10 tendenze del design del sito Web che stanno svanendo (per fortuna)
Le tendenze del design del sito Web possono essere molto divertenti da sperimentare e incorporare nei progetti, ma se non stai attento questi elementi possono aggiungere un aspetto datato ai progetti. A volte le tendenze svaniscono rapidamente mentre si precipitano dentro!
Qui, esamineremo alcune tendenze del design del sito Web che stanno svanendo. (E questa è una buona cosa.)
Se hai questi elementi sul tuo sito, potrebbe essere il momento di prendere in considerazione un aggiornamento.
Esplora risorse di progettazione
1. Ombre non troppo sottili

Le ombre non devono essere così ovvie.
Come con molte altre tendenze del design, sembra esserci un flusso e riflusso tra gli estremi. I progettisti sono passati da elementi skeuomorphic a design piatti a lunghe ombre a ombre voluminose. Ora, stanno entrando in gioco ombre più sottili (per fortuna).
L'obiettivo di un'ombra su un elemento dovrebbe essere quello di aiutare ad aggiungere uno strato di profondità o sollevarlo dallo sfondo per migliorare la leggibilità. Una buona ombra fa parte del design, ma non è spesso evidente.
Un passaggio lontano da ombre non così sottili è buono.
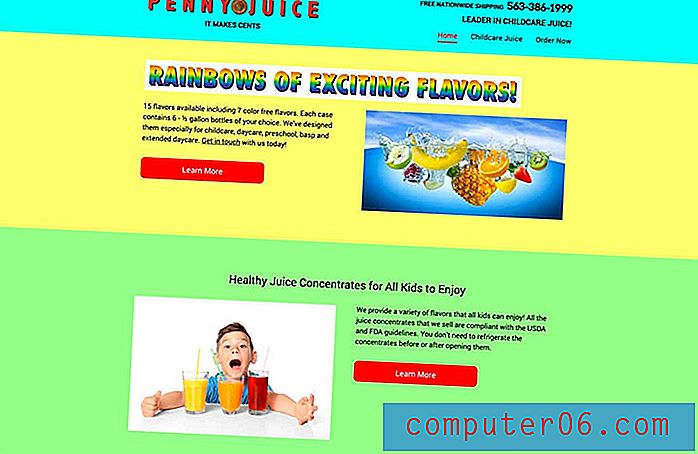
2. Colore troppo pazzo

Una delle maggiori tendenze del 2018 e del 2019 è stata l'uso di colori audaci e luminosi.
Ma i designer stanno ridimensionando un po 'con più schiocchi di colore e meno palette in-face.
Questo spostamento potrebbe essere dovuto a difficoltà nel branding di siti Web con enormi tavolozze di colori che potrebbero non corrispondere agli standard organizzativi, oppure potrebbe essere perché tutto stava iniziando a sembrare lo stesso con tavolozze simili con rosa, giallo e blu brillante.
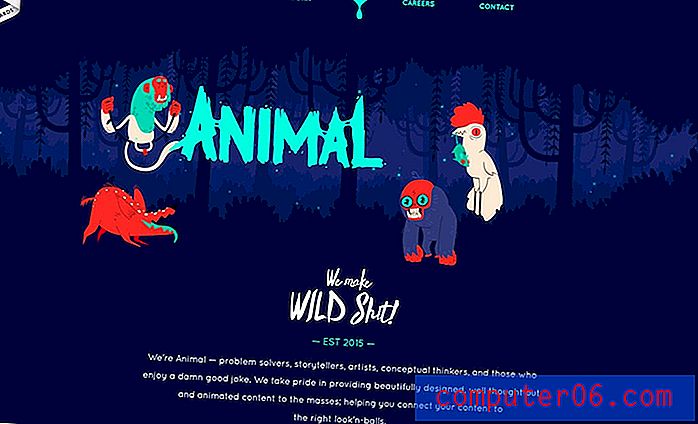
3. Video lampeggiante
Rallenta un po 'e dai ai visitatori del sito web la possibilità di godersi il movimento sullo schermo.Il video della home page è una tendenza che non sembra rallentare, ma tutti i video in rapida evoluzione che sembrano essere stati su un altro sito Web per un po 'stanno svanendo.
Il problema con il video flash è che potrebbe essere un po 'troppo per molti utenti. Cosa dovresti guardare quando tutto si muove a 100 miglia all'ora?
Mentre questo può funzionare per alcuni siti Web, se il contenuto si concentra su un ambiente ad alta velocità o ad un ritmo elevato, non dovrebbe essere l'impostazione predefinita. Rallenta un po 'e dai ai visitatori del sito web la possibilità di godersi il movimento sullo schermo.
Usa il video per raccontare una storia e contribuire al messaggio generale del design. Non basta riempire lo spazio dell'intestazione dell'eroe della homepage.
4. Caricamento delle animazioni

Arrivederci, caricamento animazioni!
Questa tendenza sta scomparendo ed è improbabile che ritorni per due ragioni principali.
- L'accesso a Internet ad alta velocità è più accessibile a più persone, quindi meno persone vedono anche l'animazione.
- Un'animazione di caricamento è solo un segnale che il tuo sito Web è lento e necessita di lavori.
5. Scorrimento infinito
C'è qualcosa da dire per un bel sito web a scorrimento lungo. La sensazione su un dispositivo mobile è piacevole e offre un modo ininterrotto di interagire con i contenuti.
Ma la pergamena non deve durare per sempre. I siti Web a scorrimento infinito possono diventare fastidiosi velocemente.
Molti di questi progetti presentano preoccupazioni relative all'esperienza dell'utente: perdersi nello scorrimento, nella navigazione, nei tempi e nei problemi di caricamento e troppe informazioni senza un chiaro clic / percorso di tocco. È facile per un utente perdersi (e il tuo sito web perderà le conversioni) con uno scorrimento infinito.
Inoltre, lo scorrimento infinito è negativo per l'ottimizzazione della ricerca a lungo termine.
6. Animazione su cellulare

Sì, l'animazione può essere interessante.
No, ogni elemento nel design non ha bisogno di un effetto animato.
E molti di loro si comportano ancora in modo strano sui dispositivi mobili.
Per fortuna, un numero sempre maggiore di designer lo accetta e ridimensiona gli effetti animati sui dispositivi mobili. Sebbene molte di queste tecniche siano perfette sui desktop, non sono semplicemente attraenti su uno schermo più piccolo.
7. Cursori
Il problema con tutti questi cursori è che non contribuiscono al design o al contenuto generale.Se i tuoi clienti sono qualcosa come il mio, adorano i cursori della homepage di Hero. (E continuo a cercare di dissuaderli.)
Il problema con tutti questi cursori è che non contribuiscono al design o al contenuto generale. C'è poco o nessun coinvolgimento in corso lì. È più una scusa per non scegliere l'unica cosa che dovrebbe essere nella parte superiore della pagina.
I dispositivi di scorrimento possono anche essere problematici sui dispositivi mobili, motivo per cui finalmente stiamo iniziando a vederne meno. A volte l'animazione non funziona. Spesso l'allineamento e i livelli degli elementi portano a problemi di leggibilità. Il testo può diventare super piccolo, specialmente se le immagini dei cursori non sono costruite con il codice e sono immagini piatte.
Nel complesso, è stato un problema di progettazione di vecchia data. Complimenti a tutti coloro che abbandonano questa tendenza.
8. Barre laterali
Scarica già le barre laterali!
Riguarda l'usabilità. Una barra laterale scende nella parte inferiore dello schermo sui dispositivi mobili, dove è probabile che la maggior parte degli utenti stia accedendo al tuo sito Web. Quel contenuto, sebbene si pensi che sia in cima alla pagina sui desktop, si perde sui dispositivi mobili.
È anche la sede di annunci e altri contenuti che gli utenti vengono "addestrati" a ignorare.
Pertanto, i designer li stanno abbandonando e sfruttano meglio spazi bianchi, margini e opzioni di progettazione a larghezza intera.
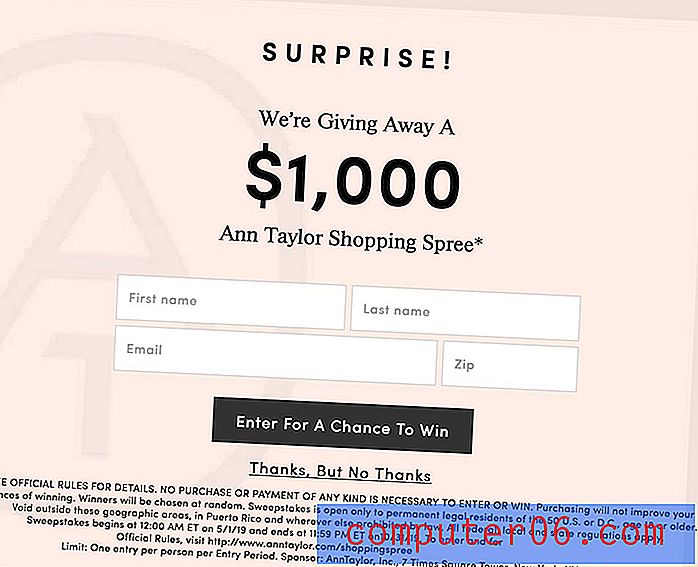
9. Pulsanti modello scuro

Con così tante chiacchiere sui modelli oscuri sul web, i designer stimabili si stanno allontanando da elementi appositamente creati per ingannare gli utenti.
Esempi di una trama scura potrebbero includere un pulsante grande per l'azione che gli utenti non stanno includendo e un minuscolo link per ciò che vogliono fare, o una "x" così piccola che gli utenti possono aiutare ma toccare o fare clic sull'elemento che erano cercando di sbarazzarsi di.
Per fortuna, sembrano esserci molti meno di questi elementi in questo momento.
10. Sovraccarico dell'icona

Le icone sono un ottimo strumento, ma probabilmente non dovrebbero essere l'unico elemento grafico in un design.
C'è stata una fase in cui sembrava che ogni altro sito web usasse interi kit di icone dell'interfaccia utente nel design. Era eccessivo inutile.
Ora, i progettisti stanno ripensando l'uso delle icone con un approccio più accento a questo elemento di design. E questa è una buona cosa.
Conclusione
Di quali altri trend di design del sito web ti stai stancando?
Non c'è momento migliore di adesso per fare un rapido inventario dei progetti del tuo sito Web e suggerire cambiamenti e modifiche che sono segni rivelatori di un sito Web più vecchio. Anche le piccole modifiche possono avere un grande impatto e mantenere un design fresco.