Critica Web Design n. 61: Kit non morti
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Undead Kit, una risorsa inestimabile per sopravvivere a un'invasione di non morti.
Esplora risorse di progettazione
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Undead Kit
Undead Kit non è molto diverso dal tuo tipico kit di sopravvivenza. Contiene oggetti come un coltello, fiammiferi, cerotti, ecc. Tuttavia, il punto è che questo kit di sopravvivenza è specificamente progettato per sopravvivere all'apocalisse di zombi. Sappiamo tutti che sta arrivando, quindi potresti anche prepararti mentre hai ancora la possibilità! Questo romanzo e prodotto bizzarro è molto reale ed è diventato così popolare che è attualmente in arretrato per tre settimane!
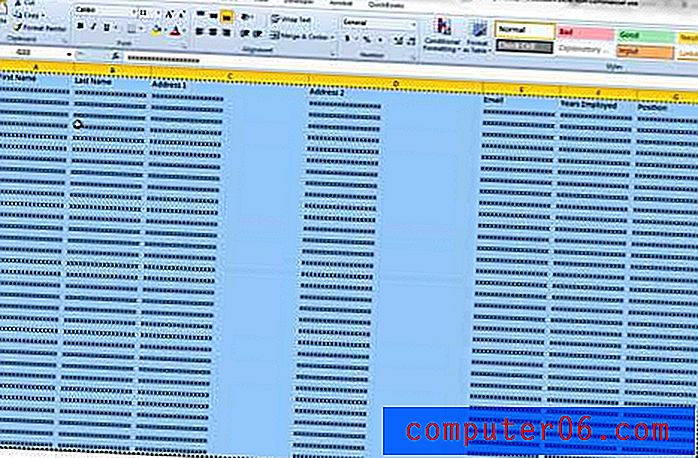
Ecco uno screenshot della homepage:

Impressione iniziale
Visto che sono il tuo tipico maschio (cioè che adoro qualsiasi cosa legata all'uccisione di zombi), penso che questo sito sia fantastico. A parte il grande concetto, il sito è molto interessante e presenta un sacco di design e grafica personalizzati.
Per quanto riguarda il design generale e il tema del sito, non cambierei nulla. Ci sono alcune piccole modifiche e correzioni che vorrei fare, quindi andiamo su cosa funziona e cosa no.
obiettivi
Uno dei modi principali per misurare il successo di un progetto è quello di delineare obiettivi specifici come primo passo, quindi tornare a tali obiettivi al termine del progetto per vedere se sono stati raggiunti. Ora, non sappiamo davvero quali obiettivi hanno stabilito per questo sito, ma è abbastanza chiaro cosa deve essere raggiunto qui.
Innanzitutto, il sito deve comunicare che esiste un prodotto in vendita. Ogni volta che vendi qualcosa, questo è un obiettivo prioritario. Sembra dolorosamente ovvio, ma rimarrai sorpreso da quanti designer mancano completamente il segno qui. Successivamente, è necessario informare adeguatamente le persone sul prodotto: cosa include? Come lo uso? Queste domande sono essenziali per qualcosa di unico come questo in cui le risposte sono abbastanza imprevedibili.
Inoltre, e contemporaneamente, il sito deve trasmettere il suo concetto. Questo non è il tipico kit di sopravvivenza, è un kit per non morti. È bello affrontarlo in modo spensierato in modo che le persone vedano immediatamente la novità e il potenziale del dono.
Ultimo ma non meno importante, dovresti essere in grado di procedere facilmente alla fase di acquisto. Questo sito passa attraverso PayPal, quindi sappiamo che dovrebbe funzionare bene e non ne discuteremo troppo. Vediamo quanto bene vengono affrontati questi altri obiettivi.
Il prodotto
La prima cosa che probabilmente vedi sulla homepage è uno zombi con un verme che sporge dagli occhi, ci arriveremo tra un minuto. La seconda cosa che vedi è l'immagine del prodotto e il suo titolo: The Undead Kit.

Normalmente, non avrei davvero idea di cosa fosse un Undead Kit, ma questa semplice immagine prende il concetto complesso e lo chiarisce in un istante. La scatola sembra un kit di pronto soccorso, quindi quando viene combinata con l'immagine di uno zombi posso immediatamente immaginare che il kit includerà probabilmente le risorse di emergenza di base.
Potrebbero avere un pitch di vendita di sei paragrafi che nessuno avrebbe mai letto, ma non lo fanno. Invece si affidano al design visivo per dirti tutto ciò che devi sapere, e lo fa!
Due domande importanti
Se pagherai trenta dollari per qualcosa, vorrai sapere cosa c'è dentro. Passando alla pagina "Contenuti", puoi vedere esattamente questo. Andando oltre, la pagina "Indicazioni stradali" mostra quindi come utilizzare il kit. Quest'ultimo probabilmente non è assolutamente necessario (sai a cosa serve una torcia) ma aiuta davvero l'ilarità e il tema del sito e penso che dovrebbe assolutamente rimanere.


Queste due pagine sono la mia parte preferita del sito. Gli artisti qui hanno davvero inchiodato lo stile di illustrazione appropriato. Sembra qualcosa uscito da un manuale di sopravvivenza di boy scout. Avrebbero potuto facilmente andare con la fotografia del prodotto, ma l'effetto sicuramente non sarebbe stato così buono.
Mi piace anche quanto hanno semplificato la pagina delle indicazioni. Si noti che in realtà ci sono nove prodotti ma li hanno condensati in sei pannelli con messaggi a frase singola come "in caso di freddo".
È interessante notare che la pigrizia può occasionalmente essere una buona cosa nel design. Trovare scorciatoie e soluzioni più rapide può spesso portare a progetti più semplici che consentono anche una lettura più veloce per lo spettatore.
Il concetto
Le parti che abbiamo già esaminato portano a buon fine il concetto di sito. Non puoi assolutamente perdere l'idea dietro al sito. Come ulteriore rinforzo, però, ci sono disegni lineari zombi semplificati che completano davvero bene il sito.

Questi sono uno stile molto diverso rispetto alle precedenti illustrazioni, ma i due si completano a vicenda bene e non sembrano immagini di zombi casuali trovate su un sito di stock art. Non sono sicuro che siano completamente personalizzati o meno, ma ne hanno voglia ed è ciò che è importante.
Due cose che vorrei cambiare
Finora, questa critica è stata più che una lode. Il sito è fantastico così com'è, quindi non ho molti feedback da dare. Detto questo, qui ci sono due aree che penso potrebbero essere migliori.
Navigazione
Il primo problema che ho con il sito è la navigazione. Il riempimento dello sfondo CSS qui è di un colore leggermente diverso rispetto al colore di sfondo delle immagini per i pulsanti. Questo andrebbe bene se fosse chiaramente intenzionale, ma qui sembra un incidente.

Il risultato è un'area di navigazione dall'aspetto sciatto che riduce la qualità estetica del sito. Risolvere questo problema dovrebbe richiedere solo pochi minuti, quindi non c'è motivo di non risolverlo.
Icone sociali
Il mio ultimo pensiero sul sito è che la barra sociale uccide davvero il tema visivo generale. Così tanto lavoro è stato fatto per rendere il sito coerente attraverso trame, colori, illustrazioni, tipografia, ecc. Questo è poi completamente rovinato da un widget di social media che è stato senza dubbio semplicemente incollato nel codice. È abbastanza interessante per il suo merito ma non si adatta qui.

Non ho alcun problema con il concetto di barra, sono tutto per i social media. Tuttavia, il sito funzionerebbe molto meglio con alcune semplici icone del logo silhouette o forse anche qualcosa di sfocato come la grafica di sfondo.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.