7 consigli UX che potresti non aver preso in considerazione
La grande esperienza utente inizia nelle prime fasi del processo di progettazione. Non è in alcun modo un componente aggiuntivo dell'ultimo minuto: è qualcosa che devi considerare fin dall'inizio!
Creare esperienze che gli utenti desiderano e con cui rimarranno coinvolti è un delicato equilibrio tra dare agli utenti esattamente ciò che desiderano e qualcosa in più di cui non sapevano nemmeno di aver bisogno. Ecco alcuni modi per pensare a UX che potresti non aver considerato.
Esplora risorse di progettazione
1. Concentrati sul 20 percento

Hai sentito della regola 80/20? In breve, l'80 percento degli utenti utilizzerà solo il 20 percento delle caratteristiche o funzionalità del sito Web. Pensa alla maggior parte degli utenti come browser che sfiorano il contenuto e afferrano i bocconcini che li interessano.
Quel 20 percento è di vitale importanza. È dove la maggior parte dei clic sarà ed è l'area dei contenuti e delle interazioni che dovrebbe essere quasi perfetta nel tuo design.
È possibile utilizzare dati e analisi per determinare quali parti del progetto rientrano in questo 20 percento. Per i siti appena avviati, ciò potrebbe richiedere la raccolta di alcuni dati dopo che il sito è rimasto attivo per alcune settimane e successive revisioni.
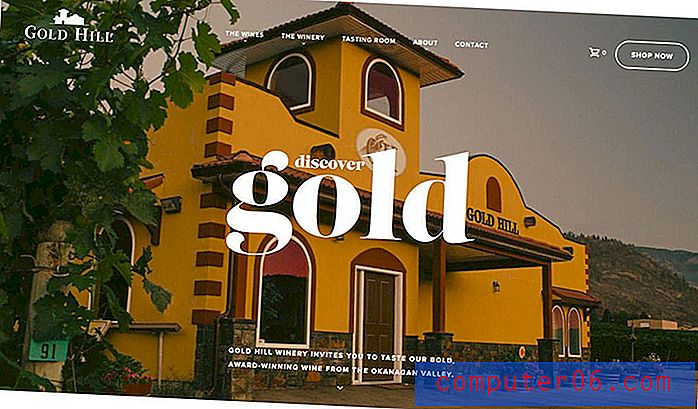
Puoi anche aiutare gli utenti a guidare il 20 percento con cui desideri interagire. Crea inviti all'azione ampi e visivi per attirare gli utenti, incorpora divisioni visive o sorprese divertenti e offri qualcosa in cambio di clic (o tocchi) per creare aree di interesse nella progettazione.
2. Pensa architettonicamente

Costruire un sito web è molto simile alla costruzione di una casa. Inizia con una solida base, quindi una cornice per dove tutto andrà e si completa con la decorazione. Lo stesso stile di pensiero architettonico si applica alla creazione di una struttura del sito.
Ed ecco la cosa: non è necessario creare qualcosa che non è mai stato visto prima nel framework. Esistono motivi comunemente accettati per la navigazione e il posizionamento degli elementi. Va bene usarli.
Una volta che l'architettura è a posto, usa la stessa idea per costruire contenuti. Il testo principale è il fondamento di questa impostazione; supportalo con titoli, immagini, inviti all'azione e altri elementi secondari eccezionali.
3. Non chiedere troppo

Poiché viviamo in un mondo così guidato dai dati, potrebbe esserci la tendenza a chiedere agli utenti di registrarsi e fornire molte informazioni in modo da poter migliorare il tuo sito e l'esperienza dell'utente. Evita questa trappola.
Pensaci come un utente per un minuto. Sei appena atterrato su quello che sembra un sito web piuttosto interessante che riguarda alcuni dei tuoi interessi. Per passare alla pagina successiva devi registrarti e il modulo include 10 campi:
- Nome
- Città
- Stato
- Nazione
- Telefono
- Gestire Twitter
- Sito web
- Titolo di lavoro
- Come hai trovato questo sito?
cosa fai? Molti utenti abbandonerebbero il sito Web a questo punto perché l'esperienza dell'utente richiede troppo.
Ma cosa succede se formano incluso solo questo:
- Iscriviti con e-mail o Facebook
Saresti più disposto ad andare avanti? La maggior parte degli utenti lo farebbe.
4. Delizia con le microinterazioni

È probabile che ti impegni sempre con microinterazioni, anche se non ci pensi.
- Un pop-up da Google Calendar per ricordare una riunione
- Una notifica di messaggio
- Un allarme
- A like o follow sui social media
Potremmo elencarli tutto il giorno, giusto? Questi piccoli promemoria o divisioni aiutano l'utente a fare qualcosa o provare piacere. Sono distrazioni discrete e spesso ricercate.
Incorporare questi punti di divisione nel design in modo tale da favorire l'utente. Cosa fanno il tuo sito Web o la tua app che gli utenti vorranno conoscere in flash o di cui è necessario ricordare?
5. Abbastanza facile per un bambino

Se stessi progettando qualcosa per un bambino piccolo, come sarebbe? Probabilmente ti concentreresti su cose come colori divertenti, pezzi di grandi dimensioni e semplici etichette o connettività in stile puzzle.
Queste sono esattamente le stesse cose a cui dovresti pensare quando progetti un sito Web o un progetto di app in modo che sia il più utilizzabile possibile. Rendi il design così facile che un bambino possa farlo (o un adulto non così esperto di web).
Gli elementi di design e l'etichettatura di grandi dimensioni sono fattori chiave qui. Questi segnali visivi aiutano a guidare gli utenti attraverso le parti più pertinenti dell'esperienza complessiva. Aggiungi scelte cromatiche audaci per incoraggiare ulteriormente i clic e l'esplorazione.
Se è facile, gli utenti continueranno a sperimentare e giocare. Se il design è difficile da capire o navigare, è più probabile che lo lascino indietro. Se il tuo sito conterrà schemi o contenuti complicati, inizia con pochi semplici clic con una semplice homepage come punto di partenza. Ciò potrebbe aiutare gli utenti a sentirsi più a proprio agio prima di approfondire le sezioni più complesse del progetto. (E poiché sono già in qualche modo investiti, potrebbero rimanere con il concetto un po 'più a lungo.)
6. Tocca o fai clic?

Sebbene questo post non riguardi la correzione di errori di progettazione, ce n'è uno che accade di frequente su tutti i dispositivi. Ricordare quando si lavora con siti Web reattivi per tenere conto del clic o toccare in modo che le azioni siano appropriate per il dispositivo.
Troppi siti Web mobili mancano il segno qui, danneggiando l'usabilità e la funzionalità.
I pulsanti di tocco spesso devono essere più grandi e più prominenti anche per facilità d'uso. (Torna al n. 5 e rendili delle dimensioni di un bambino.)
7. Pensa come un utente

Lo diciamo sempre: "Pensa come un utente". Ma in realtà è abbastanza difficile uscire dal design e dall'interfaccia e fare proprio questo, perché molti di noi non pensano allo stesso modo dei nostri utenti.
Parla con altre persone, al di fuori dei circoli di progettazione e sviluppo, per vedere come interagiscono con i siti Web e le app. Potresti essere sorpreso di vedere quanto sono diverse le loro idee su come le cose dovrebbero e non dovrebbero funzionare. Riporta queste informazioni ai tuoi progetti. Li renderà migliori e ti aiuterà a creare un'esperienza utente molto più piacevole.
Conclusione
Ultimamente abbiamo parlato dell'esperienza dell'utente e per una buona ragione. È davvero alla base della delizia degli utenti e della creazione di siti Web e app altamente utilizzabili.
Se vuoi saperne di più, assicurati di guardare altri post recenti con focus su UX:
- 7 consigli per deliziare gli utenti con un'ottima UX
- 7 consigli di progettazione UX per le app mobili
Hai altri ottimi consigli su UX? Condividili con me su Twitter; basta taggare @carriecousins e @designshack.