Capire e lavorare con le proporzioni
Ogni immagine, ogni tela, ogni cornice ha una forma. E spesso quella forma è un rettangolo. Ancora più comune è un rettangolo di una proporzione particolare basato sul mezzo.
Dalle macchine fotografiche alla televisione, dai film agli schermi dei computer, ogni mezzo ha una forma quasi distinta su se stesso. Questa può essere una sfida per i progettisti, specialmente quando devi ritagliare e convertire contenuti e informazioni per adattarli a una varietà di mezzi. A causa di tutte queste forme diverse, la comprensione delle proporzioni può aiutarti a spostare facilmente immagini e disegni da un mezzo all'altro.
Rapporto d'aspetto definito


Semplicemente, un rapporto d'aspetto è la relazione proporzionale tra la larghezza e l'altezza di un rettangolo. Quando si lavora con le proporzioni nella maggior parte dei progetti di design moderni, le proporzioni avranno un orientamento orizzontale, poiché la maggior parte degli schermi sono più larghi di quanto siano alti. (E progettiamo su schermi e spesso per schermi.) Ma non tutte le proporzioni devono avere una larghezza maggiore dell'altezza.
Un rapporto d'aspetto è definito in un rapporto matematico, con due numeri separati da due punti.
- larghezza altezza
- In questo modo, 4 pollici di larghezza per 3 pollici di altezza è 4: 3
Le proporzioni non sono semplicemente una misura di larghezza e altezza. È ridotto al più piccolo rapporto utilizzabile (usando concetti matematici della scuola elementare). Quindi, per un rettangolo largo 12 pollici e alto 9 pollici, anche le proporzioni sono 4: 3 (un rapporto aspetto comune nella fotografia fissa).
Proporzioni e foto


Uno dei luoghi in cui può essere più semplice vedere e spiegare le proporzioni è nella fotografia. Anche la fotocamera del tuo iPhone ti consente di selezionare un formato specifico prima di scattare una foto, quindi puoi cambiare il formato nel ritaglio.
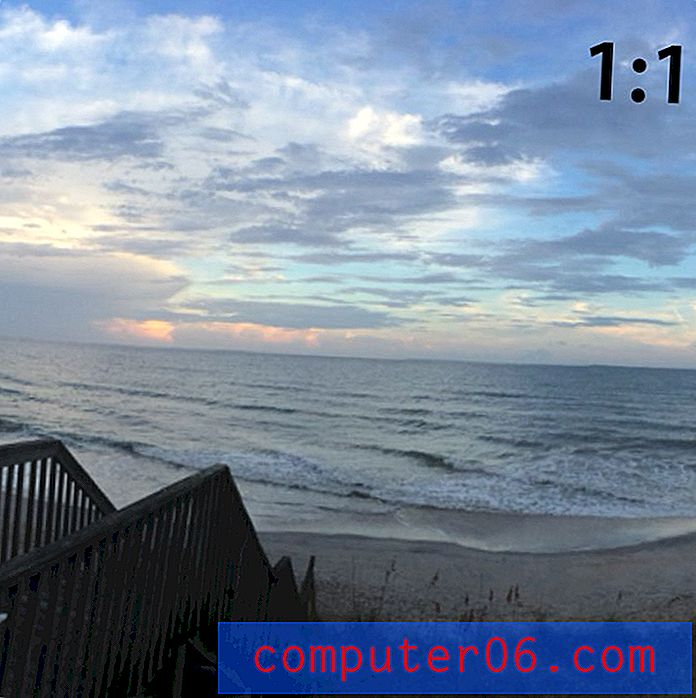
Le proporzioni nella fotografia sono spesso legate al modo in cui una foto verrà utilizzata. Le proporzioni sono determinate dai vincoli del mezzo. La pubblicazione di foto su Instagram, ad esempio, consente solo immagini con un rapporto 1: 1 (quadrato).
Tradizionalmente, le fotografie venivano comunemente scattate con un formato 3: 2 perché le stampe venivano eseguite in dimensioni di 3 pollici per 2 pollici, 6 pollici per 4 pollici e così via. Tradizionalmente, questa formula comune ha comportato sensori della fotocamera e pratiche di stampa per le foto che si adattano, rendendo super facile per la persona media acquisire e stampare immagini.
Questo è un po 'più complicato in questi giorni con più opzioni per la manipolazione digitale. Ma il concetto funziona ancora e ci sono ancora una manciata di dimensioni che sono più comunemente utilizzate. Al di fuori di fotografi professionisti, designer e artisti, poche persone ritagliano una foto in qualcosa di diverso da uno dei rapporti di aspetto comuni.
Ma perché tagliare fuori da un rapporto comune a tutti? Per creare un drammatico interesse visivo. Prendi in considerazione un'immagine panoramica per un momento. Ha un senso di drammaticità ed eccitazione che una forma “normale” non ha. L'uso di una forma standard implica armonia ed equilibrio, mentre una forma non standard può essere drammatica ed eccitante.
Proporzioni e video


Le proporzioni nei video sono molto simili alle fotografie. La forma è abbastanza diversa per i moderni schermi video, mentre le immagini storicamente ferme e in movimento si basavano su proporzioni simili.
Gli schermi video rientrano in due categorie piuttosto distinte in termini di proporzioni: schermi cinematografici o cinematografici e schermi televisivi o desktop. Le forme di questi schermi stanno iniziando ad avvicinarsi allo stesso rapporto di aspetto con più schermi domestici che rientrano nella categoria widescreen, ma c'è ancora una differenza significativa tra i due, motivo per cui il letterboxing è comunemente usato tra i formati.
- Gli schermi cinematografici sono spesso 1, 85: 1 o 1, 43: 1 (IMAX)
- Gli schermi televisivi sono spesso 4: 3 o 1.33: 1 (formato precedente) o la più recente proporzione widescreen più comune di 16: 9 o 1.77: 1.
In termini di Web, la progettazione di video per le dimensioni dello schermo varia notevolmente, ma spesso viene utilizzato il formato 16: 9. Un'altra opzione comune per i web designer, a meno che non si utilizzi un video a schermo intero, è l'impostazione predefinita per il video utilizzando il rapporto 16: 9 perché è lo standard utilizzato per la maggior parte dei lettori e delle app basati sul web, incluso YouTube.
L'uso di una proporzione comune consente di spostare facilmente un elemento da un luogo all'altro e tra i progetti. Un video ritagliato con il rapporto 16: 9, ad esempio, verrà riprodotto senza soluzione di continuità su uno schermo televisivo, sullo schermo di un computer (desktop o mobile) e su un lettore video online. Ciò consente di risparmiare tempo perché non sarà necessario modificare nuovamente o ritagliare il video per diversi formati o dispositivi o preoccuparsi di parti dell'area dell'immagine che non verranno visualizzate a causa delle differenze nelle dimensioni dello schermo.
Proporzioni e design reattivo
Anche le proporzioni entrano in gioco quando si pensa al design reattivo per i siti Web. Ciò è particolarmente vero se si desidera che immagini e video mantengano una forma specifica su più dispositivi.
Il mantenimento di un formato specifico per le immagini nei CSS garantisce che il significato dei contenuti non cambi a causa del ritaglio di un'immagine. (Pensa a quanto è diversa una foto se l'immagine completa è di due persone con le braccia l'una intorno all'altra e nella versione ritagliata vedi solo una persona e parte delle braccia dell'altra. Le foto hanno significati molto diversi.)
Quando lavori su siti Web reattivi, devi prendere alcune decisioni in merito alle immagini, alle proporzioni e al modo in cui desideri che appaiano le cose su vari schermi. I designer possono ridimensionare manualmente ogni immagine per diversi dispositivi o utilizzare un po 'di codice per fare il trucco. Craig Buckler ha un ottimo tutorial su come fare esattamente in "Come mantenere i rapporti di aspetto dell'immagine nel responsive web design".
Anche questa matematica può entrare in gioco. Probabilmente dovrai pensare alle proporzioni in termini di percentuali. Ecco alcune conversioni comuni:
- 4: 3 = 75%
- 3: 2 = 66, 66%
- 16: 9 = 56, 25%
- 8: 5 = 62, 5%
Rendere la vita facile
Allora perché tutto questo è importante? Perché non possiamo semplicemente ritagliare le immagini come preferiamo e andare avanti con le nostre vite? Puoi, ma capire le proporzioni renderà la tua vita più semplice.
Pensa a quanti progetti includono più disegni su più tele: design di biglietti da visita, design di cartoline, design di siti Web, design di poster, pubblicità video. Se lavori con proporzioni comuni o progetti elementi utilizzando quella scala, mescolare e abbinare i pezzi è facile e non è necessario reinventare il disegno per ogni nuovo elemento.
Pensa al tempo che puoi risparmiare.
Un altro risparmio di tempo? Prova questo calcolatore delle proporzioni. È particolarmente utile se non ti senti bene nel fare calcoli da solo.
Rapporti di aspetto comuni

Mentre gli standard delle proporzioni tendono a cambiare nel tempo - basta guardare la forma radicalmente diversa degli schermi TV dagli anni '50 ad oggi - è possibile pianificare alcune delle forme e dimensioni più comuni.
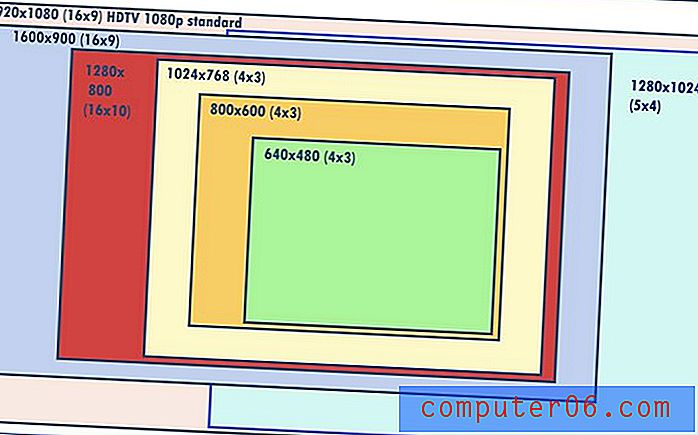
- 4: 3 (1.33: 1) - Vecchio formato schermo TV e computer (1024 × 768 pixel)
- 3: 2 (1, 5: 1) - Formato di stampa fotografica comune, utilizzato anche per cartoline, biglietti da visita e invii standard
- 1: 1 - Square image standard (comune nei social media e nella progettazione di siti Web)
- 16: 9 (1.77: 1) - Standard video HD, lo schermo del computer si avvicina ma è impreciso (1366 × 768 pixel)
- 5: 3 (1.66: 1) - Standard widescreen europeo
- 1.618: 1 - Rapporto aureo
Conclusione
Comprendere le proporzioni può farti risparmiare tempo e rilavorazioni come designer. Considera tutte le applicazioni comuni di conoscere un pezzo, un'opera o un progetto che ha la stessa proporzione di qualcos'altro. Può anche aiutarti a capire dove ritagliare e quali parti di un'immagine o di un progetto dovranno essere eliminate o tagliate in base al mezzo.
Mentre può sembrare un sacco di matematica e di calcolo all'inizio, molti dei progetti su cui lavori probabilmente usano proporzioni comuni. Usa l'elenco di controllo sopra per vedere quali parti e disegni completi puoi combinare.