7 consigli di progettazione UX per le app mobili
Hai in cantiere un progetto di app mobile? Qual è il tuo piano di progettazione? Sei passato direttamente o ti sei fermato a considerare l'esperienza che l'utente finale avrà quando aprirà per la prima volta l'app?
Potrebbe valere la pena pensare a un'estetica caratterizzata da tecniche di esperienza utente attentamente considerate. Molti dei concetti che stiamo vedendo nella progettazione di siti Web si applicano anche alle app mobili, ma potrebbero assumere una forma o una forma leggermente diversa per adattarsi meglio alle dimensioni dello schermo più piccole.
Qui, esamineremo sette grandi opzioni ed esempi che puoi applicare al tuo design di app mobile.
1. Tipografia audace e nuda

Il tipo più semplice è più facile da leggere su un piccolo schermo, in particolare contro la retroilluminazione o in condizioni ambientali scadenti. Questo fatto da solo aiuta a capire perché la tipografia sans serif è l'opzione di riferimento per le app mobili.
E mentre sottile era in alcuni anni fa, il pendolo ha oscillato in modo che i progettisti stiano optando per larghezze di tratto più spesse e opzioni di tipo più audaci. Anche le dimensioni sono importanti. Altre app utilizzano schermate iniziali di tipo sovradimensionato o schermate iniziali con caratteri in grassetto su uno sfondo contrastante per aiutare gli utenti a interagire e navigare attraverso l'app.
La cosa bella di questa tendenza è che c'è una particolare attenzione alla leggibilità. (Qual è il punto di tutto il testo, giusto?) L'unica parte di questa tendenza di essere cauti è usare troppe parole o frasi in maiuscolo. Sebbene tutte le maiuscole possano essere una buona opzione per una sola parola, come "SUNNY" nell'app The Weather Channel sopra, questo può diventare ingombrante per blocchi di testo più lunghi.
Per utilizzare questa tendenza, tieni a mente due cose:
- La tipografia e il linguaggio dovrebbero essere semplici.
- Il contrasto tra lo sfondo e le lettere dovrebbe essere intenso per la massima leggibilità.
2. Strati e profondità

Material Design è stato messo in evidenza più volte come una delle principali tendenze del design da tenere d'occhio quest'anno. E c'è una buona ragione.
Innanzitutto, è la piattaforma di progettazione che Google ha adottato. Quando un gigante si immerge in qualcosa, molti altri ne seguiranno sicuramente. (E lo sono.) In secondo luogo, è un concetto altamente intuitivo con un design di interfaccia facile da usare che è anche facile da vedere.
Una delle parti più sorprendenti di Material Design è la creazione di livelli per aiutare gli utenti a interagire con il design. È l'unico pezzo di materiale che emerge davvero nelle interfacce ovunque, anche nelle app Apple.
Il trucco per far funzionare questi livelli è sottigliezza. Gli strati si sovrappongono a piccole ombre (quasi invisibili, ma dall'aspetto naturale) per differenziare gli elementi. Questi livelli sono anche segnali di interazione. Il livello di base o lo sfondo è il portale di informazioni e i livelli più in alto includono strumenti di interazione.
Guarda Uber, sopra, per esempio. La mappa è nella parte inferiore dello schermo. Tocca il pulsante della posizione di ritiro per impostare un indirizzo o passa ai livelli di indirizzo sopra per cambiare posizione. Ogni livello offre all'utente diversi modi per lavorare con l'app.
3. Combinazioni di colori monotone

L'uso di un singolo colore con accenti in bianco e nero è un ottimo modo per creare interesse visivo su un piccolo schermo. Scegli un'opzione di colore brillante, audace o insolita per distinguerti di più. Oppure incorpora diverse opzioni di questo tipo nell'interfaccia e offri agli utenti il controllo sulla combinazione di colori.
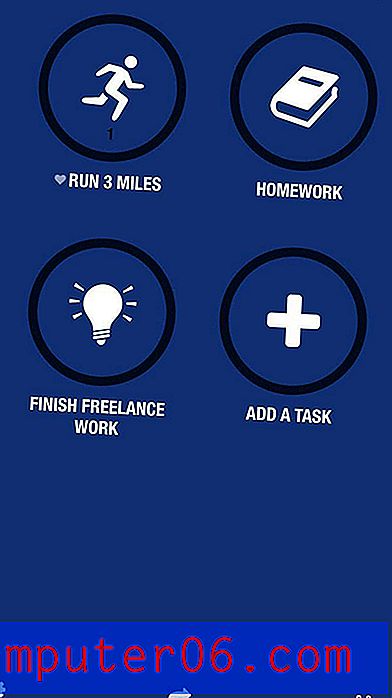
Questo è esattamente ciò che fa l'app Streaks, sopra. Il concetto è così semplice: imposta gli obiettivi e l'app ti ricorderà di controllare le attività. L'utente può impostare un colore di sfondo in base al gruppo di attività e semplici notifiche ricordano le cose che dovresti fare.
Il colore, l'iconografia e il tipo semplice sono una combinazione sorprendente che è facile da leggere e coinvolgere. Il design è così elegante che ti fa quasi venire voglia di aggiungere più attività alla tua lista di cose da fare.
4. Concentrarsi sulle microinterazioni

E a proposito di interazioni, ogni buona app include microinterazioni continue. Le microinterazioni sono quei piccoli spunti che potrebbero passare inosservati ma sono una parte essenziale del modo in cui gli utenti interagiscono o si affidano a app specifiche.
Le microinterazioni dovrebbero essere progettate per aiutare l'utente a fare qualcosa. Da una notifica di messaggio di testo a un allarme per un social media "come", questi piccoli spacconi sono ovunque. E dovrebbero fare una cosa: deliziare l'utente.
In termini più semplici, le microinterazioni tendono a fare tre cose:
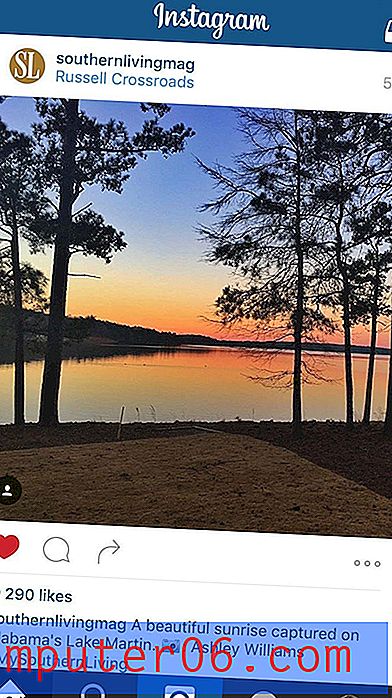
- Comunicare feedback, come piace qualcosa a Instagram
- Guarda un'azione, lo stesso "mi piace" fa sì che il cuore diventi rosso
- Aiuta l'utente a fare o vedere qualcosa, come una notifica che la tua immagine è piaciuta
5. Carte, carte e altre carte

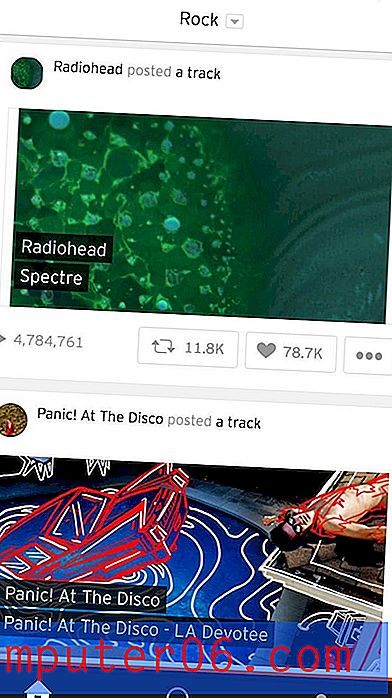
Mentre la rivoluzione delle carte potrebbe essere iniziata con Pinterest, l'estetica continua a guadagnare slancio grazie in parte al Material Design e all'adozione da parte di enormi siti Web come Facebook e SoundCloud (sopra).
Le carte sono un ottimo modo per organizzare e sviluppare enormi quantità di contenuti in un modo facile da digerire. Ogni elemento è un'unità che fa una sola cosa nel design. La cosa bella di queste unità è che ognuna può effettivamente fare qualcosa di diverso.
Quindi una scheda potrebbe consentire di guardare un video e la scheda successiva nella sequenza si collega a un'altra app e la scheda successiva include un lungo blocco di testo da leggere. L'altro vantaggio delle carte, in particolare nelle app, è che sono così facili da usare. La maggior parte delle app divide lo schermo a metà per due schede, come SoundCloud, o utilizza una scheda per formato schermo in modo che tutto ciò che tocchi ti porti all'elemento desiderato. (Non preoccuparti di "dita grasse" qui!)
6. Navigazione semplice

Menu nascosti, navigazione a comparsa e pulsanti grandi sono un grosso problema. Il numero di app con la navigazione nella schermata principale sta diminuendo. Quasi tutti si stanno muovendo verso uno stile nascosto per sfruttare al massimo ogni centimetro di prezioso spazio sullo schermo.
E agli utenti non sembra importare. Hanno adottato l'idea di un pulsante per mostrare la navigazione abbastanza facilmente. Il trucco è assicurarsi che quando viene visualizzato questo elemento di navigazione sia altamente funzionale.
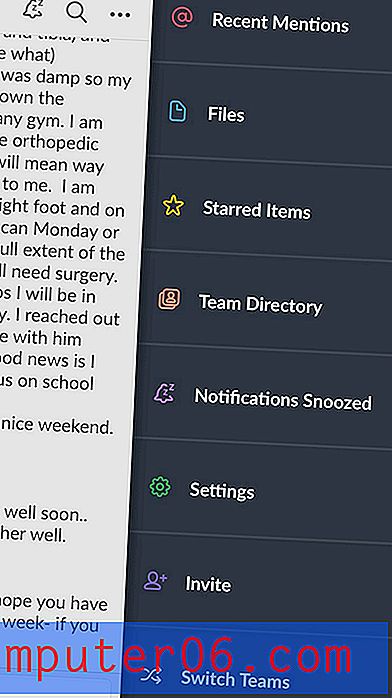
Slack è uno dei migliori esempi di questo. In realtà ha una navigazione che si apre da sinistra e da destra dello schermo. La funzionalità dell'app principale viene visualizzata sul lato destro (sopra), ma la navigazione specifica per il tuo canale si trova nel menu a sinistra.
7. Tocchi di animazione

I flash di animazione sono quel tocco speciale in più che può rendere straordinaria la tua app. L'animazione può aumentare l'usabilità, fornire attenzione all'utente e servire da punto di gioia.
Dato che non puoi necessariamente tenere conto di dove gli utenti accederanno a un'app - e che tipo di connessione Internet potrebbero avere - è importante creare animazioni piccole, leggere e che non si basano sulla connettività.
Strava è piena di piccole animazioni. (Così piccolo che potresti non vederli se non presti attenzione.) Ci sono fantastiche transizioni tra gli schermi, come l'opzione di sfida mostrata sopra. I punti della mappa includono un'animazione pulsante e puoi effettivamente guardare il tuo punto muoversi lungo i percorsi mentre segui l'attività.
Conclusione
Quando stai considerando nuovi modi per dare vita a un'app mobile, osserva prima le tendenze del design digitale del giorno e poi pensa a come applicarle su scala ridotta. Ciò che potrebbe sorprenderti è che pensare in piccolo, in realtà potrebbe includere la progettazione più grande (in termini di scala comunque).
Quali tendenze nel design delle app ti piacciono di più? Ci sono altre tendenze che vuoi solo andare via? Fammi sapere su Twitter (tag @carriecousins e @designshack), sono sempre alla ricerca di nuove idee da provare ... ed evitare.