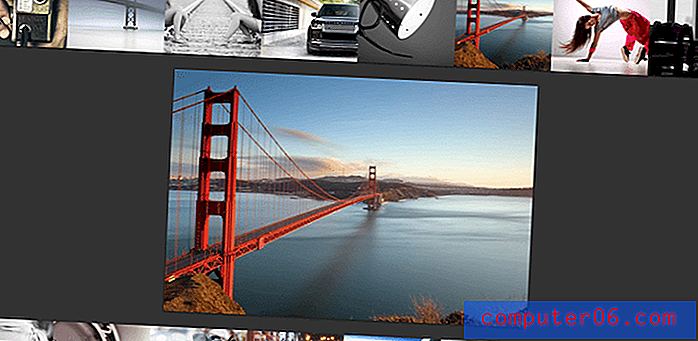
Superbox
Conoscete come Google Immagini mostra attualmente i risultati? Ecco come funziona jQuery Superbox usando le tue immagini statiche. I visitatori hanno la possibilità di sfogliare le anteprime e una volta che fanno clic, si aprirà un nuovo div che mostra l'immagine completa. Mi piace molto questo plugin perché l'esperienza dell'utente imita molto da vicino Google. E poiché le persone hanno già familiarità con Google, fornisce uno scambio continuo di dati senza molta confusione.

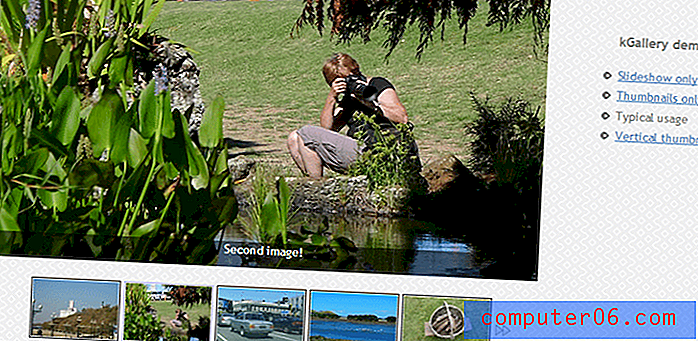
KGallery
KGallery è un'altra bellissima galleria di immagini jQuery con funzionalità di presentazione. Le icone predefinite non sono permanenti e puoi ovviamente aggiornare altri bit dell'interfaccia utente. Ciò che attira davvero la mia attenzione è la possibilità di includere miniature di immagini più piccole all'interno del design della galleria. E 'abbastanza semplice plugin per l'installazione e lo consiglio testare la demo dal vivo per vedere come ci si sente circa l'attuazione.

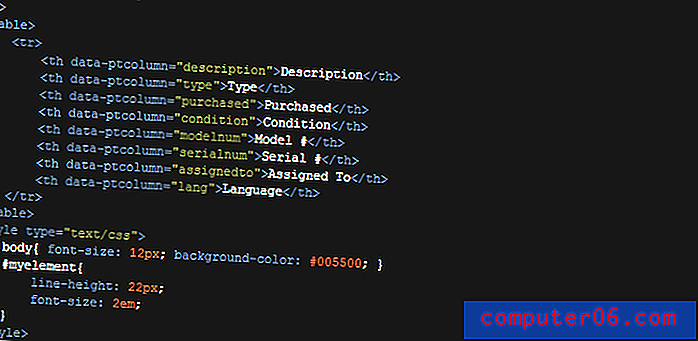
jQuery Litelighter
Un sacco di grandi evidenziatori di sintassi sono stati rilasciati negli ultimi anni. Ma jQuery Litelighter è un altro plugin che apprezzo molto per la semplicità e la natura aggraziata. È possibile generare una sintassi evidenziata per quasi tutte le lingue popolari e dovrebbe funzionare utilizzando uno dei browser Web più comuni.

bxSlider
bxSlider ha semplicemente una delle migliori esperienze utente per una presentazione di immagini. Puoi implementare questo diritto sulla tua home page o all'interno di qualsiasi altra pagina del sito. Fornirà un design solido per gli utenti che hanno familiarità con le funzionalità di presentazione delle immagini. Inoltre i codici jQuery sono molto minimalisti e non impantanano il sito Web per lunghi tempi di caricamento.

MeanMenu
Il plugin MeanMenu è una versione più recente e sicuramente vale la pena esaminarlo. Mi piace molto come il design di navigazione predefinito verrà ridimensionato automaticamente in base al numero totale di collegamenti interni. Inoltre è possibile includere collegamenti a sottomenu che offrono ai visitatori una visione più rapida del menu di navigazione. Il design non è un'ottima scelta per tutti, tuttavia è un plug-in solido e può rivelarsi utile su alcuni progetti di siti Web.