10 frasi e termini UX da sapere subito
Sembra che il mondo del web - e del web design - stia cambiando ogni pochi giorni. Tendenze, nuove tecniche e utenti che richiedono di più stanno guidando questo cambiamento. E tutti dobbiamo rimanere in cima per rimanere pertinenti.
Oggi esamineremo 10 frasi che devi aggiungere subito al tuo vocabolario.
Ognuna di queste parole o frasi si riferisce all'esperienza dell'utente e, in sostanza, fanno parte del processo di progettazione. Senza ulteriori indugi, iniziamo!
Briciole di pane

Proprio come ci ha insegnato la fiaba, una scia di pangrattato può mostrarti tutti i posti in cui sei stato. Il pangrattato digitale fa la stessa cosa. Breadcrumb aiuta anche i progettisti e gli sviluppatori a creare una navigazione logica.
Breadcrumb è un percorso di navigazione che mostra agli utenti dove sono stati sul tuo sito web.Breadcrumb è un percorso di navigazione che mostra agli utenti dove sono stati sul tuo sito web. Questi bit digitali rimandano a pagine precedenti e possono essere rappresentati da testo, glifi o immagini. Spesso questa navigazione appare nella parte superiore di una pagina. (Anche il tuo computer desktop usa il pangrattato per dirti come hai navigato attraverso cartelle specifiche per raggiungere una posizione corrente.)
In termini di design, il pangrattato può essere altrettanto utile dietro le quinte che in modo visibile. Mentre la tendenza non è quella di mostrare la navigazione breadcrumb in modo ovvio, pensarci nel processo di progettazione può aiutarti a creare un sito più user-friendly. Pensando a come gli utenti passeranno da un passaggio all'altro e dove potrebbero voler eseguire il backup o tornare alle pagine precedenti, svilupperai un percorso di collegamento che gli utenti possono comprendere e fornire facilmente collegamenti (o breadcrumb) nel modo corretto posizioni.
Correlati al pangrattato sono i tag - spesso rappresentati sui siti come una nuvola di parole - che consente agli utenti di passare a sezioni di un sito Web in base alla popolarità e alla parola chiave. Il tagging è un uso più alla moda del pangrattato.
Tempo impegnato

Google Analytics (e altri strumenti di monitoraggio simili) consentono ai proprietari di siti Web di vedere davvero ciò che piace agli utenti e di rispondere. Tracciando il tempo di coinvolgimento sul sito - la quantità di tempo che un utente trascorre su una pagina specifica - puoi determinare ciò che gli utenti desiderano dal tuo sito. (Mi piace pensare al tempo di coinvolgimento come al tempo medio su una pagina e alla frequenza di rimbalzo. Per quanto tempo è rimasto un utente? E lui o lei ha interagito con più dei miei contenuti?)
Le pagine con tempi di coinvolgimento più elevati sono più popolari tra gli utenti.Le pagine con tempi di coinvolgimento più elevati sono più popolari tra gli utenti. Anche un utente coinvolto è generalmente felice e interagirà con il tuo prodotto o servizio nel modo desiderato, ad esempio effettuando un acquisto, registrandosi per un evento o un elenco o facendo clic su un collegamento. È probabile che anche gli utenti con tempi di coinvolgimento più elevati tornino al tuo sito in futuro perché lo hanno trovato prezioso.
Allora, qual è un buon tempo medio sulla pagina? Il numero può variare notevolmente in base al contenuto fornito e alla profondità della pagina. Tieni traccia delle tue prime cinque pagine - pagina di destinazione e altre quattro pagine importanti per la tua missione - e vedi come variano il tempo sulla pagina e le frequenze di rimbalzo.
Vivi l'architettura

La combinazione di molteplici processi di progettazione e esperienza utente - architettura dell'informazione, progettazione dell'interazione e progettazione dell'esperienza - costituisce l'architettura dell'esperienza. Un'architettura di buona esperienza è quella che fornisce una relazione semplice e preziosa agli utenti.
- L'architettura dell'informazione sta definendo e progettando attorno a un modello o concetto di informazione.
- L'interaction design sta creando una struttura e un modello di comportamenti o azioni per un prodotto e i suoi utenti.
- La progettazione dell'esperienza è il processo di valutazione del funzionamento di una progettazione su più piattaforme nel processo di progettazione.
Mentre l'architettura dell'esperienza è spesso pensata in termini di progettazione UX per progetti digitali, il concetto si applica a quasi tutto. Desideri che chiunque entri in contatto con il tuo design o prodotto lo capisca e ne tragga beneficio.
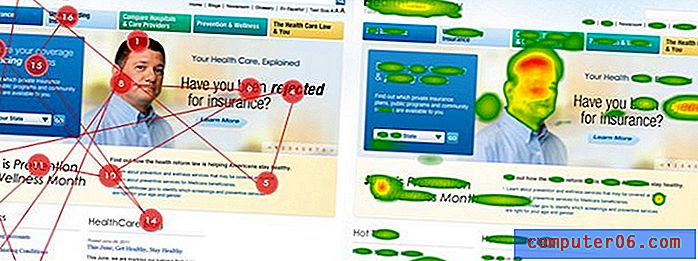
Tracciamento oculare

L'eyetracking è un metodo di ricerca che sta crescendo in popolarità grazie alla tecnologia. Eyetracking utilizza strumenti (come occhiali o altri dispositivi per gli occhi) per registrare dove gli utenti guardano per primi e successivamente quando sono in contatto con un sito Web o altri elementi visivi. Questi dati ci dicono quali elementi visivi attirano maggiormente l'attenzione degli utenti.
Indicatore di geolocalizzazione
Grazie al tracciamento GPS su un numero crescente di dispositivi, gli indicatori di geolocalizzazione possono dire agli utenti dove si trovano fisicamente in prossimità di qualcos'altro. I servizi di geolocalizzazione sono particolarmente popolari nelle applicazioni mobili e per i servizi di mappatura.
Il design basato sulla posizione sta vivendo un boom in questo momento. Perché? Perché rende tutto ciò che un utente mette in relazione e diventa specifico e personalizzato su misura per quell'utente.
KPI
Gli indicatori chiave di prestazione misurano l'usabilità di un sito Web o di un design digitale. I KPI esaminano l'usabilità attuale, le tendenze nel tempo e i confronti con i concorrenti. Il risultato finale sono i dati su come gli utenti interagiscono con un sito e se la progettazione funziona nel modo previsto dal progettista o dallo sviluppatore.
Studio osservazionale
Uno studio osservazionale viene condotto con utenti reali per vedere come agiscono in relazione al tuo progetto. Quali sono le espressioni facciali degli utenti? Che tipo di linguaggio del corpo vedi? La postura generale è positiva o negativa con gli utenti in contatto con il tuo sito?
Gli studi osservazionali possono essere un po 'costosi da condurre, ma rappresentano uno sguardo alla vita reale su come le persone si collegheranno al tuo sito Web o app. Questo tipo di ricerca è ottimo per capire come le persone interagiscono con qualcosa, ma non fornisce molti feedback sul perché i comportamenti siano così.
Test di usabilità
Il test di usabilità ti aiuta a valutare un sito facendo interagire gli utenti reali con esso. Questo viene in genere eseguito in un ambiente di laboratorio, anche se non è sempre così.
Ci sono cinque vantaggi principali dei test di usabilità, secondo il Dipartimento della salute e dei servizi umani degli Stati Uniti:
- Scopri se i partecipanti sono in grado di completare con successo le attività specificate.
- Identifica il tempo necessario per completare le attività specificate.
- Scopri quanto sono soddisfatti i partecipanti con il tuo sito Web o prodotto.
- Identificare le modifiche necessarie per migliorare le prestazioni e la soddisfazione degli utenti.
- Analizza le prestazioni per vedere se soddisfa i tuoi obiettivi di usabilità.
Web 2.0
Il Web 2.0 è definito da qualsiasi sito Web o pagina dinamico progettato a vantaggio dell'utente. Sebbene il termine non sia così nuovo, definisce la transizione dai primi siti Web statici alle interfacce utilizzabili.
Combina l'idea del Web 2.0 con HTML5 e stai pensando alle interfacce più moderne e intuitive sul Web. HTML5 è stato progettato per offrire esperienze ricche multipiattaforma che includono qualsiasi cosa, dalle animazioni alla musica e ai video.
Aggeggio

I widget sono uno dei dispositivi più comunemente conosciuti su una varietà di piattaforme e siti Web. Un widget è semplicemente un elemento sullo schermo con cui gli utenti interagiscono.
All'inizio dei siti Web, quasi tutti includevano un contatore del traffico. Questo è un widget. Esempi più comuni (e attuali) di widget sono cursori, strumenti di calendario, pulsanti e moduli di contatto.
Conclusione
Mentre può essere impossibile conoscere tutto il gergo, è importante tenere il passo con l'evoluzione del design e del web. Una comprensione della terminologia può aiutare i progettisti e gli sviluppatori a conoscere meglio quali tecniche dovrebbero prendere in considerazione o applicare ai progetti di lavoro.
Ci sono altri pezzi di gergo che stai iniziando a usare di più? Condividi questi termini (e cosa significano) nei commenti.