Che cos'è un'app Web progressiva (e perché dovrebbe interessarti)?
Nel 2016, gli utenti mobili hanno superato quelli che accedono al Web da dispositivi desktop. Da allora, il cellulare non ha mostrato segni di rallentamento.
Mentre tutti cercano come rendere i siti Web e le app Web più compatibili con i dispositivi mobili, inizierai sempre più a trovare la frase "App Web progressiva". Oggi guardiamo di cosa si tratta, in che modo differisce da altre tecnologie come AMP e come si può iniziare.
Il cellulare non sta rallentando
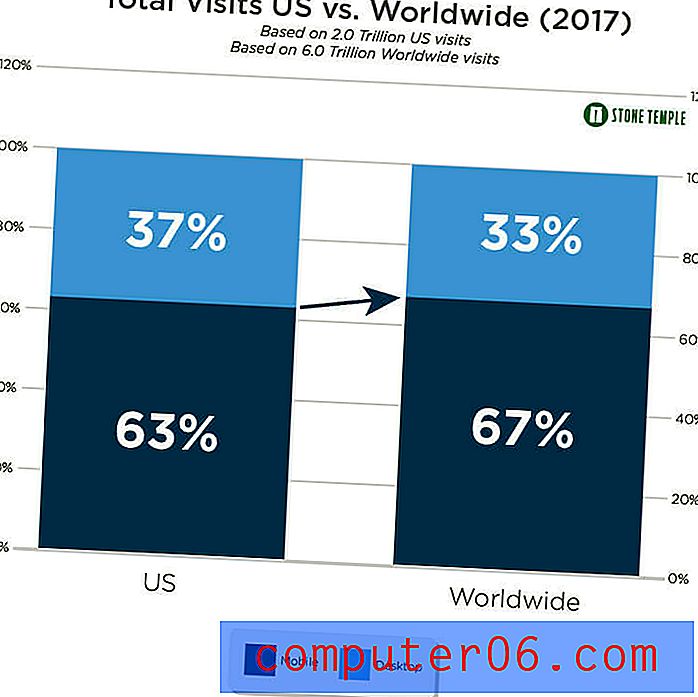
Uno studio di Stone Temple dimostra come questa divisione continui a crescere ogni anno che passa. Ecco come queste tendenze di utilizzo sono cambiate dal 2016 al 2017 solo negli Stati Uniti:

E il mobile sembra essere ancora più popolare tra gli utenti globali:

Pertanto, dobbiamo chiederci: "Come possiamo migliorare l'esperienza mobile così com'è? Abbiamo raggiunto l'apice della compatibilità con i dispositivi mobili? "
Google si è assunto la responsabilità di rispondere a questa domanda con l'introduzione dell'app web progressiva nel 2015. Esploriamo come sarà il futuro del Web mobile con le app Web progressive e perché dovresti preoccupartene.
Che cos'è un'app Web progressiva?
Un'app web progressiva (PWA) è quella che colma il divario tra siti Web mobili e app mobili. Mentre sarebbe facile descrivere un PWA come un sito Web mobile racchiuso in una shell di app, c'è molto di più.
Fondamentalmente, prende l'esperienza mobile che gli utenti desiderano e la amplifica con tutte le cose buone che derivano dall'avere la tua app nativa completamente reattiva. Da un'app Web progressiva è possibile aspettarsi quanto segue:
- Interfaccia utente simile a un'app e navigazione
- Page Speed
- Affidabilità
- Presenza della schermata principale
- Funzionalità offline
- Funzionalità di telefonia (come notifiche push e geolocalizzazione)
Esistono molti tipi di siti Web che possono trarre vantaggio dall'avere un PWA. I social network come Twitter hanno già fatto il passaggio.
Anche società di media come Forbes, siti immobiliari come Housing.com e servizi di ospitalità come Ele.me hanno implementato con successo PWA.
Ognuno ha ottenuto risultati diversi, sebbene il risultato sia sempre lo stesso: tempi di caricamento più rapidi, interfaccia utente migliorata e grande praticità e accesso. Tutto ciò porta a utenti più coinvolti.
Come si crea un'app Web progressiva?
A differenza delle app native che di solito richiedono l'assunzione di sviluppatori di app per gestire il processo e un ingente investimento di fondi per farlo, le app web progressive sono molto più facili e spesso sono più economiche da costruire.
Un'app Web progressiva è composta da due parti: un manifest di app Web e gli operatori del servizio. Mi permetta di spiegare ulteriormente.
Manifest app Web
Questo è un file JSON che definisce gli elementi simili a un'app di un PWA. Include cose come:
- Nome dell'app
- Icona dell'app
- Progetto di navigazione ed elementi per intestazione e / o piè di pagina
- Progettazione della schermata iniziale
- Altri metadati
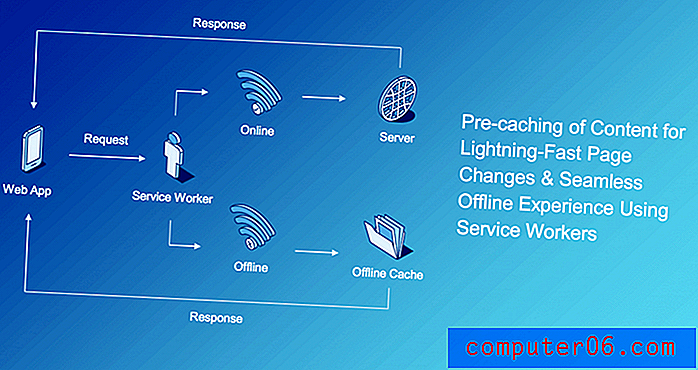
Operai di servizio
Sono gli operatori del servizio che danno realmente alle app web progressive il loro potere sull'esperienza web standard.

I lavoratori dell'assistenza sono configurati tramite un file JavaScript. Quello che fanno è far funzionare la tua app nel modo più efficiente e veloce possibile. Inoltre, indipendentemente dal fatto che i tuoi utenti siano online o offline, hanno sempre accesso ai tuoi contenuti, in quanto gli operatori del servizio funzionano in modo molto simile ai proxy di cache.
In termini di creazione di un'app Web progressiva, hai un paio di opzioni.
La prima opzione è utilizzare la documentazione per gli sviluppatori di Google e scrivere il tuo PWA. Ma questa opzione richiede ancora un investimento di tempo e risorse.
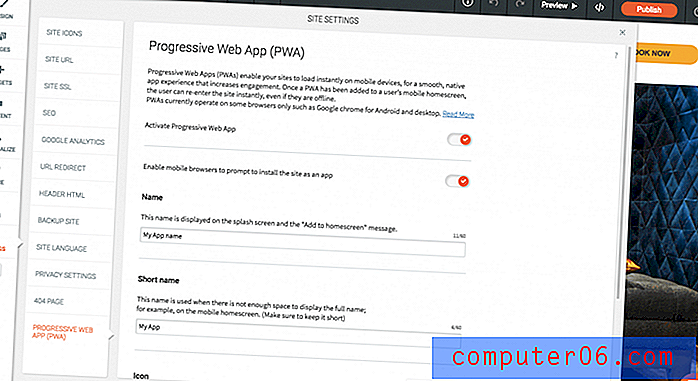
Se non sei preparato a gestire quel livello di lavoro o preferisci concentrare le tue energie altrove, puoi utilizzare uno strumento come la piattaforma di web design Duda per convertire facilmente il tuo sito Web in un'app web progressiva.

Basta attivare un clic per attivare la funzione e pochi altri per configurarla a proprio piacimento!
In cosa differisce un'app Web progressiva da un sito Web?
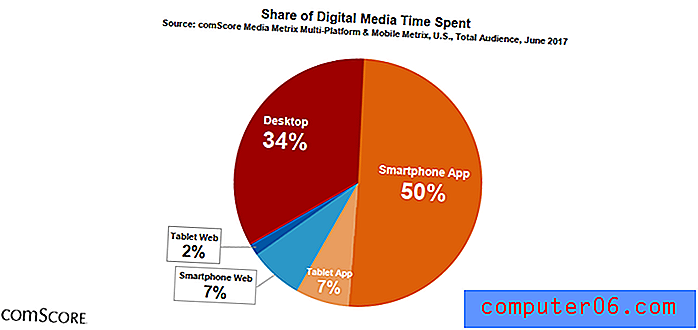
Come puoi vedere dal Rapporto sulle app mobili digitali 2017 di comScore, la maggior parte del tempo che gli utenti di dispositivi mobili trascorrono sui loro telefoni è in realtà con app e non con siti Web basati su browser.

Ci sono ottime (e valide) ragioni per cui gli utenti di dispositivi mobili preferiscono l'esperienza simile a un'app rispetto al browser di base. E poiché PWA aiuta gli utenti a fare quel salto senza dover impegnarsi in un altro download ad alta intensità di risorse dall'App Store, dovresti prestare molta attenzione alle seguenti differenze e vantaggi.
Le app Web progressive sono la scelta ottimale sul Web mobile perché:
- Un PWA è progettato per essere più coinvolgente in quanto utilizza barre degli strumenti ed elementi facili da trovare.
- Gli utenti aggiungono la tua icona alla schermata principale. Ciò aumenta la visibilità, il che li rende più propensi a interagire con la tua app.
- I browser Android chiedono automaticamente agli utenti di "installare" PWA nelle loro schermate home, il che aumenta il fattore convenienza.
- I PWA si traducono in tempi di caricamento incredibilmente rapidi.
- Gli addetti all'assistenza aumentano l'affidabilità dell'accesso ai PWA, poiché sono indipendenti dalla connettività.
- Le PWA si integrano perfettamente con le funzionalità di telefonia degli utenti; in particolare, notifiche push, click-to-call e servizi di geolocalizzazione.
- HTTPS è un requisito per tutti i PWA, che li rende intrinsecamente più sicuri del Web.
- Rendering di blocco JavaScript
- File pesanti
- Script esterni
- CSS gonfio
- Animazioni costose da risorse
- Il Web mobile è troppo limitante e non funziona oltre i limiti del browser.
- AMP è ottimo per i siti basati sui contenuti, ma non molto altro.
- Le app native sono una buona soluzione per alcuni modelli di business ma possono essere costose da costruire, difficili da gestire e difficili da mantenere felici gli utenti.

Mynet era una di queste aziende che ha preso atto della drastica differenza tra la sua esperienza sul sito Web mobile e la sua app mobile.
Mentre l'85% del traffico ricevuto da Mynet proviene dal Web mobile, gli utenti trascorrono il doppio del tempo nella controparte dell'app mobile. Una volta che il marchio multimediale turco ha lanciato il suo PWA (con l'aiuto di contenuti basati su AMP), Mynet ha visto le visualizzazioni di pagina e il tempo sul sito migliorare notevolmente.
In che modo un'app Web progressiva è diversa dalle pagine mobili accelerate?
Cosa vogliono gli utenti mobili? Velocità, praticità e facilità d'uso: cose che entrambi gli articoli PWA e AMP fanno eccezionalmente bene. Detto questo, esiste una netta differenza tra le due piattaforme ottimizzate per i dispositivi mobili create da Google.
AMP o Accelerated Mobile Pages, mantiene gli utenti all'interno del browser mobile. Tuttavia, riduce notevolmente i tempi di caricamento rimuovendo o ottimizzando gli elementi che tendono a ridurre le velocità di caricamento del browser, come:
Fondamentalmente, prende tutti quegli elementi del backend che appesantiscono l'esperienza del frontend e li trasformano in qualcosa di più leggero e gestibile. Per questo motivo, ci sono alcune parti dell'esperienza mobile che sono compromesse, motivo per cui AMP è ideale per i siti Web ricchi di contenuti che privilegiano la leggibilità rispetto alla funzionalità.

I PWA, d'altra parte, sono veloci quanto l'AMP, ma non sacrificano le funzionalità per farlo. Ecco perché esiste una gamma più ampia di possibilità per i PWA.
Ciò che molti utenti potrebbero non rendersi conto, tuttavia, è che questa non deve essere una scelta dell'una o dell'altra. Google ha sviluppato queste soluzioni in modo che possano funzionare in tandem. Il caso in questione è Wego.
AMP è stato combinato con gli addetti all'assistenza PWA per velocità di caricamento superveloci (meno di 1 secondo). Ciò ha comportato notevoli miglioramenti nelle visite organiche (fino al 12%) e nelle conversioni (95% in più). Wego ha anche scoperto che un caricamento più veloce delle pagine comportava un maggiore coinvolgimento (tre volte di più) anche con gli elementi monetizzati sull'app.
In che modo un'app Web progressiva è diversa da un'app nativa?
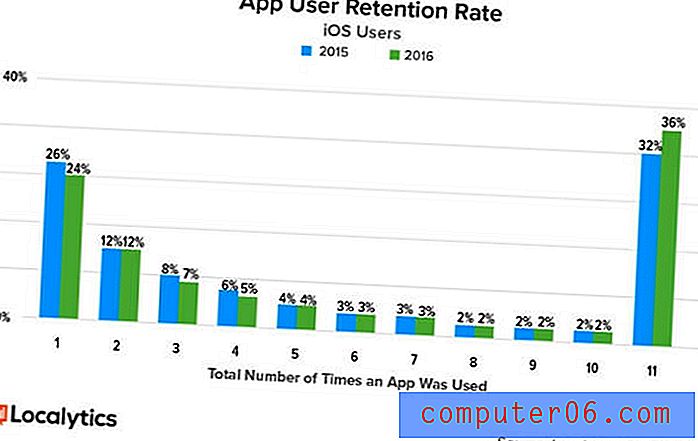
Uno studio di Localytics del 2016 dimostra quanto possa essere difficile per le app native rivendicare un posto dedicato sui dispositivi mobili degli utenti:

Naturalmente, una volta che un'app ha dimostrato il suo valore e ha ottenuto agli utenti di accedere e impegnarsi quasi una dozzina di volte, i tassi di conservazione sembrano piuttosto solidi. Ma cosa sta succedendo qui? Perché gli utenti amano le app mobili, ma non possono impegnarsi con loro?
Bene, quando confronti un'app nativa con un'app Web progressiva, puoi vedere una chiara differenza nel perché il Web mobile si sta spostando sempre più verso la PWA:
Costo
Costa significativamente meno costruire un PWA, che lo rende accessibile a più aziende.
ricercabilità
Le PWA possono essere classificate proprio come qualsiasi sito Web mobile normale classificherebbe nella ricerca. Ciò significa che c'è una maggiore possibilità che gli utenti li incontrino rispetto a quelli che devono visitare l'app store dedicato del proprio dispositivo.
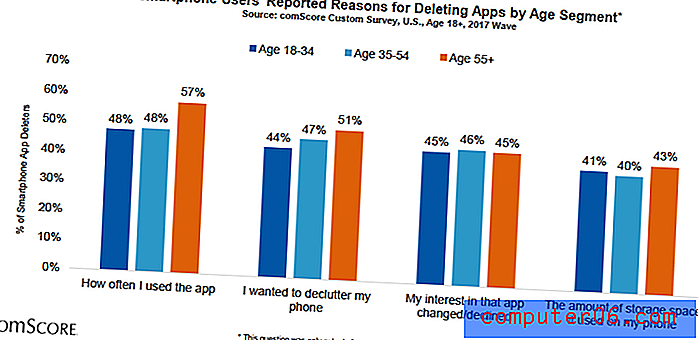
risorse
Le PWA tendono a essere snelle, grazie agli addetti all'assistenza. Le app native, essendo la larghezza di banda e i maiali di archiviazione che sono, non possono competere con questo. Secondo il rapporto di comScore, uno dei principali motivi per cui gli utenti eliminano un'app è dovuto alla quantità di spazio che consuma:

Flessibilità
In generale, le app native sono costruite per un dispositivo rispetto a un altro: iOS o Android. Quindi la manutenzione di un prodotto richiede in realtà almeno il doppio del lavoro nella maggior parte dei casi. Ma con PWA che vivono nel browser e, tuttavia, possono esistere al di fuori di essi, sono compatibili con tutti i browser e dispositivi.
condivisibilità
Le PWA hanno URL che possono essere facilmente condivisi con altri. Le app native non lo fanno.
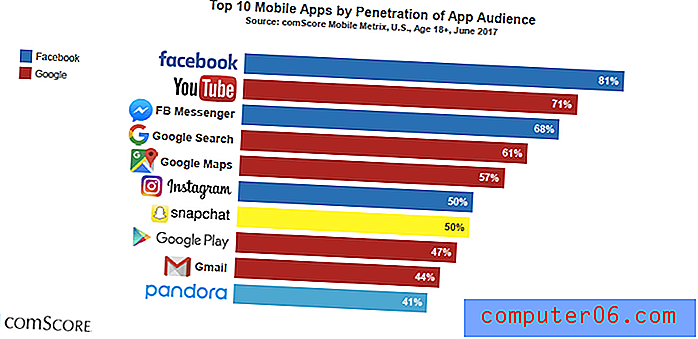
Tutto questo, ovviamente, non vuol dire che dovresti evitare di creare un'app nativa per la tua azienda se ha senso. Le app native sono ottime per casi d'uso molto specifici. Per esempio:

I social network, le chat e le piattaforme di intrattenimento dominano l'elenco delle app mobili più popolari. Troverai anche molti concetti di gioco, produttività e premi basati sui premi anche sotto forma di app.
Le PWA, d'altra parte, in genere non hanno restrizioni così severe in termini di quali tipi di aziende si comportano meglio su di loro.
Sommario
Quindi, perché qualcosa di tutto questo conta? Bene, se hai sperato di trovare un modo migliore per metterti di fronte e interagire con i tuoi utenti mobili, le altre opzioni disponibili potrebbero non averlo tagliato.
L'app web progressiva prende i punti di forza di ciascuna di queste piattaforme e li fonde in qualcosa che i nostri utenti mobili desiderano e di cui hanno bisogno. Questo è il futuro del Web mobile.