Questa settimana di design: 14 novembre 2014
Progettare per il web può essere un compito comune per quasi tutti i designer. Cosa dovresti pensare quando pianifichi un simile progetto? Questo è ciò che stiamo guardando questa settimana nel design, dal wireframing sul tablet alle lezioni di lettere.
Ogni settimana, abbiamo in programma di dare un'occhiata alle principali versioni e aggiornamenti dei prodotti, strumenti e trucchi e persino alcune delle cose più popolari di cui stai parlando sui social media. E ci piacerebbe sapere anche cosa sta succedendo nel tuo mondo. Ci siamo persi qualcosa? Mandami una riga su [email protetto].
Esplora Envato Elements
Wireframing su un tablet

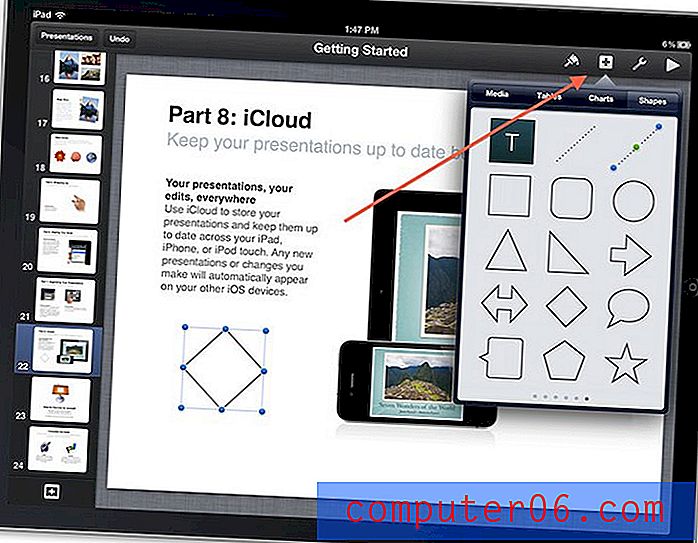
Sì, designer, è possibile progettare wireframe su un tablet. E se non sai come o pensi che questa realtà sia fuori portata, Webdesigner Depot ha alcuni ottimi suggerimenti e idee per te.
Un'app wireframing può aiutarti a iniziare e a lavorare su progetti. Per la maggior parte dei progetti, tuttavia, non sarà una soluzione globale. Quello che dovresti cercare in un'app wireframing sono alcune forme con cui lavorare; un'area di lavoro in cui è possibile posizionare, disporre e modificare oggetti; e un modo per condividere il tuo lavoro o esportarlo nell'area di lavoro principale.
Esistono diverse app e la scrittura fa un buon lavoro introducendo una serie di opzioni per utenti Android o iOS. (Dovrai leggere l'articolo per vedere l'elenco delle opzioni di app gratuite e a pagamento.)
E poiché si tratta di un modo piuttosto nuovo di mappare il design di un sito Web, presenta alcuni inconvenienti. Lavorare su un grande progetto su un'app potrebbe non essere comodo come lavorare su un computer desktop, ci saranno problemi di funzionalità e, a seconda dell'app, potrebbe non fare tutto ciò che desideri. Ma è un buon posto per fare brainstorming e giocare.
Stai usando app per progetti di wireframing? Quali ti piacciono? Condividi i tuoi pensieri con noi nei commenti.
Cose da fare, e non da fare, con il tipo

Se stai progettando per vivere, probabilmente capisci cosa dovresti e non dovresti fare con il tipo. Probabilmente hai una buona conoscenza dei principi del design tipografico. Ma a volte, è bello avere un corso di aggiornamento.
È qui che entra in gioco "9 cose da fare e da non fare". I consigli pratici sono illustrati in modo divertente. (Potresti anche vedere alcuni concetti che ricordano i tuoi stessi errori.)
Ecco cosa non fare dalla lista. Assicurati di leggere l'articolo per alcune cose che dovresti fare.
- Non impazzire per i caratteri.
- Non esagerare.
- Non aggiungere un'ombra a tutto.
- Non fare affidamento sugli effetti di Photoshop.
Suggerimenti per la creazione di siti Web con supporto touch
Chiunque stia costruendo un sito Web dovrebbe pensare ai dispositivi mobili. Ecco dove un buon numero di utenti accederà al sito. Per questo motivo, ogni progetto di sito Web dovrebbe includere considerazioni sulla funzionalità touch.
Sai da dove iniziare quando lavori con i touchscreen? DesignM.ag ha recentemente risposto a questa domanda in "Linee guida per la creazione di layout di siti Web supportati dal tocco". L'articolo offre suggerimenti pratici per pensare alla progettazione di siti Web che funzionano in ambienti touch.
- Gli elementi della pagina devono essere grandi.
- La navigazione dovrebbe essere accessibile. "Non è sempre necessario nascondere una navigazione fuori dallo schermo per ottenere l'accessibilità", secondo l'articolo. "Ci sono molte navigazioni reattive che rilasciano collegamenti in un grande blocco verticale proprio vicino all'intestazione."
- Riduci l'ingombro su schermi più piccoli.
- Lasciare spazio per le azioni di scorrimento da completare con facilità.
Grandi risorse per illustratori

L'illustrazione è una parte comune del campo della progettazione grafica. È anche un'abilità che non tutti hanno e talvolta dimentichiamo di riconoscere.
La rivista Print ha recentemente creato un elenco per questi lavoratori creativi con "9 risorse creative per illustratori". L'elenco è ricco di libri e raccolte che possono aiutare chiunque sia abile nel mettere la penna sulla carta.
Ecco una rapida occhiata a cosa c'è nella lista. Visita la rivista Print online per saperne di più e scopri dove puoi trovare ogni articolo.
- 50 mercati dell'illustrazione: una vetrina di illustratori contemporanei di John Roman
- Cinquant'anni di illustrazione di Lawrence Zeegan e Caroline Roberts
- Compilazione dell'illustrazione di stampa: una guida per illustratori
- Illusive. Contemporary Illustration Part 3, a cura di R. Klanten e H. Hellige
- Il processo creativo illustrato: come nascono le grandi idee della pubblicità di W. Glenn Griffin e Deborah Morrison
- Disegno illustrativo presentato da Von Glitschka
- Le 24 principali illustrazioni del 2013 di Karl Petrovix
- Una vita illustrata: trarre ispirazione dai quaderni di schizzi privati di artisti, illustratori e designer di Danny Gregory
- Un viaggio illustrato: ispirazione dalle riviste d'arte private di artisti, illustratori e designer itineranti di Danny Gregory
Solo per divertimento

Una nuova raccolta di caratteri tipografici su Kickstarter è interamente realizzata con caratteri trovati nelle immagini satellitari. La disposizione di edifici, punti di riferimento, strade, alberi e corsi d'acqua crea una serie di lettere per formare il carattere aereo grassetto.
La Fast Company ha recentemente presentato le lettere, create dagli allume del Massachusetts Institute of Technology Joey Lee e Benedikt Grob. La coppia crea lettere usando un algoritmo e immagini satellitari. Il carattere sarà anche più di questo; funzionerà anche come un database di immagini ricercabili che sembrano caratteri.
"L'intero database di lettere verrà reso disponibile come set di dati" utilizzabile "per qualsiasi progetto artistico / di design / scientifico / testuale e le forme di lettere selezionate verranno trasformate in un formato di caratteri TrueType / Opentype che può essere importato nel tuo elaboratore di testi preferito, "Secondo la pagina di Kickstarter.
Il supporto per il progetto è terminato all'inizio di questa settimana. Il progetto ha superato l'obiettivo di $ 10.000 prima della chiusura su Kickstarter.