7 suggerimenti per la progettazione di coerenza
La coerenza renderà il tuo design migliore, più facile da usare e praticamente invisibile. Offre all'utente un sacco di spazio per sperimentare il design nel modo desiderato.
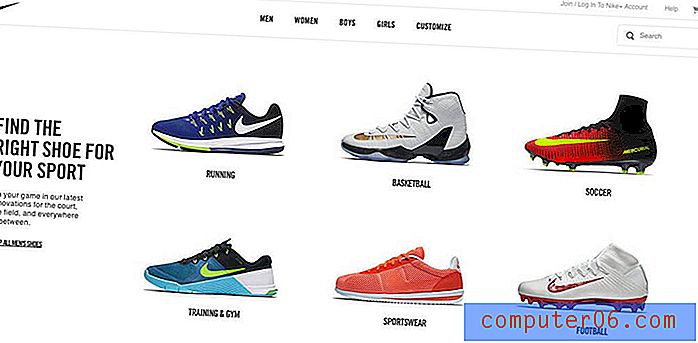
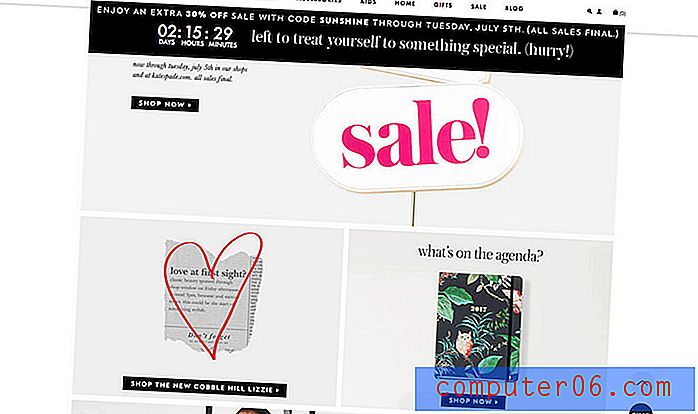
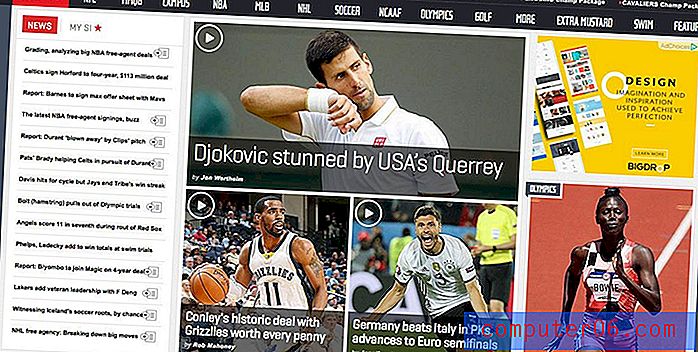
Progettare per coerenza è un gioco da ragazzi in alcuni casi e un po 'più complicato da capire in altri. Molto semplicemente, la coerenza è il filo che lega gli elementi in un unico disegno. Collega inoltre i progetti in un'unica campagna o marchio, creando un prodotto che si distingue, utilizzabile ed efficace. Prendi nota di tutti gli esempi seguenti, ogni marchio è leader quando si tratta di design coerente e utilizzabile.
1. Colori e tonalità dominanti e secondari

C'è un motivo per cui ci sono così tante informazioni disponibili sulla creazione di grandi tavolozze di colori. Il colore può essere uno dei principali fattori visivi che collegano un marchio al trattamento visivo.
Un identificatore di colore speciale può dire agli utenti chi sei a colpo d'occhio. Basti pensare a come alcuni dei più grandi marchi del mondo - Coca-Cola, Facebook, T-Mobile - sono identificati da un colore. Riconosceresti questi marchi senza la loro tonalità distintiva?
Un buon uso del colore aiuta anche gli utenti a spostarsi in un sito Web e a sapere che si trovano ancora nella posizione corretta. Se ogni clic ti portasse a una pagina con una nuova tavolozza di colori, ti chiederesti se fossi nel posto giusto?
Per creare una tavolozza di colori eccezionale, scegli un colore dominante e usa i concetti della teoria dei colori per aggiungere uno o due colori secondari. Quindi annota una rapida serie di regole di stile e di utilizzo per ciascun colore e come verrà utilizzato in tutto il design. Rispetta le regole e hai la coerenza dei colori. (Bonus: crea una divertente tavolozza di colori estivi.)
2. Dimensione, spaziatura e posizione della tipografia

Proprio come il colore dovrebbe essere basato su una tavolozza con regole di stile, la tipografia ha bisogno dello stesso trattamento. E facile per te, il concetto è lo stesso del colore.
- Scegli un carattere dominante e le dimensioni.
- Scegli caratteri e dimensioni secondari.
Può essere un po 'più complesso di quello per la tipografia per il web, ma hai l'idea, giusto? Quando si tratta di stili Web, è necessario associare trattamenti di tipo specifico, dimensioni, spaziatura e posizionamento con il CSS in modo che ogni tag (come h1, h2, h3, body, ecc.) Chiami l'opzione di tipo corretto.
Ulteriore tipo che viene utilizzato in una singola posizione, ad esempio la navigazione, dovrebbe essere coerente in tutto l'elemento. Gli utenti saranno piuttosto confusi se ogni elemento di navigazione utilizza un carattere diverso. Questa coerenza si applica a tutto il sito; tutti gli oggetti simili dovrebbero usare gli stessi trattamenti di testo.
3. Dimensioni e relazioni degli elementi

Quanto sono grandi gli elementi nel tuo design? Tutti i pulsanti hanno le stesse dimensioni? Che ne dici di titoli e foto?
La dimensione degli elementi dovrebbe essere dettata dallo stile e rimanere la stessa per ogni utilizzo. (Pensa a quanto sarà divertente il tuo dispositivo di scorrimento se provi a inserire foto con forme diverse. Non funzionerà.)
Dimensioni e relazioni comuni tra gli elementi aiutano gli utenti a vedere i modelli e creare un flusso visivo. Questi elementi comuni creano armonia ed equilibrio che rendono un design facile da digerire e mantenere gli utenti coinvolti.
4. Spazio e come viene utilizzato

Altrettanto importante della dimensione degli elementi è lo spazio tra loro. Non c'è niente di più distraente di un design in cui gli elementi sembrano semplicemente scaricati sulla tela senza organizzazione o regole: alcune foto si sovrappongono mentre altre potrebbero avere un sacco di spazio tra di loro.
Il modo migliore per stabilire - e attenersi a - regole di spaziatura comuni è utilizzare un sistema a griglia. Questo insieme di linee invisibili ti aiuterà a determinare dove e come posizionare gli elementi in modo tale che un singolo blocco, dal testo ai pulsanti alle immagini, cada in perfetta armonia.
Mentre stai pensando allo spazio, ricorda di verificare la spaziatura coerente sia in verticale che in orizzontale. Ciò include esaminare la relazione tra elementi simili e elementi diversi. (Va bene avere regole di spaziatura per ciascuno.)
5. Immagini che attraversano i medium

Gli elementi visivi del marchio, come immagini e illustrazioni, dovrebbero essere diffusi tra i media. Che si stia progettando un progetto per un sito Web o brochure, cartellone o social media, l'identità visiva del marchio non dovrebbe cambiare.
Ciò comporta spesso l'utilizzo di un set fotografico comune. Alcuni marchi hanno regole dettagliate su come vengono utilizzati gli oggetti visivi: dalle sovrapposizioni di colore o dalle filigrane su tutte le immagini a un determinato formato per tutte le foto. Indipendentemente da ciò che vuoi che sia il tuo stile, l'importante è usare indipendentemente dalla posizione.
Per farlo nel modo più efficace, è importante disporre di un ottimo deck visivo ricco di immagini di alta qualità e ad alta risoluzione che è possibile utilizzare e riutilizzare.
6. Modelli utente che funzionano naturalmente

Il tuo progetto deve funzionare come altri progetti simili e seguire schemi utente accettati. Troppo spesso i designer vogliono fare qualcosa di diverso nel modo in cui funzionano le cose; non cadere in questa trappola.
Se un sito Web o un'app o un elemento stampato funzionano come gli utenti si aspettano, possono interagire facilmente con esso. Sanno cosa fare e il design diventa in qualche modo invisibile mentre l'usabilità traspare. (Questo è il tuo vero obiettivo come designer.)
Esistono quattro tipi di schemi comunemente accettati a cui pensare:
- Modelli di contenuto: stile e tono del contenuto e del tuo marchio
- Pattern di markup: HTML e CSS che devi progettare su tutte le pagine e l'intero sito Web
- Modelli di design: l'aspetto di ogni elemento del design e di tutti gli stili associati
- Pattern utente: come gli utenti interagiscono con elementi di design come pulsanti, menu o icone
7. Elementi dell'interfaccia utente che si attaccano

Questa non è una navigazione appiccicosa, ma è un'idea simile.
Ogni elemento di interazione e interfaccia dovrebbe comportarsi allo stesso modo.
- I collegamenti si aprono direttamente o in una nuova scheda (scegline uno per ogni collegamento)
- I pulsanti sono dello stesso colore in tutto
- La navigazione rimane nella stessa posizione e include le stesse opzioni
- I piè di pagina e le barre laterali devono contenere una posizione e una dimensione specifiche (non rendere il piè di pagina enorme su una pagina e minuscolo su quella successiva
- Le icone sono riconoscibili e fanno ciò che gli utenti si aspettano
- Gli elementi cliccabili sono sempre cliccabili (come le foto che collegano)
L'elenco su è un trampolino di lancio che mette in mostra tutti i piccoli dettagli che devi pensare in termini di viscosità e usabilità. Ricorda, se permetti a un elemento di eseguire un'azione, probabilmente dovrebbe essere universale.
Conclusione
La coerenza del design crea la struttura desiderata dagli utenti. Crea inoltre un framework comprensibile agli utenti, che contribuisce all'usabilità e al coinvolgimento complessivi.
Si inizia con un insieme di regole e guida di stile per ogni progetto. Anche se lavori da solo, crea un elenco di regole su come un progetto utilizzerà colore, tipo, dimensione, spazio, elementi dell'interfaccia utente e interazioni. Accelererà il processo di progettazione per te e porterà a un design migliore e più utilizzabile.