7 errori di progettazione di siti Web che mi fanno impazzire
A volte i siti Web mi fanno brontolare. Clicco con anticipazione e poi ... disastro di progettazione. Ammettilo, hai brontolato allo schermo anche più di qualche volta.
Dal tipo scadente ai collegamenti mancanti ai problemi di usabilità, condividerò gli errori che mi fanno impazzire. Badate! Queste sono cose da affrontare e correggere sul tuo sito, prima che qualcun altro le incontri!
1. Mancanza di contrasto

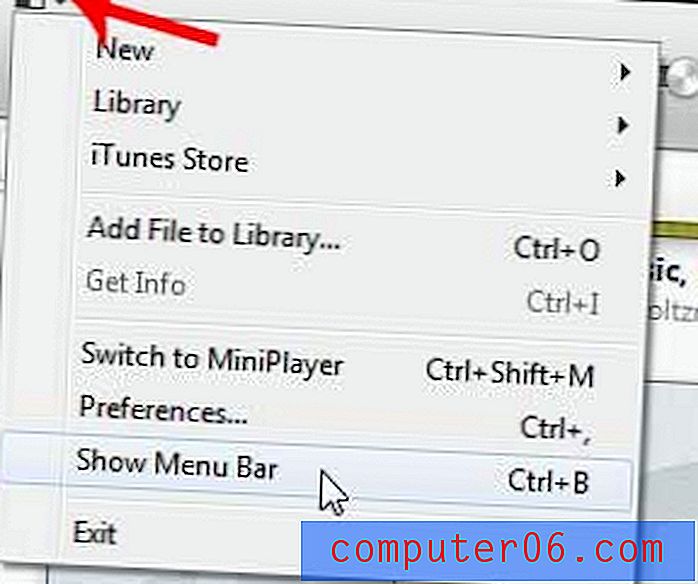
Il testo e le immagini sul tuo sito Web devono essere leggibili. Il modo più semplice per farlo è attraverso il contrasto. Ma troppi designer dimenticano questo semplice fatto.
Il problema più grande è spesso la mancanza di contrasto tra il testo e lo sfondo, che rende illeggibili le lettere. (Non è questo il punto del contenuto?)
È importante assicurarsi che ogni posizionamento contenga abbastanza contrasto con gli elementi circostanti per distinguerlo in modo che gli elementi si distinguano da soli. Ricorda alcune delle basi del design quando pensi al contrasto: colore, spazio e dimensioni. L'uso di questi elementi ti aiuterà a distinguere gli elementi gli uni dagli altri.
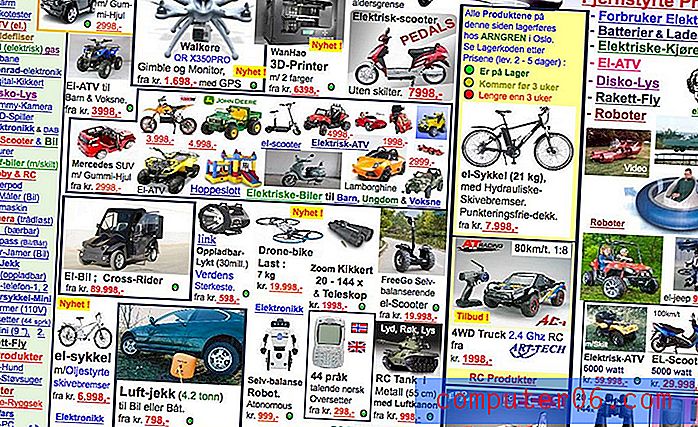
L'immagine sopra contiene due problemi di contrasto con il testo. Guarda il colore dei collegamenti sullo sfondo. Il testo è piuttosto difficile da leggere. Quindi osserva le dimensioni del testo rispetto alla scala delle immagini sullo schermo. Le lettere troppo piccole e bianche su uno sfondo chiaro aggravano il problema.
2. Navigazione e flusso scadenti

Dal momento in cui atterrerò sul tuo sito, dovrei sapere cosa ti aspetti che faccia dopo. I modelli di clic e il flusso di informazioni dovrebbero essere piuttosto ovvi. (Questo è uno dei motivi per cui la navigazione e i menu sono spesso nella parte superiore della pagina.)
I trucchi e gli effetti di navigazione dovrebbero essere chiaramente etichettati e funzionare in modo intuitivo. Questo è per tutti voi che state sperimentando lo scorrimento da sinistra a destra o altri insoliti effetti animati: date agli utenti qualche tipo di spunto su come funziona. Gli utenti frustranti con trucchi di progettazione troppo complicati li faranno abbandonare il tuo sito.
3. Uso o trattamento di foto scadenti

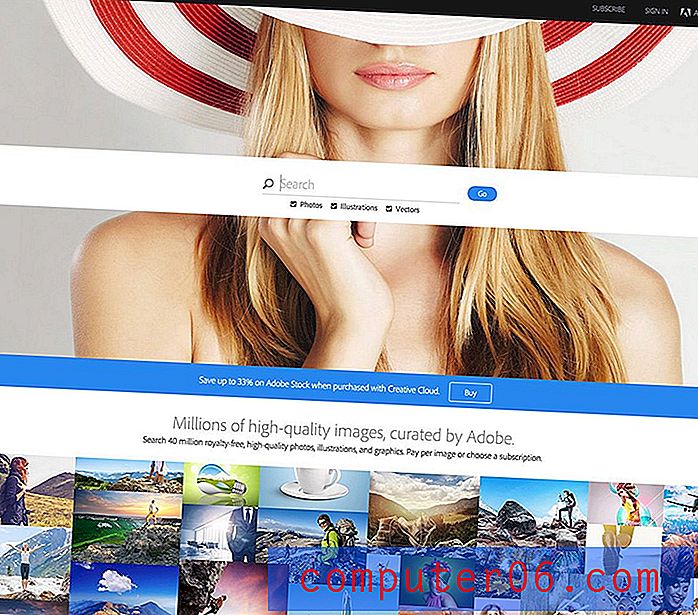
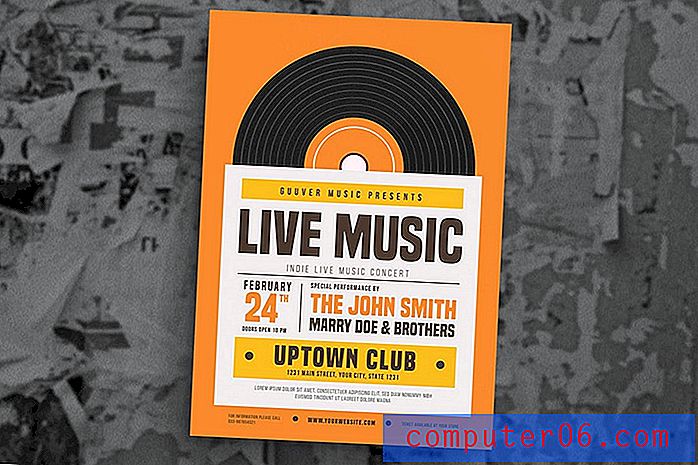
Non c'è niente di peggio di una grande immagine oscurata da altri elementi di design. Se stai impiegando del tempo per utilizzare immagini eccezionali sul tuo sito, utilizzale senza troppi effetti sovrapposti. Aggiungi una semplice riga di testo e interrompi. (Da qui la popolarità dei pulsanti fantasma.)
Mentre ci sono molti modi in cui ciò può accadere, la trappola si verifica spesso quando i designer cercano di essere "troppo alla moda". Le intestazioni degli eroi sono divertenti. I cursori sono fantastici. Ma quando si accoppiano questi elementi con il testo possono diventare pericolosi. Ogni immagine nel set deve lavorare con il testo in modo che ogni parola sia leggibile e che tutti gli elementi importanti nella foto siano visibili.
Non coprire le parti importanti di un'immagine con testo o pulsanti. Se ritieni che ciò accada nel tuo progetto, forse sarebbe meglio optare per uno sfondo semplice e utilizzare foto altrove.
A prima vista, l'immagine qui sopra ti afferra perché è nello stile di schizzo legale. Ma guarda più da vicino, i volti sono oscurati dal testo e tutto diventa un po 'confuso usando una testimonianza che non ha bisogno di coprire l'immagine.
4. Non utilizzare una griglia

C'è un certo caos nel web design; l'asimmetria è uno di questi elementi. La mancanza di una griglia non lo è.
L'uso di una griglia è uno di quei lucidi professionali che distingue il design buono da quello cattivo. Le griglie aggiungono chiarezza e organizzazione, aiutano a creare una spaziatura adeguata e coerente tra gli elementi e ti danno un'idea di dove e come posizionare gli elementi. La griglia può aiutare a focalizzare il processo decisionale per il dimensionamento degli elementi, la dimensione e lo spazio del testo e la progettazione in proporzioni ponderate in modo appropriato.
5. Non utilizzare il design reattivo

Per l'amor del cielo, usa un framework reattivo per i tuoi siti web. Il tuo sito deve funzionare su un telefono cellulare. Periodo. Al contrario, deve anche funzionare altrettanto bene sul mio desktop.
Continuo a trovare siti che vengono visualizzati come pagine Web complete sul mio telefono. I siti Web che non rispondono o che non dispongono di una versione mobile, perdono ogni giorno traffico e conversioni. (Sebbene più rari, i siti che offrono solo versioni mobili sono ugualmente frustranti.)
E molti altri utenti sono probabilmente come me, se provo il tuo sito sul mio telefono e non funziona, non torno indietro né lo provo sul mio desktop.
6. Collegamenti mancanti
I collegamenti interrotti sono una delle maggiori frustrazioni del web. Prendi l'abitudine di eseguire una verifica annuale dei link per il tuo sito. Questo è qualcosa che puoi fare manualmente o con l'aiuto di uno strumento come Controllo link sito web.
L'altra cosa che mi infastidisce e basta? Quando il logo non è un collegamento alla pagina principale di ogni pagina. Dovrebbe esserci sempre una funzione "home". (E mentre ci sei, non disabilitare il pulsante Indietro.)
Quando si tratta di collegamenti, pensa all'usabilità. Assicurati che i collegamenti, in particolare quelli nel testo, siano visibili e sufficientemente grandi da fare clic o toccare senza ottenere un collegamento adiacente per errore. Non includere troppi collegamenti nel testo per questo motivo perché può essere difficile toccare il collegamento corretto, specialmente su dispositivi più piccoli.
7. Audio a riproduzione automatica

L'audio sul tuo sito Web può essere divertente. Il suono che viene riprodotto senza richiesta non lo è.
Devi sempre dare agli utenti un'opzione di attivazione / disattivazione del suono e l'impostazione predefinita è disattivata. Il suono può essere sorprendente per gli utenti, potrebbe non essere sicuro per gli ambienti di lavoro ed è generalmente fastidioso. La maggior parte degli utenti desidera avere il controllo dell'esperienza di visualizzazione del sito Web e l'audio della riproduzione automatica toglie parte di questo controllo. Sono molto più propenso a interagire con il suono e riprodurlo se mi viene data l'opzione; la riproduzione automatica spesso mi fa uscire dal sito senza cercare un posto per zittirlo.
Ci sono alcuni posti in cui ciò può essere complicato, ad esempio la pubblicità. Se hai qualcosa che contiene suoni che devono essere riprodotti, considera una casella di stile pop-up con un grande pulsante di disattivazione dell'audio. Gli utenti sono più "addestrati" ad accettare alcuni secondi di riproduzione dell'annuncio per visualizzare i contenuti. Non è ancora una situazione ideale, ma può essere una soluzione migliore.
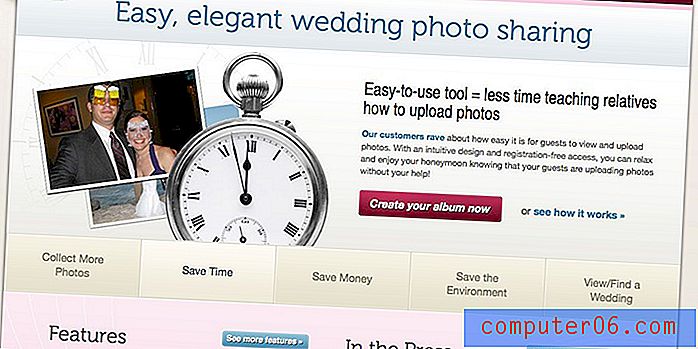
Guarda l'immagine dal sito sopra. Riproduce i suoni automaticamente - dovrebbero essere tranquilli - ma vedi se riesci a individuare il suono alternato a colpo d'occhio. Il pulsante è piuttosto piccolo, soprattutto rispetto alla scala di altri elementi.
7 altri pet peeves
Purtroppo, ci sono molte altre piccole cose che possono farmi impazzire anche quando navighi sul web. Cerca di non essere vittima di nessuno di questi errori trascurati.
- Nessuna ricerca
- Errori grammaticali o errori di ortografia
- Nessun invito all'azione
- Troppi collegamenti nella copia
- Testo sillabato
- Pulsanti super piccoli
- Scarsa tipografia e leggibilità
Conclusione
Cadere in alcune di queste trappole di design è troppo facile e può capitare a chiunque. (Troverai anche alcuni di questi errori in agguato in siti con un design eccezionale.)
Quindi prenditi cura e concentrati sui dettagli durante il processo di progettazione e il lancio in modo da poter evitare molti di questi problemi. Non vuoi rendermi scontroso, vero?