Più di 30 siti Web di portfolio personali ispirati nel 2020
Adoro scavare nei siti Web del portfolio per trarre ispirazione dal design. Puoi imparare così tanto sulla personalità di un designer dall'aspetto di un portfolio e dalle interazioni in esso contenute.
Un sito portfolio è anche un grande parco giochi perché ti dà la libertà creativa che non puoi sempre esprimere con un normale progetto client.
Qui, abbiamo una raccolta di siti Web di portfolio personali in grado di impartire una dose di ispirazione istantanea. Esplora nuove idee, tendenze del design e temi che puoi prendere e utilizzare nei tuoi progetti.
Esplora Envato Elements
1. Bethany Heck

Dai marchi che conosci in un attimo ad alcuni che potrebbero essere nuovi, questo elenco di progetti e clienti è piuttosto impressionante e il modo perfetto per condurre un sito Web di portfolio. Il portfolio di Bethany Heck combina uno stile brutalista che mostra una massa di lavoro che puoi fare clic per vedere.
Anche il trattamento del colore di prova in stile sfumato / sfumato è piuttosto elegante.
2. Damian Kujawa

Dagli elementi interattivi al fantastico navigatore pop-over, tutto in questo portfolio fotografico è elegante ed elegante con un tocco di design interattivo. Il sito di Damian Kujawa è facile da navigare, anche con uno scorrimento da sinistra a destra, e presenta ogni immagine in un modo che comunica la fotografia stellare e il lavoro del marchio. Fai clic su ciascun progetto per ancora di più.
3. Felipe Krust

Con uno stile brutale e brutale, il portfolio di Felipe Krust ti farà fermare e guardare. Con scelte cromatiche audaci, movimento e quasi tutto va bene lo stile, il portafoglio è altamente visivo e interessante. La parte migliore potrebbe essere il video in stile storia di Instagram sulla homepage che continua a cambiare.
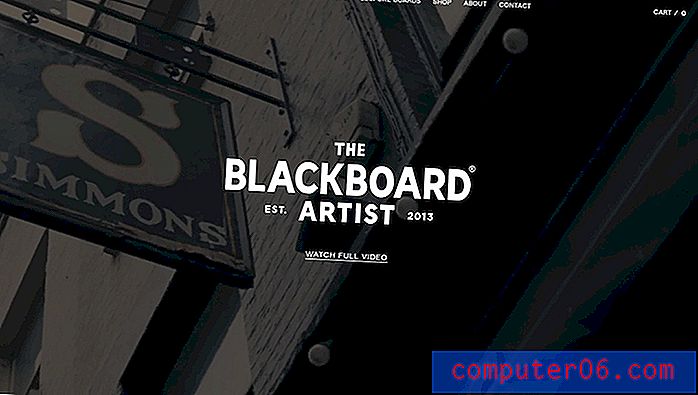
4. Michael Tilley

Michael Tilley usa un semplice video per mostrare i suoi lavori e progetti per The Blackboard Artist. Gli artisti delle scritte a mano sono piuttosto conosciuti per le tavole e i murales di Londra e il portfolio di video evidenzia le cose che le persone potrebbero aver visto prima quando arrivano su questo sito del portfolio.
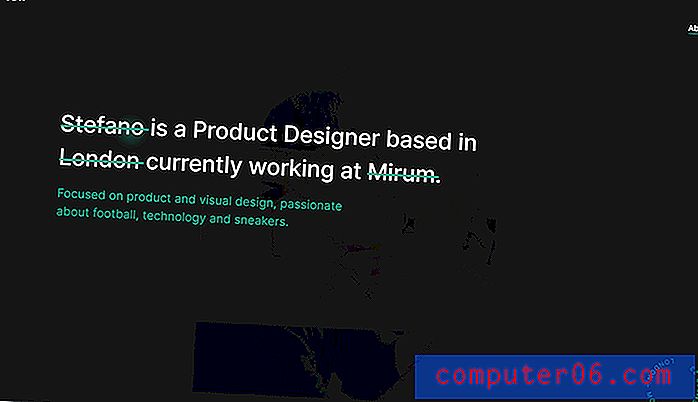
5. Stefano De Rosa

Questo portfolio sembra piuttosto semplice, ma le funzionalità interattive lo rendono davvero vivo e mettono in mostra le capacità del designer. Le scelte cromatiche danno vita anche al portfolio di Stefano De Rosa con una semplice palette che non si vede comunemente. La caratteristica più divertente potrebbe essere l'icona del puntatore; è un solido cerchio verde fino a quando non si arriva a un elemento clic e quindi si apre in un divertente cerchio sfumato dello stesso colore.
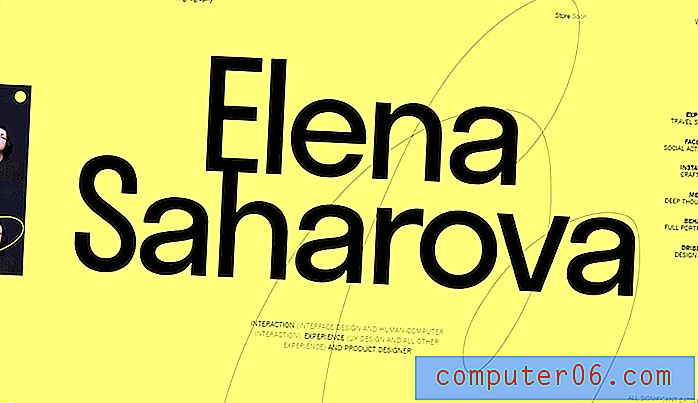
6. Elena Saharova

È difficile battere un design di portafoglio audace e diretto. Questo è proprio quello che ottieni con il design giallo e nero brillante per il lavoro di Elena Saharova. Non puoi fare a meno di guardare e tutti i link importanti - dai social media ai blog per la progettazione - vanno bene sulla homepage.
7. David William Baum

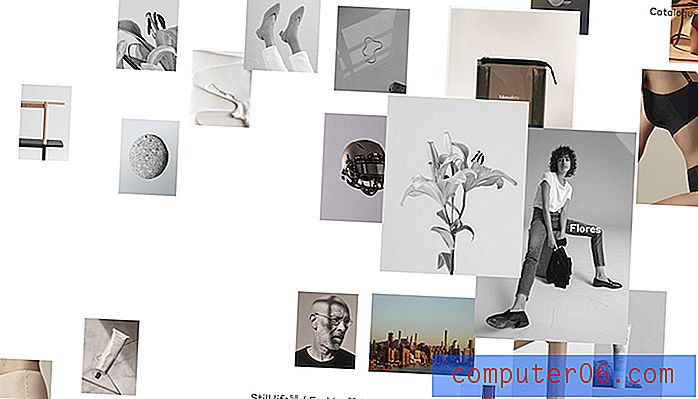
Mostrare una grande quantità di progetti può essere una sfida sui siti Web del portfolio. Vuoi mostrare molto lavoro, ma anche creare un punto focale per i visitatori del sito web. David William Baum lo fa eccezionalmente bene con il suo portfolio grazie alle miniature più piccole che esplodono in immagini più grandi con stati al passaggio del mouse. Ogni progetto fa clic per aprirsi con un'animazione elegante e anche una formattazione meravigliosa.
8. Diana Toloza

Bello spazio e fantastici effetti liquidi sono i punti salienti del design del sito web di Diana Toloza. Quando hai immagini straordinarie, questo stile minimal è la strada da percorrere. Mette in risalto il lavoro nel portafoglio con un design semplice che aiuta i singoli pezzi a brillare. Inoltre, posiziona ogni nuovo pezzo quasi su una "pagina" a sé stante nella pergamena, in modo da poter davvero concentrarti su singole opere.
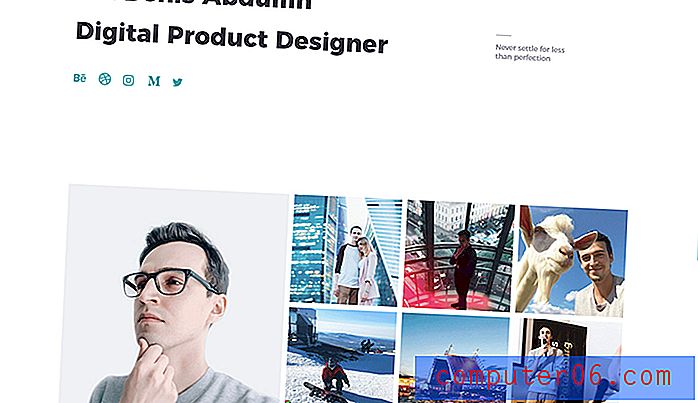
9. Denis Abdullun

Un design pulito del portafoglio può essere l'opzione migliore a volte. Non c'è molto da pensare riguardo al portfolio di Denis Abdullin, ma puoi vedere e trovare tutto ciò che devi sapere subito. È un design altamente efficace.
10. Ilya Kulbachny

Il portfolio di Ilya Kulbachny spingerà i tuoi limiti creativi con effetti sulla tipografia e l'animazione. Funzionerà con il suo ruolo di direttore creativo, mettendo in mostra un po 'di quel tocco artistico. Gli effetti sono diversi, ma accattivanti e ti fanno venir voglia di continuare a muoverti nel design per saperne di più.
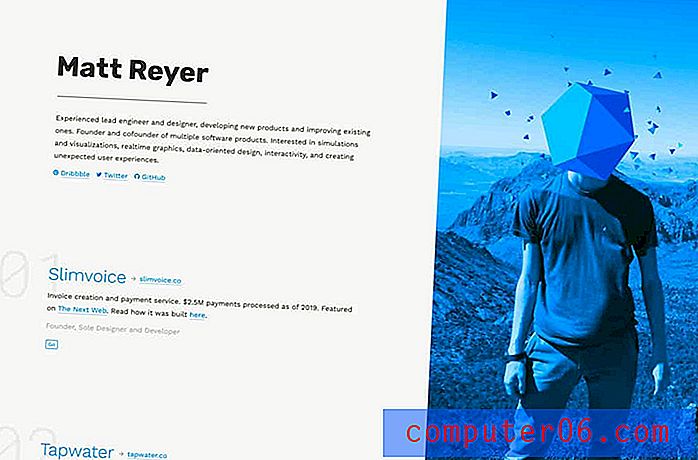
11. Matt Reyer

Il portfolio di Matt Reyer utilizza un design a schermo diviso (una grande tendenza per questo stile di sito Web) con molte piccole sorprese interattive. Il suo lavoro è semplificato in un formato facile da digerire con la giusta quantità di informazioni.
La migliore caratteristica? Mentre scorri le forme geografiche sulla sua testa nella foto gira a tempo con il movimento.
12. Fabian Irsara

Ecco come si usa un colpo alla testa per un portfolio di siti Web. La foto è abbastanza lunatica da attirarti e la semplice animazione con ciò che fa Fabian Irsara e i suoi interessi attirano la tua attenzione. La natura semplice del design dà al contenuto un sacco di spazio.
Una delle migliori caratteristiche è che le grandi parole descrivono come è stato realizzato il sito. E la voce delle parole è abbastanza carina.
13. Erik Bernacchi

Erik Bernacchi si abbina a un design audace e retrò per il suo portfolio. Ma è altamente interattivo e chiede di essere cliccato. E dovresti. Nonostante l'atmosfera retrò del portafoglio, i suoi progetti sono moderni e accattivanti.
14. Tavano Vincent

C'è qualcosa nelle sorprese interattive che adoro nella progettazione di siti Web, soprattutto quando si tratta di portafogli personali. Tavano Vincent utilizza un semplice design di homepage ... a prima vista. Passa il mouse sopra qualsiasi elemento di testo per un'esperienza più coinvolgente.
Questo è un ottimo modo per gestire una homepage a scorrimento singolo con molti elementi per farti andare più in profondità nel portafoglio.
15. Bryan James

Bryan James lo ha inchiodato con il suo portfolio. Non puoi smettere di guardare. È una combinazione di progetti compilati in un video che ti dà un'idea del suo ambito di lavoro. C'è anche un ottimo video biografico.
Questo portfolio ha quasi uno stile documentario ed è fenomenale.
16. Robin Mastromarino

Belle opere d'arte e animazioni liquide rendono questo portfolio di Robin Mastromarino estremamente coinvolgente. Lo scorrimento side-to-side è intuitivo e ogni schermata ha un'immagine accattivante.
I simpatici effetti animati continuano nella pagina delle informazioni in cui le sue opere si spostano sullo sfondo.
17. David Eperozzi

David Eperozzzi usa un testo enorme per attirare gli utenti nel suo portfolio. (Anche questa è una tecnica di progettazione di tendenza.) La cosa interessante qui è che devi fare clic per vedere i progetti. Nessun lavoro è descritto "davanti".
Il sito è fatto abbastanza bene da indurre la maggior parte degli utenti a farlo.
18. Mathieu Levesque

Il portfolio fotografico di Mathieu Levesque ha un design piacevole e pulito che potrebbe essere applicato anche ad altri tipi di portafogli. Ogni immagine ha spazio per leggere bene con blocchi di varie dimensioni. Lo sfondo e gli elementi minimali mettono insieme tutto in modo che l'occhio sappia dove andare.
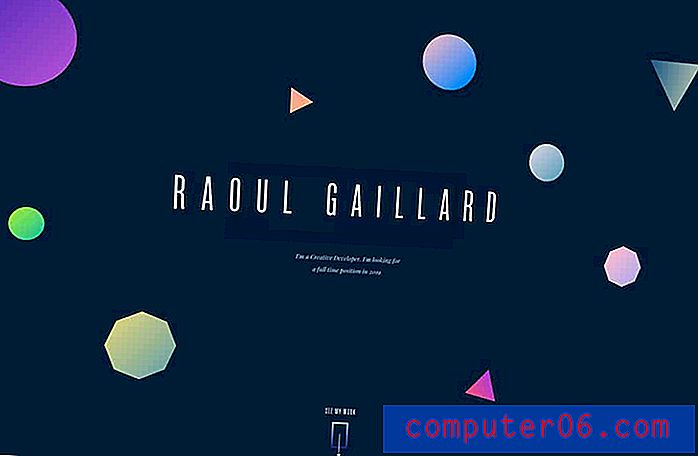
19. Raoul Gaillard

Raoul Gaillard usa sfumature, forme geografiche e animazione per attirarti nel suo portfolio. La combinazione di elementi di design alla moda ti consente di sapere che il contenuto del portfolio è fresco.
Questo può essere un elemento chiave nella progettazione del portafoglio. Non vuoi che un portfolio appaia datato o stantio.
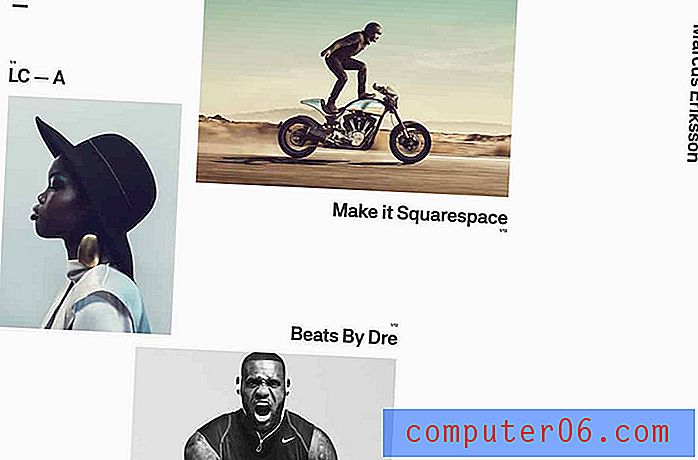
20. Marcus Eriksson

Marcus Eriksson utilizza linee pulite, una griglia interessante e uno stile minimale per mostrare i suoi progetti. La parte più interessante di questo sito web potrebbe essere il segnale direzionale delle immagini. Continuano a portarti attraverso il design con posizionamenti eccellenti.
21. Allison Bratnick

Una griglia occupata può essere un concetto di portafoglio rischioso a meno che non si desideri mostrare profondità e ampiezza di lavoro. Questo è ciò che Allison Bratnick fa qui con un portfolio che mostra molti progetti diversi.
Grazie a immagini pulite e ordinate, il portafoglio in stile griglia in muratura funziona bene.
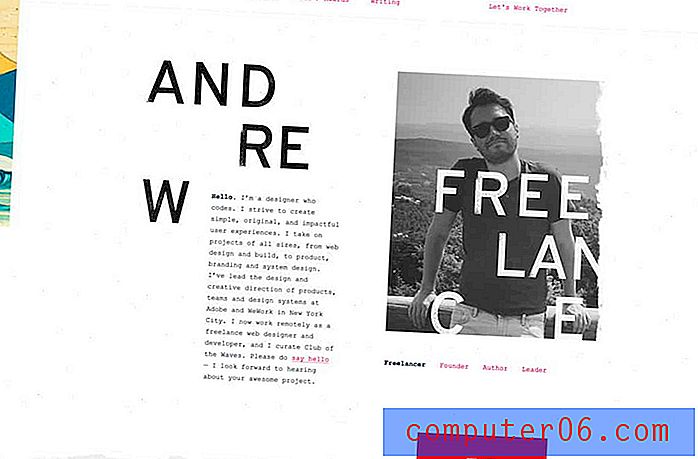
22. Andrew Couldwell

Questo portafoglio funky sembra infrangere così tante regole di progettazione, ma non riesco a smettere di guardarlo. Lo stile mostra attenzione ai dettagli e uno stile che è sia divertente che sperimentale.
E se la schermata iniziale funky è un po 'troppo, i progetti cadono in una semplice griglia qui sotto.
23. Jeff Angell

Jeff Angell utilizza un portfolio in stile peek-a-boo con animazioni ed effetti eleganti. È un modo divertente e interessante per mostrare solo uno o due progetti.
24. Kazuki

Una grande foto e una tipografia interessante sono elementi accattivanti per il portfolio di questo art director. La combinazione classica non invecchia mai quando si tratta di un ottimo design del portafoglio.
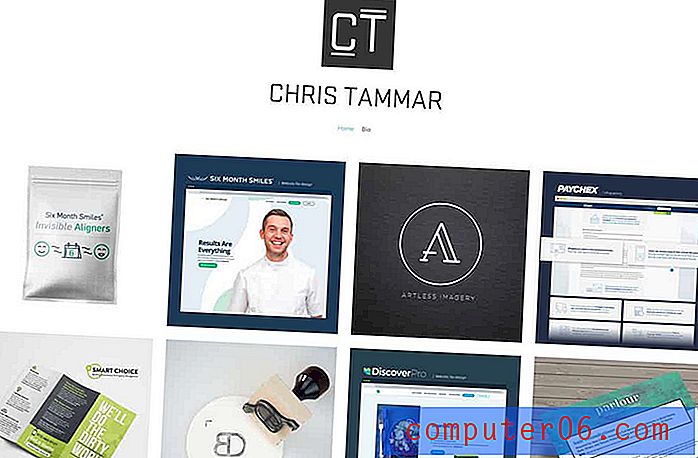
25. Chris Tammar

Chris Tammar utilizza una griglia pulita con progetti simmetrici per mostrare il suo lavoro. La griglia e i progetti sono facili da vedere e comprendere, rendendola un'ottima scelta per mostrare progetti di portfolio meno interattivi.
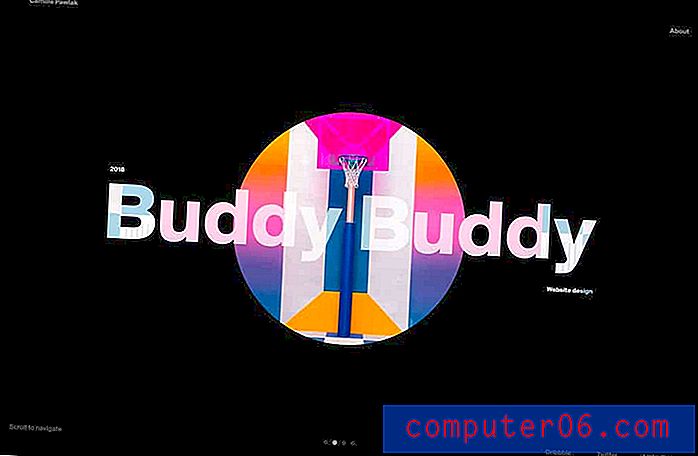
26. Camille Pawlak

L'animazione click / scroll sul sito Web del portfolio di Camille Pawlak è eccezionale. Vuoi solo continuare a fare clic e scorrere per vederlo in azione.
Le scelte cromatiche e la semplicità degli stili di sfondo e tipografia contribuiscono anche all'efficacia complessiva del design.
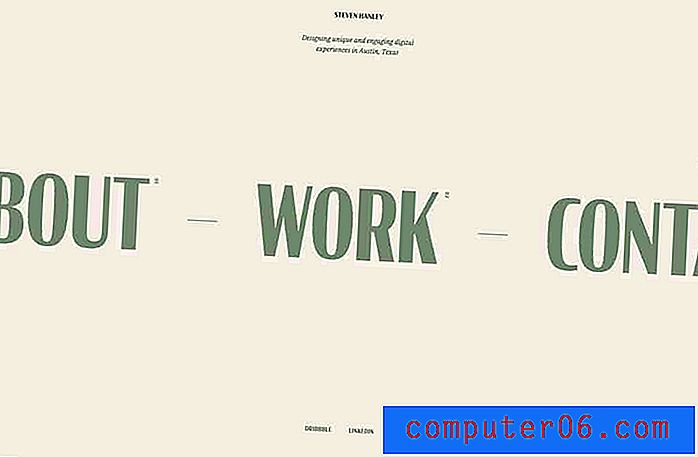
27. Steven Hanley

Il portfolio di Steven Hanley è semplicissimo. E poi passa da una tavolozza di colori calmante a un'opzione audace e luminosa. Ciò ti fa pensare che possa lavorare su diversi stili di progetti, grazie al cambiamento nella progettazione del suo portfolio.
28. Meng He

Ogni scorrimento "si blocca" su uno schermo e su un nuovo progetto nel portfolio di Meng He. La tecnica dà molta attenzione al lavoro ed è un'ottima opzione per una vetrina di design.
29. Elizabeth O'Meara

Elizabeth O'Meara ha un design a schermo diviso che mostra varietà nel design degli imballaggi. La semplice homepage è una buona introduzione ai suoi progetti.
30. Justine Wargnier

Il portfolio di Justine Wargnier si apre in uno stile minimale che ti dice chi è con una chiamata per saperne di più. Ogni pagina del progetto è altrettanto semplice con un'immagine, una descrizione e un collegamento per ulteriori informazioni.
Il design aerodinamico è facile da guardare e immergersi con la giusta quantità di informazioni per ciascun progetto.