Le 5 migliori tendenze di design del 2017 (finora!)
Se dai un'occhiata da vicino, puoi quasi vedere l'evoluzione del web design in corso. Alcune tendenze del design sono emerse come gli elementi indispensabili del 2017 (finora) con interessanti modelli tipografici, di colore e di navigazione che aprono la strada.
Quindi ora che siamo a metà del 2017, concentriamoci un po 'sull'ispirazione del design e diamo un'occhiata alle tendenze più importanti dell'anno finora. Dovresti incorporare tutti questi? Assolutamente no! Ma uno dei due, scelto con cura, può davvero aiutare a dare al tuo design una sensazione attuale e aggiornata.
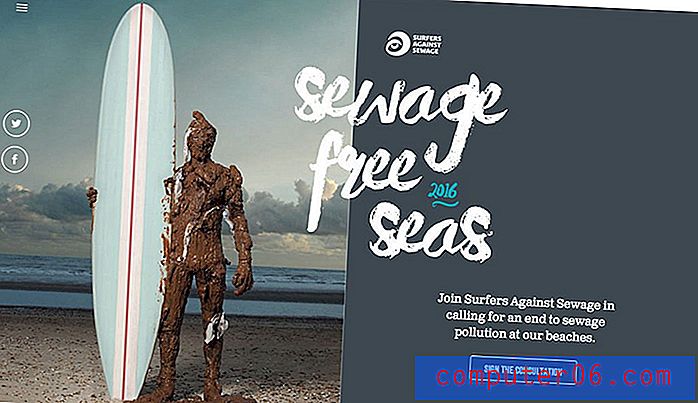
1. Tipografia negli spazi condivisi


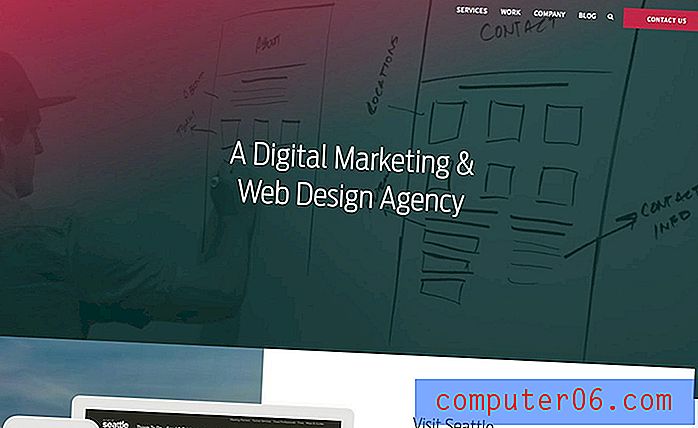
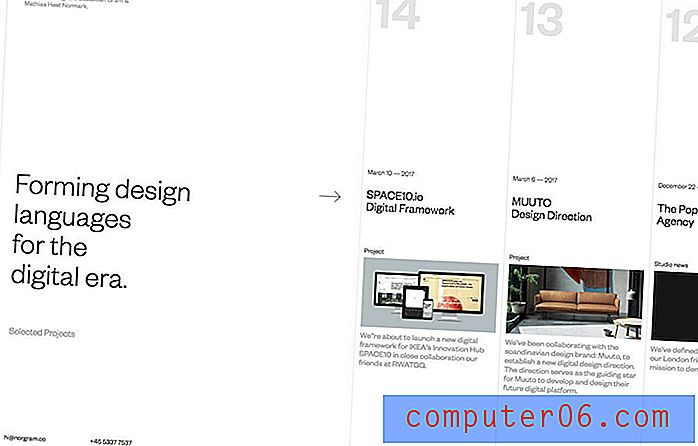
I designer stanno infrangendo le regole della tipografia estendendo le lettere su più elementi. Il tipo potrebbe estendersi su due caselle in un'estetica a schermo diviso o invadere lo spazio di un altro elemento di design come un'immagine.
In entrambi i casi il risultato può essere sorprendente.
Ma non è facile da fare. La tipografia negli spazi condivisi è un modo visivamente interessante per attirare l'attenzione degli utenti sui contenuti e creare flusso nel design. Se abbinato a caratteri tipografici interessati o caratteri di grandi dimensioni, la tipografia negli spazi condivisi può avere un impatto drammatico. L'enfasi aggiunta sul carattere tipografico perché sovrappone più spazi mette in evidenza le parole e crea un punto focale nel design.
Per sfruttare al meglio la tendenza del design, avrai bisogno di un po 'di messaggistica e di una coppia di immagini e sfondi con una colorazione simile in modo che il tipo sia facilmente leggibile nell'intera tela.
Nella maggior parte dei casi, optare per scritte in bianco o nero sullo sfondo. Questo è un progetto piuttosto complesso da digerire per gli utenti, anche se potrebbe sembrare piuttosto semplice, e la leggibilità dovrebbe essere una preoccupazione primaria.
Concentrati sul flusso visivo con questo tipo di modello di progettazione. Pensa a quali parti del design sono più importanti per gli utenti per creare uno sfondo a strati e un effetto lettering.
Scopri di più sulla tendenza e vedi ancora più esempi, oltre a un'anteprima su come lavorare con i design a schermo diviso.
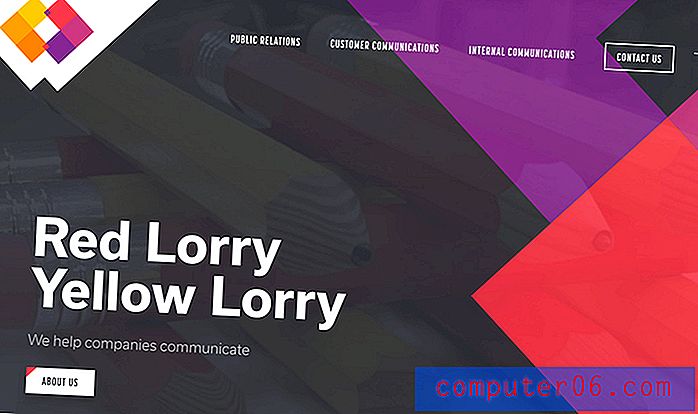
2. poli forme


Quasi ovunque guardi, i designer usano i poligoni in modi interessanti. Dalle forme che riempiono l'intero design ai semplici overlay agli effetti d'angolo, le poli-forme sono quasi ovunque.
La cosa bella di questa tendenza del design è che è così versatile. Le forme poli possono essere aggiunte a quasi tutti i contorni del design, su video o foto e con qualsiasi tavolozza di colori o tipografia. (È l'aggiornamento perfetto se si desidera aggiornare un sito Web corrente.)
Non sei sicuro di cosa si qualifichi come una poli forma? I poligoni sono forme definite nella geometria elementare come una "figura in pianta delimitata da una catena finita di segmenti di retta in un anello per formare una catena poligonale chiusa". Le forme possono avere un numero qualsiasi di lati o orientamento, possono essere riempite o vuote e possono avere percorsi e tratti che si intersecano. I poligoni sono in genere forme piatte bidimensionali, anche se nei progetti di siti Web alcuni poligoni animano lo spostamento e sembrano avere più caratteristiche tridimensionali.
Le forme poli possono fornire un po 'di ispirazione per il design. Usali per divot o elementi dell'interfaccia utente, per incoraggiare la navigazione o per fornire interesse visivo quando altre immagini sono in qualche modo poco brillanti.
Ulteriori informazioni sulla tendenza e vedere ancora più esempi.
3. Sfumature


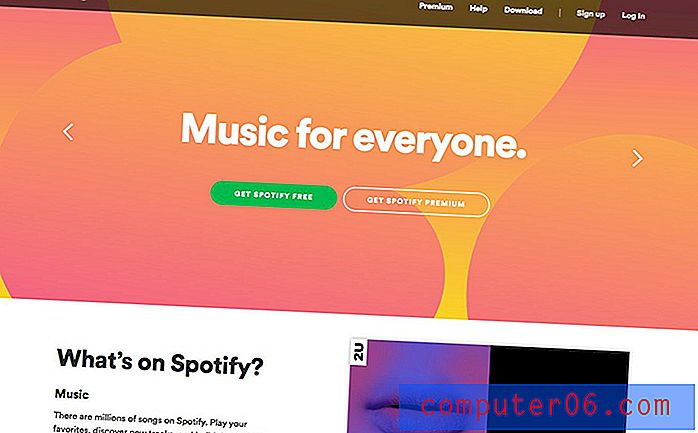
Una delle parti più tristi della tendenza del design piatto è stata la perdita di pendenze nei progetti di design. Ma sono tornati alla grande. (Molto merito va a Spotify per averli usati nella loro identità visiva.)
Le sfumature appaiono ovunque e in ogni modo immaginabili: sfondi, sovrapposizioni di colori e elementi dell'interfaccia utente. L'ispirazione del design di oggi per i gradienti è un po 'diversa dall'era del design pre-piatto. Invece di sfumature sottili e sfumate in bianco o nero, queste sfumature sono audaci e spesso includono due colori.
Mentre una buona sfumatura può funzionare in quasi tutte le parti del design, le sfumature monotono spesso funzionano meglio per gli elementi più piccoli e due variazioni di colore aggiungono il più pop a pezzi di design di grandi dimensioni, come immagini o sfondi.
Scopri di più sulla tendenza e vedi ancora più esempi, oltre a dare un'occhiata ad alcuni modi divertenti di usare i gradienti per le sovrapposizioni di colore.
4. Colore audace


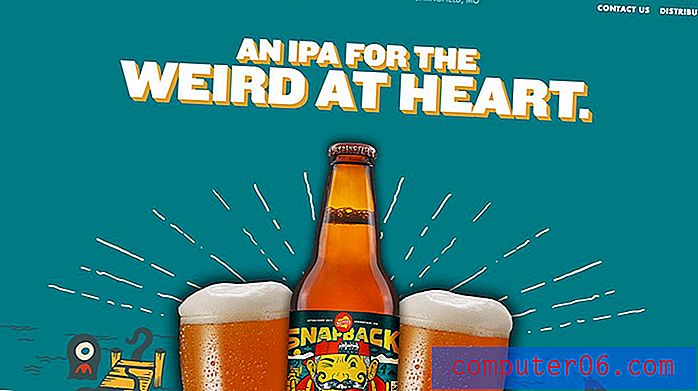
Le scelte di colore grandi e audaci sembrano essere ovunque e non solo nell'uso delle sfumature. Sfondi luminosi, pulsanti audaci e colori accenti che sembrano saltare fuori dallo schermo aiutano a far atterrare gli occhi.
Alcune delle più grandi tendenze nel colore potrebbero anche essere cose che non ti aspetteresti: colori al neon e caratteri colorati.
Ecco alcuni suggerimenti per l'utilizzo di opzioni di colore in grassetto che funzionano:
- Incorporare i colori più brillanti dalla tavolozza del tuo marchio.
- Usa il colore per fare una dichiarazione.
- I colori vivaci creano grandi accenti.
- Non riesci a trovare un modo per usare un colore audace? Includi le tonalità nelle immagini e nelle foto.
- Mescola e abbina colori audaci con bianco e nero per il massimo impatto.
- Usa il colore con intenzione e scopo.
Ulteriori informazioni sulle tendenze cromatiche audaci, come neon e caratteri colore.
5. Schemi di navigazione sperimentali


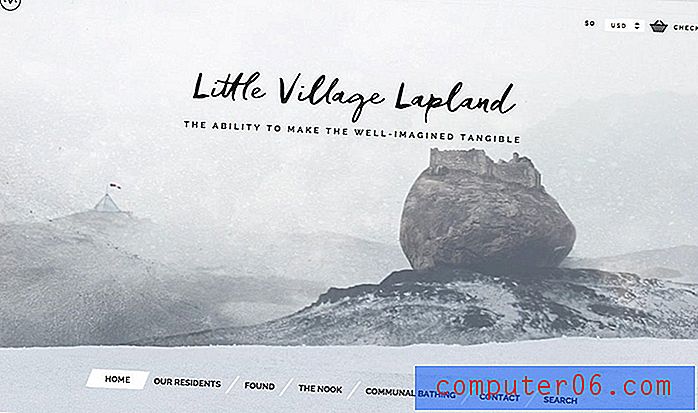
Sebbene non sia sempre consigliabile mescolare i modelli di navigazione e allontanarsi troppo dai menu ancorati nella parte superiore dello schermo, può funzionare per alcuni progetti di siti Web. In effetti, il 2017 è stato finora l'anno della navigazione sperimentale, con molti siti Web che utilizzano la navigazione laterale, la navigazione in basso e sono alla ricerca di nuove opzioni nascoste, scorrevoli e pop-out.
Ed ecco la cosa: sembra funzionare.
Solo tu lo saprai per certo - torna indietro e scava nelle tue analisi per assicurarti che un cambiamento di navigazione stia ancora raccogliendo clic - ma più designer stanno sperimentando nuovi concetti. Il trucco sembra essere che gli elementi di navigazione devono ancora avere risalto nella schermata principale (renderli più grandi del normale se si trovano in una posizione insolita) e utilizzare altri segnali visivi per mostrare agli utenti cosa fare dopo. I modelli di utenti non familiari possono essere appresi rapidamente con l'aiuto.
Ulteriori informazioni sulla tendenza e vedere ancora più esempi.
Conclusione
Mentre molte tendenze tendono ad andare e venire, queste si stanno attenuando. Sembra che il filo conduttore sia che ogni tendenza può adattarsi a una varietà di contorni del design e non superare l'intero flusso estetico.
Quali sono le tue tendenze preferite del 2017? Ci sono alcune di queste tendenze che vuoi eliminare? Chattiamo su Twitter (ricordati di taggare Design Shack).