Pensa in verticale: l'influenza del design mobile sull'orientamento
Il design mobile mi fa disegnare più verticalmente. E non penso che sia solo io.
Vedo sempre più siti su più piattaforme che incorporano più componenti verticali nel loro design complessivo. Dimentica "sopra la pergamena", parliamo di andare in verticale.
Esplora Envato Elements
Design orizzontale vs. verticale

Per molto tempo, il design del sito Web è incentrato su una mentalità "above the scroll" piuttosto distinta. La progettazione per tablet e dispositivi mobili richiede di modificare l'orientamento predefinito e tutti i siti mobili ben progettati là fuori stanno davvero aggiungendo un'influenza verticale ai progetti di design, sia online che in stampa.
Molti degli stessi principi di base si applicano sia che si lavori in orizzontale che in verticale. La tipografia pulita, una tavolozza di colori e immagini forti e l'organizzazione generale sono importanti.
La progettazione in uno spazio verticale non è tuttavia un concetto nuovo. I progettisti di stampa lo fanno da anni - pensa a giornali e riviste come esempi classici. La novità è la possibilità verticale quasi illimitata. Nei progetti Web verticali, è possibile estendere la profondità per quanto desiderato (anche se questo non è sempre consigliato).
Crea uno spazio verticale


A volte la prima sfida è creare uno spazio verticale adatto al tuo progetto. Accadrà quasi di default quando si lavora su qualsiasi progetto che include una controparte mobile, ma per quanto riguarda il sito Web stesso? (Questo, nell'attuale ambiente del browser, non avrà mai una forma costantemente verticale.)
Se hai un blog o un sito Web con una barra laterale, lo spazio di lavoro potrebbe essere già più verticale di quanto pensi. Enfatizza quella forma con altre parti verticali, come un'immagine forte su e giù o un breve blocco di testo che legge in verticale.
Un'altra opzione è quella di estendere lo spazio oltre lo scorrimento. Crea "schermi" a cascata che vengono navigati dall'alto verso il basso. Questo è un concetto che è stato disapprovato per un po 'di tempo ma sta guadagnando di nuovo terreno perché gli utenti sono stati "riqualificati" per scorrere un sito Web grazie all'abbondanza di applicazioni mobili e tablet che funzionano in quel modo.
Puoi anche pianificare il tuo progetto attorno a diversi spazi verticali creando una griglia di diverse colonne larghe. In questa configurazione, ogni colonna ha uno scopo distinto (molto simile a una barra laterale) che crea uno spazio di lavoro verticale. È possibile creare un'area di lavoro verticale a colonna singola restringendo la larghezza dei pixel dell'area di lavoro e riempiendo il resto con un'immagine di sfondo.
La chiave non è forzarla. A volte non sarai in grado di far funzionare uno spazio verticale. Se non riesci a progettare utilizzando un orientamento completamente verticale, prova a utilizzare alcuni elementi di design verticali, come barre di navigazione o immagini, all'interno del tuo progetto complessivo.
Utilizzando elementi verticali

A volte la pianificazione di un progetto verticale non riguarda solo lo spazio complessivo. Prendi in considerazione l'uso di elementi verticali in uno spazio orizzontale per creare un'atmosfera su e giù. Sperimenta con foto verticali o blocchi di testo alti e sottili. Ma di nuovo non forzarlo; questi strumenti sono efficaci solo se funzionano con (non contro) i tuoi contenuti.
Crea elementi statici, come barre di navigazione o loghi, anche in verticale. Ricorda solo di strutturare questi elementi in modo che rimangano utilizzabili. Le barre di navigazione funzionano meglio per un layout a scorrimento quando non sono troppo profonde e si spostano con la pagina mentre gli utenti navigano. (Non vuoi che gli utenti siano frustrati nel tentativo di trovare cose.)
Puoi anche usare il colore per creare un aspetto più verticale sul tuo sito. Pensa allo sfondo: le strisce verticali possono aggiungere un aspetto "più alto" quando vengono posizionate dietro altri oggetti.
Design verticale in azione
Il design di stampa ha fatto affidamento su una tela verticale per centinaia di anni. Alcune delle pubblicazioni più note - The New York Times, USA Today, Vogue e People - hanno formati più alti di quanto siano larghi.
Ma non finisce lì. I poster dei film sono uno degli esempi più noti di progetti di design orientati verticalmente.
Sempre più biglietti da visita, anche se spesso stampati in orizzontale, assumono un formato verticale. Perché? Perché li distingue tra le centinaia di altri nella pila. Lo stesso vale per altri materiali promozionali stampati come magneti e adesivi. Per i progetti di stampa, la decisione di utilizzare un orientamento verticale quando la maggior parte degli altri lavora in orizzontale può davvero aggiungere un po 'di pop e fascino al progetto.
Considerazioni verticali
"I layout verticali possono diventare pesanti e difficili da navigare in fretta."I layout verticali possono diventare pesanti e difficili da navigare in fretta. Assicurati di dare ampio peso alle intestazioni e agli strumenti di navigazione durante la progettazione in uno spazio verticale in modo che l'utente (o il lettore) non perda traccia di ciò che sta guardando.
Potresti considerare di ingrandire il testo di alcuni punti (e con un vantaggio aggiuntivo) quando utilizzi un formato verticale e probabilmente vorrai includere i dispositivi di navigazione (siano essi barre di scorrimento o descrizioni) che seguono l'utente attraverso il sito web.
Diffidare anche dello spazio orizzontale nel layout verticale. Resistere alla tentazione di forzare uno stile orizzontale in uno spazio diverso; probabilmente non sarà all'altezza. Non vuoi unire altri elementi solo per farli stare in uno spazio più ristretto. Cerca i modi per riorganizzare o impilare gli elementi in modo che l'area di lavoro non sembri affollata.
Amore verticale
Ecco alcuni dei siti che stanno prendendo il concetto verticale e in esecuzione.
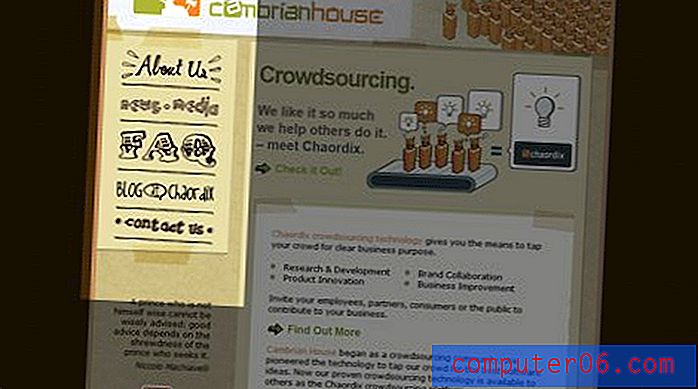
Attivare

Il sito è costruito verticalmente e ti aiutano a navigare usando lo scroll per "aprire" la bottiglia e il resto del sito. (Questo non invecchia mai.)
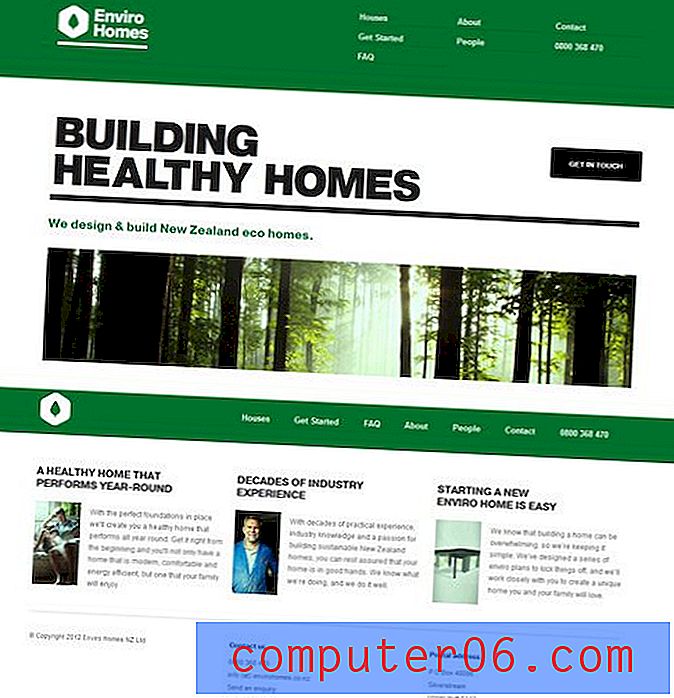
Case Enviro

Questa barra di navigazione nella parte superiore di questo sito basato in verticale, si regola in modo da avere sempre la visuale perfetta sullo schermo del tuo computer.
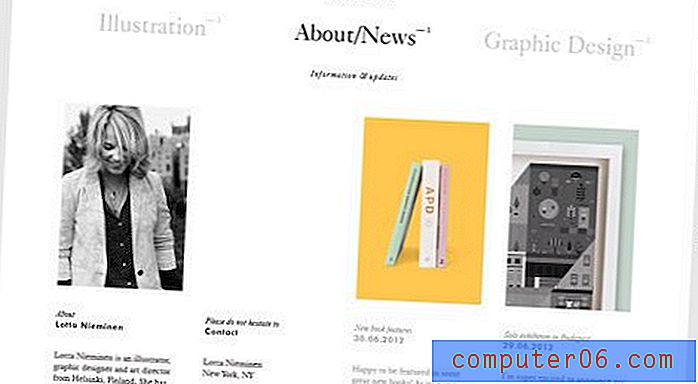
Lotta Nieminen

Questo sito utilizza colonne verticali per stabilire la forma. La miscelazione di rettangoli ti incoraggia a spostarti nella pagina.
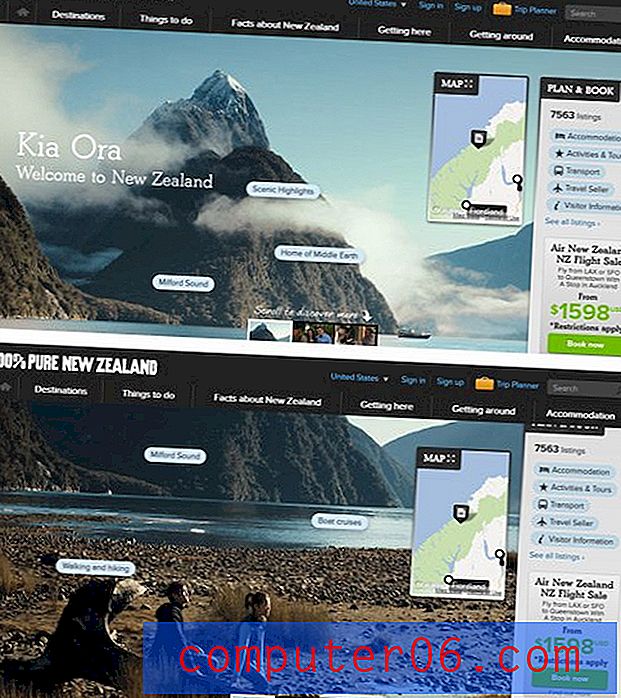
Nuova Zelanda pura al 100%

Scorrendo questa pagina si crea un effetto video che ti consente di farlo in Nuova Zelanda.
Conclusione
Adoro la rinascita e l'enfasi che i concetti mobili stanno avendo su progetti orientati verticalmente. Anche il cambiamento degli ambienti utente e l'emergere di un design reattivo stanno influenzando questa tendenza.
Nel complesso, la progettazione verticale non è in realtà diversa dalla sua controparte orizzontale. All'inizio può essere un po 'poco familiare, ma utilizzando gli stessi strumenti e concetti relativi al buon design in uno schema orizzontale è possibile creare grandi progetti verticali. Se sei preoccupato per il risultato, inizia in piccolo e sviluppa alcune parti verticali da incorporare in un progetto prima di passare completamente in verticale. Potresti scoprire quanto ti piace la nuova vista!
Fonti di immagine: Illyissimo, Food Sense, Simon Collison e Spigot Design.