25 usi brillanti di spettri colorati nel web design
Ho notato una recente tendenza nel web design che prevede l'uso di spettri colorati come elemento di design principale. Gli usi sono molto vari ma quasi sempre piuttosto belli.
Oggi impareremo come creare incredibili opere d'arte basate sullo spettro in Photoshop e poi dare un'occhiata a 25 brillanti esempi di spettri utilizzati in siti Web reali.
Esplora Envato Elements
Come divertirsi con gli spettri in Photoshop
Prima di esaminare la nostra selezione di siti che utilizzano gli spettri come un importante elemento di design, diamo un'occhiata a come puoi facilmente creare le tue fantastiche illustrazioni di spettro in Photoshop. Ho analizzato una tecnica simile in un precedente tutorial, ma è sicuramente appropriato anche per questo articolo.
La creazione di gradienti complessi in Photoshop può richiedere molto tempo. Fortunatamente, è integrato con alcuni fantastici spettri che è possibile applicare in pochi clic.
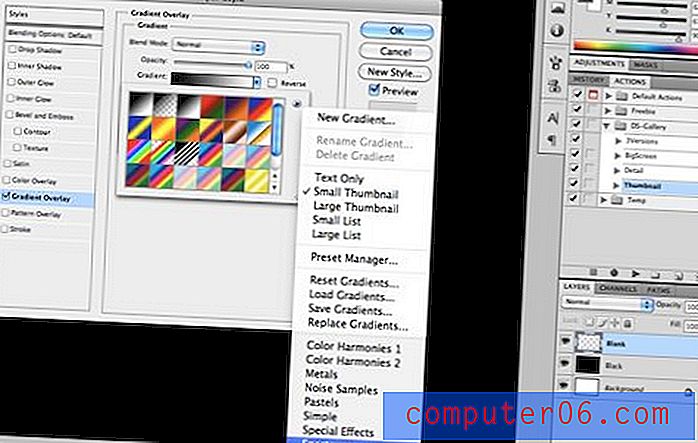
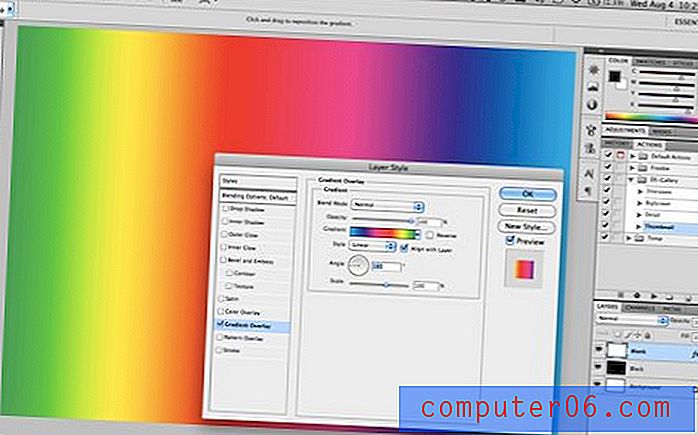
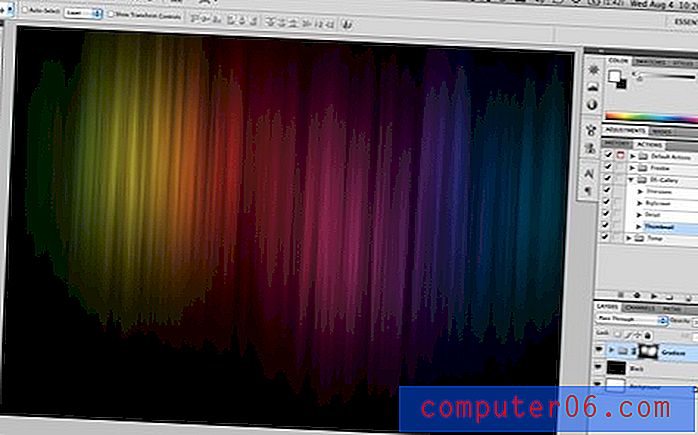
Per iniziare, crea un solido strato nero. Quindi duplica quel livello e applica una sovrapposizione gradiente a qualunque livello sia in alto. Per caricare i gradienti dello spettro, premi la piccola freccia a destra del selettore del gradiente e scendi fino in fondo dove dice "spettri".

Seleziona lo spettro che preferisci e imposta la direzione su ciò che ritieni appropriato. A causa del terribile risultato iniziale di questo passaggio, immagino che molti designer non abbiano mai pensato di usare questi gradienti precostruiti. Tuttavia, ricorda sempre di considerare gli effetti di Photoshop come elementi costitutivi, non come prodotti finiti.
Il più hippiefest qui sotto è in realtà abbastanza facile da trasformare in qualcosa che sembra davvero bello e si adatta alle tendenze del design moderno.

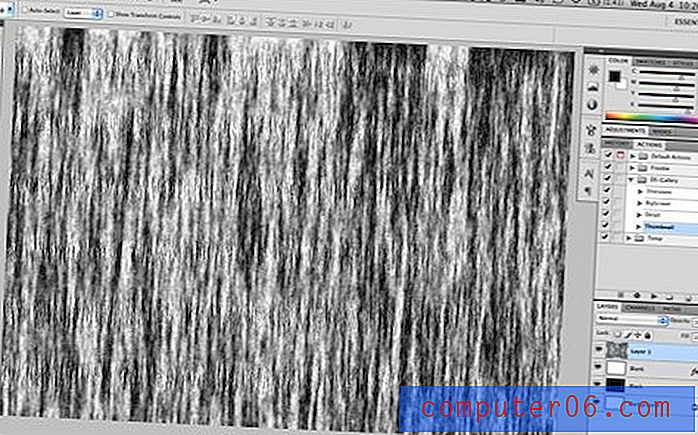
Il passaggio successivo consiste nel creare un livello bianco solido e selezionare Filtro> Rendering fibre. Non importa quali siano le tue impostazioni per le fibre, basta giocare fino a quando non ottieni qualcosa che ti piace.

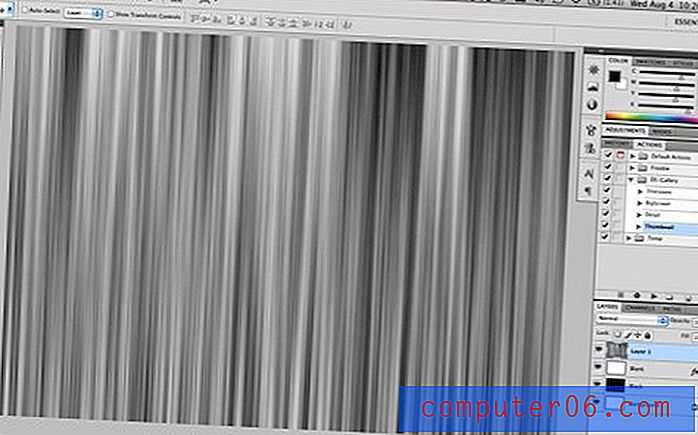
Ora applica un semplice effetto movimento. Assicurati di farlo girare in modo che le linee siano belle e lisce. Puoi vedere nell'immagine qui sotto che questo ci darà una trama davvero piacevole con molta profondità e contrasto.

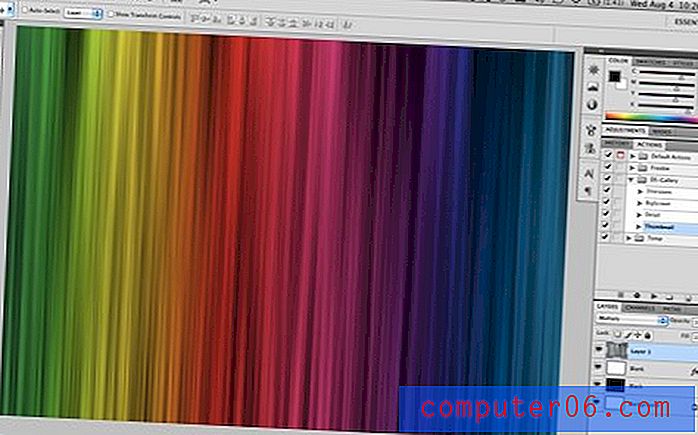
La magia accade quando imposti questo livello per moltiplicarsi. Ecco! Ora il tuo spettro è molto più bello!

Per renderlo più drammatico, applica una solida maschera nera e poi afferra un grande set di pennelli morbidi su bianco. Quindi fai clic intorno alla tela due o tre volte con il pennello per riportare la sfumatura in un modo sottile e attraente.

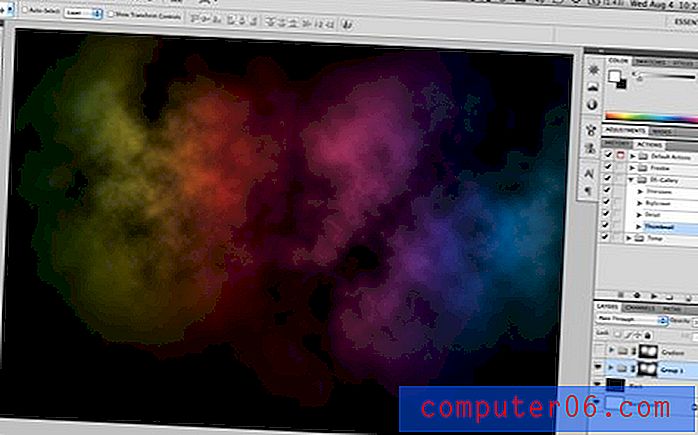
Non fermarti qui! Gioca con altri filtri ed effetti per creare la tua interpretazione unica degli spettri. L'immagine qui sotto usa lo stesso identico processo mostrato sopra ma usa le nuvole invece delle fibre (abbandonare il passaggio della sfocatura).

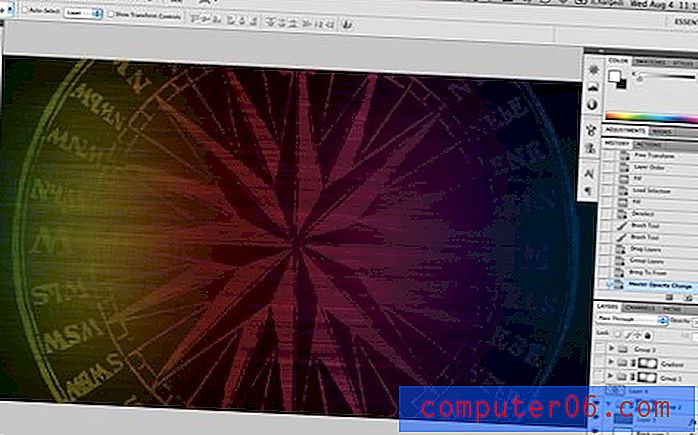
Come ultima dimensione, una volta che lo hai mixato con la grafica, l'effetto può diventare davvero sorprendente molto velocemente. Di seguito ho lanciato una rosa dei venti e sono stato in grado di ottenere alcuni risultati fantastici dopo solo pochi secondi di modifica.

Spettri negli sfondi dei siti Web
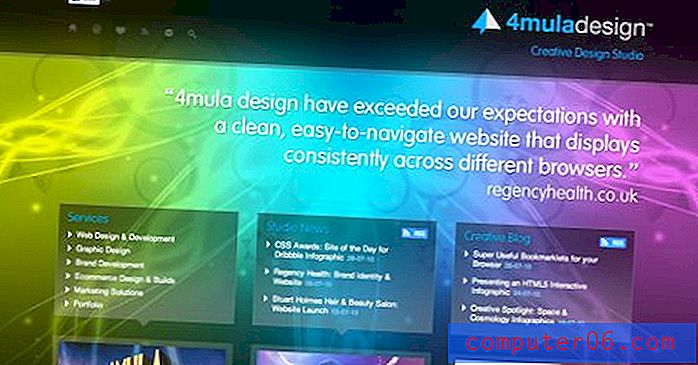
Per avere un'idea di come applicare praticamente queste tecniche nel mondo del web design, dai un'occhiata ai grandi esempi di seguito. Questa prima sezione implementa gli spettri di colore come punto focale principale dello sfondo del sito.
Web design Cheltenham Regno Unito

BundleHunt

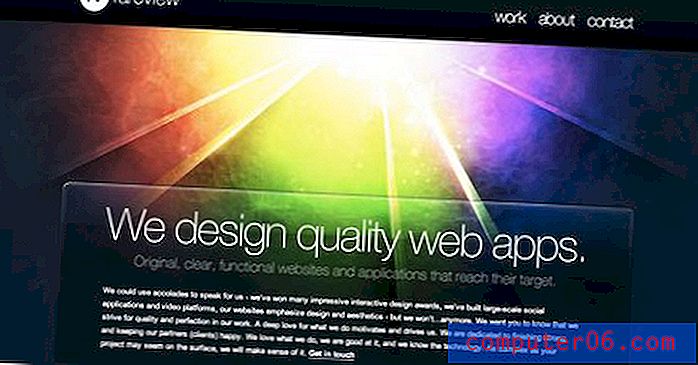
Rareview

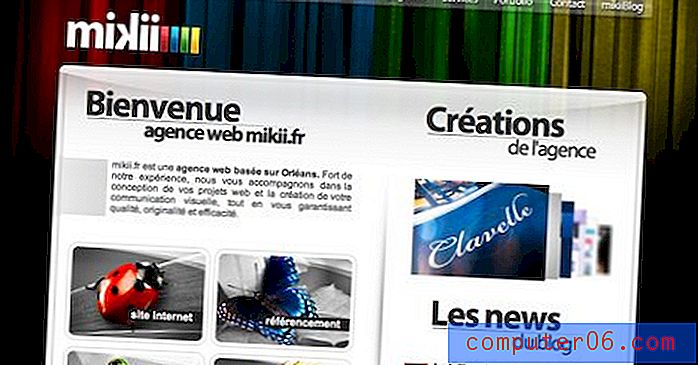
Créative web di Agence

Design Writer's Guild

Fai clic su Tyler

Il modo creativo

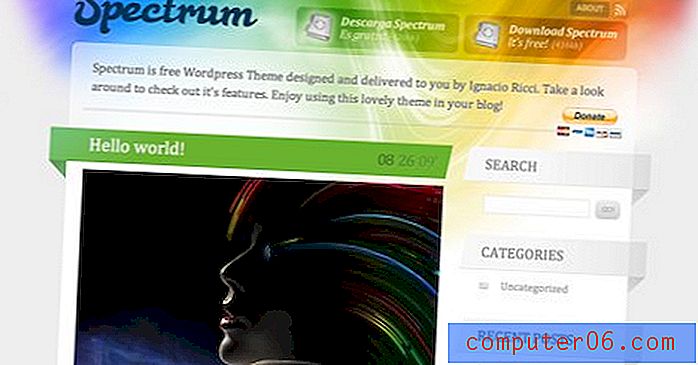
Tema dello spettro

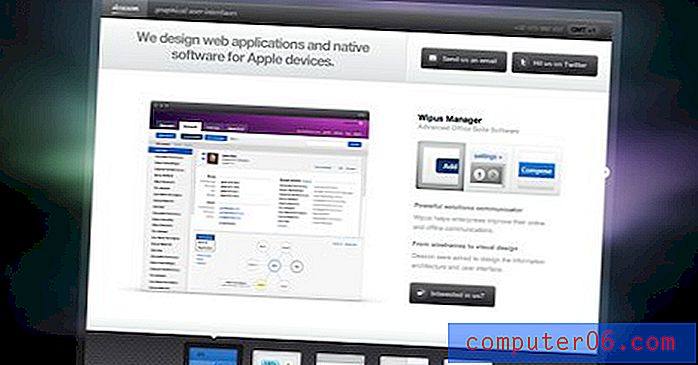
deaxon

Logic By Design

Progettista di siti Web greci

Lista ordinata

Ciplex | Design Shack

Life Church | benvenuto

Julio Silver

Robin James Yu

Azienda di web design

Burubundi

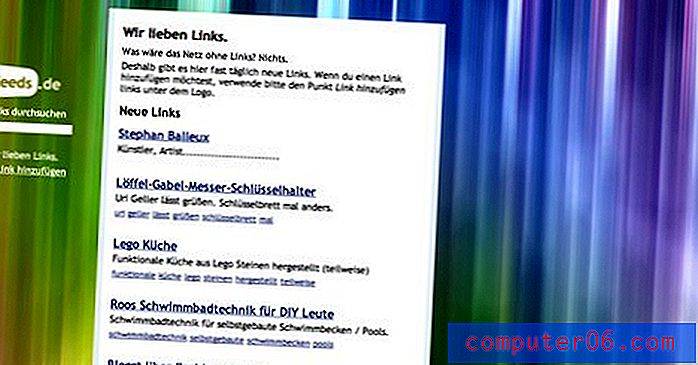
Wir lieben Links

Loghi e altri elementi
Qui vediamo spettri utilizzati per creare icone, loghi e altri elementi grafici estremamente attraenti. Nota come a volte i progettisti useranno passi difficili invece di gradienti fluidi. Ancora un'altra opzione da tenere a mente!
Caleidoscopio

Drupal Works

Hughes

Creazioni di neutroni

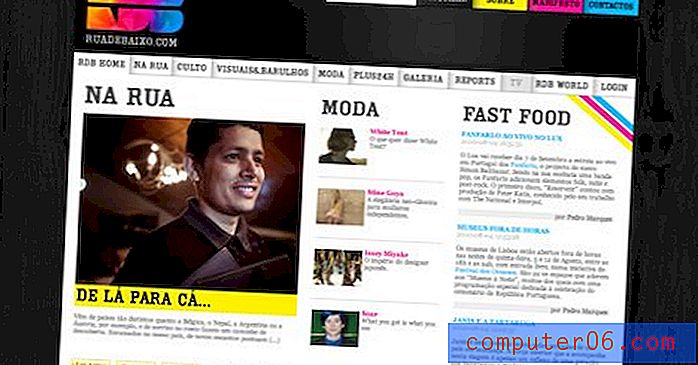
Rua de Baixo

Conclusione
Spero che questo post sia stato di grande ispirazione e che ti incoraggi a giocare con gli spettri nei tuoi progetti.
Se progetti o trovi siti che utilizzano gli spettri in un modo unico e fantastico, lascia un commento qui sotto con un link in modo che tutti possiamo verificarlo!