12 Suggerimenti killer per la progettazione nel browser
Come si fa a simulare un sito Web?
Il tipico flusso di lavoro inizia in Photoshop e quindi passa a HTML e CSS per imitare il PSD originale nel miglior modo possibile. Tuttavia, c'è una tendenza crescente nel web design a eliminare il passaggio di Photoshop a favore della creazione del comp iniziale nel browser con il tuo editor preferito. Sono sicuro che ora la tua testa è piena di motivi per cui questo approccio potrebbe limitare il tuo design, ma in realtà c'è molto di più che puoi fare nel browser di quanto tu possa pensare. Questo articolo ti fornirà gli strumenti e i trucchi necessari per creare modelli brillanti e funzionanti come il tuo primo passo nel processo di progettazione.
Esplora risorse di progettazione
L'argomento
Meagan Fisher di 24ways.org fa un argomento convincente per la progettazione nel browser. Anche se non condivido il suo disprezzo per Photoshop (amo Photoshop più di qualsiasi altro software al mondo), sono d'accordo con alcuni dei suoi altri punti. Fisher sostiene che un'immagine statica in realtà non ti dà la vera sensazione di un sito Web come fa una pagina live e che la progettazione nel browser ti costringe a concentrarti sull'organizzazione dei contenuti prima della progettazione, il che può aiutare a garantire una migliore accessibilità e un'adeguata gerarchia di informazioni.
Useremo l'articolo di Fisher come trampolino per i nostri consigli su come diventare un professionista nel creare fantastici modelli di mock-up nel browser che sono quasi pronti a partire quando (e se) il cliente ti dà il via libera.
Suggerimento 1: avviare di base e utilizzare una griglia

Come ho detto sopra, inserendo e organizzando tutto il contenuto non dichiarato, è possibile creare un design che si adatti al contenuto piuttosto che viceversa. L'uso di un framework basato su griglia può ridurre radicalmente i tempi di sviluppo e aiuta a garantire un layout solido.
risorse:
Per ulteriori informazioni sul web design basato su griglia, consulta il nostro articolo sui framework CSS.
Suggerimento 2: ottieni un buon editor

Se stai codificando manualmente i siti, un editor web professionale è la pietra angolare del tuo flusso di lavoro. Personalmente uso (e amo moltissimo) Espresso di MacRabbit. Ha tutte le piccole funzionalità che desidero come snippet e il completamento automatico, nonché le grandi funzionalità di cui ho bisogno come poter vedere le modifiche in tempo reale di un'anteprima del browser mentre digito il codice. Dovresti guardarti intorno e trovare l'applicazione più adatta alle tue esigenze. Ecco un breve elenco di editor per iniziare:
- Aptana: Mac, Windows Linux (di gran lunga la mia opzione gratuita preferita)
- IDE di Komodo: Mac, Windows, Linux
- NetBeans: Mac, Windows, Linux
- Coda: Mac (una degna alternativa Espresso)
- Text Wrangler & BBEdit: Mac
Suggerimento 3: posizionare un'ombra su un elemento

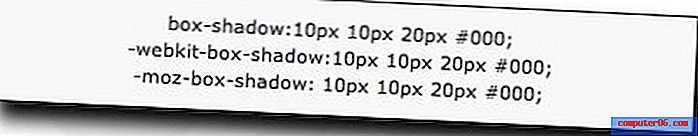
Photoshop non è più l'unico modo per ottenere un'ombra decente sul web. Molti (ma non tutti) i principali browser ora supportano CSS3 e con quel supporto arrivano diverse nuove funzionalità per la creazione di design avanzati. Una delle funzionalità più utili è box-shadow, che consente di aggiungere ombre a determinati elementi utilizzando solo CSS. Il formato di box-shadow è box-shadow: 5px 5px 20px # 000000. Questi valori consentono di regolare la larghezza e la lunghezza dell'ombra nonché il raggio e il colore della sfocatura.
risorse:
Consulta l'articolo di CSS.flepstudio sull'effetto box-shadow per ulteriori informazioni su come utilizzare questa funzione.
Suggerimento 4: Shadowing Text

Se vuoi posizionare un'ombra sul testo, usa la funzione di ombra del testo, come dimostrato in questo tutorial di Kremalicious. Il formato per text-shadow è text-shadow: 1px 1px 1px # 000 . I primi due valori determinano l'offset dell'ombra (rispettivamente xey), il terzo valore determina il raggio di sfocatura e il valore finale consente di modificare il colore dell'ombra.
Questa funzione può essere applicata per creare più di semplici ombre. Il tutorial sopra ti mostrerà come usare l' ombra del testo per creare un effetto di stampa tipografica, un effetto bagliore e persino un effetto di testo infuocato.
Suggerimento 5: arrotondare gli angoli

Gli angoli arrotondati sono un'altra caratteristica che è stata finalmente adottata nei CSS moderni. Puoi realizzare gli angoli arrotondati CSS sia in Safari che in Firefox usando la funzione border-radius . Basta impostare -moz-border-radius e / o -webkit-border-radius su un determinato valore in pixel per regolare la rotondità del bordo su un determinato elemento.
risorse:
Per tutorial d'angolo più arrotondati di quelli a cui puoi agitare un bastone, dai un'occhiata alla carrellata di 25 tecniche di angoli arrotondati di CSS Juice con CSS.
Suggerimento 6: creazione di una combinazione di colori

Photoshop offre un modo piacevole per visualizzare e sperimentare colori diversi, ma sul Web sono disponibili anche numerose risorse di combinazioni di colori gratuite. Secondo me, il migliore di questi è Adobe Kuler. Kuler non solo fornisce la migliore interfaccia per la creazione di splendide combinazioni di colori al volo, ma ti dà anche accesso a una vasta libreria di combinazioni di colori preconfezionate e ricercabili. Vuoi dare al tuo sito web un aspetto autunnale? Basta digitare "fall" e hai oltre 2.600 schemi tra cui scegliere. Kuler rende semplicissimo creare una fantastica combinazione di colori che puoi inserire direttamente nel tuo CSS (che a sua volta semplifica il cambio e la sperimentazione al volo).
risorse:
Per strumenti a colori più accurati, consulta il nostro articolo su 25 fantastici strumenti per la scelta di una combinazione di colori per siti Web.
Suggerimento 7: gradienti di testo

Se sei furbo, puoi effettivamente applicare una sfumatura al testo dal vivo nel browser. Che strano voodoo chiedi a questo? Vai su WebDesignerWall per vedere il loro tutorial sull'argomento. In sostanza, si inserisce uno span attorno al testo a cui si desidera applicare il gradiente e quindi si imposta lo sfondo dello span su un PNG ripetuto del gradiente. Ovviamente, per creare il PNG, dovrai usare un editor di immagini (sì, sapevi che ogni tanto dovresti ricorrere al buon vecchio Photoshop).
Suggerimento 8: Utilizzo di RGBA per i colori dello schermo

CSS3 implementa una nuova funzionalità chiamata RGBA ("A" che significa alfa). Usando il valore "A", puoi impostare l'opacità di un riempimento. Questa utile funzione non solo ti consente di creare facilmente combinazioni di colori utilizzando un singolo colore con valori alfa diversi, ma ti consente anche di creare effettivamente elementi trasparenti che rivelano la grafica dietro di loro simile a ridurre l'opacità di un livello in Photoshop.
risorse:
Consulta l'articolo di Oncemade su The Right Way to Declare RGBA Colors.
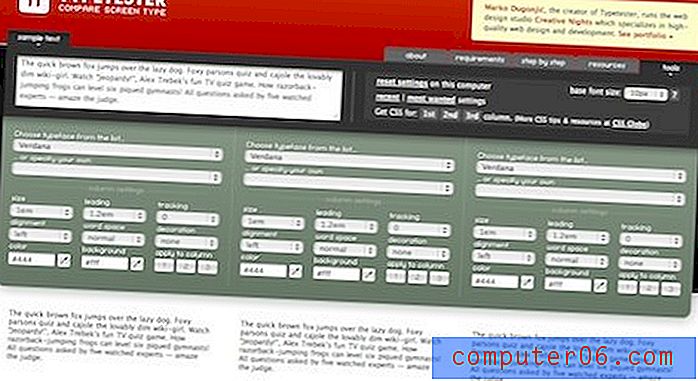
Suggerimento 9: Conosci i tuoi caratteri web

Non cadere nella trappola dell'uso degli stessi due caratteri su ogni singolo sito che disegni. Cambia le cose sfruttando l'intera gamma di caratteri sicuri per il web. Typetester è un ottimo strumento per fare proprio questo. Ti consente di visualizzare in anteprima blocchi di testo in vari caratteri e impostazioni (dimensioni, allineamento, tracciamento, ecc.) Direttamente nel tuo browser. La parte migliore è che quando trovi le impostazioni che ti piacciono, Typetester esporterà il CSS per te.
Suggerimento 10: Ottieni font ancora migliori

La creazione di testo come immagine in Photoshop ti dà la libertà di usare qualsiasi tipo di carattere che desideri senza preoccuparti della compatibilità. Sfortunatamente, questo metodo produce testo non selezionabile o ricercabile. Tuttavia, non è così difficile aggirare questo problema. In questi giorni, ci sono diverse soluzioni per l'installazione di caratteri personalizzati con testo selezionabile dal vivo sul tuo sito usando il comando @ font-face.
risorse:
Ottieni font incredibili sul tuo sito in pochi minuti con il nostro tutorial TypeKit passo-passo.
Suggerimento 11: Stock Art è il tuo amico

Spesso, soprattutto con i modelli iniziali, è necessario un pulsante rapido, un'icona o un altro elemento grafico che non si desidera necessariamente creare da zero. I siti di stock art come GraphicRiver stanno esplodendo con elementi web pronti per essere inseriti in un sito, molti dei quali non sono necessarie modifiche a Photoshop! Anche se puoi facilmente costruire gli oggetti da solo in un'ora, far cadere un dollaro su un grande pezzo d'arte e averlo pronto per andare in 2-3 minuti è abbastanza allettante.
Suggerimento 12: utilizzare gli strumenti di test del browser

So che molti di voi semplicemente non vedono l'ora di scrivere un commento spaventoso su come molte delle tecniche sopra (ombre, angoli arrotondati, ecc.) Funzionano solo in alcuni browser e sono quindi inutilizzabili. Questo è esattamente il motivo per cui cerco sempre di presentare entrambe le parti di una discussione. Le persone a favore dello sviluppo nel browser presentano queste tecniche come prova che puoi realizzare molto al di fuori di Photoshop ma forse sono un po 'troppo ansiose di ignorare il fatto che diversi browser riceveranno un'esperienza drasticamente diversa a causa della mancanza di supporto.
Il punto è che, indipendentemente dallo sviluppo di un sito Web, dovresti sempre sapere esattamente come i browser principali renderanno il tuo sito. Quindi puoi prendere una decisione informata su quali eventuali browser sono accettabili da lasciare. Per realizzare questa impresa, controlla Adobe Browserlab. Questa utility incredibilmente utile ti consente di visualizzare in anteprima un sito su più browser e sistemi operativi in tempo reale. L'unico aspetto negativo è che potresti effettivamente rendersi conto di quanto siano cattivi i tuoi siti in determinati browser, il che porta inevitabilmente a ore di maledizioni e grattacapi.
Conclusione
Bene cosa ne pensi? Sei pronto per attraversare e iniziare a creare comp armati solo con un editor di testo e un browser? O sei come me, sicuro che un coroner dovrà estrarre una scatola del software Photoshop dalle tue fredde dita morte prima di lasciarti andare? Ovviamente, non ci sono assoluti qui. Pochi designer professionisti creano modelli senza alcun aiuto da un editor di immagini. La domanda diventa quindi, nella bozza iniziale, dove pensi che la maggior parte del tuo tempo sia meglio speso? Ci piacerebbe saperlo. Sentiti libero di usare i commenti per prendere una posizione e difendere la tua posizione fino alla morte. Quanto a me, questa conclusione sembra essere sempre più macabra, quindi è meglio che mi fermi qui.