50 migliori combinazioni di colori dei siti Web del 2020
Ti è mai sembrato che alcune combinazioni di colori dei siti Web attirassero tutta l'attenzione? Come con ogni altro aspetto del web design, ci sono combinazioni di colori che tendono a fare tendenza più di altre. Colori vivaci, palette nette e persino alcuni schemi non corrispondenti sono elementi di colore che sono di tendenza.
Ecco alcuni dei migliori schemi di colori dei siti Web del 2020 (in nessun ordine particolare). Per ognuno, condividiamo anche i codici colore che compongono gli elementi chiave del design, quindi è facile giocare con questi schemi di colori anche tu!
Sia che tu stia costruendo un sito Web da zero o che tu stia creando un sito Web utilizzando uno strumento di costruzione del sito come Wix, dovrai pensare attentamente alle scelte di colore. Per sfondi, testo, animazioni e altro.
Ecco alcuni grandi esempi di scelte di colore fatte bene, per ispirare il tuo prossimo progetto.
1. Taproot Foundation
# # 00a9d8 0d9edf # 259b9a
Taproot Foundation utilizza uno dei migliori e più colorati schemi di colori per siti Web. La combinazione di giallo, blu e verde kelly lavora insieme per spiegare le diverse sfaccettature del gruppo che aiuta le organizzazioni non profit. Non è una combinazione di colori di siti Web che vedi che spesso, ma il colore brillante con uno sfondo bianco è un'opzione molto alla moda.
2. Prevenire le epidemie
# 292930 # 3eb650 # fcc133 # e12b38
Prevenire Epidemics utilizza uno schema altrettanto colorato ma abbinato a uno sfondo scuro e verdi che trasportano elementi dell'interfaccia utente e il design complessivo, tutto si fonde. Una delle opzioni della tavolozza dei colori più alla moda è quella di sviluppare un set di colori più ampio rispetto alla tipica tavolozza a due o tre colori che è più comune.
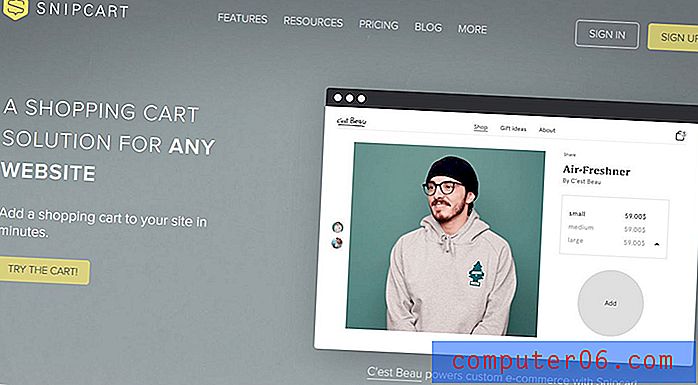
3. Snipcart
# 7f8688 # 929d9e # f3e367
Snipcart utilizza un grigio chiaro per impostare il tono come colore di sfondo principale in questa palette con sottili accenti di giallo. La soluzione abbina un colore brillante più alla moda con una sfumatura sottile e neutra per una tavolozza di colori che incoraggia l'utente a perfezionare il contenuto.
4. Mossio
# 18181e # dec79b
Mossio usa gli stessi colori di base qui per questa combinazione di colori del sito Web: puoi vedere la tendenza con nero / grigio e giallo, giusto? - solo con uno sfondo più saturo e un colore di accento meno saturo. La combinazione ha quasi lo stesso effetto dell'esempio sopra con una tavolozza di colori che si concentra sul contenuto, rendendo il design un po 'più invisibile.
5. Lievito Omega
# # F7f7f7 7da2a9
A prima vista, Omega Yeast non sembra avere una tavolozza di colori al di là del bianco e nero, ma questo design del sito Web fa qualcosa che è una grande idea nelle tendenze del colore. La combinazione di colori è radicata nell'immagine principale - in questo caso un video - anziché in uno sfondo o in elementi colorati dell'interfaccia utente. Questa tendenza a colori sta diventando più comune perché i designer utilizzano immagini a schermo intero per raccontare una storia del marchio.
6. Farm Food
# Ffffff # a7bc5b # 8da242
Farm Food utilizza una tavolozza semplice e naturale con uno sfondo bianco in stile minimalista con verde oliva brillante per attirare l'attenzione. Inoltre la palette ha una caratteristica monotona con un'oliva chiara e scura per gli elementi. (È più facile vedere questo cambiamento di colore nello stato al passaggio del mouse sul pulsante.) Potrebbe non essere una coppia di colori a cui arrivi per primo, ma è davvero sorprendente.
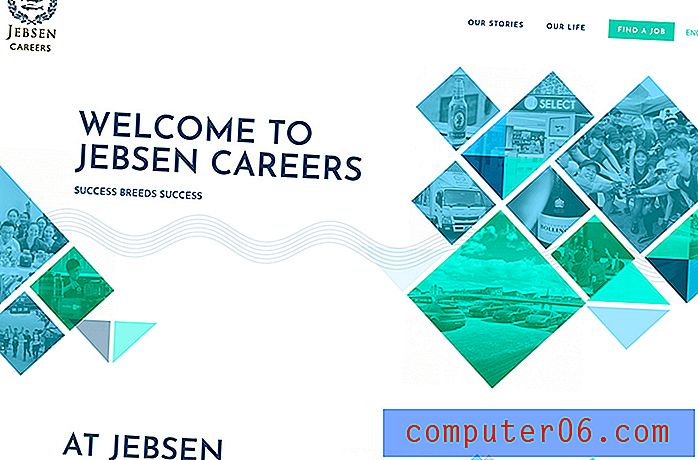
7. Carriere di Jebsen
# # 3fd2c7 99ddff # 00458b
Jebsen Careers utilizza i blu e i verdi disattivati per creare straordinarie sovrapposizioni di colori ed elementi di design con colori più saturi. La combinazione funziona alla grande su uno sfondo bianco e mostra davvero cosa puoi fare lavorando con variazioni dello stesso colore. La marina utilizzata per gli elementi di testo e il logo migliorano ulteriormente l'uso del colore complessivo.
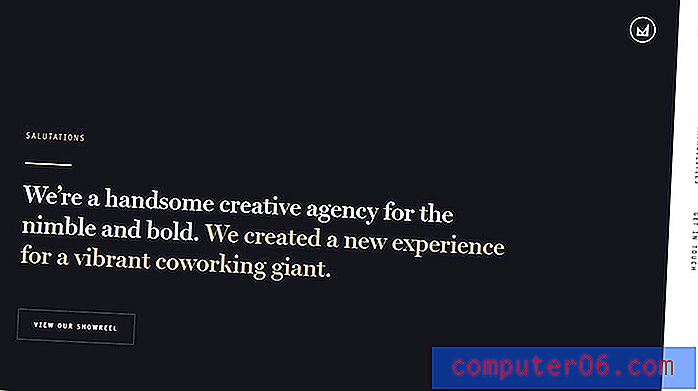
8. IC Creative
# Fb8122 # 1d2228 # e1e2e2
IC Creative utilizza una sovrapposizione di colore scuro - nero che non è veramente nero - con un accento di colore brillante e molto bianco per creare una scena invitante. Le sovrapposizioni di colore in quasi tutte le tonalità sono una tendenza importante nel colore del sito Web e un'opzione ricca di nero come quella qui è un bel modo per dare agli altri contenuti un sacco di spazio sullo schermo. Basta notare il titolo sovradimensionato e accenti luminosi e inviti all'azione.
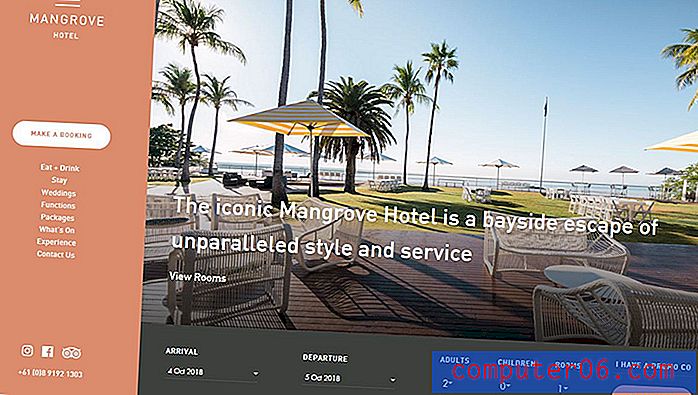
9. Mangrove Hotel
# D48166 # 373a36 ## e6e2dd
Mentre le tavolozze di colori vivaci hanno praticamente governato il sito web degnarsi per alcuni anni, c'è un passaggio a tavolozze più tenui per alcuni progetti. Il tono carnoso di Mangrove Hotel è caldo e complimenta bene il contenuto. (Questo stesso colore è apparso anche in alcune comunicazioni di marketing di Twitter.)
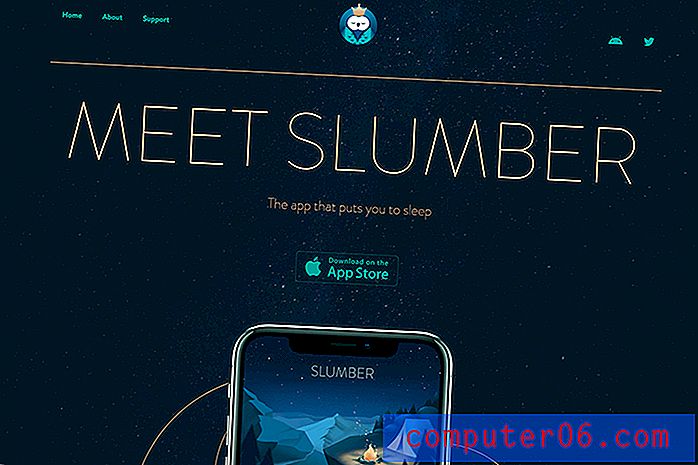
10. Sonno
# 051.622 # 1ba098 # deb992
Slumber fa un grande uso del colore dell'anno di Pantone - Blu classico - nelle immagini delle app e nei toni scuri dello sfondo e del logo. L'abbinamento con oro e verde è super trendy, elegante e segue il tema della notte e del sonno.
11. Atlanta Brewing
# # E40c2b 1d1d2c # f7f4e9 # 3cbcc3 # eba63f # 438945
Atlanta Brewing utilizza anche un rosso dominante con molti altri colori di accento. Si noti che la palette non fa solo parte del design del sito Web, ma si estende anche alla confezione del prodotto. Hanno una tavolozza piuttosto ampia con colori primari come base e un ricco sfondo bianco e nero.
12. Sunny Street Cafe
# # 5c6e58 8aa899 # f2d349
Sunny Street Café è luminoso con una tavolozza di colori che si abbina perfettamente alle immagini e al linguaggio nel design. Verdi e gialli insieme sono una combinazione insolita, ma sembra amichevole e giusto per il design di questo posto per la colazione e il pranzo. Il tema del colore mette in risalto anche le immagini degli alimenti.
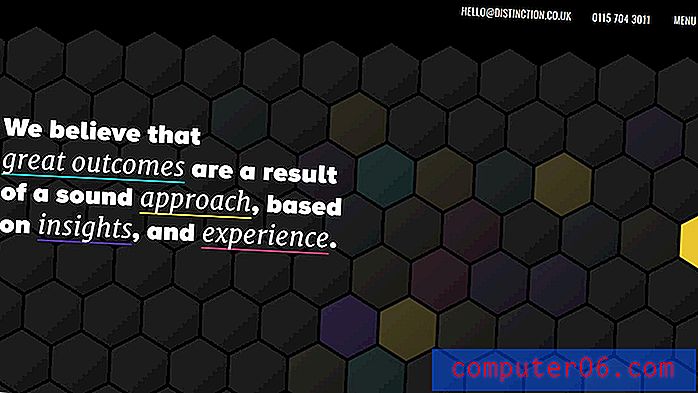
13. Distinzione
# 000000 # 181818 # 2cccc3 # facd3d # 5626c4 # e60576
Distinction utilizza la stessa base tutta nera per la sua tavolozza di colori con un arcobaleno di colori accenti. Se desideri una tavolozza di colori ad ampio raggio, questo è il modo di utilizzare la tendenza in modo efficace.
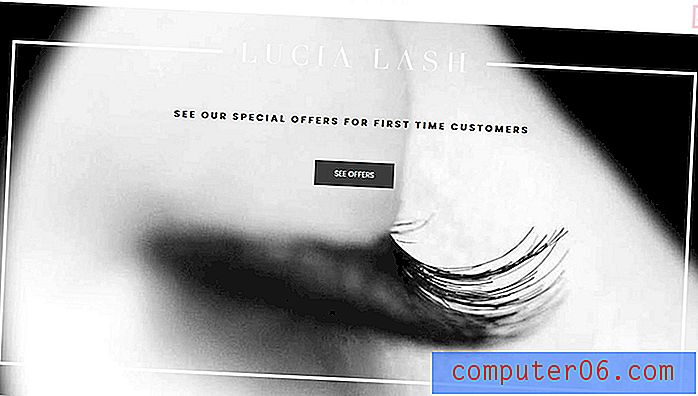
14. Lucia Lash
# Ffffff # 0a0a0a
All'altra estremità dello spettro dei colori è la mancanza di colore del tutto. Un'unica combinazione di colori del sito Web in bianco e nero è l'altezza della mod e del minimalismo.
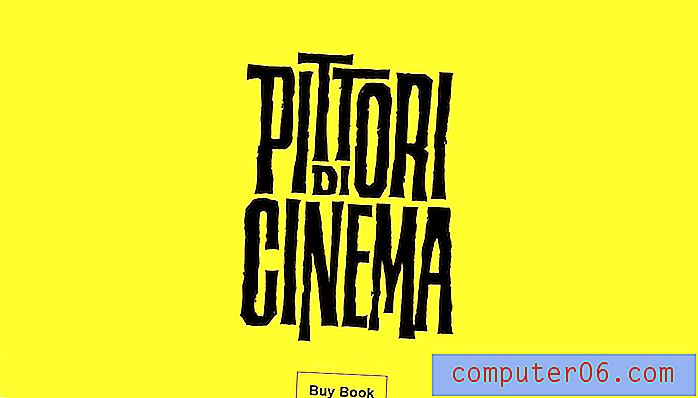
15. Pittori di Cinema
# Fdd935 # 000000
Anche il minimalismo può essere a colori, come evidenziato da Pittori di Cinema. Lo schema giallo brillante con il nero è un'opzione minimalista comune ad alto colore. Più luminosa è la tavolozza dei colori per questo stile, più alla moda sembra essere.
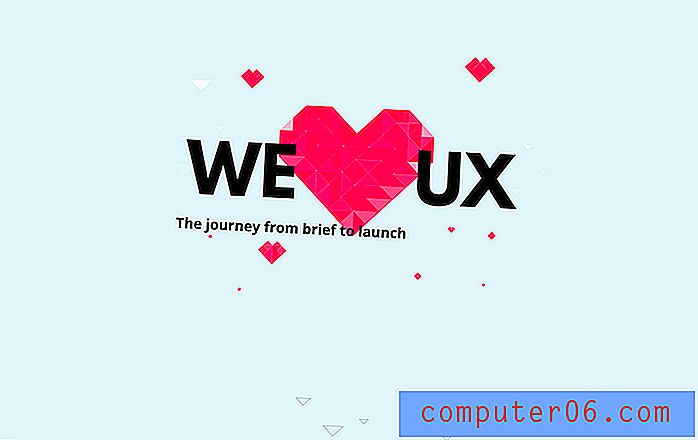
16. We (Heart) UX
# # E1f2f7 ef0d50 # eb3a70 # e5bace
We (Heart) UX utilizza una semplice tavolozza di colori con uno sfondo blu pallido - scelta incantevole - e sfumature di rosso rosato per l'elemento artistico principale. Mettere insieme questi colori con uno stile geo funky è trendy, moderno e semplicemente divertente da guardare.
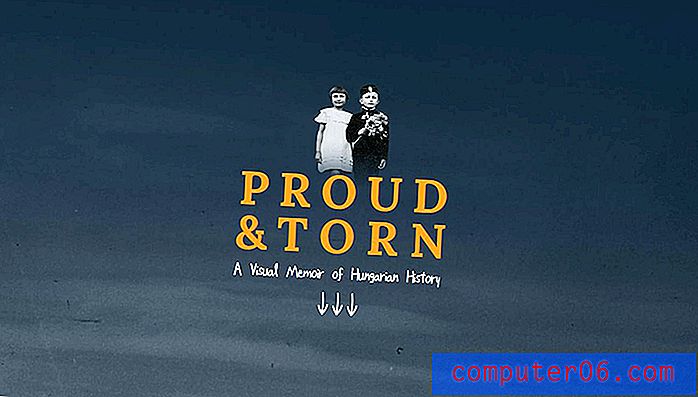
17. Orgoglioso e violento
# 1f3044 # fb9039 # 646c79
Proud & Torn utilizza lo stesso concetto di tono gioiello con una combinazione di colori leggermente più tenue. La tavolozza dei colori più sottile aiuta a creare interesse visivo per un sito Web che presenta molte immagini incolori.
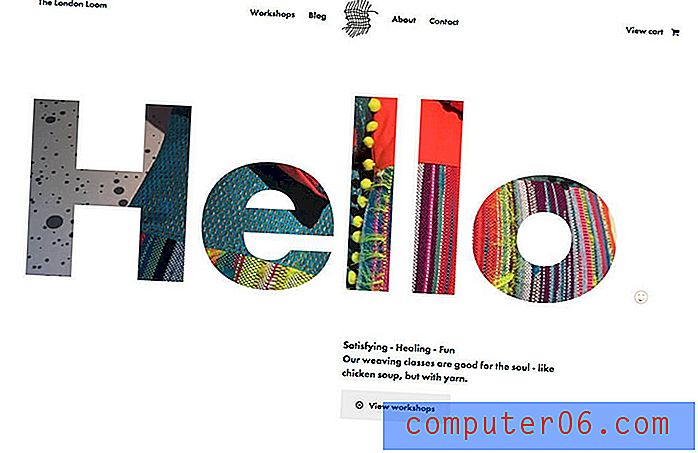
18. Telaio
# 6effc4 # 9630d8 # ffffff
Il telaio utilizza elementi di colore brillante per contrastare con uno sfondo bianco e nero più netto. Viola e verde lavorano in modo fantastico insieme, specialmente nei toni che sono stati selezionati qui. Se non sei sicuro di una scelta di colore, l'opzione di usare un po 'di trasparenza con un colore è un bel tocco.
19. Etiya
# D56c2c # 22223a
Etiya presenta un altro popolare singolo colore come parte della sua tavolozza colori generale del sito Web: l'arancione. I toni arancioni brillanti, spesso utilizzati con sfondi scuri neri, blu o viola, sono un'opzione di tendenza.
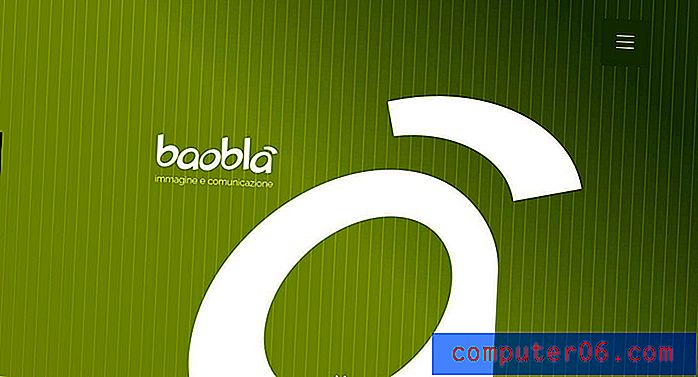
20. Baobla
# 56642a # 849.531 # 92a332
Baobla presenta un gradiente divertente in una combinazione di colori monotono. Questo stile di tavolozza dei colori è ideale per i nuovi marchi o identità di prodotti o se stai cercando di avere un grande impatto con una tonalità audace.
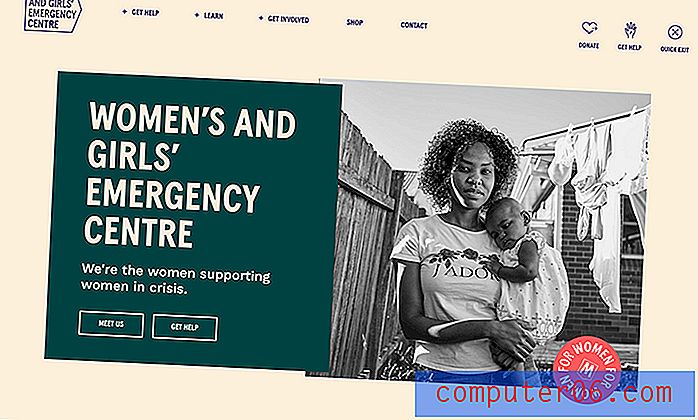
21. Centro di emergenza per donne e ragazze
# Faf0dc # 0b4141 # ff6864
Il Centro di emergenza per donne e ragazze ha scelto una tavolozza di colori che non è eccessivamente femminile, contribuendo a dare più forza al suo messaggio con un colore audace. Le scelte di colore sono in contrasto elevato e facili per gli occhi e in termini di leggibilità. La scelta di accento luminoso è di tendenza e aggiunge enfasi a quell'elemento.
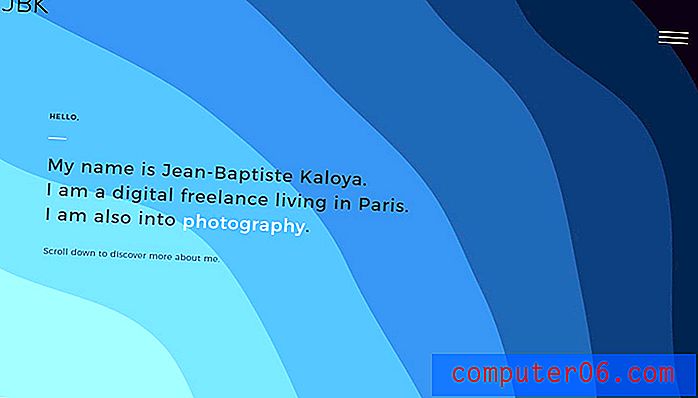
22. Jean-Baptiste Kaloya Portfolio
# 150734 # 0f2557 # 28559a # 3778c2 # 4b9fe1 # 63bce5 # 7ed5ea
Jean-Baptiste Kaloya trasforma probabilmente il colore più popolare nella progettazione di siti Web in una sua tavolozza monotona con vari gradi di blu. Nota anche i gradienti morbidi sui blu più chiari.
23. Igor
# 000000 # fefefe # fdee30
Igor mette in mostra quella che è probabilmente la tavolozza dei colori dei siti Web più popolare del 2019: nero, bianco e giallo. Questa tavolozza di colori, sebbene vista in diverse tonalità, è molto popolare. Questa combinazione è probabilmente una delle più interessanti.
24. Cowboy Bike
# 000000 # fa255e # c39ea0 # f8e5e5
Cowboy Bike utilizza una tavolozza di colori nera e luminosa che attira immediatamente l'attenzione. Mentre la maggior parte dei siti utilizza il nero solo per il testo, questo design lo incorpora nella palette luminosa e monotona.
25. CEO Mindshare Summit
# 001131 # e4bf3f # fedbc4
La combinazione di blu e giallo del CEO Mindshare Summit è sorprendente. L'elemento sorprendente nella tavolozza dei colori è l'uso di un accento di pesca. È così sottile che potresti non notarlo all'inizio. Ciò che fa questo colore è fornire un accento non forte e brillante come il bianco, che lo rende un po 'meno audace a grandi dimensioni, come nel titolo principale.
26. Mese dell'economia sociale
# Ff4653 # f6dadf # 9b1b3b
Social Economy Month utilizza una tavolozza di colori monotono con uno dei colori più alla moda dell'anno in un modo inaspettato. Il rosso brillante che è il colore di sfondo principale qui è in genere usato come colore di accento contro il nero o il blu scuro. Di rado lo fa da solo in questo modo e la tavolozza ti fa davvero guardare il design grazie a audaci scelte di colore.
27. Gabrielle Dolan
# e8eae3 # 373833 # fa2742
Il sito Web di Gabrielle Dolan utilizza la tendenza della tavolozza dei colori grigio-bianco-brillante. Con una netta mancanza di colore per la maggior parte del design, il colore brillante sembra saltare fuori dallo schermo. Crea solo la giusta area focale e la quantità di contrasto, motivo per cui questa è un'opzione di combinazione di colori di tendenza.
28. Pixel Pantry
# # 9e15bf 4ac6d2
Pixel Pantry utilizza una coppia di colori distinti per mostrare questa tendenza: viola e verde acqua. La combinazione di questi due colori per creare una tavolozza è quasi irreale. Troverai variazioni di questo schema quasi ovunque ti giri.
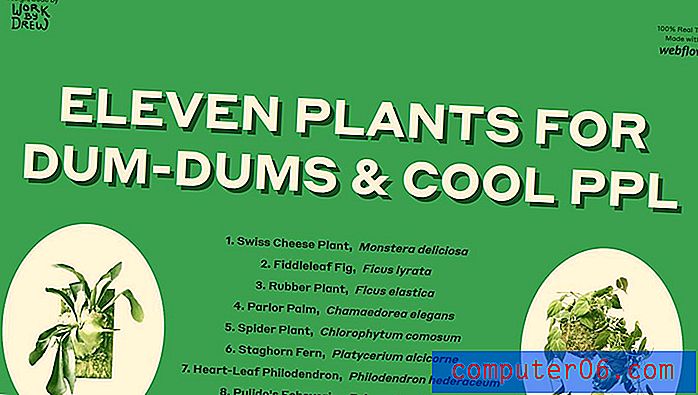
29. Undici piante
# 5daa68 # 3f6844 # faf1cf
Undici piante utilizza una combinazione di colori tutto neutro che è armonioso e facile da guardare. Il verde si abbina bene al contenuto e le combinazioni di colori sono semplici e affascinanti.
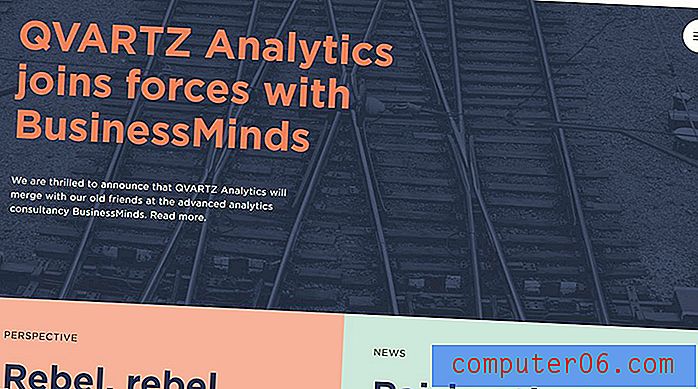
30. Qvartz
# Ee7879 # 2a3166 # f4abaa # cae7df
Qvartz utilizza uno dei colori di tendenza più inaspettati dell'anno in un modo che imita molti altri progetti. Con testo rosa, blocchi di colore rosa e un mix di colori audaci e morbidi, questa palette è in qualche modo femminile ma non troppo.
31. Sheerlink di RTX
# # 4a2c40 e9bd43 # 7d3780
Sheelink By RTX utilizza una sfumatura moderna e una colorazione audace per attirare l'attenzione sul suo prodotto. I colori sono profondi e lunatici e il viola-marrone ha un distinto senso di regalità e mistero.
32. Puerto Mate
# 5ce0d8 # 01345b # ffcf43
Puerto Mate utilizza colori di tendenza che sono audaci senza essere prepotenti. Poiché il pannello centrale è blu scuro, i colori vivaci esterni si sentono un po 'meno in faccia. (Immagina di capovolgere queste tonalità in diverse posizioni nel design.)
33. Loic Sciampagna Portfolio
# 141824 # ffb600 # 0049ff
Il portfolio di Loic Sciampagna utilizza una delle migliori combinazioni di blu e giallo che troverai. Le tonalità contrastanti sono semplici, eleganti e accattivanti con il semplice tocco di luce, blu più luminoso.
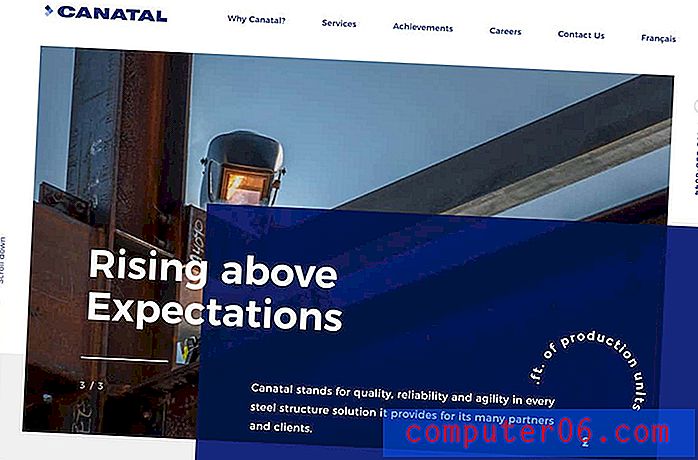
34. Canatal
# 182978 # 6688cc # acbfe6
Canatal usa bene i suoi colori a triplo marchio blu in questo design. È un esempio di come utilizzare una tavolozza di colori monotono senza essere noioso.
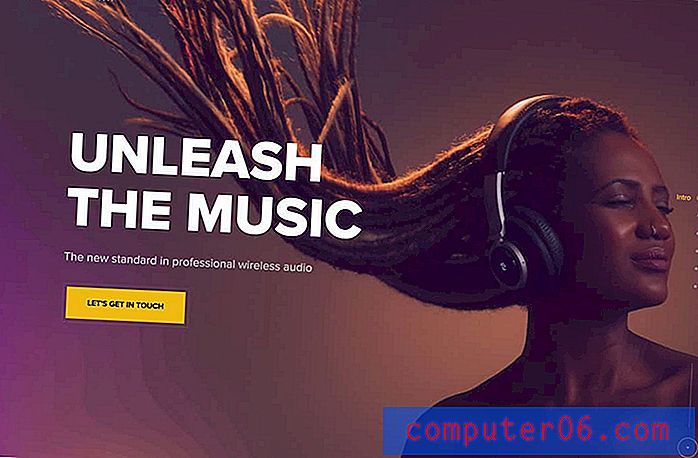
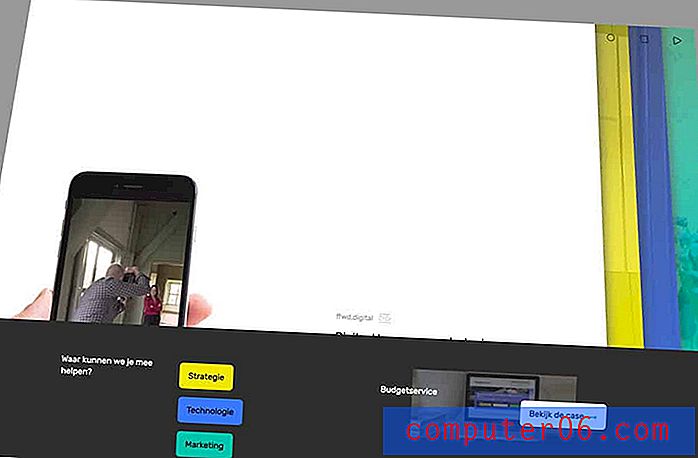
35. FFWD Digital
# # F1e821 487afa # 23c0ad
FFWD Digital utilizza i brillanti in un modo elegante e classico. Sulla carta, usare questo trio di colori su uno sfondo scuro e chiaro potrebbe sembrare imbarazzante, ma qui è in realtà senza soluzione di continuità e adorabile.
36. Tappezzeria Novecento
# 191919 # fab162
Tappezzeria Novecento utilizza una combinazione di colori che la maggior parte eviterebbe - e funziona. La brillante combinazione di arancione e nero è semplice e accattivante. I colori contrastano quanto basta in modo che tutto sia facile da leggere. È anche un bel tocco che i colori del marchio siano anche nelle immagini.
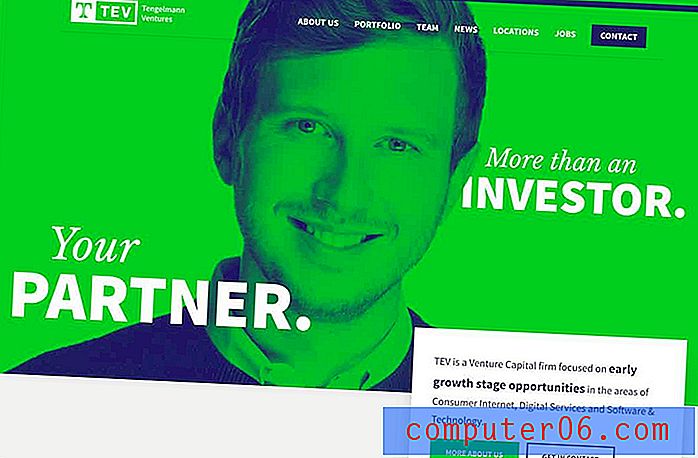
37. Tev
# 252669 # 4ecb4a
Tev è tutt'altro che noioso con uno sfondo lime e sovrapposizione di colore bicolore. È audace e il verde ti fa pensare ai soldi - proprio quello che il sito è progettato per fare.
38. Niche & Cult
# 4e3883 # ffddcc
Niche & Cult utilizza tonalità tenui per un marchio di bellezza con un tocco più femminile. Il rosa tenue ricorda alcuni toni della pelle e una tela bianca per il trucco, mentre il viola brillante si abbina allo stato d'animo del sito.
39. Sysdoc
# 001.730 # 4ad7d1 # fe4a49
Sysdoc crea una nuova rotazione su una palette di base di rosso, blu e verde con opzioni più luminose e meno sature per il rosso e il verde. La palette è forte e morbida e si adatta a quasi tutti gli altri elementi.
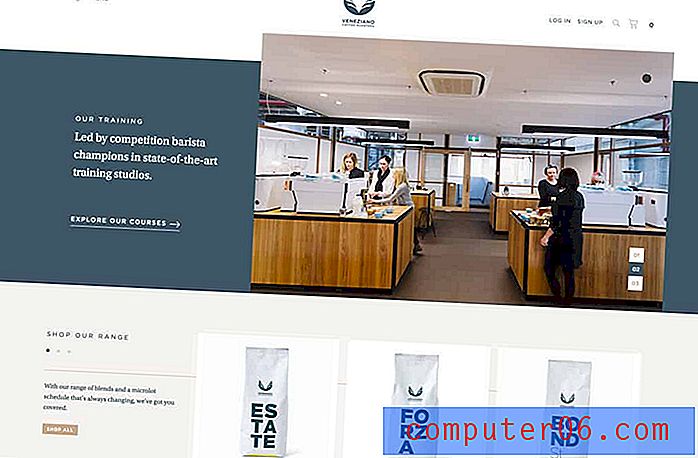
40. torrefattori veneziani
# F6f4f2 # 425.664 # c6ad8f
I torrefattori Veneziano tornano a una tavolozza più tenue con una combinazione grigio-blu e oro che è sottile e di classe. I colori si abbinano bene alle immagini del sito Web e creano la giusta sensazione.
41. Migliore energia
# # 11abc1 df3062 # f5b935 # 4bac3f
Better Energy utilizza colori vivaci associati alla natura - presi dalle immagini corrispondenti - per creare una tavolozza divertente per raccontare la storia di qualcosa che potrebbe non essere molto interessante di cui parlare.
42. Blast Galaxy
# # 0f0c24 a350a3 # c1436d
Non siamo riusciti a superare una serie di tendenze di colore cool senza guardare una tavolozza degli anni '80. Tutto dagli anni '80 sembra essere di tendenza e questo include i colori usati per Blast Galaxy, una combinazione comunemente osservata di blu, viola e rosa con un bagliore al neon.
43. Portfolio di Kyle Decker
# # F5f5f5 8db48e # 4d724d
Il portfolio di Kyle Decker è un altro sito Web con una combinazione di colori che brilla perché è così semplice. Utilizza una combinazione di neutri e un solo colore vero per focalizzare gli occhi dell'utente.
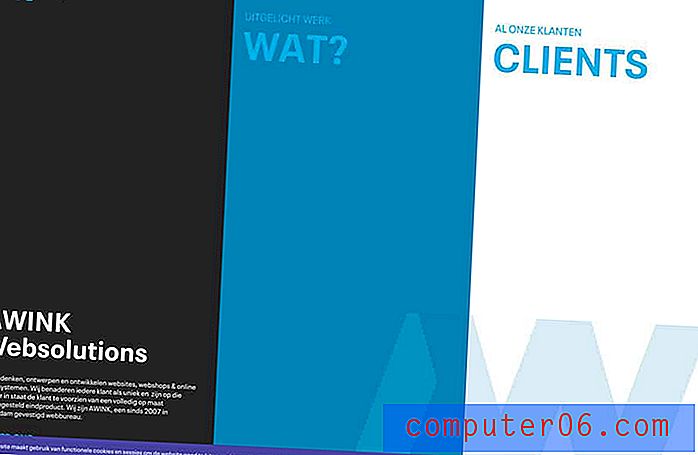
44. Awink
# 212221 # 1181b2 # ddedf4 # 44449b
Awink Websolutions utilizza anche un programma di colori monotono con diverse tonalità di blu. (Il blues è un'opzione popolare quando si tratta di opzioni monotone.) Questa è solo un po 'diversa grazie agli accenti più profondi e più scuri. Inoltre, le aree dello schermo scuro e chiaro riproducono quasi un'illusione ottica, facendoti pensare che qui ci siano più colori di quanti ce ne siano effettivamente.
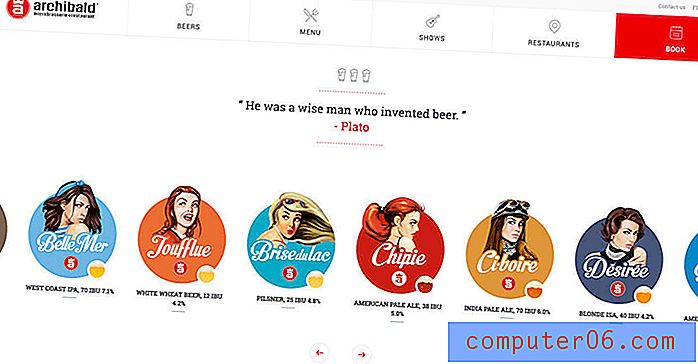
45. Archibald Microbrewery
# # D81c23 4fa8c2 # d97441 # d29849
Archibald Microbrewery utilizza un arcobaleno di colori, ma la tavolozza è sorprendentemente bella. Con i colori tutti in sature simili e seguendo visivamente un tema, si fonde abbastanza perfettamente.
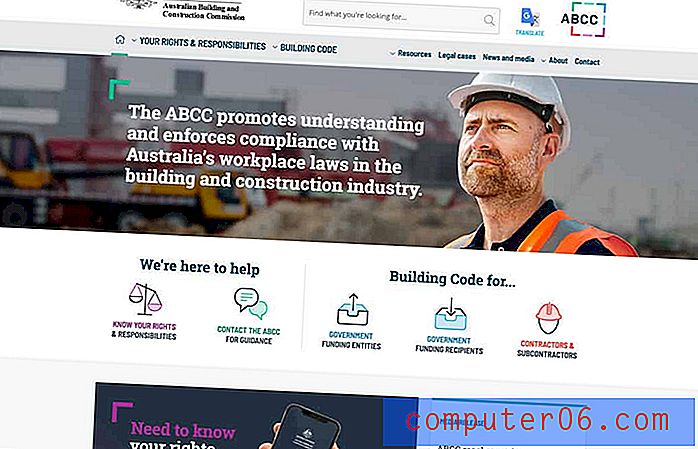
46. Governo australiano, Commissione per l'edilizia e le costruzioni
# 9b3a95 # 3d7da7 # f4abaa
Il sito web della Commissione per l'edilizia e le costruzioni del governo australiano non è quello che ti aspetteresti di trovare in un elenco di fantastici schemi di colori, ma la combinazione di viola, verde e blu qui è sorprendente. Aiuta anche a guidare gli utenti attraverso la progettazione con un sistema con codice colore.
47. Indegy
# # 45af2a 3fddc1 # d56c06
Indegy utilizza un verde brillante contro molte foto e colori intensi. Il colore semplice, abbinato principalmente al grigio e al bianco, aggiunge un tocco moderno al design e aiuta a indirizzare gli utenti attraverso il contenuto. (Ci sono anche accenti verde acqua e arancione per sottili suoni luminosi in altri luoghi.)
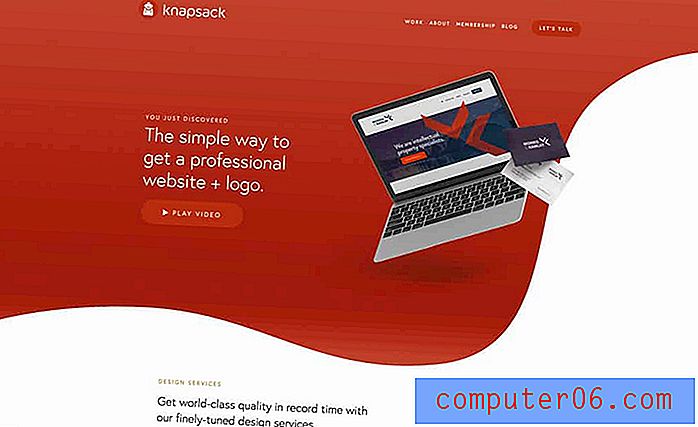
48. Zaino
# Ad4328 # b65741
Lo zaino utilizza una combinazione di colori rosso brillante con sfumature per aggiungere interesse a un colore che può essere difficile da usare. Questo funziona perché non ci sono molti elementi visivi ad alta energia in competizione con la tavolozza luminosa.
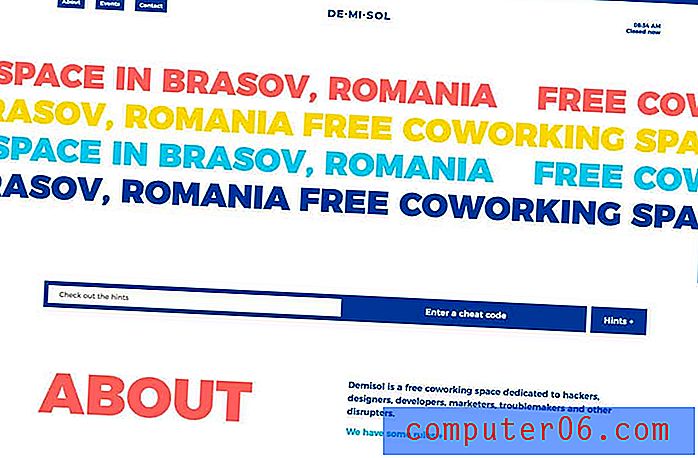
49. Demisol
# 16519f # f07e74 # f8dd2e # 4fcbe9
Demisol usa troppi colori e troppi elementi grandi, ed è comunque favoloso. A volte giocare con il colore è un esperimento; provalo e vedi se funziona.
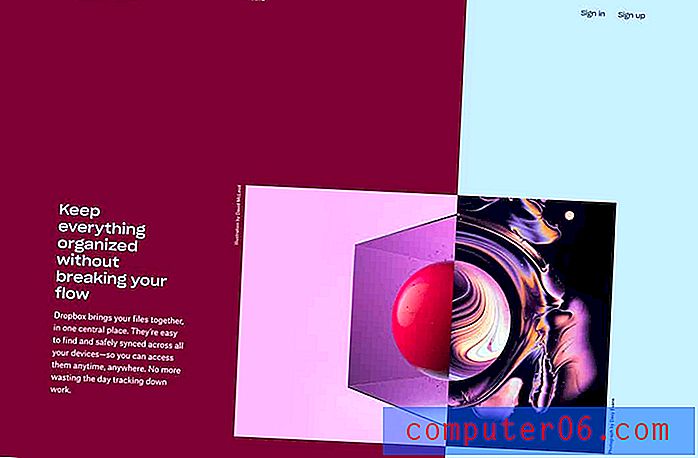
50. Dropbox
# 61082b # b4d0e7
Dropbox ha un'altra di quelle combinazioni di colori che non dovrebbero funzionare ... ma lo fa. Il contrasto tra il marrone scuro e il celeste stabilisce un grande movimento degli occhi attraverso lo schermo diviso. I colori funzionano ugualmente bene come elementi di testo sul colore opposto. Ancora una volta, dimostra che a volte devi solo provare le opzioni di colore e vedere come funzionano.