10 suggerimenti e idee per la navigazione moderna del sito Web
Uno degli elementi del design del sito Web a cui non pensi sempre per primo è la navigazione. (Anche se probabilmente dovresti.) In che modo gli utenti potranno spostarsi all'interno del design? Come troveranno elementi che non sono ovvi per loro?
Le tendenze di navigazione del sito Web sono cambiate molto; allontanarsi dai mega menu schiaccianti per accendere le opzioni più minime. E c'è un valore in questo pensiero: troppe scelte possono sopraffare gli utenti. Fornire le informazioni di cui hanno bisogno nello spazio di cui hanno bisogno per aumentare il coinvolgimento. Non lanciarli contro il lavandino della cucina!
Oggi esamineremo alcuni suggerimenti e idee per la navigazione del sito Web moderni per aiutarti a farlo.
Esplora risorse di progettazione
1. Animazione sottile

A prima vista, potresti anche non vedere il menu di navigazione nella parte superiore del sito Web per Buttermilk e Maple. Ma ci sono molte piccole animazioni per assicurarti di non perderlo completamente.
- C'è una sovrapposizione scura che cade quando il mouse si posiziona nella parte superiore dello schermo.
- C'è uno scroller della timeline nascosto nella parte destra dello schermo, con punti pop-to-screen su scroll.
- Il navigatore collassa nel logo di casa (con un hamburger) sulla pergamena, quindi ritorna al massimo della navigazione al passaggio del mouse. (Adoro il fatto che non sia necessario fare clic sull'icona dell'hamburger per riavere il menu.)
Ogni elemento include una semplice animazione che aggiunge enfasi a ciò che sta accadendo al navigatore in modo da non perderti mai nel design. Questo design è altamente visivo e questi semplici spunti sono un grande vantaggio per migliorare l'usabilità.
2. Fornire molti spunti

Quando la navigazione è nascosta, come accade in molti progetti di siti Web, è necessario fornire numerosi suggerimenti all'utente.
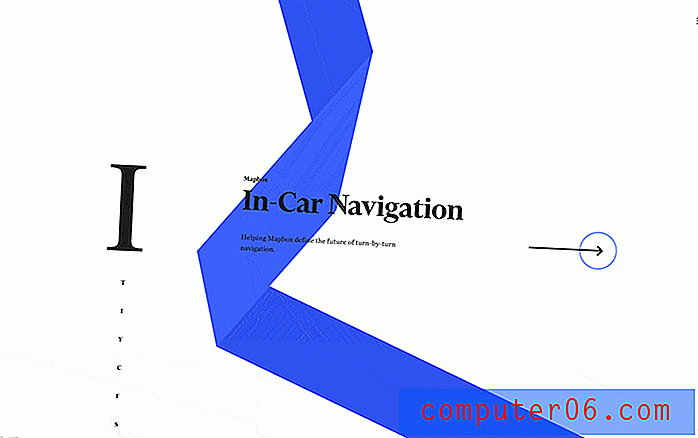
- La navigazione in stile timeline sullo scorrimento del sito di Rally aiuta gli utenti a sapere dove si trovano nel flusso di contenuti (segnale 1).
- La freccia destra indica agli utenti che c'è qualcosa da esplorare con un clic orizzontale.
- Il menu hamburger dice agli utenti che c'è di più da scoprire se non vedono subito una soluzione.
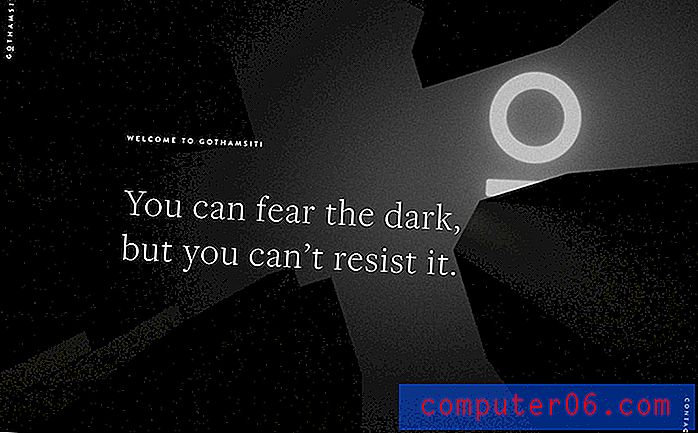
3. Rendilo l'unica opzione

Cosa succede se la navigazione è l'elemento più importante sullo schermo? Rendilo al centro del design visivo.
JYBH ha un bellissimo design minimale con un'animazione strutturata in background e tre semplici opzioni di navigazione al centro dello schermo. Questo dice agli utenti esattamente cosa devono fare dopo.
4. Questo o quello

Lungo quello stesso treno di pensieri sta creando un design che chiede agli utenti di fare una scelta: vuoi fare questo o quello? Questa opzione di navigazione binaria dovrebbe aiutare le persone a raggiungere esattamente dove vogliono essere rapidamente con il design.
Può funzionare eccezionalmente bene se il design ha due destinatari con percorsi utente diversi.
Seedlip Drinks lo fa piuttosto efficacemente con le opzioni per acquistare i loro prodotti o usare i loro prodotti. È un approccio intelligente al dettaglio.
Il design include anche una sottile icona di hamburger: possiamo continuare a chiamarla così ora che la tendenza si è spostata su due linee anziché su tre? - con ulteriori informazioni.
5. Semplice e tradizionale

A volte il miglior uso di una tendenza è attenersi a un classico esempio che funziona. Un menu di navigazione semplice e tradizionale non passa mai di moda.
L'approccio per Chou Wen-Chung fornisce una posizione statica per la navigazione principale su una foto a schermo intero senza interferire. Alcuni degli elementi del menu includono una scheda "mega-style" con informazioni aggiuntive. (Questi sembrano quasi intromettersi.)
6. Pop-out sovradimensionati

Le pratiche di progettazione mobile dominano anche molte versioni desktop. I menu a comparsa sovradimensionati (quasi sempre da un'icona in stile hamburger) imitano l'esperienza su dispositivi più piccoli.
E non c'è niente di sbagliato in questo approccio. (Non incolperò mai nessuno per un'esperienza utente coerente.)
Gli elementi chiave per fare questo lavoro sono garantire che il pop-out sia ovvio, siano incluse tutte le informazioni necessarie e non ci siano problemi di usabilità (tutto è facile da cliccare o toccare).
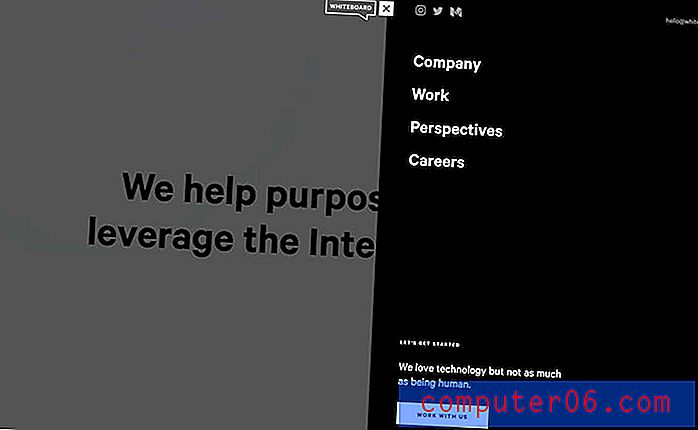
7. Prova Four Corners

Questa è una di quelle idee di navigazione che funzionano solo in casi d'uso specifici: per inviare gli utenti sono necessarie quattro posizioni principali.
Ma se lo fai, un elemento di navigazione in ogni angolo dello schermo può essere un'alternativa divertente e interessante alla pianificazione e alla progettazione di uno stile di navigazione moderno.
Funziona piuttosto bene per il design sopra, grazie a una semplice estetica generale e opzioni di navigazione facili da capire: il nome dell'azienda, informazioni, lavoro e contatto. (Non c'è dubbio che cosa otterrai da quegli elementi clic.)
8. Stack verticale

I menu di navigazione verticale sembravano un'idea che stava per decollare quando i monitor si allargavano. Non ci è arrivato del tutto, anche se più design stanno iniziando a presentare di nuovo questa tendenza.
TMC utilizza la navigazione principale verticale sul lato sinistro dello schermo (questa è una buona opzione poiché le persone leggono da sinistra a destra) con l'area di contenuto principale e quindi un'area di contenuto tagliata che indica agli utenti di spostarsi orizzontalmente con il design.
Il resto del design utilizza punti e frecce della sequenza temporale per indirizzare gli utenti attraverso il contenuto. È un design divertente. L'unico aspetto negativo è che se ci si immerge troppo in profondità, non c'è modo di tornare indietro.
9. La "skinny flip"

Ogni tanto ti imbatti in coppie di elementi inaspettati che funzionano eccezionalmente bene. Questo è il caso di quello che chiameremo il menu di navigazione "skinny flip" sopra.
I tre principali elementi di navigazione sono impilati sul lato destro dello schermo. Sono in un formato stile timeline che si sposta con scorrimento o clic.
L'icona dell'hamburger è in realtà nascosta nell'angolo in basso a destra e si apre a un menu di navigazione completo nella parte inferiore dello schermo. Questa è una delle versioni più insolite della navigazione in basso che ho visto, ma sembra funzionare. (Forse perché ci sono molti segnali visivi, dai colori e dagli elementi che ti guidano attraverso lo schermo da sinistra a destra e poi giù fino a quell'hamburger nell'angolo.)
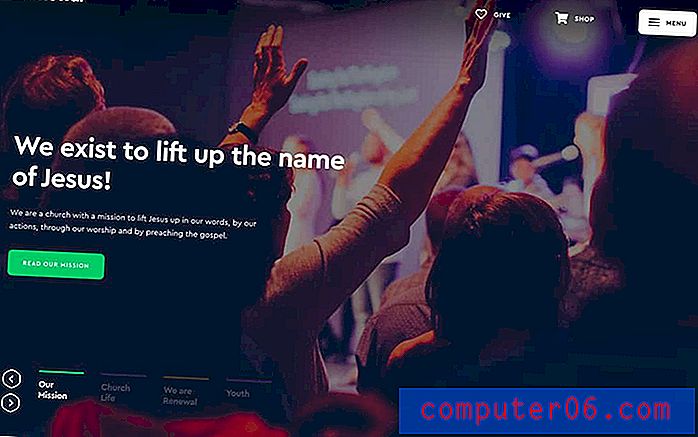
10. Nav downpage

Da quando abbiamo avuto l'idea della navigazione in basso, è bene considerare un approccio altamente utilizzabile a questo concetto.
Il rinnovo ha quattro cose da approfondire sul sito web. Ciascuno è annotato nell'angolo in basso a sinistra della homepage. La cosa bella di questo stile di navigazione è che non è affatto nascosto, non ostacola il contenuto sopra ed è in una posizione naturale per fare clic.
Funziona anche come un elemento quasi-timeline in quanto la navigazione fa parte di un dispositivo di scorrimento più grande che aiuta gli utenti a ottenere un'introduzione a tutti e quattro i percorsi dei contenuti.
Conclusione
Quando si tratta di pensare alla navigazione moderna, ricorda che è più di un semplice menu. La navigazione è tutto ciò di cui un utente ha bisogno per spostarsi con facilità nel progetto.
Probabilmente inizia con un tipo di menu di navigazione principale, ma può includere linee temporali e promemoria di scorrimento e qualsiasi altra cosa che aiuti un utente a trovare ciò che sta cercando.