15+ tendenze e stili di design di sfondo per il 2020
Una delle più importanti decisioni di progettazione iniziali che prenderai è il tipo di background che porterà un progetto. Dovrebbe essere un unico colore, incolore, utilizzare elementi di tendenza come forme geometriche, sfumature o venature del legno? O un solido background può aiutare a far brillare un progetto?
Anche rimanere alla moda con gli stili di design di sfondo è importante. Una scelta di sfondo alla moda mostra che il design di un sito Web è moderno e il contenuto è nuovo. Una moderna struttura visiva può persino segnalare a un utente che stai pensando alle sue esigenze e sfruttare al massimo gli strumenti che renderanno migliore la loro esperienza.
Quindi come lo fai? Ecco uno sguardo a dieci tendenze e stili del design di sfondo per il 2020, con alcune fantastiche opzioni da provare.
Esplora trame di sfondo
1. Video a schermo intero

Il video è stato un elemento di design di sfondo per un paio di anni, ma è stato in qualche modo reinventato con questa tendenza: video di sfondo a schermo intero.
Le forme reattive consentono ai progettisti di ridimensionare il video per riempire la schermata di destinazione. Come nell'esempio sopra, questa tendenza si concentra sul video con effetti ed elementi minimi che lo circondano.
L'esperienza quasi cinematografica attira gli utenti e può essere molto coinvolgente con il giusto video clip. Per sfruttare al meglio questa tendenza del design di sfondo, cerca video che abbiano molto movimento e azione.
Opzioni da provare
Envato Elements ha una solida collezione di video stock - oltre 500.000 clip - se devi avviare uno sfondo video e non hai nulla con cui lavorare.
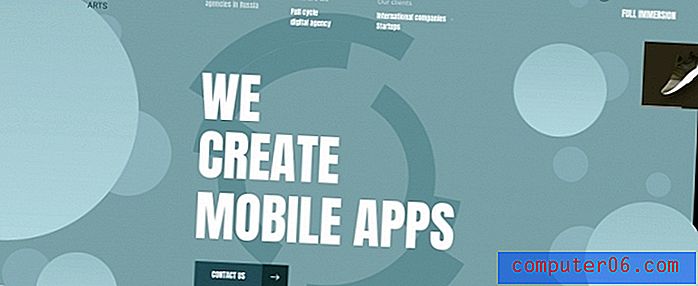
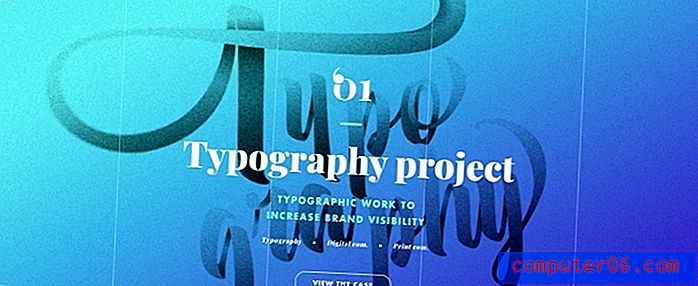
2. Testo in background

Potresti non pensare al testo come elemento di sfondo, ma può esserlo.
Caratteri tipografici potenti con parole grandi possono portare lo sfondo con elementi di immagine che li circondano o addirittura invadere lo spazio.
Questa potrebbe essere una delle tendenze di sfondo più difficili da attuare perché è necessario mantenere un equilibrio tra caratteri, immagini e reattività, mantenendo la leggibilità.
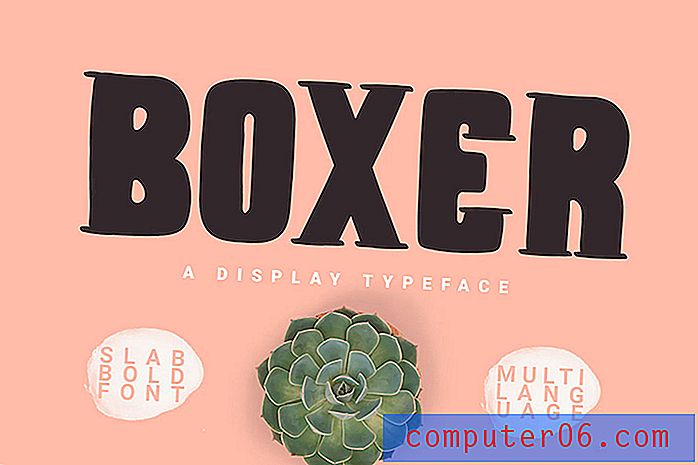
Uno da provare

Boxer Typeface è un carattere tipografico di visualizzazione a lastre che è quasi realizzato per l'uso in background grazie a linee spesse.
3. Trame sottili

Trame sottili in background possono aggiungere profondità e dimensione a un progetto.
Ci sono tutti i tipi di motivi di trama da provare, ma la tendenza dominante sembra essere macchie (più comunemente bianche) su un colore solido.
Questo stile di trama fornisce un elemento grezzo allo sfondo e aggiunge la sensazione che il design non sia eccessivamente lucido. La parte migliore di questa tendenza potrebbe essere che funziona praticamente con qualsiasi cosa e puoi persino associarla ad altre tendenze di fondo. (L'esempio sopra usa video e texture.)
Uno da provare
Procreate Texture Brushes è un fantastico componente aggiuntivo ricco di sottili trame di sabbia per gli utenti dell'app per iPad.
4. Animazione al passaggio del mouse
Chi ha detto che le immagini di sfondo devono essere statiche?
Le azioni al passaggio del mouse posizionate perfettamente aggiungono la giusta quantità di movimento a sfondi altrimenti statici. Questa tecnica funziona con foto, illustrazioni e persino motivi o trame.
Il trucco è che aggiunge un inaspettato piacere all'esperienza dell'utente. Fino a quando l'azione al passaggio del mouse si presenta, gli utenti non sanno nemmeno che è lì.
Per sfruttare al meglio questa tendenza di fondo, crea un leggero movimento. Nell'esempio sopra, l'immagine ha un piccolo rimbalzo quando attivata.
Uno da provare

Animative è una raccolta di effetti al passaggio del mouse che puoi usare sul tuo sito web.
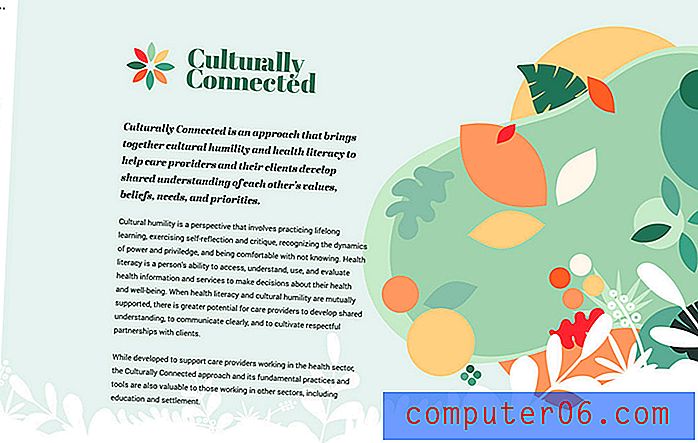
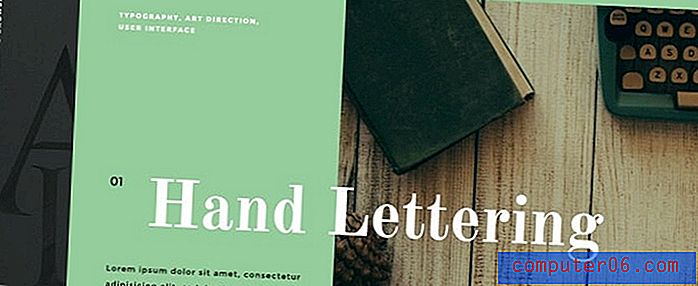
5. A strati, illustrazioni di scene

Un'altra tendenza di fondo che si sta evolvendo è l'uso delle illustrazioni. Mentre i designer hanno usato le illustrazioni sullo sfondo per un po 'di tempo, queste illustrazioni sono più elaborate con scene a strati e persino alcune animazioni.
Un'illustrazione può essere accattivante e memorabile. La cosa difficile di un'illustrazione è che questi disegni di sfondo possono essere piuttosto occupati e dovrai pianificare attentamente il posizionamento e lo stile di altri elementi.
L'uso dell'illustrazione nell'esempio sopra è quasi perfetto. Con una collocazione decentrata e accenni di animazione, integra bene il testo e il resto del design.
Uno da provare

Creative Flat Design Business Concept ha un design piatto di tendenza con una tavolozza di colori e stili altamente utilizzabili. Il creatore ha più opzioni di illustrazione disponibili in questo stile.
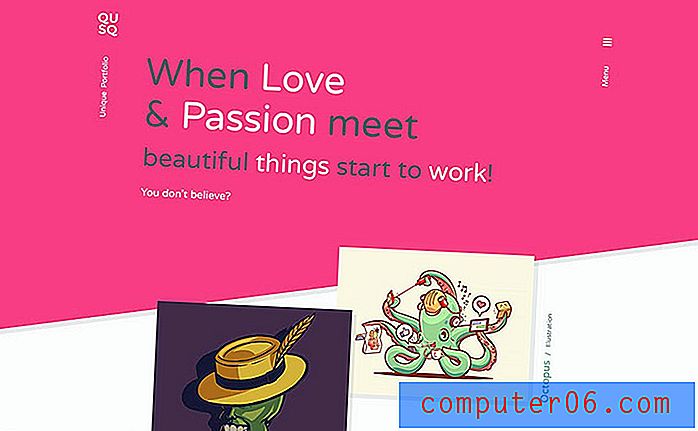
6. Strati di blocchi di colore

Il blocco del colore è stata una tendenza del design che trascende le discipline. Lo troverai nella moda, nell'arredamento della casa e nel design del sito web.
La cosa fantastica di questo stile per gli sfondi di design è che può essere brillante e con stratificazione, visivamente interessante. Funziona con una varietà di tavolozze di colori - che possono essere eccezionali per i marchi - e non crea uno sfondo eccessivamente complesso o difficile da realizzare.
Usa un livello bloccato di colore con uno sfondo luminoso o chiaro, quindi aggiungi un secondo "sfondo" in un altro colore. Puoi vederlo nell'esempio del sito Web del portfolio sopra con uno sfondo bianco e poi i singoli elementi nelle caselle blu.
Uno da provare

Qusq Pro è un tema WordPress che presenta un tema a blocchi di colore con livelli.
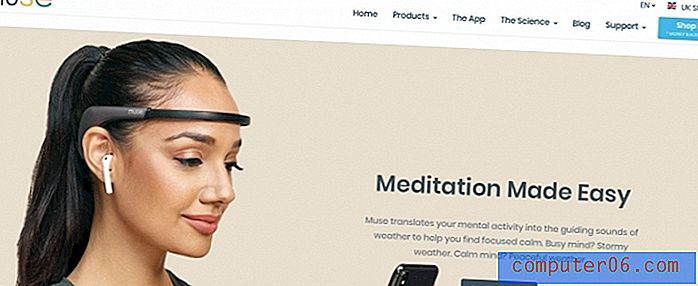
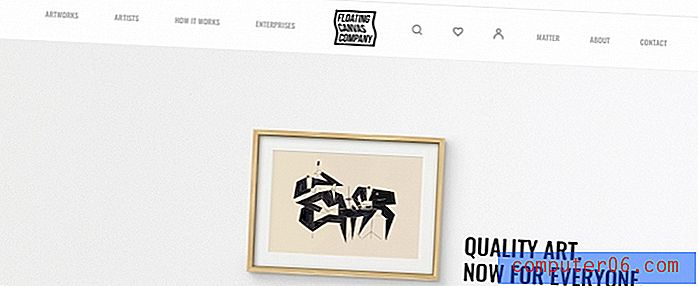
7. Colore piatto

Una delle parti del design piatto che non è mai andata via sono i colori dello stile. Questi colori stanno tornando indietro come colori di sfondo.
Lo stile non è solo per usare tonalità più audaci per lo sfondo, ma per usarle in modo piatto. Nessuna sfumatura, nessuna variazione, solo uno sfondo a tinta unita in un'unica tonalità.
Questi sfondi hanno spesso livelli realistici nella parte superiore e talvolta un bordo o un altro sfondo dietro di loro per creare profondità. (Puoi vedere questo pieno effetto dall'esempio sopra con un bordo bianco attorno a uno sfondo beige con un'immagine in alto.)
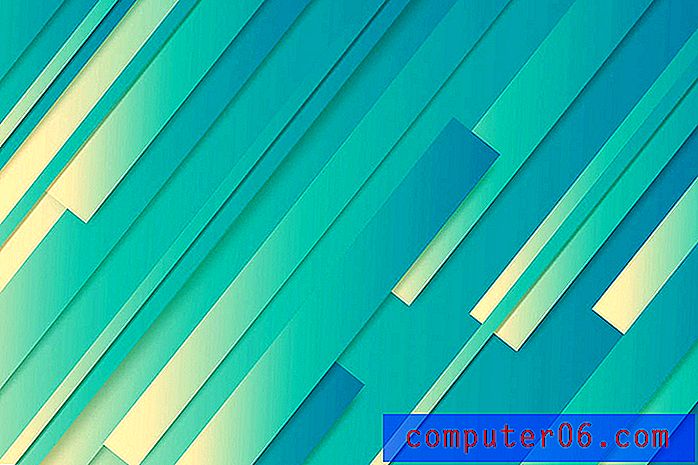
8. Forme geometriche

Cerchi, poligoni e altri elementi geometrici sono una parte importante del design di sfondo nel 2020.
Le forme possono essere reminiscenze dell'infanzia o solo una divertente alternativa a tutti gli sfondi piatti e monocromatici che erano stati in precedenza di tendenza. Per un tocco moderno sulla geometria, attenersi a una tavolozza di colori monotono e utilizzare elementi con molto contrasto per sfruttare al meglio lo sfondo.
Questi stili di sfondo possono essere in qualche modo appariscenti, come nell'esempio sopra, o includere una tavolozza di colori disattivata con sottili sfumature geometriche.
Uno da provare

Gli sfondi con ombre lineari includono 10 forme geo (o poli) grandi e piccole con colori e sfumature divertenti.
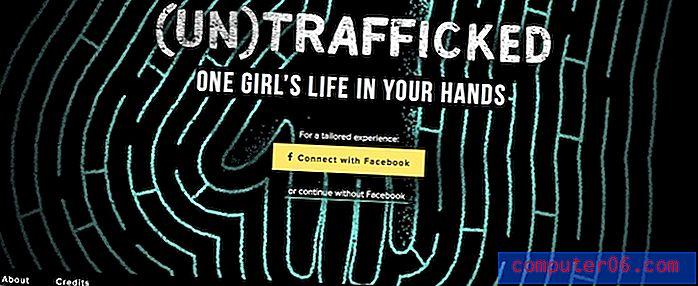
9. Motivi di linea

Dalle curve sottili ai tratti audaci, i motivi a linee stanno diventando sempre più popolari come elemento di design di sfondo.
Ciò che fa funzionare le linee è che significano qualcosa. I migliori motivi di linea aiutano a disegnare l'utente nel design e guidano l'occhio verso altri elementi visivi, come il motivo di linea personalizzato nell'esempio sopra.
I motivi di linea possono essere grandi o piccoli ed entrambi possono essere efficaci a seconda degli obiettivi del progetto.
Uno da provare

I motivi vettoriali incisi includono 16 motivi ripetuti per gli sfondi. Il kit include quasi tutti gli stili di linea che ti potrebbero piacere con linee rette, blocchi e linee curve. (Ripetere i motivi è bello perché non devi preoccuparti di "cuciture" dove i motivi si incontrano.)
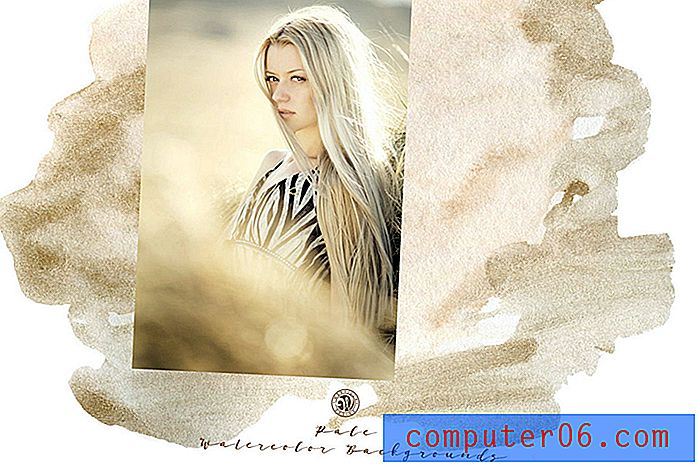
10. Acquerello

Sorprendentemente, gli sfondi ad acquerelli tendono a suscitare molta risposta da parte dei designer: li amano o li odiano.
Molti associano elementi dell'acquerello a un tono più femminile, come nell'esempio sopra, ma non devono esserlo. Usa un acquerello neutro per aggiungere profondità o equilibrio a uno sfondo.
Gli sfondi ad acquerello possono imitare elementi dipinti o includere solo linee e turbinii di "vernice".
Uno da provare

Pale Watercolor Backgrounds è un ottimo kit di file PNG perché i colori funzionano con quasi tutti gli altri schemi di progettazione. Utilizzando pastelli pallidi, questi elementi includono profondità per lo sfondo e quasi si sbiadiscono allo stesso tempo.
11. Gradienti

Se sei come me, allora sei uno di quei designer che ha davvero una relazione amorosa con le sfumature. (Non ne ho mai abbastanza di loro.)
Questa tendenza è così flessibile con sfumature di sfondo che sono solo colore, sfumature di sfondo che si sovrappongono a un'immagine o video o persino sfumature di sfondo animate che cambiano colore o sembrano fluttuare nel design.
Con così tante opzioni, è quasi certo che puoi trovare una soluzione praticabile che funzioni con la tavolozza dei colori e lo schema di progettazione.
12. Bolle e macchie

Mentre bolle e macchie possono assomigliare a forme geometriche, sono spesso diverse in quanto molti di questi elementi includono alcuni movimenti e le forme sono piuttosto imperfette.
Questa tendenza tende a funzionare in due modi come elemento di sfondo:
- Come uno sfondo reale con elementi a forma di bolla o blob che sono lì solo per interesse visivo o per aggiungere un po 'di colore al design complessivo.
- Come elemento di sfondo "in primo piano", come nell'esempio sopra. Bolle e macchie sono spesso forme in movimento che fluttuano nel design per creare un effetto più stratificato ma sono "elementi di sfondo" perché non svolgono alcun ruolo funzionale se non quello di attirare l'attenzione dell'utente.
Uno da provare

Vintage Bubble Backgrounds ha un fascino realistico in stile bolla, con 10 immagini di bolle sbiadite.
13. Forme astratte

Ci sono molte forme e disegni che creano bellissimi sfondi, ma non rientrano in nessuna categoria. Tutti questi elementi possono essere classificati nella categoria "astratta".
Gli elementi di sfondo astratti sono puramente per interesse visivo. Possono creare un punto focale vicino a un elemento che gli utenti devono vedere, sviluppare un senso di spazio e profondità o semplicemente fornire un livello per altri elementi su cui sedersi.
Mentre gli sfondi astratti sono un design "senza regole", è bene avere una certa organizzazione e senso del modello quando si lavora con loro in modo che il design non lasci agli utenti un'atmosfera caotica.
Uno da provare

Gli sfondi a strisce astratti includono un set di 10 immagini in diversi colori con profondità di campo.
14. Venatura del legno

Gli sfondi con venature del legno sono popolari quando si tratta di fotografie di prodotti e design di scene.
Entrambi funzionano bene con questo elemento perché lo sfondo con venature del legno offre un ambiente naturale che non è piatto. È interessante, ma non travolgente. Fornisce una posizione interessante per aiutare a mettere a fuoco l'oggetto seduto sullo sfondo.
Per sfruttare al meglio gli stili di venature del legno, prova ad abbinare la colorazione del legno agli elementi in primo piano e cerca anche assi larghe o sottili basate su elementi in primo piano. Cerca di evitare gli elementi che cadono nelle "crepe" tra le assi.
Uno da provare

Gli sfondi in legno includono 10 diverse opzioni con cambiamenti di colore e illuminazione con immagini larghe più di 3.000 pixel.
15. Bianco e grigio

Gli sfondi chiari, bianchi e grigi, sono una tendenza che continua a persistere. Derivati principalmente dalla tendenza del minimalismo, questi sfondi sono semplici e facili per l'utente. Offrono ampio spazio e contrasto per altri elementi sullo schermo.
La maggior parte degli sfondi bianchi e grigi ha qualche elemento di trama, come un gradiente pallido, l'uso delle ombre per creare separazione con elementi di primo piano o una sorta di motivo o trama generale.
Uno da provare

Showcase Backgrounds include 12 immagini di sfondo con una combinazione di colori chiari con solo bianco un grigio pallido, che le rende un'opzione perfetta di dissolvenza in lontananza.
Conclusione
Cambia un vecchio design con un nuovo sfondo. Qualcosa di semplice come cambiare l'aspetto della tela di design può rinfrescare totalmente un progetto.
Cerca qualcosa con un tocco di tendenza per aggiungere un tocco più moderno al tuo design. Inoltre, tutte le opzioni "one to try" sopra sono pronte per il download e l'uso.