Altre 5 cose da fare e da non fare per tutti
Ieri ti abbiamo presentato la prima parte delle nostre dieci cose da fare e non per lavorare con la tipografia. Oggi concluderemo con altri cinque!
Continua a leggere per vedere se sei colpevole di uno dei seguenti errori e come assicurarti di non farlo mai più.
No: posiziona il testo su uno sfondo occupato
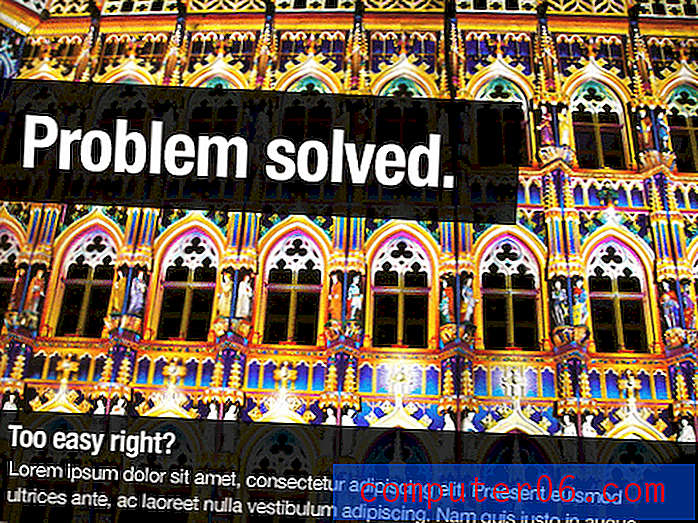
Sollevo questo problema frequentemente semplicemente perché è qualcosa con cui innumerevoli persone lottano. Ogni volta che lavori con le foto, può essere davvero difficile incorporare una sovrapposizione di testo. Sembra facile, ma in pratica non hai sempre un bel cielo blu solido con cui lavorare. Invece, le foto che devi usare sembrano più simili alle seguenti:

Come molti designer, ho fatto del mio meglio per far risaltare questo testo per i suoi meriti. Ho usato un carattere audace, un riempimento bianco, un'ombra scura e anche un po 'di tratto! Tuttavia, la leggibilità è orribile.
A questo punto, è abbastanza facile sentirsi frustrati e partire alla ricerca di una foto migliore o, peggio ancora, cedere alla mentalità “abbastanza buona”. Questa frase è il nemico mortale del progettista e dovrebbe essere evitata in ogni momento.
Si scopre che puoi combinare il testo con quasi tutte le immagini in un minuto o meno con un trucco semplice ed elegante.
Do: Dai al testo un dispositivo di contenimento
Nell'esempio seguente, ho ancora usato la mia pazza foto. Ho anche mantenuto l'integrità dell'immagine: puoi avere chiaramente un'idea sia della bellissima ripetizione architettonica che dei colori vivaci. La schermatura dell'opacità dell'immagine a volte è un'ottima soluzione, ma non se ti piace davvero l'immagine nel suo stato attuale.

È importante notare che l'esempio sopra è una generalizzazione: una possibile e tipica soluzione di molti. La chiave qui è di pensare a un modo per "contenere" il tuo testo in qualcosa con un riempimento più semplice e quindi distinguerlo dallo sfondo. Puoi usare una barra dei colori, un cerchio o anche un'altra foto!
Diffidare di diventare un pony di un trucco e ricorrere sempre alle stesse vecchie correzioni di progettazione. Cerca di ripensare ogni nuova sfida che si pone sfruttando l'esperienza e la conoscenza passate.
Non: mescola caratteri troppo simili
Questo consiglio di design è del tutto controintuitivo, vero? Ti sto davvero dicendo di non mescolare caratteri simili? Il design non è coerente?
Sì, il design riguarda la coerenza, ma a volte due cose troppo simili senza essere perfettamente uguali possono confondere visivamente. Considera gli esempi di tipi di seguito.

Ora, un non designer potrebbe non ripensarci a questo esempio, ma tutti i designer là fuori dovrebbero essere a disagio con questi accoppiamenti. Ogni gruppo contiene caratteri tipicamente estremamente simili, ma che non corrispondono esattamente. Le forme delle lettere sono leggermente spente, i serbi sono pesati in modo diverso e anche le altezze x variano. La domanda che devi porti è: "Se voglio che siano uguali, perché non renderli uguali?"
Non c'è niente di sbagliato nell'aver sembrare due pezzi di testo uguali, solo qualcosa di sbagliato in due pezzi di testo che sembrano quasi uguali ma sono abbastanza diversi da distrarre.
Esegui: usa stili di carattere diversi
Nel design, se vuoi che due pezzi di testo siano simili, la soluzione è semplice: usa lo stesso carattere! Se vuoi che appaiano diversi, scegli un font che è ovviamente molto diverso.
Utilizzando alcune delle stesse linee dell'esempio precedente, è possibile creare alcune coppie di caratteri perfettamente eleganti.

Prova a mescolare serif con sans-serif, caratteri slab con caratteri moderni; hai avuto l'idea. Mantieni la semplicità e assicurati di avere un certo contrasto tra i due.
Rompere le regole
Evitare caratteri simili è uno di quei concetti che non sono molto chiari. Se sei un principiante, è una buona cosa vivere. Man mano che migliorerai con la tipografia, scoprirai che ci sono casi chiari in cui infrangere questa regola è perfettamente accettabile. Ricorda, le regole sono fatte per essere infrante, assicurati solo di sapere cosa stai facendo!
Ad esempio, considerare la seguente coppia di caratteri:

Qui ho mescolato Futura con Helvetica. Entrambi sono moderni sans-serif e quindi potresti pensare che non sia una buona idea mescolarli, ma sembrano grandi insieme. Il motivo è che in realtà ho ancora seguito il cuore della regola che ho enunciato prima: il contrasto. I due caratteri tipografici funzionano perché sembrano molto diversi: uno è grande, uno è piccolo, uno è audace, l'altro è leggero, uno è condensato, l'altro ha la sua larghezza originale, ecc.
Non: usa troppi stili di carattere
Il precedente consiglio sull'uso di diversi stili di carattere può essere facilmente portato troppo lontano, quindi dovrebbe sempre essere seguito con un consiglio per prenderlo facile e non lasciarsi trasportare.
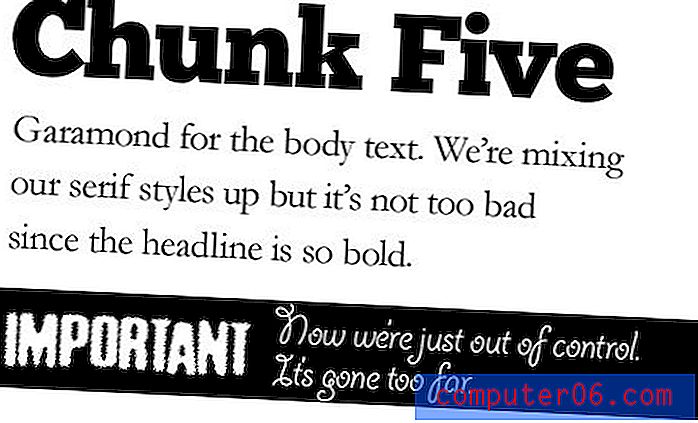
Chiunque abbia accesso a un'abbondante cartella di caratteri è stato colpevole di questo crimine almeno una volta nella vita. Ci sono così tanti font divertenti là fuori, come puoi scegliere? No, dico, usali tutti!

Come puoi vedere, il risultato è un disordine disordinato. Potremmo davvero aver bisogno di stili diversi per ciascuno di questi blocchi di testo, ma cercare font completamente diversi non è la soluzione.
Fare: utilizzare 2-3 famiglie
Una cosa geniale dei caratteri tipografici è che molti di essi hanno diversi caratteri che si completano perfettamente a vicenda. Perché passare un'ora a sfogliare la cartella dei caratteri quando il carattere scelto ha una solida scelta secondaria integrata?
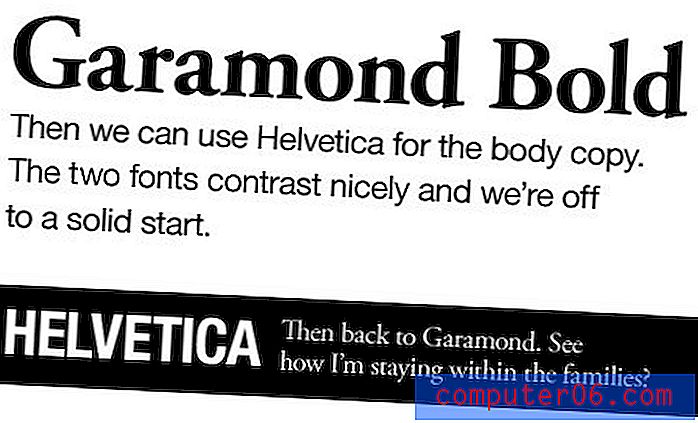
Diamo un'altra occhiata all'esempio sopra, questa volta riprogettato per rimanere all'interno di due famiglie di caratteri (da non confondere con la proprietà della famiglia di caratteri CSS).

Come puoi vedere, ognuna delle quattro aree ha mantenuto un aspetto unico, ma in realtà abbiamo usato solo due caratteri tipografici di riferimento: Helvetica e Garamond. Questo ci dà sia la varietà che vogliamo sia la coerenza di cui il design ha bisogno.
Non: utilizzare caratteri tipografici Cliché
Questo è difficile da seguire perché alcuni caratteri sono un cliché per un motivo: sono buoni. Prendiamo ad esempio Helvetica, di cui sono quasi certo che interi culti siano dedicati esclusivamente alla sua continua adorazione. Questo non smette di renderlo un font davvero buono, forse solo uno abusato. Uso comunque Helvetica in abbondanza (vedi ogni immagine sopra), quindi non pensare che ti dirò di evitarlo.
Nella mia mente, ci sono preoccupazioni più urgenti per l'uso eccessivo dei caratteri. Quello che tutti menzionano è ovviamente Comic Sans, la rovina dell'esistenza di un designer. Tuttavia, abbiamo raggiunto un punto in cui i veri designer non sono là fuori a lanciare troppo Comic Sans. Il carattere che mi ha infastidito di recente è Felt Tip. È ovunque!

Ha una certa brutta ma amichevole sensazione che le persone amano e possono davvero essere scambiate per scrittura a mano. Tuttavia, secondo me, la sua ubiquità ha sconfitto la sua utilità. Passiamo a qualcos'altro ora gente.
Fai: trova qualcosa di più unico
Sono finiti i giorni in cui ci si lamentava di non avere accesso a caratteri sufficienti. Se hai accesso a Internet, hai accesso a tonnellate di fantastici caratteri, molti dei quali non ti costeranno un centesimo.

La maggior parte dei siti di font, come FontSquirrel, ha intere sezioni dedicate ai font disegnati a mano liberi, quindi non c'è davvero motivo di riutilizzare Felt Tip!
Da qualche parte in questo rant avevo un punto: evitare i caratteri cliché. Come designer, è tuo compito notare i lavori intorno a te. Una volta che inizi a vedere uno dei tuoi font preferiti in tutto il luogo, potrebbe essere il momento di visitare i siti dei font per un'alternativa.
Questa regola si applica principalmente a caratteri dall'aspetto unico . Ecco perché Comic Sans e Felt Tip si distinguono così tanto, sono così unici che puoi individuarli da un miglio di distanza. I vecchi standard come Helvetica ottengono un passaggio semplicemente perché la maggior parte del mondo non li vede nemmeno.
Non: immagina che quel tipo fa il tuo lavoro per te
Questo è un gioco da ragazzi ed è pensato per far arrabbiare molti designer. Sono stanco di sapere come "la tipografia è il 95% del design" o "il 99, 9% del design" o qualunque statistica qualcuno abbia completamente tirato fuori dal nulla questa settimana.
La tipografia è una parte enorme del design, ma anche layout, teoria dei colori, spazi bianchi, contrasto, ripetizione e un milione di altri principi. Se hai una tipografia forte ma uno scarso contrasto cromatico, nessuno può leggerlo. Se il tuo tipo è bello ma le tue foto sono brutte, tutti odiano ancora il tuo sito web. Se la tua crenatura è perfetta ma la tua interfaccia è un casino, nessuno userà la tua app. In breve, se sei fantastico con il tipo, puoi ancora essere un orribile designer.
Il design è olistico, non puoi semplicemente rompere il tuo pezzo preferito e dichiararlo il più importante. Ci sono diversi aspetti che dovresti comprendere e padroneggiare tanto quanto il tipo.
Il problema più grande che vedo con questo tipo di relazione amorosa è che i designer lo comprano così tanto che pensano di ottenere un pass gratuito: schiaffeggiare un tipo su una pagina, renderlo carino e chiamarlo un giorno. Questo è ottimo per una nicchia di design molto piccola, ma come pratica generale per l'industria del design, ci sta appesantendo.
Qualcuno ha "progettato" quel tipo di carattere che stai utilizzando. Digitare un titolo con esso non ti rende un designer più che servire da asporto ai tuoi ospiti a cena ti rende uno chef. Il risultato può e sembra spesso eccezionale, ma è a causa dei veri designer che hanno impiegato innumerevoli ore a creare un bellissimo carattere tipografico.
Fare: sfruttare la tipografia per creare progetti forti
Detto questo, dovrei dire che sono al 100% dietro la mania della tipografia. Sono un tipo totale e posso passare ore a guardare le gallerie di tipi.
Dovresti in effetti cercare la tipografia migliore in assoluto che puoi creare. Questa è parte integrante di un design solido e professionale, un obiettivo che semplicemente non può essere raggiunto senza un buon tipo.
Il mio punto è semplicemente che, una volta ottenuto esattamente il tipo nello stato in cui ne hai bisogno, in realtà non sei un semplice punto percentuale rispetto a un progetto completo. Devi imparare gli altri principi coinvolti nella progettazione e non dovresti trascurarli con la scusa che il tipo è tutto. Invece, sfrutta la tipografia forte come uno dei pilastri principali di un design che riflette una solida comprensione dei principi di base del design.
Conclusione
Questo conclude le nostre dieci cose da fare e le cose da non fare che tutti dovrebbero sapere. Assicurati di dare un'occhiata alla prima parte per gli altri cinque consigli!
Inoltre, prima di andare, fammi un favore e lascia un commento qui sotto con i tuoi pensieri su tutto quanto sopra. Mi piacerebbe ascoltarli!
Credito immagine: fotografia PitsLamp