10 cose che solo un designer noterebbe (e perché contano!)
Non pensare che le tue scarse scelte di design non saranno visibili. Gli acuti grafici stanno giudicando le tue scorciatoie e alzando gli occhi al cielo.
Solo perché queste sono cose che solo un designer potrebbe notare, non significa che non siano importanti. (Vuoi davvero tutto quel giudizio dei tuoi colleghi?) Ecco un elenco di cose che mi fanno strisciare la pelle ... Assicurati di non essere colpevole di questi falsi passi di design!
Esplora risorse di progettazione
1. I tuoi caratteri non corrispondono

La scodella nel carattere del titolo rispecchia la scodella nel testo del corpo? I caratteri tipografici hanno pesi o famiglie nettamente diversi ma corrispondono ancora?
Il processo di messa in onda dei caratteri non è solo una questione di scegliere due caratteri tipografici e chiamarlo un giorno. Devono corrispondere nel sentire, nel significato e nel linguaggio visivo. Questi elementi aiutano a creare armonia e coerenza che non solo fanno apparire bene i caratteri tipografici, ma che possono anche contribuire alla leggibilità.
Vuoi un consiglio? Ecco 10 fantastiche combinazioni di font di Google che puoi copiare, ottime se non sei sicuro delle tue scelte di font o sei troppo pigro per preoccupartene.
2. La modalità colore corretta
Una tavolozza di colori di marca dovrebbe avere lo stesso aspetto su schermi e materiali stampati. Quel logo super luminoso sul tuo sito web è il risultato di non cambiare la modalità colore in RGB prima del caricamento. Ed è molto fastidioso!
Sono sbalordito dal numero di siti Web che visito - e anche dal numero di presentazioni basate sullo schermo - che utilizzano la modalità colore errata. Questo è un errore imbarazzante e dovrebbe essere abbastanza ovvio.
Se il colore è simile a questo ...

... invece di questo, stai usando la modalità colore sbagliata. Risolvilo ora!

3. Se è presente un'icona Favicon / App

Una delle prime cose che noto quando visito un sito Web è la presenza (o mancanza) di una favicon. Questa è la piccola icona nella barra del titolo del browser web. La seconda cosa che noto è se corrisponde all'identità del sito Web e se la piccola icona è qualcosa di leggibile.
È un piccolo dettaglio, ma importante. Non lasciare incustodito questo elemento di design. E mentre ci sei, assicurati di creare anche un'icona dell'app.
4. Qualità della carta

Se hai intenzione di spendere tempo e denaro per creare qualcosa con un elemento di design fisico - una cartolina, un invito, un poster o un packaging - assicurati di usare carta che comunichi qualcosa sul progetto.
La qualità di stampa e l'atmosfera dell'articolo nelle tue mani possono dire quasi quanto il design grafico. Queste cose sono inspiegabilmente intrecciate. Una bella carta con una trama o un peso maggiore comunica valore. Non dimenticarlo mai.
5. Qualità dell'immagine

Dalle icone alle fotografie, la qualità dell'immagine è una di quelle cose che viene completamente ignorata (perché tutto sembra fantastico) o sporge come un pollice dolente. Solo una cattiva immagine - pixel, sfocata, difficile da capire - può rovinare un intero disegno. Le immagini cattive sono fonte di distrazione e possono sembrare poco professionali.
Ricorda di pensare agli schermi di grandi dimensioni e retina ad alta risoluzione durante la creazione di progetti digitali. Carica le immagini tenendo presente questo aspetto in modo da non offendere inavvertitamente gli utenti con dispositivi della massima qualità visiva.
6. Notebook / Prendere appunti

Come designer, tendo a prestare attenzione a come coloro che mi circondano scrivono e prendono appunti. Sono ordinati e informativi? Sono abbozzati e interpretativi? Fanno parte della conversazione o solo scarabocchi casuali? Stai usando una penna o una matita o un tablet? Sto prendendo atto per un paio di motivi:
- Perché sono uno studente visivo e sono interessato
- Per capire il processo di risoluzione dei problemi in azione
- Per provare a capire se siamo sulla stessa pagina in modo creativo
(Giudicherò solo se non prenderai mai appunti.)
7. Rich Black vs. Pure Black

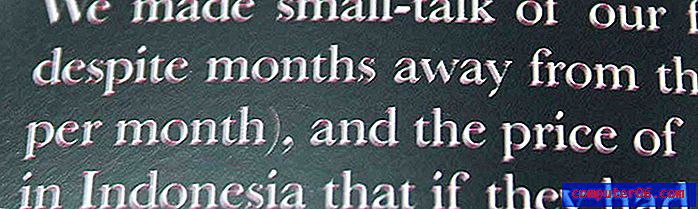
Hai mai preso un giornale o una rivista e il testo nero ha avuto un effetto fantasma con aloni di ciano, magenta o giallo? Questo è dovuto all'uso del tipo sbagliato di nero per i processi di stampa.
Il testo nero nella stampa dovrebbe usare il nero puro, un quadricromia a quattro colori di nero al 100% (o K) e 0% di tutti gli altri colori (C, M e Y). PrintNinja ha una guida abbastanza buona qui.
È vero il contrario nell'editoria digitale, dove è preferibile il nero intenso, un nero creato combinando più colori nello spazio RGB.
8. I tuoi "trucchi" di design

Rilascia ombre, contorni, caricamento di animazioni. Vedo tutti i tuoi trucchi. E così fa ogni altro designer là fuori. Ciò non significa che questi trucchi siano di per sé cattivi, assicurati solo di usarli con saggezza.
Un trucco di progettazione dovrebbe essere utilizzato per contribuire all'esperienza complessiva e una progettazione dovrebbe essere limitata a un trucco. Nulla di più di questo diventa travolgente in fretta.
9. Coerenza UX

Nella schermata principale, il pulsante di invito all'azione ha uno stato al passaggio del mouse. In una pagina secondaria, non lo fa. Un modulo utilizza il riempimento automatico e una tastiera intuitiva, ma un altro no. Queste incoerenze nell'esperienza dell'utente possono essere dolorosamente ovvie per altri progettisti. E anche la maggior parte degli altri utenti.
Mentre queste incoerenze a volte possono essere difficili da rintracciare, i dati di analisi e degli utenti possono essere un buon punto di partenza. Se ci sono moduli che non si stanno convertendo o elementi con percentuali di clic significativamente inferiori rispetto a elementi comparabili nel progetto, questo è un indizio che potrebbe esistere un'incoerenza.
10. Materiali complementari

Tutti i materiali per lo stesso marchio o campagna hanno un aspetto simile? Ciò include elementi digitali e di stampa. Una pila di materiali complementari può essere uno degli strumenti più potenti che un designer può creare.
L'identità e la coerenza del marchio sono così importanti in un mondo in cui tanti messaggi ti arrivano continuamente. Essere in grado di identificare visivamente qualcosa rapidamente può aiutare a connettere rapidamente materiali e utenti progettati e creare più lealtà tra utenti e marchi con cui interagiscono.
Quindi perché questo conta?
Questa è una lista di cose che solo i designer noteranno, ma tutte queste cose hanno implicazioni molto più ampie per i progetti in generale. Prestare attenzione a questi dettagli è importante perché contribuiscono alla sensazione generale di un progetto.
Questo non è qualcosa che la maggior parte degli utenti può individuare, ma lo notano. Alcune di queste cose possono essere sorprendentemente ovvie all'occhio non allenato:
- Tipografia che è solo un po 'fuori o stridente. È difficile da descrivere e difficile da leggere./li>
- Colori incoerenti del marchio quando le modalità di colore CMYK e RGB e mescolate e abbinate in modo inappropriato.
- Foto o grafica che sono difficili per gli occhi e causano strabismo o una seconda occhiata a causa della scarsa qualità.
- Stampa materiali difficili da leggere a causa del testo che utilizza il nero a quattro colori anziché a un colore.
Tutte queste cose contribuiscono al messaggio generale che si desidera comunicare. Gli utenti potrebbero non sapere perché un design funziona o non funziona, ma lo mostreranno nella quantità di tempo che trascorrono con esso.
Gran parte di ciò che rende un design "buono" è spesso invisibile all'utente. Ma credimi, i designer vedono tutto.