5 idee di design che non invecchiano mai
Ci sono alcune idee e concetti di design che non invecchiano mai, non importa quante volte li vedi. Oggi stiamo esplorando queste idee di design senza tempo che puoi incorporare nel tuo lavoro.
Questi concetti classici sono spesso profondamente radicati nella teoria del design. Potrebbero essere stili di tendenza che si alternano nel tempo. Tutti incorporano elementi che rendono un design di un sito Web facile da guardare, interagire, leggere e comprendere.
E per questo motivo, queste idee di design non sembrano mai invecchiare. In effetti, puoi chiamarli stili di design senza tempo.
Esplora risorse di progettazione
1. Grandi griglie

 Le griglie sono eccezionali quando hai molti contenuti.
Le griglie sono eccezionali quando hai molti contenuti. È difficile battere una buona griglia.
Usalo in verticale o in orizzontale - o entrambi - per creare organizzazione e flusso visivo. Le griglie sono fantastiche quando hai molti contenuti o semplicemente non riesci a far girare la testa facendo lavorare insieme foto e altri elementi.
Anche con griglie più rigide, il design può essere creativo e interessante. JUCO, sopra, usa un divertente tema cromatico all'interno della griglia per attirare lo sguardo sullo schermo. Anche con un flusso distinto in verticale e un bel disegno in orizzontale, non c'è nulla di semplice o noioso in questo uso della griglia. Purtroppo, questa è l'obiezione più comune da parte dei designer che non vogliono usarne una.
La cosa migliore di una buona griglia è che è versatile e può persino essere invisibile a molti utenti. Nota la griglia per Studio Lotus, sopra. Le foto e gli elementi di testo si inseriscono in modo ordinato senza che tutto abbia un aspetto uniforme.
2. in bianco e nero


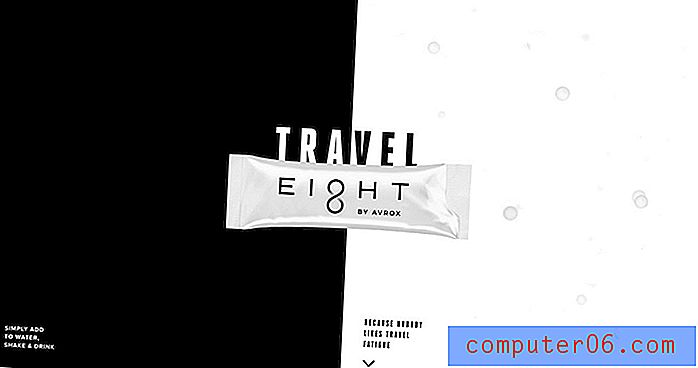
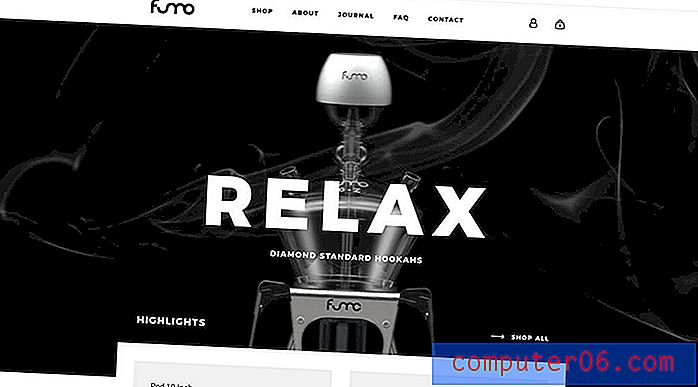
Non importa cosa sia di tendenza nel colore, il bianco e nero è classico e sempre alla moda.
La palette di colori a contrasto imposta un certo tono per i progetti e funziona con quasi tutti i contenuti e lo stile. Aggiungi un colore accento per qualcosa di speciale per attirare ancora di più gli utenti.
Il bello del bianco e nero è che può funzionare con elementi dell'interfaccia utente, sfondi e primi piani, foto e video. Inoltre, le combinazioni di colori in bianco e nero non prevalgono su altri effetti come l'animazione o il suono.
Avrox e Fumo Design, sopra, usano l'estetica in bianco e nero, ma sembrano completamente diversi. Questa è la bellezza di questo concetto di design e perché non invecchia mai.
3. Schermi divisi

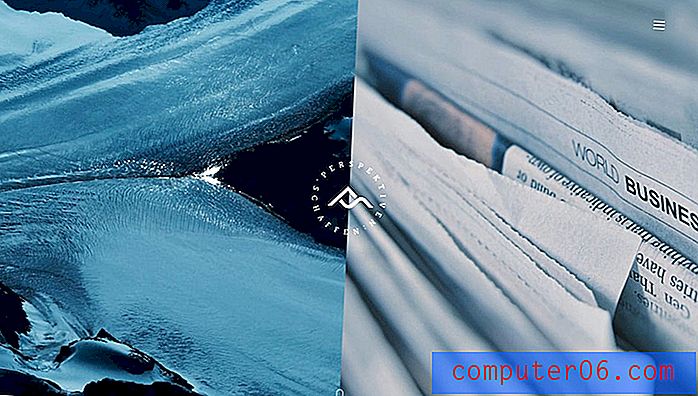
 Gli schermi divisi si impilano ordinatamente in verticale, quindi il design si converte in mobile
Gli schermi divisi si impilano ordinatamente in verticale, quindi il design si converte in mobile Il design a schermo diviso è iniziato come una tendenza del sito Web alcuni anni fa e con ogni nuovo progetto a doppio pannello, sembra migliorare. Questo concetto di design si è cementato come un nuovo classico.
Il design dello schermo diviso fornisce un modo ottimale per comunicare un'idea di questo o quell'idea senza avere troppo sullo schermo. Se la divisione sia puramente visiva o più funzionale, dipende dal progettista.
Ma tutti questi progetti hanno spesso un vantaggio di funzione distinto: gli schermi divisi si impilano in modo perfettamente verticale, quindi il design si converte in mobile con facilità e senza perdita di contenuti.
4. Abbondanza di spazio bianco


Ripeti dopo di me: lo spazio bianco è tuo amico.
L'uso di molto spazio bianco non significa che devi passare a un contorno minimo.Nonostante le tendenze nel minimalismo, ci sono ancora molti progetti che sembrano semplicemente imbottiti di elementi di contenuto. Non cadere in quella trappola.
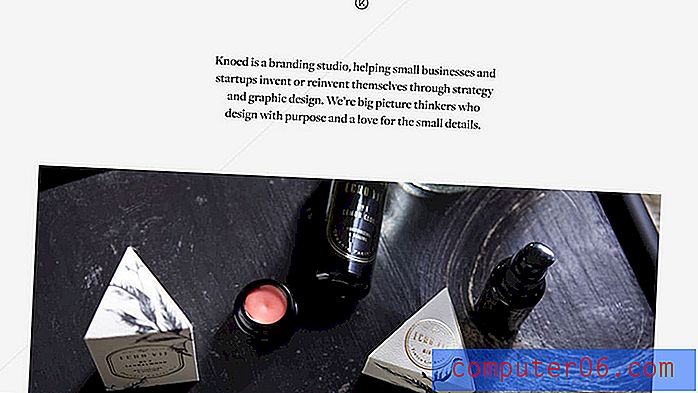
Lo spazio bianco può aprire un disegno e renderlo più digeribile e più facile per gli occhi. Lo spazio aperto può far sentire gli elementi più grandi, più organizzati e più facili da leggere. Lo spazio crea organizzazione e fa sentire tutto sulla tela come se avesse uno scopo distinto.
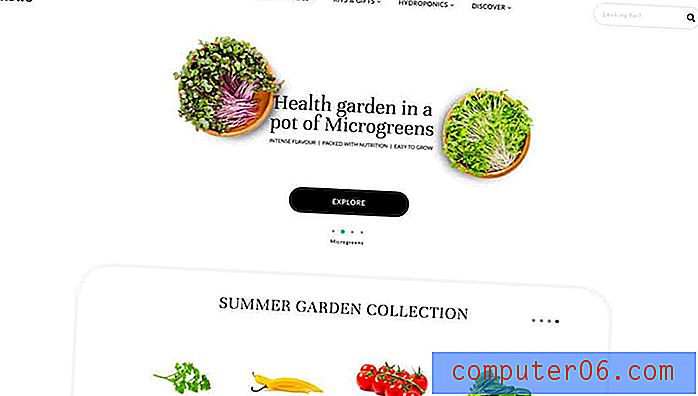
L'uso di molto spazio bianco non significa che devi passare a un contorno minimo. Pensa alla quantità di spazio tra gli elementi, come l'intestazione di All That Grows, sopra o intorno agli elementi di testo chiave, come Knoed Creative.
Lo spazio sul bordo dello schermo può essere utile visivamente e in termini di interazione. Lo spazio extra a sinistra e a destra dello schermo può offrire agli utenti lo spazio sufficiente per scorrere sui dispositivi mobili senza toccare accidentalmente altri elementi. (Questo è un grosso problema in termini di prevenzione della frustrazione dell'utente e facile da integrare nel design.)
5. Tipografia sovradimensionata


I giorni del testo minuscolo e difficile da leggere sono finiti. La maggior parte degli utenti sta leggendo su schermi più piccoli, rendendo necessario un testo più grande.
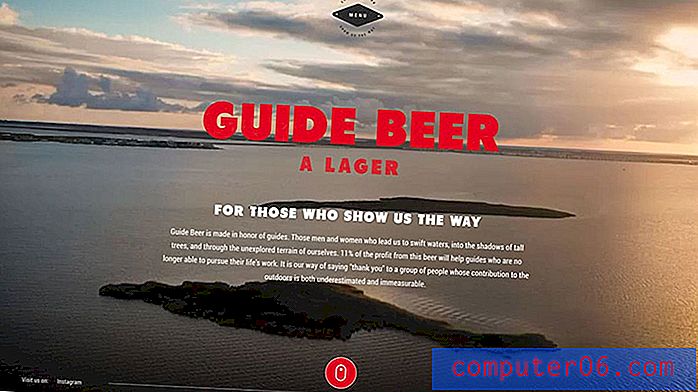
Lettere enormi ricevono rapidamente un messaggio di apertura per gli utenti.La tipografia sovradimensionata è un'ottima soluzione di design. Enormi scritte ottengono rapidamente un messaggio di apertura per gli utenti. Usalo senza schiacciare gli utenti limitando il numero di parole e con un carattere tipicamente leggibile.
Le lettere grandi possono lavorare all'interno di un'immagine di eroe, su uno sfondo semplice e persino per la copia del corpo. (Considera di utilizzare qui un testo in 18 punti anziché 12 o 14.)
La cosa da ricordare quando si tratta di tipografia sovradimensionata è considerare anche la spaziatura sovradimensionata. Lo spazio tra le righe dovrebbe essere adeguato alle dimensioni del testo per facilitare la lettura e per evitare che gli occhi si stressino.
Mentre entrambi gli esempi sopra utilizzano testo di grandi dimensioni in modo diverso (e con pesi molto diversi), è facile vedere come caratteri grandi possono stabilire un tono, creare una gerarchia tipografica più semplice e contribuire alla leggibilità generale.
Conclusione
Il tema comune tra tutti questi disegni è che sono leggibili e coinvolgenti. Non solo usano tecniche specifiche e classiche, ma incorporano anche elementi di design in un progetto coerente che è visivamente accattivante.