Critica al web design n. 88: SeaWorld
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Oggi abbiamo un cliente fantastico che sono sicuro che tutti amiamo: SeaWorld! Quant'è fico? Facciamo un salto e vediamo cosa ne pensiamo del loro sito.
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su SeaWorld
SeaWorld non ha bisogno di presentazioni. È una delle catene di parchi a tema più cool esistenti. Delfini, orche, mante e altro ancora mescolati a giostre da brivido e altre grandi attrazioni. È semplicemente un posto magico.
Ovviamente, la gente di Sea World sa tutto quello che c'è da sapere su come offrire alle persone un'esperienza imbattibile nel parco a tema, ma come va la loro UX web? Diamo un'occhiata.
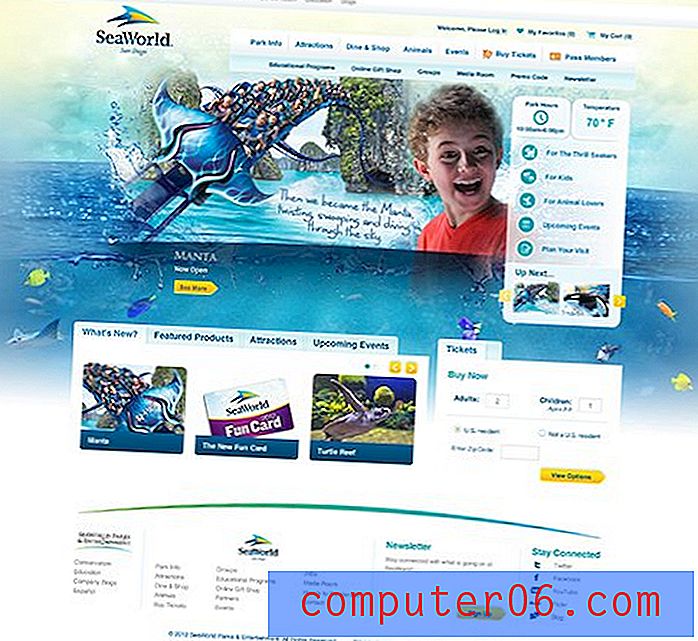
Ecco uno screenshot della homepage di SeaWorld Parks:

La pagina di lancio
La pagina mostrata sopra è semplicemente un gateway che ti porta in una delle tre posizioni SeaWorld: San Diego, San Antonio o Orlando. Scaveremo più in profondità nel sito di un parco specifico un po 'più tardi, ma iniziamo con una discussione in questa pagina.
Quali sono gli obiettivi?
Dato che questa pagina è così semplice, è abbastanza facile analizzarne l'efficacia. Una rapida occhiata ci dice che ci sono tre cose principali che i designer stanno cercando di raggiungere con questa pagina. Il primo e più importante obiettivo è portarti in uno dei siti del parco SeaWorld dedicati. Senza questo obiettivo, questa pagina non esisterebbe nemmeno, quindi lo definirei lo scopo principale.
“Il primo e più importante obiettivo è portarti in uno dei siti dedicati ai parchi SeaWorld. Senza questo obiettivo, questa pagina non esisterebbe nemmeno. "Congiuntamente a tale scopo è la comunicazione del marchio. Sì, sei nel posto giusto. Siamo SeaWorld ed ecco un piccolo assaggio di ciò che puoi aspettarti di vedere nei nostri parchi. L'ultimo scopo è nella minuscola navigazione secondaria nella parte superiore della pagina. Nel caso in cui sei arrivato nel posto sbagliato, ecco alcuni link per portarti dove devi essere.
Dov'è il focus?
Con gli obiettivi sopra in mente, valutiamo il successo di questo progetto. Se l'intero scopo dell'esistenza della pagina è quello di fungere da gateway per gli altri tre parchi, è logico che una buona parte della pagina dovrebbe essere dedicata a questo compito. Tuttavia, ciò che vediamo invece è che una porzione abbastanza minuscola della pagina è dedicata a qualsiasi tipo di interazione.
Eseguiamo questo wireframe in modo da poter valutare le relazioni spaziali degli elementi:

Come puoi vedere, tutta l'interattività viene lanciata in una piccola area nella parte superiore della pagina. Tutto passa in secondo piano rispetto alla grande foto del giro in Atlantide, di cui parleremo più avanti. È bello mostrare un passaggio e far divertire le persone, ma come ho già detto sopra, credo che questo sia in realtà l'obiettivo secondario della pagina. Nella sua forma attuale, in realtà è più una distrazione.
Quando atterro su questa pagina, quella grafica mi attira immediatamente, ma non mi porta da nessuna parte. Non è un collegamento, non punta a nulla, è solo un'immagine. Da lì, i miei occhi non hanno istintivamente una prossima destinazione. Sono costretti a navigare attorno alla pagina per scoprire cosa diavolo sta succedendo.
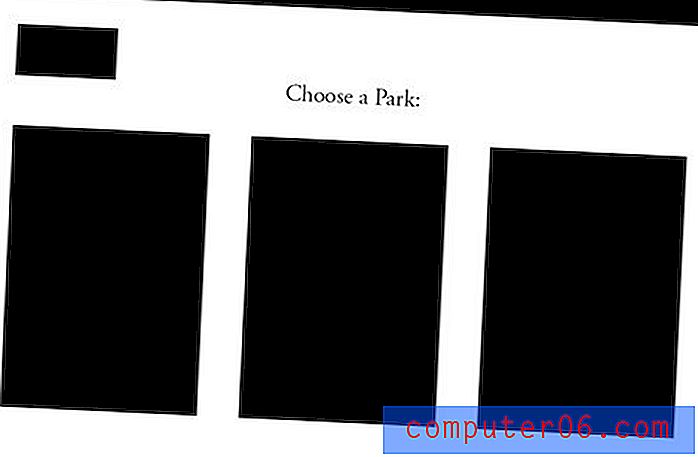
"Se questa è davvero solo una pagina di transizione, allora devi portare gli utenti dove vogliono andare il più rapidamente possibile."Ti propongo di ripensare l'intero flusso di comunicazione in questa pagina. Se questa è davvero solo una pagina di transizione, allora devi portare gli utenti dove vogliono andare il più rapidamente possibile. Le probabilità sono che hai solo un minuto del loro tempo per cominciare e hai appena perso tutto costringendoli a capire questa pagina. Immagina di aver spostato la pagina in qualcosa di più simile a questo:

Questo mette l'obiettivo principale della pagina in primo piano e in faccia. qui, le tre scelte del parco a tema sono al centro della scena. Non appena la pagina viene caricata, capisci cosa sta succedendo e fai clic sul parco che ti interessa visitare.
L'obiettivo di questo layout è ridurre la quantità di tempo trascorso sulla pagina del gateway in modo che l'utente possa essere più produttivo. Le tre grandi scatole servono a doppio dovere. Portano gli utenti dove vogliono andare e ti danno un po 'di spazio per le immagini del marchio. Invece di mostrare un'attrazione in questa pagina, è possibile evidenziare tre caratteristiche uniche, una per ogni sito.
Estetica
L'aspetto estetico della pagina è un paesaggio oceanico con un po 'di vita acquatica e la tua stereotipata famiglia nucleare americana si diverte a cavalcare. Concettualmente, questo colpisce tutti i punti importanti. È bagnato, selvaggio, divertente e prende di mira quella che è probabilmente la base di clienti principale di SeaWorld (famiglie ben vestite, di classe medio-alta con reddito disponibile).

A volte qualcosa può essere concettualmente morto, ma alla fine non è così eccezionale nell'esecuzione, e penso che sia quello che sta succedendo qui. La grafica sulla pagina presenta una sorta di aspetto simile a quello di un lavoro a tratteggio di Photoshop.
"A volte qualcosa può essere concettualmente morto, ma alla fine non è così eccezionale nell'esecuzione, e penso che sia quello che sta succedendo qui."Lo splash, ad esempio, è ovviamente tirato da uno scatto di piccola scala. È probabile che lo splash provenga da una foto d'archivio di qualcosa come un pezzo di frutta che cade in un po 'd'acqua. Questo ha lo strano effetto di far sembrare le persone quasi in miniatura. Getta lo sfondo nel mix e improvvisamente tutto sembra davvero troppo grande. La scala di tutto qui è solo un po 'traballante.
Le probabilità sono che la maggior parte delle persone non noterà tutte queste cose. Detto questo, penso che la qualità dell'esperienza visiva qui sia piuttosto bassa. Sapendo come lavorano i team di progettazione, queste sono senza dubbio semplicemente le risorse del marchio con cui il team di progettazione web ha dovuto lavorare. Personalmente penso che una foto grande, di alta qualità e reale di persone che si divertono in sella avrebbe un impatto maggiore, più credibile.
Home page del parco
Abbiamo trascorso molto tempo a criticare una porzione molto piccola del sito, ma dato che è la prima cosa che la gente vede, vale la pena dedicare del tempo per farlo bene. Ora andiamo avanti e guardiamo uno dei siti del parco dedicati.

Prima impressione
Qui abbiamo una pagina con molto altro in corso. La parte centrale non è più un'immagine statica, è una presentazione che scorre attraverso varie attrazioni emozionanti con un sacco di sorridenti, famiglie felici e creature nuotanti. Ad essere onesti, molti dei problemi estetici che abbiamo visto prima sono riportati qui.
Non sono molto impressionato dall'aspetto del sito nel suo insieme. Il "marchio SeaWorld" sta diventando un po 'disordinato e impegnato. Le immagini sono un mosaico di varie idee, tutte messe insieme e integrate goffamente sullo sfondo dell'oceano. Sono anche tutti presentati a una risoluzione molto bassa con tonnellate di brutti artefatti JPG.
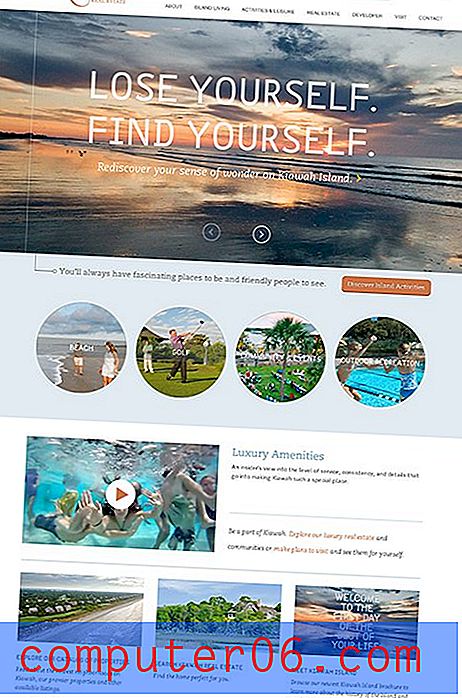
"Le immagini sono un mosaico di varie idee, tutte messe insieme e integrate goffamente sullo sfondo dell'oceano".Se lo sfondo è la cosa che fa scattare il team di progettazione, perderlo. È possibile utilizzare una foto a larghezza intera nell'intestazione senza occupare l'intero sfondo del sito. Penso che il sito qui sotto lo faccia abbastanza bene:

Questo sito è magnifico e c'è molto che possiamo imparare da esso. Nota come le immagini siano composte da fotografie di altissima qualità, non da compilazioni di Photoshop veloci e sporche. C'è molto da fare ma è tutto ben organizzato e semplificato in modo da non avere troppe urla per la tua attenzione in una volta.
Ora, le immagini sono tutte sbagliate per SeaWorld? Ovviamente. Hanno ancora bisogno di perseguire gli emozionanti colpi di famiglia pieni di azione, ma dovrebbe essere fatto in un modo che assomiglia di più al sito sopra. Fammi divertire, ma non sacrificare la qualità dell'esperienza visiva per arrivarci.
"Dammi divertimento, ma non sacrificare la qualità dell'esperienza visiva per arrivarci."Non riesco a immaginare che SeaWorld di tutti i luoghi non abbia una pila di immagini straordinarie di bestia e uomo, che aspettano solo di essere integrati in un bellissimo sito.
Quali sono gli obiettivi?
Gli obiettivi di questa pagina sono enormemente più complicati di quelli che abbiamo visto prima. Per cominciare, consideriamo perché, come utente, visiterei il sito SeaWorld. Ecco un elenco di cose che mi sono inventato, in nessun ordine particolare:
- Istruzione: com'è SeaWorld? Che cosa faremo?
- Acquista i biglietti
- Pianifica il mio viaggio (hotel, voli, ecc.)
- Ore di sosta
- Indicazioni stradali
- Vendite ed eventi speciali
Performance contro obiettivi
Per la maggior parte, il sito funziona abbastanza bene rispetto al mio breve elenco di possibili obiettivi. Adoro che una delle prime cose che vedo sul sito sia questo piccolo widget:

Questo è bellissimo. Subito vedo le ore del parco e le condizioni meteorologiche. Questi sono due grandi motivi per le visite al sito e senza un solo clic ho già trovato la mia risposta.
Esplorando ulteriormente, c'è una piccola area di acquisto dei biglietti, le indicazioni stradali sono a portata di clic sotto il link "Informazioni sul parco", ci sono diversi collegamenti di pianificazione del viaggio e tonnellate di istruzione su come è il parco e cosa sta succedendo.

Nel complesso, penso che se avessi in mente un obiettivo specifico quando vengo sul sito, dovrei essere in grado di raggiungerlo abbastanza facilmente. Al contrario, se sto solo cercando di esplorare, ci sono molti contenuti per farmi eccitare per il parco.
Menu di navigazione
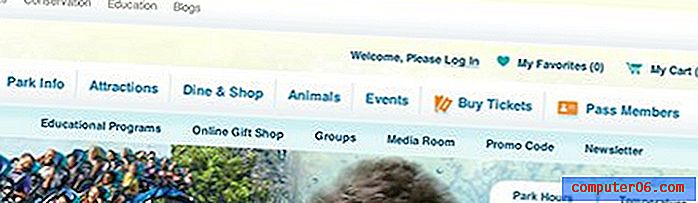
Nonostante non sia troppo difficile per me trovare quello che sto cercando, penso comunque che ci sia un ampio margine di miglioramento. La cosa principale che mi fa scuotere la testa al momento è il menu di navigazione ... o meglio i menu.

Ci sono almeno quattro diverse linee orizzontali di collegamenti in questo piccolo spazio. Inoltre, ci sono enormi menu a discesa al passaggio del mouse. Abbiamo sottomenu per i nostri sottomenu. I progettisti differiscono sempre sul fatto che sia utile avere tonnellate di navigazione che rendono ogni pagina a un clic di distanza dalla home page. Ovviamente ci sono vantaggi e svantaggi nelle mega tattiche di navigazione, ma una cosa è certa: sono facili da rovinare.
Indipendentemente da quanto lontano vuoi portarlo, penso che una semplificazione qui sia di vitale importanza. C'è troppa navigazione e rende tutto molto difficile setacciare. Questo problema è estremamente comune su siti di grandi dimensioni con molti contenuti e non c'è sempre una risposta facile. Di seguito puoi vedere che Disney lotta con lo stesso sovraccarico di navigazione.

Pensieri di chiusura
È facile fare un passo indietro e giudicare le grandi organizzazioni per i loro problemi di progettazione. L'argomento è sempre lo stesso: hanno così tanti soldi e così tante risorse, perché non riescono a realizzare il miglior sito web al mondo?
La realtà della situazione è che questa è una posizione piuttosto ingenua presa solo da coloro che non hanno mai lavorato come parte di una grande organizzazione. Potresti vedere il libero professionista che lavora sul proprio sito personale come sfavorito, ma in realtà ha il vantaggio dal punto di vista del design. Può fare tutto ciò che vuole. Utilizza le tecnologie web sperimentali, supervisiona l'intero design e assicurati un'esperienza coerente e di prim'ordine; esce tutto dalla sua testa e non c'è nessuno a sfidarlo.
"Lavorano sodo e significano bene, ma alla fine, ci sono molti ostacoli importanti tra loro e un design stellare."Contrastalo con il modo in cui generalmente vanno i progetti di web design aziendale. Ci sono molte mani e teste che devono collaborare a un singolo progetto. Linee guida del marchio rigorose e spesso concorrenti, requisiti di compatibilità del browser, risorse di progettazione sotto la pari (immondizia, immondizia), lunghi incontri e politiche dell'ufficio sono ciò che definisce la routine quotidiana di queste persone. Lavorano sodo e significano bene, ma alla fine ci sono molti ostacoli importanti tra loro e un design stellare.
Consigli per il futuro
C'è un sacco di miglioramento incrementale qui che può essere fatto, ma pensiamo alla grande riprogettazione che accadrà inevitabilmente un giorno. Anche se saranno anni nel futuro, vale la pena discuterne.
La mia raccomandazione è di buttare giù tutto e ricominciare da capo. Devono avvenire due grandi turni. Innanzitutto, il team del marchio SeaWorld deve decidere come vogliono apparire sul Web. L'estetica attuale non sta tagliandola e hanno bisogno di una nuova direzione che mostri un migliore equilibrio tra immagini emozionanti e di alta qualità.
"I ragazzi del Web devono creare alcuni wireframe e concentrarsi sull'usabilità oltre all'estetica".Mentre ciò sta accadendo, i ragazzi del web devono costruire alcuni wireframe e concentrarsi sull'usabilità oltre all'estetica. Il nome del gioco è semplificazione. Taglia il disordine e scopri cosa è più importante. Come abbiamo visto nella pagina del gateway, i pezzi importanti devono essere resi più importanti e più facili da usare. Studia il semplice flusso del sito dell'isola di Kiawah sopra e prendi appunti. Trova altri siti che funzioneranno come grandi fonti di ispirazione e scopri cosa stanno facendo bene.
Mentre ci sei, fai del cellulare una priorità. Non ho avuto il tempo o lo spazio qui per coprire il sito mobile, ma è un male. Il prossimo sito dovrebbe essere reattivo e non penalizzare gli utenti di dispositivi mobili con un'esperienza scadente.
"Il sito successivo dovrebbe essere reattivo e non penalizzare gli utenti di dispositivi mobili con un'esperienza scadente. “Il progetto di riprogettazione sarà una sfida enorme, difficile e frustrante che salta fuori pista troppo facilmente e si trasforma in un disastro. Tale è la difficile situazione del web designer. Lo adoriamo tutti perché, nonostante tutte le sfide, in effetti si possono raggiungere risultati sorprendenti. Sono fiducioso che il team SeaWorld abbia il talento per ottenere un design straordinario e altamente utilizzabile se si dedicano davvero a questi due obiettivi.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.