Parentesi: l'innovativo progetto Adobe Text Editor
A differenza di Apple, Adobe sembra amare condividere le sue idee di prodotto quando sono nella loro infanzia. Questa è sia una cosa buona che una cattiva. Come utente, è divertente vedere cosa ha in serbo Adobe. Certo, però, è frustrante passare il tempo a lavorare con un progetto solo per vederlo svanire completamente, senza mai arrivare alla piena realizzazione. C'è anche la frustrazione legata all'utilizzo di qualsiasi tipo di progetto beta iniziale. Consentire agli utenti di verificare la versione a malapena funzionante del tuo prodotto potrebbe dissuaderli dal provare mai quella finita.
Nel bene e nel male, Adobe mostra spesso al pubblico i suoi fiorenti prodotti e l'ultima app di questa tendenza è un editor di testo chiamato Brackets. Adobe afferma che questo nuovo editor di testo sarà innovativo, aperto, mirato ed estensibile. Le parentesi saranno all'altezza di queste alte promesse? Continuate a leggere per scoprirlo.
Esplora risorse di progettazione
Cosa sono le parentesi?

La home page del progetto Brackets promuove l'applicazione come "editor di codice open source creato con il web per il web". Con ciò, significano che in realtà è costruito con HTML, CSS e JavaScript, il che rende estremamente facile per chiunque estenderlo e modificarlo. Questo è fantastico perché è anche open source al 100%.
Buona PR
Il fatto che Brackets sia completamente open source è molto interessante. Non sono sicuro che Adobe abbia mai sprecato tempo e sforzi legittimi in un'applicazione gratuita e open source. Rappresenta un evento piuttosto significativo e sarà davvero interessante vedere dove conduce.
In definitiva, penso che sia davvero una grande mossa da parte di Adobe impegnarsi in progetti come questo. È una verità innegabile che la loro reputazione con gli sviluppatori web è stata piuttosto approssimativa negli ultimi tempi. Io stesso ho scritto interi articoli sul perché Adobe non capisce gli sviluppatori.
L'intero progetto Brackets è una risposta decente a tale lamentela. Se c'è una cosa che puoi fare per ottenere il favore della comunità del web design, è quella di saltare e darci qualcosa su cui tutti possiamo lavorare e restare indietro.
Oltre a ciò, Brackets è finalmente un progetto puramente per programmatori, non un WYSIWYG semifornito volto ad eliminare la codifica dal flusso di lavoro di sviluppo web. Adobe si posiziona meglio di chiunque altro sul pianeta per creare un editor di testo che diventa lo standard del settore e tuttavia i precursori di questo gioco provengono da tutti tranne Adobe: Sublime Text, Textmate, Coda, Espresso; tutti questi vengono in mente prima di qualsiasi prodotto Adobe.
Attiva il tuo codice
Dato che Brackets è un progetto open source, ha senso che sia attualmente ospitato su Git Hub. Ciò significa che chiunque abbia CSS, HTML e JavaScript può deviare e contribuire al progetto. In effetti, Adobe punta molto sul fatto che si tratti di un progetto guidato dalla comunità. Se pensi che manchino delle funzionalità, correggilo!

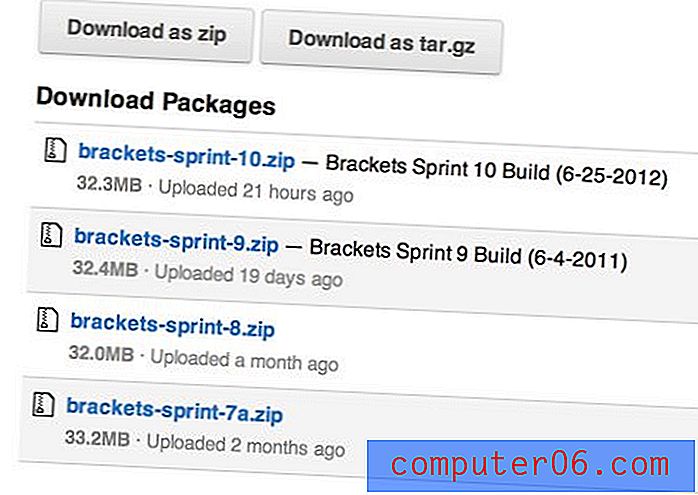
Se vuoi provare Brackets per te stesso, accedi alla pagina dei download per il progetto e prendi un .zip. Tieni presente che ciò che troverai è un po 'non convenzionale perché l'app si trova in uno stato iniziale di sviluppo che non è in alcun modo destinato all'uso pubblico generale.

Quando scarichi il .zip, aprilo e troverai tutti i tipi di file. L'app stessa è contenuta nella cartella "bin", quindi cosa sono tutte queste altre cose?

Il resto dei file che vedi contengono effettivamente la fonte completa dell'app. Dato che è scritto in HTML, CSS e JavaScript, non è un'applicazione nativa, è semplicemente racchiuso in una shell nativa in modo che possa accedere ai file locali.
Poiché hai accesso a tutti i file di origine, puoi iniziare subito con l'hacking aperto e cambiando le cose. Piuttosto pulito!

Usando le parentesi
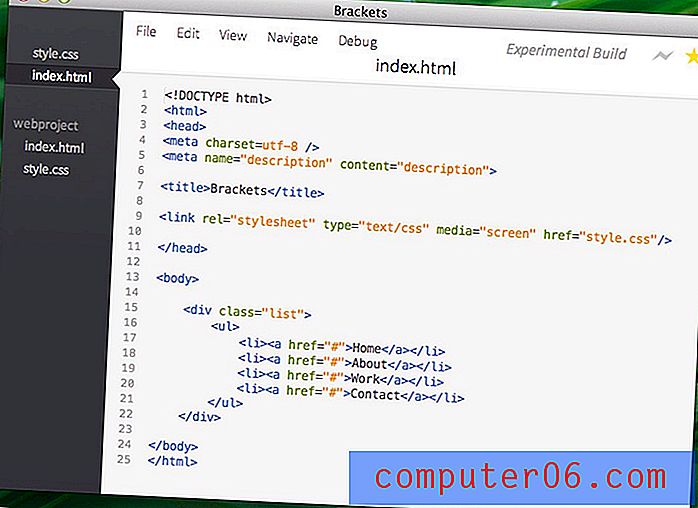
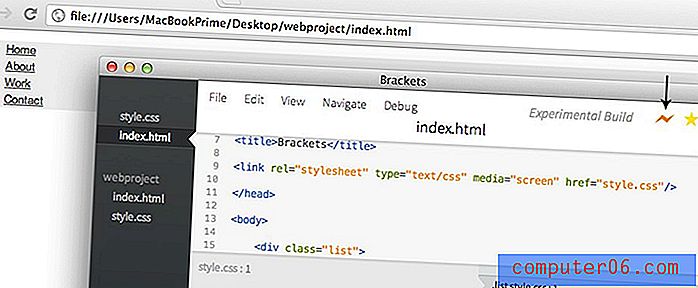
Quando apri le staffe, vedrai subito che Adobe sta tentando una deviazione drammatica dalla loro tipica interfaccia rivestita di pannelli piena di icone, barre degli strumenti, opzioni di menu e simili. Si rendono conto che queste cose servono semplicemente a ostacolare lo sviluppo web e optano invece per la semplice interfaccia a due colonne mostrata di seguito.

Come puoi vedere, è un editor dall'aspetto nitido, fortemente mutuato dal famoso modello di interfaccia utente di Loren Brichter che è diventato così famoso (barra laterale scura, interfaccia chiara). Attualmente, le opzioni di menu sono all'interno della finestra dell'app ma questo è solo un problema temporaneo che verrà risolto a lungo termine.
L'evidenziazione della sintassi è ovviamente attiva e funzionante, il browser di file a sinistra sembra carino ... ma cosa c'è di così innovativo in questa cosa?
Modifica rapida
Adobe afferma di avere tonnellate di idee su come trasformare le parentesi in un editor di testo veramente innovativo. Dato che questo mercato è stato a corto di vera innovazione per alcuni anni (ad eccezione di Sublime Text 2), è qualcosa di cui posso entusiasmarmi.
Sfortunatamente, il progetto è abbastanza nuovo da non mostrare molto in questa area. Tuttavia, ci sono almeno due funzionalità che vale la pena discutere, la prima delle quali si chiama Modifica rapida.
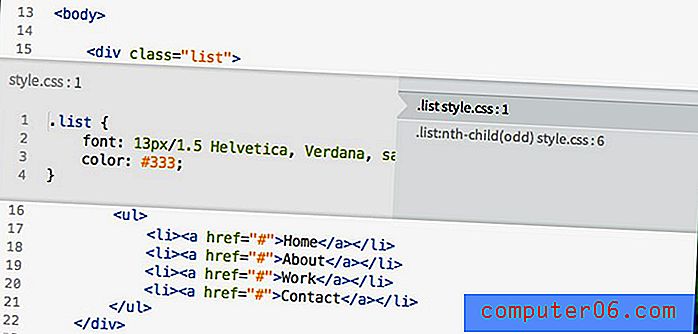
Supponiamo che tu stia esplorando il tuo HTML e desideri apportare una rapida modifica al tuo CSS. In ogni altro editor di testo, devi passare al file CSS. Tuttavia, tra parentesi, puoi inserire il cursore nella classe e premere Comando-E per aprire la funzione Modifica rapida.

Come puoi vedere, il tuo HTML si apre e rivela un livello CSS nascosto. A destra, puoi vedere le regole CSS che influenzano la tua classe selezionata. Basta fare clic su uno per sceglierlo e modificare il testo a sinistra per aggiornare il file .css esterno effettivo.
Questa è davvero una bella funzionalità ed è sicuramente il tipo di pensiero unico e innovativo che tutti stavamo aspettando che gli sviluppatori portassero agli editor di testo web. Speriamo di vedere presto molte altre funzionalità come questa.
Anteprima dal vivo
La seconda grande caratteristica è la possibilità di collegare il tuo documento HTML al tuo browser. Facendo clic sul fulmine nell'angolo in alto a destra dell'interfaccia, si apre un'anteprima del documento corrente nel browser.

Una volta che hai l'anteprima dietro di te, si aggiornerà in tempo reale e istantaneamente mentre cambi il CSS della pagina. Nessun pulsante di aggiornamento richiesto.
Attualmente, questo funziona solo in Chrome e con CSS. Se modifichi il markup effettivo, dovrai aggiornare la pagina manualmente. Ancora una volta, questo probabilmente non sarà vero a lungo termine.
Com'è?
È assolutamente ingiusto giudicare Brackets nel suo stato attuale, ma Adobe lo ha reso pubblico, quindi penso che la discussione pubblica sia appropriata.
A quanto pare, le staffe non sono vicine a qualcosa che vorresti raccogliere per l'uso quotidiano. Ritardo, problemi tecnici, comportamento imprevisto; ci sono tutti i segni di una versione beta anticipata. Inoltre, a parte la modifica rapida, non c'è davvero molto da impressionare come utente. Non hanno nemmeno finito di aggiungere le caratteristiche tipiche che ti aspetteresti di trovare in un editor professionale: modalità schermo diviso, selezioni multiple, ecc.
Detto questo, più importante di come si sente il progetto nel suo stato attuale è dove sta andando. Le parentesi hanno il potenziale per trasformarsi in qualcosa di veramente fantastico se correttamente incoraggiate.
Sublime Text ci ha mostrato quanto sia incredibile un semplice editor di testo con opzioni di personalizzazione completamente aperte e una ricca architettura di plug-in. Le parentesi riprendono questa tradizione e la portano ancora oltre. Se Adobe approfondisce davvero i prossimi due anni e promuove fortemente lo sviluppo, questo potrebbe diventare un fantastico editor di testi.
Sfortunatamente, lo scettico in me è una bestia forte che spesso prevale sul mio ottimismo. Adobe ama avviare progetti, creare clamore e poi abbandonarli a favore di una nuova impresa che promette di più per guadagnare più attenzione. Questo succederà alle staffe? Nessuno può dirlo.
Concludendo: è completamente rinfrescante vedere Adobe avvicinarsi a un progetto per gli sviluppatori Web da un'angolazione che in realtà ha senso per i veri sviluppatori Web e spero che non rovinino tutto.
Cosa pensi?
Non è la prima volta che scrivo su un nuovissimo progetto Adobe negli ultimi anni, ma potrebbe essere la prima volta che ho avuto qualcosa di carino da dire. Sono entusiasta di vedere dove andrà questo progetto nel prossimo anno e scaricherò avidamente nuove versioni per vedere come sta andando Brackets.
Mi piacerebbe sentire i tuoi pensieri sulle staffe. È questo il prossimo grande editor di testi per lo sviluppo web o un altro flop Adobe? Apprezzi il percorso open source? Contribuirai al progetto? Facci sapere!