Suggerimenti per progettare una migliore tipografia mobile
Il cellulare è grande in questo momento. Ma spesso la tipografia è piccola. Quando si tratta di creare grandi caratteri su schermi di piccole dimensioni, ci sono molte sfide.
Quindi, come puoi sfruttare al massimo la reattività, il design mobile e la tipografia? Il primo passo è capire veramente il tipo e il secondo è pensare a come la gente legge. Metti insieme le due cose e avrai la possibilità di creare fantastici tipi di dispositivi mobili in pochissimo tempo. È un'abilità che ogni designer deve padroneggiare nell'era digitale.
Nozioni di base sulla tipografia mobile e reattiva

A differenza del tipo progettato per la stampa e persino per molti progetti di web design desktop, la tipografia mobile e reattiva spesso non viene misurata utilizzando il sistema a punti tradizionale. Piuttosto che selezionare un carattere tipografico e usarlo in "14 punti con 15 punti in testa", il tipo mobile e reattivo è progettato usando pixel, ems o rems. Queste unità flessibili sono basate su percentuale e possono aiutare i progettisti a creare più facilmente tipi per più dispositivi.
Due delle considerazioni più importanti nella progettazione del tipo per dispositivi mobili sono le dimensioni e lo spazio. Il tipo deve essere abbastanza grande da poter essere letto facilmente e deve esserci spazio sufficiente tra le righe in modo che il testo non si restringa in uno spazio ridotto.
Non esiste una formula magica per quale dimensione o distanza usare. Ma in genere il tipo di dispositivo mobile dovrebbe essere un po 'più grande in proporzione di quello sui desktop e includere più interlinea. Mentre molti sostengono che il numero ottimale di caratteri per riga per la progettazione di stampa e desktop sia da 60 a 75 caratteri, per il cellulare questo numero dovrebbe essere dimezzato.
Come la gente legge

La chiave per qualsiasi stile di tipografia, su qualsiasi dispositivo, è la leggibilità. Se l'utente non può leggerlo, il design non funziona.
Ciò è particolarmente importante sui dispositivi mobili. E ci sono così tante opzioni mobili, è praticamente impossibile sapere come verranno visualizzati i tuoi caratteri su ogni dispositivo. Quindi lavora davvero per affinare il tuo tipo per le larghezze dello schermo del dispositivo più popolari.
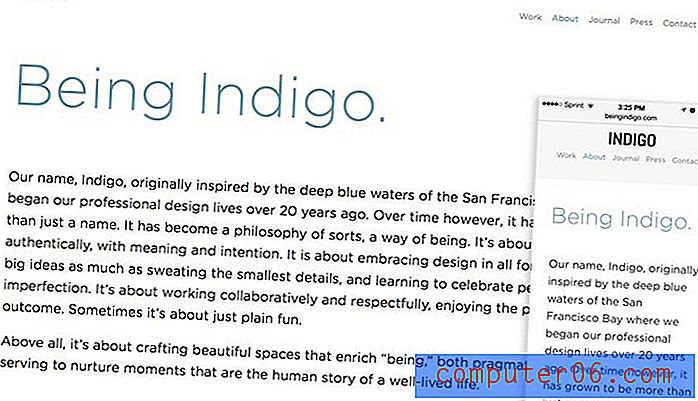
Pensa a come le persone leggono quando pianificano il tuo design mobile. Potrebbe essere necessario regolare le relazioni tra diversi elementi di tipo, come l'intestazione e il testo principale. (Il sito del Fondo per il Rinascimento di Chattanooga, sopra, fa un ottimo lavoro di questo.) Qualsiasi tipo troppo grande può mangiare rapidamente sullo schermo, distraendo i lettori. Un tipo troppo piccolo può essere perso o visto come poco importante.
Considera anche l'allineamento. In genere, le persone leggono da sinistra a destra. Soprattutto su un dispositivo di piccole dimensioni, mantenere semplici gli stili di allineamento per la massima leggibilità.
È tutta una questione di larghezza

Il fattore chiave durante la progettazione del tipo per dispositivi mobili, app o tablet è la larghezza dello schermo. E ricorda, ci sono due larghezze da considerare: verticale (come la maggior parte delle persone tiene i loro telefoni) e orizzontale.
Il testo troppo grande creerà molte interruzioni nel tipo e se si utilizza la sillabazione, molti trattini. (Va notato che pochi web designer usano trattini; si tratta di un personaggio che si trova raramente nel testo del corpo per il web.) Le frequenti interruzioni del flusso di testo possono causare l'interruzione troppo frequente del lettore e rendere il messaggio instabile e più difficile da comprendere.
Un testo troppo piccolo può causare una tensione del lettore e rendere difficile concentrarsi sul testo. Può anche essere difficile trovare l'inizio e la fine delle righe di testo quando ci sono troppe lettere da digerire contemporaneamente.
Design nello spazio

Quando si tratta di schermi di piccole dimensioni, lo spazio è una considerazione chiave. Pensa agli elementi che potrebbero incontrare gli utenti: basso contrasto sullo schermo a causa dell'illuminazione, dell'imbottitura in modo che il testo non urtasse il bordo dello schermo (o una custodia del telefono allentata) o da qualche parte gli utenti possano scorrere lo schermo senza fare clic inavvertitamente su un collegamento.
Aggiungendo un po 'di spazio al testo - sia tra le righe che ai margini - stai aiutando gli utenti a interagire meglio con le parole. Una buona spaziatura aiuta anche la leggibilità, specialmente in condizioni scadenti. Come con altre tecniche, la giusta quantità di spaziatura è fondamentale e una sovrabbondanza di spazio bianco può togliere l'area del contenuto sullo schermo o addirittura ostacolare la leggibilità.
Un buon punto di partenza è compreso tra il 10 e il 20 percento. Gioca con i numeri come linea guida su quanto spazio extra aggiungere tra le righe di tipo. Puoi anche prendere in considerazione l'uso della spaziatura dei paragrafi, poiché i grafici potrebbero apparire più lunghi su schermi più piccoli. Questo spazio aggiuntivo dà ai lettori la percezione che il testo non sia troppo denso e si sentirà più facile da leggere.
Mantieni semplici caratteri tipografici

C'è un motivo per cui vedi così tanti caratteri tipografici sans serif sui siti Web mobili e nelle app. Sono generalmente facili da leggere.
Quando selezioni i caratteri tipografici per blocchi di testo nel design mobile - pensa a qualcosa di diverso da un logo o da un elemento tipografico - vai con qualcosa di semplice, di peso standard e che abbia una larghezza del tratto abbastanza uniforme. Evita caratteri tipografici, stili condensati e forme letterali con tratti sottili.
Più designer scelgono di utilizzare un secondo set di caratteri tipografici per i siti mobili rispetto alla versione desktop, che può includere una tavolozza dei tipi più elaborata. Mentre ci sono pro e contro in questo concetto, può essere una soluzione se hai il cuore impostato su un determinato carattere tipografico per il design del desktop.
Diffidare anche di trucchi di tipo. Effetti come le ombre o le smussature possono avere un bell'aspetto a dimensioni maggiori, ma potrebbero non essere all'altezza o ostacolare la leggibilità su uno schermo largo solo pochi pollici. Dimentica i trucchi quando lavori sul tipo di piano per il tuo sito mobile.
Proporzioni e dimensioni mobili

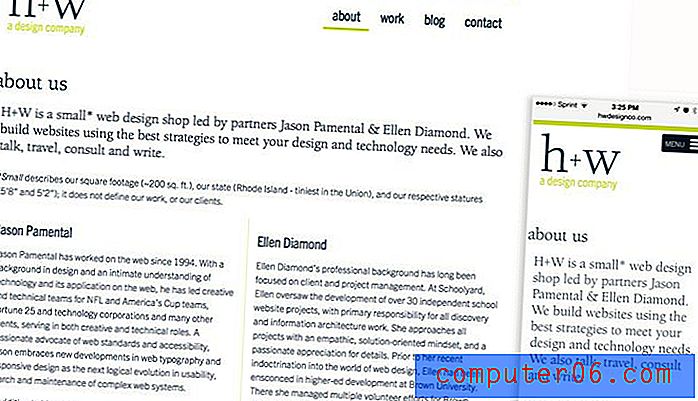
Anche se non esiste una soluzione perfetta, Jason Pamental di H + W Design ha uno dei migliori in circolazione. Ha dettagliato la sua scala misurata moderna per il blog Typecast con CSS e una scala completa di numeri.
L'idea è che ogni diverso pezzo di tipo in un web design dovrebbe essere pensato e ridimensionato separatamente per un'esperienza di web design ottimizzata. Spesso (collettivamente come designer) ridimensioniamo tutto in una volta. Pamental mostra perché questa non è la migliore idea attraverso un semplice esempio, in cui l'intestazione occupa quasi l'intero schermo.
Nessuna conversazione sulla tipografia del web mobile sarebbe completa senza pensare al pezzo di Pamental. Assicurati di leggerlo da solo e vedere come le sue idee potrebbero tradursi nel tuo lavoro.
Prendi in considerazione la funzionalità

Un'ultima cosa a cui pensare quando si progetta la tipografia mobile è come funziona effettivamente. Mentre alcuni tipi di siti Web desktop sono progettati per fare clic e collegarsi, la tipografia mobile spesso fa ancora di più. Alcuni messaggi di testo possono consentire agli utenti di effettuare una chiamata, altri tipi contengono un collegamento, altri testi possono consentire agli utenti di acquistare un prodotto o il testo in un'app può far parte di un gioco.
Progetta questo tipo in modo che gli utenti sappiano esattamente cosa farà. E renderlo abbastanza grande per consentire agli utenti di completare questa azione con facilità. Le caselle di testo attive devono essere sufficientemente grandi per essere toccate e separate da altre azioni di testo in modo che accada solo una cosa alla volta. Qualsiasi altra configurazione probabilmente confonderà e frustrerà gli utenti.
Conclusione
Come in qualsiasi progetto di design, linee guida e suggerimenti sono solo un punto di partenza. La tipografia mobile è una di quelle aree in cui i designer stanno davvero iniziando a immergersi e le tendenze si evolveranno.
Assicurati di mescolare e abbinare le idee sopra con le tue per i migliori risultati. (E se hai ulteriori suggerimenti, ci piacerebbe ascoltarli.) Il consiglio numero uno è di testare, testare, testare. Più dispositivi si provano gli stili di testo, migliore sarà l'idea di come appare e funziona per gli utenti.
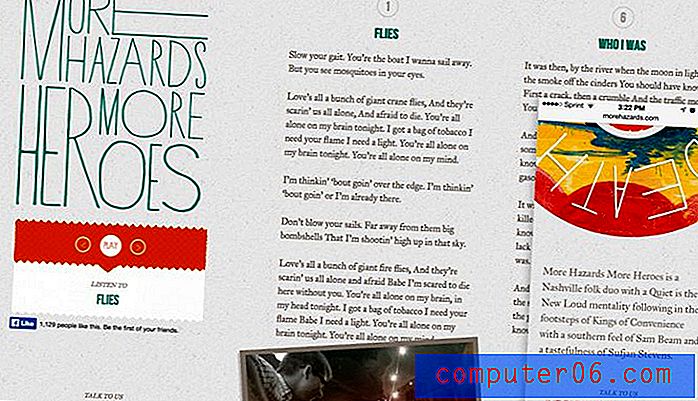
Fonte immagine: Phil Roeder. Nota sulle immagini: le immagini in questo post sono mostrate in vista desktop e anche su un iPhone 5S.