Recensione: The Mobile Book di Smashing Magazine
Smashing Magazine, una delle forze più significative sul web per tutto ciò che riguarda la progettazione e lo sviluppo, ci sta colpendo con un altro tomo di conoscenza pratica e approfondita del settore. Il Mobile Book è l'ultimo prodotto dell'incursione di Smashing nell'editoria e potrebbe essere il migliore di sempre.
Continua a leggere per vedere cos'è il Mobile Book, a chi serve e perché dovrebbe esserci una copia sul tuo scaffale il prima possibile.
Esplora risorse di progettazione
Cos'è The Mobile Book?
Contrariamente a quanto suggerisce il nome, questo libro non riguarda semplicemente la progettazione per dispositivi mobili, ma la progettazione per tutto. Si tratta di come il panorama del web design stia cambiando radicalmente e come le nostre vecchie pratiche di design standard non siano più rilevanti.
Il web non ha appena raggiunto alcune dimensioni dello schermo ben separate, è ovunque, su ogni schermo (diamine, è anche collegato a molte cose interamente senza schermi!). Quindi come rispondiamo? Qual è la nostra mossa? Responsive Web Design è la nostra grazia salvifica? È tutto ciò che dobbiamo considerare? Il libro mobile risponderà a tutte queste domande e altro ancora.
Per chi è?
Il Mobile Book è stato accuratamente strutturato in modo da essere rilevante per i web designer e gli sviluppatori di ogni livello di esperienza. Se lo fai da dieci anni, fantastico, questo libro è per te. Se lo fai da sei mesi, anche questo libro è adatto a te.
In conclusione, l'ubiquità del web sta interessando tutti noi e tutti noi, come designer e sviluppatori, dobbiamo assicurarci che le nostre competenze rimangano pertinenti e commercializzabili in un settore in evoluzione. Se stai cercando di farlo, questo libro può aiutarti.

Un racconto in tre parti
Il Mobile Book ti colpisce con una morsa di informazioni volte ad aiutarti a gestire il compito incredibilmente complesso di creare siti Web che funzionano bene su un ampio spettro di dispositivi. Lo fa con tre sezioni di contenuto:
- Il paesaggio mobile
- Web design reattivo
- UX Design per dispositivi mobili
Questo può sembrare un semplice schema, ma non lasciarti ingannare, ogni sezione è piena di discussioni di alto livello da parte dei principali esperti del settore. Diamo una breve occhiata a ciascuno.
Il paesaggio mobile
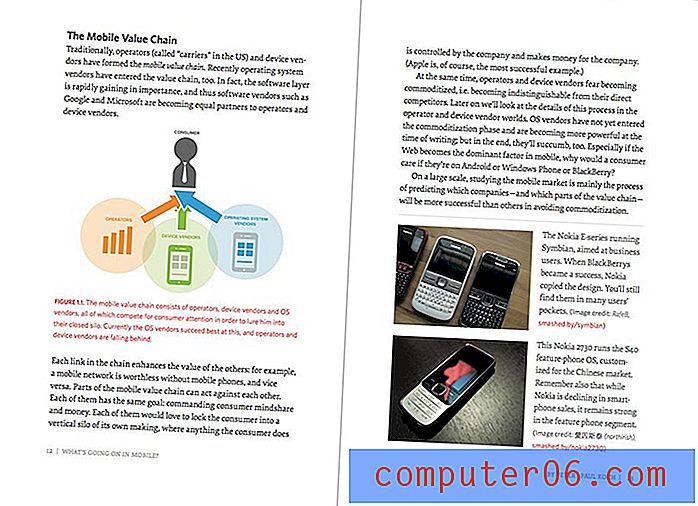
La prima sezione del libro è intitolata "The Mobile Landscape". È diviso in due capitoli: "Cosa succede nei dispositivi mobili?" di Peter-Paul Koch e “The Future Of Mobile” di Stephanie Rieger.
Il primo di questi è uno sguardo seriamente approfondito allo stato del web mobile. Incontri i principali attori del settore dei dispositivi mobili e impari la storia di ciò che accade in un telefono cellulare prima che colpisca le mani di un consumatore.

Puoi anche dare un'occhiata a quali sistemi operativi, browser e produttori di dispositivi sono i più diffusi e i vantaggi e gli svantaggi dello sviluppo per ciascun sistema.
Passando da qui, possiamo intravedere il futuro del mobile. Il tempo delle "cose su Internet" è alle porte. L'idea che solo computer, telefoni e tablet siano connessi al web è un ricordo del passato. Presto tutto sarà collegato al web, dall'auto che guidi a quella bottiglia di pillola da prescrizione sul tuo comodino.
Imparerai tutto sulle tecnologie più recenti e future che possono e cambieranno il panorama di come interagiamo con il mondo che ci circonda. Ancora più importante, imparerai come prepararti per questa rivoluzione.
Dati rilevanti adesso
Una cosa che ho davvero apprezzato in questa sezione è stata la tempestività dei dati. Quando stavo sfogliando le classifiche di market share del sistema operativo, non stavo guardando dati inutili dal 2005, ma 2012. Applaudo il tempo e gli sforzi investiti per assicurarmi che i numeri e le statistiche lanciate fossero direttamente applicabili alla progettazione e allo sviluppo giusto adesso.
Web design reattivo
Per me come un ragazzo CSS e amante di tutte le cose, questa è stata la vera carne del libro. Smashing ha inserito due di questi nomi più importanti in RWD proprio ora per spiegare tecniche e concetti reattivi: Trent Walton e Brad Frost. Alzo lo sguardo e seguo da vicino il lavoro di questi ragazzi ogni giorno ed è stato fantastico leggere il loro contributo a questo libro.

Trent Walton ha discusso di "Responsive Design Strategy", una solida introduzione ai concetti coinvolti in RWD. Dalle griglie fluide alle immagini reattive e alle query multimediali, Trent espone tutto in un modo semplice da seguire con esempi codificati che puoi effettivamente seguire.
Trento inizia in modo super semplice ma si tuffa rapidamente in argomenti avanzati come il design mobile-first, le unità relative e l'idea della coreografia dei contenuti.
Sia Trent che Brad trascorrono molto tempo a discutere del layout attuale e dei modelli di progettazione prevalenti oggi nella RWD. Ciò è estremamente pratico in quanto fornisce strategie e tecniche di layout reali che puoi applicare oggi al tuo lavoro.
Trento introduce l'idea dei modelli, ma l'articolo di Brad scava davvero in aree specifiche di ogni progetto e in che modo vengono affrontati dalle persone che lavorano su siti responsive ogni giorno.
La sezione RWD si conclude con una discussione più incentrata sullo sviluppo di Dave Olsen su come ottimizzare il tuo sito per dispositivi mobili. Parla di come il peso dei siti è in costante aumento e delle pratiche che è possibile seguire per contrastare gli effetti del rallentamento di questo fenomeno. Questo pezzo è pieno di ottimi consigli che puoi portare direttamente sul tuo sito per migliorare le prestazioni.
UX Design per dispositivi mobili
Fino a questo punto, il libro è stato fortemente distorto nei confronti degli sviluppatori. Le tecniche discusse erano in gran parte correlate al codice: HTML, CSS e JavaScript.
Quindi, se sei un designer che non codifica molto o per niente, sei lasciato fuori? No, la sezione UX è per te. Qui diamo uno sguardo a come Responsive Web Design e la rivoluzione mobile stanno effettivamente cambiando il processo di progettazione a livello centrale.
Dennis Kardys ha un pezzo chiamato "Hands on Design for Mobile" in cui discute ridefinire il modo in cui pensiamo a una "pagina" web e come ridefinire il nostro approccio basato su modelli più accurati di però.
Si appassiona a cose davvero divertenti che noi designer adoriamo assolutamente, come le tecniche di sketch e brainstorming. Una parte che mi è piaciuta particolarmente è stata l'idea di mettere i tuoi contenuti in una tabella, quindi di mappare ogni cella della tabella in un posto specifico nei tuoi wireframe in evoluzione. È qualcosa di fantastico e ha sicuramente il potenziale per cambiare completamente il modo in cui approcci il processo di progettazione.
Il libro termina con un capitolo di Josh Clark intitolato "Designing for Touch". Questo è esattamente ciò che sembra, una discussione approfondita sulle sfide che sorgono quando si progetta per le dita e l'interazione diretta rispetto ai cursori e all'interazione indiretta.

Discute i problemi unici che dovrai affrontare durante la progettazione di telefoni, tablet e persino una nuova categoria di ibridi che sfocano le linee tra categorie di dispositivi tradizionalmente separate.
Qualcosa che mi è piaciuto qui è stato lo sguardo di Josh su come i videogiochi sono così ben progettati per insegnare agli utenti i metodi di interazione mentre vanno. È una metafora fantastica e penso davvero che sia interessato a qualcosa quando dice che i designer di UX dovrebbero giocare ad altri videogiochi e pensare alle lezioni che possono trarre da come sono strutturati.
Che cosa ho pensato? Vale la pena leggere?
"Prima ho detto che dovresti aggiungere questo libro al tuo scaffale, in realtà probabilmente vorrai tenerlo sulla tua scrivania."Ad essere onesti, qualsiasi cosa con la parola "mobile" al suo interno fa quasi vomitare bandiere rosse per me. È diventata una parola d'ordine così inutile per discussioni superficiali e ovvie su come le persone ora possiedono gli smartphone (grande sorpresa, vero?).
Fortunatamente, questo libro sfida questo stereotipo. Al posto di conclusioni ovvie vediamo domande difficili che portano a sfide reali. Abbiamo anche tonnellate di soluzioni reali e applicabili ai problemi che devono affrontare tutti i web designer del settore in questo momento.
Il Mobile Book non è una lezione di storia e non è pieno di cose che non potrai applicare per cinque anni, è un manuale per il web design oggi. Prima ho detto che dovresti aggiungere questo libro al tuo scaffale, in realtà probabilmente vorrai tenerlo sulla tua scrivania.
Quando inizi un nuovo progetto e pensi a come delineare un contenuto e una strategia di progettazione, il capitolo UX sarà lì per guidarti con nuove fantastiche idee. Mentre ti muovi nella codifica delle pagine web effettive, Trent Walton e Brad Frost ti mostreranno come superano i principali ostacoli. E quando sarai sopraffatto da un settore che sembra vasto e in rapido movimento da comprendere, la sezione sul panorama mobile ti calmerà e ti aiuterà a sentirti il più informato possibile.
Conclusione
Per me, ci sono alcune domande chiave che guidano l'acquisto di un libro, considerando la ricchezza di contenuti gratuiti online: userò davvero questo libro? È pieno di informazioni pratiche, applicabili o solo lanugine? Le informazioni sono affidabili?
Il Mobile Book si colloca bene sotto tutte queste domande e quindi guadagna il mio timbro di approvazione. Se sei interessato, puoi prendere una copia fisica qui (viene fornita con una copia digitale) o prendere l'eBook qui. Al momento in cui scrivo, il libro fisico costa poco meno di $ 40 e l'eBook è in vendita per $ 14, 32.