7 consigli per velocizzare il tuo sito Web oggi
Tutti adorano una piccola animazione di caricamento, giusto? Ma se quel divot dura più di un secondo o due, attira solo l'attenzione sul fatto che il sito Web si sta caricando lentamente. E questo è un killer di siti Web.
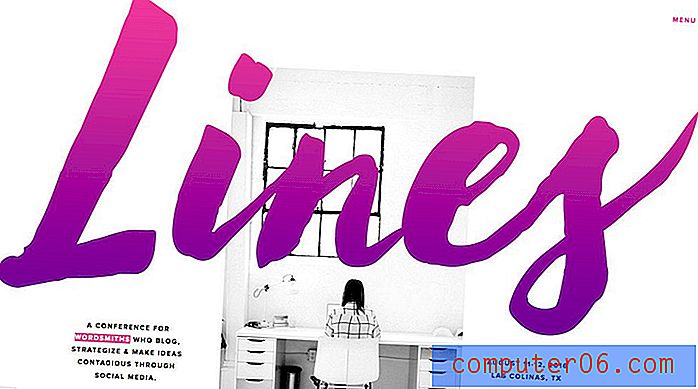
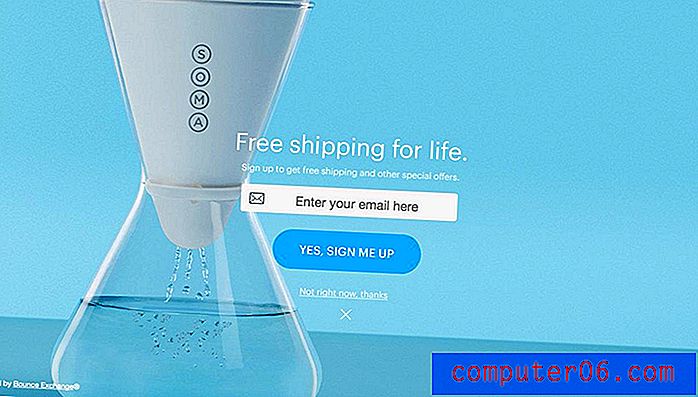
Gli utenti si aspettano che i siti Web vengano caricati in modo rapido ed efficiente. Il tuo compito è garantire che il design non sia solo visivamente gradevole, ma anche funzionale al 100%. Se il tuo sito si sta trascinando un po ', puoi smettere di preoccuparti in questo momento perché abbiamo sette suggerimenti per aiutarti ad accelerare il tuo sito Web con piccole modifiche al design. (Assicurati di visitare ciascuno dei siti Web mostrati nel post; hanno un bell'aspetto e caricano fulmini.)
Esplora Envato Elements
1. Abbi cura delle animazioni

L'animazione nella progettazione di siti Web è una delle tendenze "it" del 2015. Non lasciarti indietro creando file enormi che non si caricheranno. Inizia con piccoli tocchi animati man mano che inizi a lavorare con questo tipo di effetto e passa ad animazioni più grandi dopo aver acquisito una buona idea di come funzionano e lavorano con la struttura generale del tuo sito web.
La chiave per le animazioni non sta caricando un mucchio di file video sul tuo sito web. Più piccola è l'animazione, più facile è creare qualcosa con un minimo ingombro. Quindi da dove inizi?
Fai qualcosa di semplice e divertente come creare uno stato al passaggio del mouse animato. Avere un pulsante per cambiare colore o espandere è un effetto elegante che ti aiuterà a padroneggiare il CSS e ad avere una buona sensazione per l'animazione di base prima di passare ad elementi più grandi. Potresti anche considerare AJAX o animazioni di caricamento della parallasse. La cosa bella di una di queste opzioni è che ti danno il tempo di caricare elementi senza che l'utente se ne accorga. Poiché gli elementi vengono caricati mentre gli utenti scorrono, guadagni alcuni secondi preziosi per preparare tutto.
2. Ottimizza le immagini

Con il numero di display HD e retina disponibili per gli utenti, potresti essere tentato di caricare tutte le immagini a dimensioni intere ad alta risoluzione durante la creazione del tuo sito Web. Non cadere in questa trappola. La maggior parte di queste immagini è probabilmente troppo grande per essere gestita in modo efficiente dal tuo sito.
Conosci i tuoi tipi di file. I formati di file più comuni per le immagini sul Web sono JPG, PNG, GIF e SVG.
- JPG: più adatti per le foto, i file JPG possono avere dimensioni che vanno da minuscole a enormi. Quando si salvano file JPG per l'utilizzo del sito Web, assicurarsi di salvare un file ottimizzato. (In Adobe Photoshop, è possibile ottimizzare le immagini per il Web utilizzando le impostazioni di esportazione in File> Esporta> Esporta come.)
- PNG: utilizzare questo formato di file per le immagini che includono testo, in modo che le lettere vengano visualizzate correttamente. Questo è in genere un file piuttosto piccolo.
- GIF: il formato di file preferito per elementi animati più piccoli, come l'immagine in stile meme animato sempre popolare. Ma attenzione, questo formato di file può diventare pesante se non stai attento.
- SVG: se hai bisogno di un'immagine vettoriale per il web, questa è l'opzione migliore. Può essere utilizzato per qualsiasi cosa, dalle icone ai loghi.
3. Utilizzare il codice ove possibile

Potresti essere tentato di creare un mucchio di icone e immagini eleganti per il tuo sito Web e caricarle come un singolo elemento. Ciò può causare alcuni problemi. Utilizzare invece il codice per chiamare questi elementi quando possibile.
Usa CSS per caricare anche immagini di sfondo. Ciò "costringerà" il tuo sito a caricare tutto il resto davanti allo sfondo, in modo che gli utenti possano iniziare a vedere subito altri elementi e testo sul sito. W3Schools ha un tutorial grande e semplice su come farlo.
Ci sono molti strumenti come le icone Font Awesome a un sacco di altre librerie CSS e JavaScript che puoi usare per creare fantastici elementi con effetti divertenti che sono leggeri. (CSS Design Awards ha una collezione particolarmente bella di 30 pulsanti ed elementi del modulo da provare.)
4. Mantieni i video brevi

Un altro elemento di design web alla moda è l'uso di video a schermo intero sulla tua home page. Questa può essere un'altra trappola del tempo di caricamento. Ti ritroverai preso tra qualità video, contenuto video e velocità e dovrai fare un sacrificio da qualche parte.
I video migliori sono super brevi - solo un paio di secondi - e girano in modo che l'azione non si fermi. Non è nemmeno necessario includere suoni o altri effetti.
Puoi provare alcuni altri trucchi per ridurre al minimo le dimensioni del file.
- Pensa a una sovrapposizione di colori o sfocatura su un video a bassa risoluzione. Può ancora sembrare pulito, ma non richiede tanta larghezza di banda.
- Prendi in considerazione un video di dimensioni inferiori allo schermo intero.
- Elimina l'autoplay, che può "indurre" gli utenti a pensare che il tuo sito si stia caricando più velocemente di quanto non sia.
- Non rimanere bloccato con i video lunghi. Se vuoi mostrare più video clip, considera un elemento "slider" video o cambia manualmente i video secondo una pianificazione in modo che gli utenti vedano qualcosa di nuovo ogni volta che visitano il sito. (Non importa quanto sia buona la tua clip, pochi utenti guarderanno più di qualche secondo, quindi non sacrificare il tempo di caricamento per clip più lunghe.)
5. Pensa al tema
Se stai usando WordPress o un altro sistema di gestione dei contenuti con un tema, ricorda che non tutti i temi sono costruiti allo stesso modo. Anche se probabilmente avrai più fortuna con un'opzione premium, alcune delle quali ti consentono di "disattivare" gli elementi inutilizzati, dai un'occhiata da vicino al codice e costruisci per assicurarti che non sia ciò che annulla il tuo sito.
6. Guarda i tuoi plugin

Hai un sacco di plugin o applicazioni di terze parti legate al tuo sito? Li stai usando attivamente tutti? Assicurati di disattivare i plugin non utilizzati per ottimizzare l'efficienza.
Gli utenti di WordPress possono sfruttare il plug-in Performance Profiler per vedere quali plug-in sono attivi e come funzionano. Questo può aiutarti a risolvere e identificare i problemi e rimuovere o riconfigurare quei plugin. (Un'area problematica comune è spesso il plug-in per la condivisione sui social.)
7. Comprimi, Comprimi, Comprimi

Non solo i singoli componenti del tuo sito Web devono essere compressi, ma puoi anche comprimere il sito nel suo insieme per mantenerlo attivo e funzionante rapidamente. Tra gli elementi che possono essere compressi ci sono i file CSS e JavaScript, le immagini e i video (ridimensionando) e il sito usando un tool come GZIP.
I file minimizzati sono la strada migliore quando si tratta di plugin e creazione di file più piccoli. Vuoi anche controllare come è progettato il codice all'interno del sito. Per la massima velocità, tutto il JavaScript dovrebbe essere contenuto in un unico file e tutto il CSS dovrebbe essere contenuto in un altro file. (Un'altra nota: dove conta anche questo codice. Collega CSS nella parte superiore della pagina e JavaScript nella parte inferiore per aumentare anche la velocità del tuo sito.)
Conclusione
Il tuo sito si sta caricando abbastanza velocemente? In caso contrario, è tempo di modificarlo per soddisfare i tempi di caricamento ottimali. (Se devi pensare a questa domanda, il tuo sito probabilmente non è abbastanza veloce.)
I siti Web devono essere rapidi in modo che gli utenti possano interagire immediatamente. Più tempo impiega il caricamento della pagina, indipendentemente dal dispositivo, più è probabile che gli utenti abbandonino del tutto il sito. Quindi prenditi qualche minuto oggi o questa settimana e consulta questo elenco per assicurarti che il tuo sito funzioni a un livello ottimale.
Fonte immagine: Mohammed Al-Sultan .