5 idee di layout del sito Web che non invecchiano mai
C'è sempre quel momento all'inizio di un progetto di progettazione di siti Web in cui pensi "da dove comincio?" Combatterai il desiderio di creare qualcosa di completamente diverso e nuovo rispetto a qualcosa di testato e affidabile.
Realisticamente, ci sono alcuni layout che non invecchiano mai. Questi schemi sono generalmente accettati dagli utenti, facili da capire e forniscono un solido framework per praticamente qualsiasi tipo di design e contenuto. Qui, vedremo questi cinque layout di siti Web "senza tempo" e come sfruttarli al meglio per il tuo prossimo progetto.
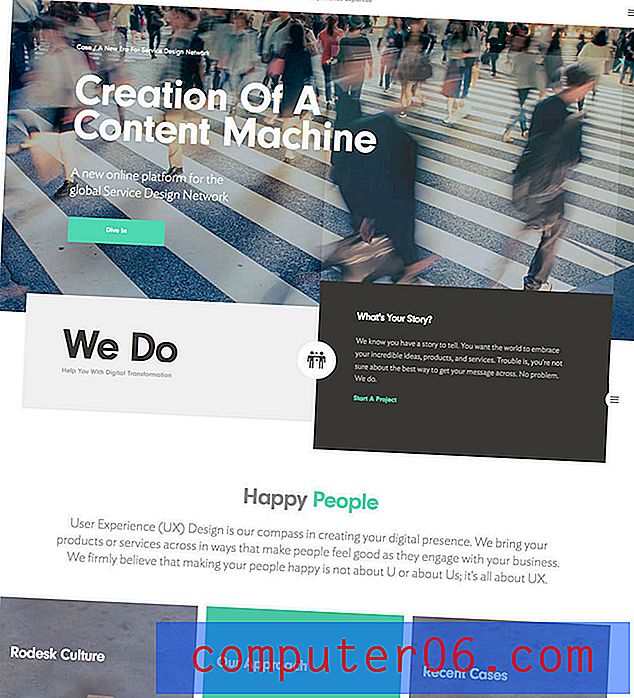
1. Immagine dell'eroe impilata su una griglia semplice

Indipendentemente dalle dimensioni dello schermo, questo formato offre all'utente qualcosa da guardare, scorrere e digerire. Mentre le specifiche effettive per questa forma potrebbero cambiare in base al tipo di dispositivo o se si preferisce un'immagine a larghezza piena o superficiale, lo schizzo è all'incirca lo stesso.
- Navigazione
- Immagine dell'eroe con sovrapposizione di testo
- Da 2 a 4 colonne con piccoli elementi informativi con o senza icone
- Zona del corpo principale
- footer
Il design è pulito, offre una forte presenza visiva e tende a funzionare bene con strutture reattive indipendentemente dal punto di interruzione. Alcune applicazioni alternative di questo formato sono di cambiare un'intestazione eroe statica per un cursore o un'intestazione video.

Perché funziona: ogni elemento ha un posto e c'è un flusso logico per seguire il contenuto. L'immagine principale è la prima impressione che dovrebbe attirare gli utenti nella progettazione e gli elementi secondari dovrebbero indurre gli utenti a fare clic.
Incorpora una tendenza: aggiungi icone o caselle colorate agli elementi informativi basati su colonna o usa uno stile piatto per gli elementi dell'interfaccia utente in tutto il progetto.
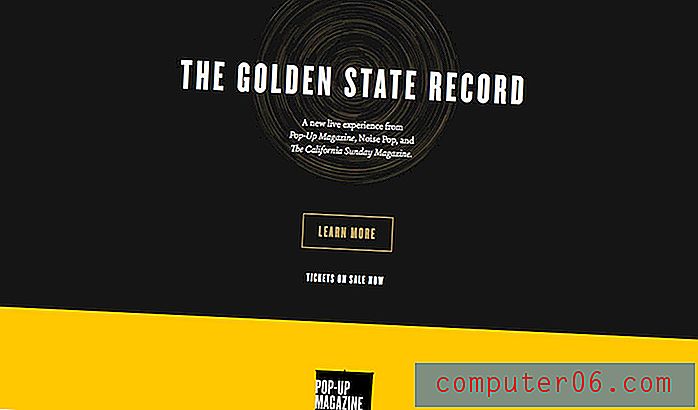
2. Una pagina, una colonna

I layout di una pagina sono una delle migliori soluzioni per siti Web con contenuti minimi e un singolo focus o messaggio. Quando il messaggio è semplice, non è nemmeno necessario impazzire con la forma del layout. Un layout a una colonna può essere la soluzione perfetta.
- Navigazione
- Area del corpo principale con immagini e testo
- footer
Quando si utilizza questo modello di progettazione, lo spazio è un elemento di progettazione vitale. Assicurati che gli elementi abbiano molto spazio tra loro e prendi in considerazione l'uso di una spaziatura esagerata sui bordi esterni del disegno. Il rischio con un sito Web di una pagina è che può sembrare angusto o disorganizzato se la spaziatura è fuori controllo.
Perché funziona: la formula di una pagina è più adatta per piccoli siti Web. Può far sembrare più pesante la mancanza di contenuti in una pagina introduttiva o un semplice portfolio. Il formato funziona bene anche per semplici blog o piani di contenuto che si attengono a un unico formato.
Incorpora una tendenza: aggiungi lo scorrimento della parallasse per rendere la pagina più coinvolgente mentre gli utenti scorrono. Questi semplici effetti possono rendere un semplice design di una pagina più profondo e più robusto (e come se avesse effettivamente più pagine con ogni tocco del mouse).
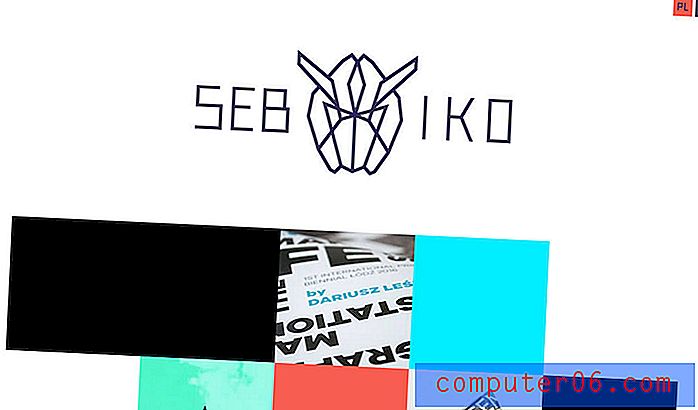
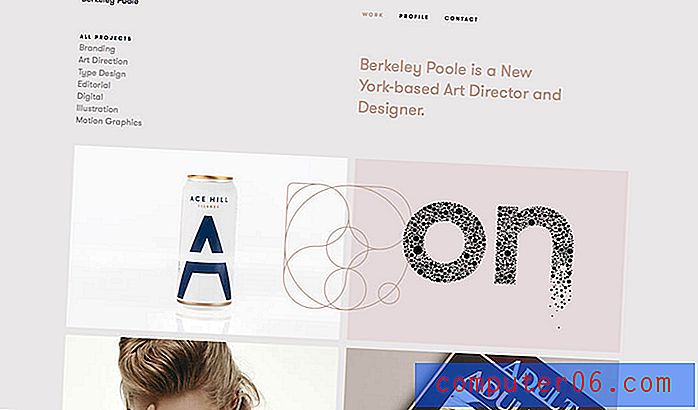
3. Griglia definita

Righe e colonne di contenuto ordinatamente impilate non passano mai di moda. Sia che la griglia sia costruita con molti piccoli pezzi o solo una disposizione quattro per quattro, una griglia pulita dice al tuo utente qualcosa su di te fin dall'inizio. Questo contenuto è organizzato, gestito bene e ordinato per te.
Le griglie sono incredibilmente popolari tra i designer per i loro siti Web di portfolio. La cosa bella di una griglia di immagini è che puoi mostrare molti contenuti visivi senza sembrare sporca. Questo effetto galleria può avere un impatto notevole.
Le griglie possono anche venire sotto forma di scatole colorate o contenitori per organizzare il testo. Le linee della griglia possono essere visibili o invisibili. Ci sono così tante opzioni tra cui scegliere. Ricorda solo di prestare particolare attenzione alla larghezza e alla profondità di colonne e file e alla spaziatura tra ciascuna. Questi piccoli dettagli possono rendere o rompere l'intero design.
Perché funziona: l'organizzazione creata da una griglia è difficile da battere. Una bella griglia consente agli utenti di trovare e interagire facilmente con i contenuti creando armonia visiva.
Incorporare una tendenza: utilizzare semplici bit di animazione per una griglia piastrellata in modo che un passaggio del mouse "capovolga" un blocco della griglia per mostrare ulteriori informazioni. Vuoi un'altra opzione? Prendi in considerazione l'idea di trasformare la griglia in un mazzo di carte, in stile Material Design.
4. Il classico modello a F.

La ricerca sul modo in cui le persone guardano ai siti Web ha scoperto un flusso particolare noto come F-Pattern. Il modello di lettura ha mostrato che gli utenti iniziano nella parte superiore di un sito Web e leggono da sinistra a destra sullo schermo. Quindi scendono e leggono di nuovo. Infine, scorrono fino alla fine della pagina in linea retta.
La progettazione di contenuti in questo modello a F è un modo per aiutare a posizionare i contenuti più importanti nel punto in cui si trovano gli utenti. Questo concetto si traduce in una struttura comune.
- Intestazione e navigazione
- Ampia colonna di sinistra come area di contenuto principale
- Sottile colonna a destra (barra laterale) per collegamenti e informazioni correlate che non vanno in fondo alla pagina
- footer
Perché funziona: le persone sono creature abituali, e questo è un modello testato che mostra il modo in cui le persone pensano, guardano e leggono i siti Web. È comodo e comune, facilitando la comprensione e l'interazione degli utenti.
Incorporare una tendenza: capovolgi la posizione della barra laterale o ruota la barra laterale nell'area di navigazione o usa un'immagine di un eroe sopra il modello a forma di F.
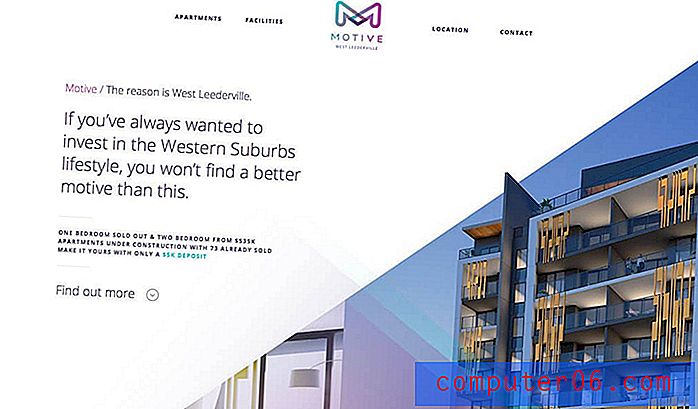
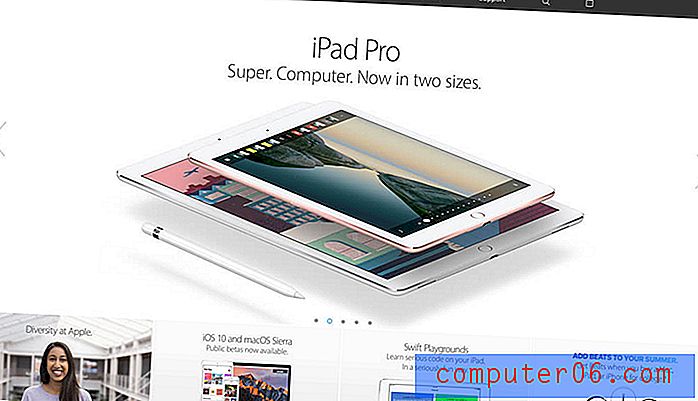
5. Stratificazione minima

C'è solo qualcosa in un design minimale. Lo spazio aperto consente all'utente di sentirsi a proprio agio con una messa a fuoco diretta. Poi c'è la giustapposizione di livelli in quello spazio, che sono più complessi e dettagliati.
È quella combinazione di semplicità e interesse che rende questo stile di design praticabile e modellabile per una serie di tipi di progetto. È anche qualcosa a cui gli utenti sono abituati grazie all'uso comune di Apple sul loro sito Web.

Perché funziona: la stratificazione può attirare l'attenzione esattamente sul luogo in cui conta di più nel design. In particolare in accordo con un semplice design generale, questo è l'elemento che invita gli utenti a notarlo. La stratificazione su una struttura minima è un ottimo modo per mostrare o evidenziare un determinato contenuto o un invito all'azione.
Incorporare una tendenza: utilizzare sfumature sottili o ombre per definire elementi in diversi livelli. Mentre queste tecniche di progettazione sono passate di moda per un po ', la creazione di una differenziazione a malapena sta facendo un grande ritorno, grazie a Material Design e al rifocalizzare sulla creazione di qualcosa di tattile nello spazio bidimensionale.
Conclusione
In caso di dubbi con qualsiasi tipo di design, la cosa migliore che puoi fare è tornare alle radici della teoria del design. Usa idee e principi classici per guidare il tuo processo decisionale.
Nella maggior parte dei casi, ciò si tradurrà in qualcosa di pulito, facile da leggere e segue lo stile convenzionale. Una volta completato il framework di base, è possibile aggiungere un elemento di tendenza per mantenere il layout fresco. L'uso di quelli di questa filosofia di layout ti aiuterà a creare un sito Web che resisterà meglio alla prova del tempo senza sembrare datato. (Ora che ci stai pensando, probabilmente inizierai a notare quanti siti Web utilizzano effettivamente uno di questi concetti.)