20 ottimi esempi di moduli di iscrizione da cui imparare
I moduli di iscrizione sono disponibili in diverse forme e dimensioni. Alcuni sono un singolo campo, altri sono un processo in più passaggi che si estende su più schermi.
Oggi daremo un'occhiata a 20 moduli attraenti e funzionali per vedere se possiamo trovare idee utili che puoi applicare la prossima volta che crei un modulo di iscrizione.
Esplora risorse di progettazione
300 pixel
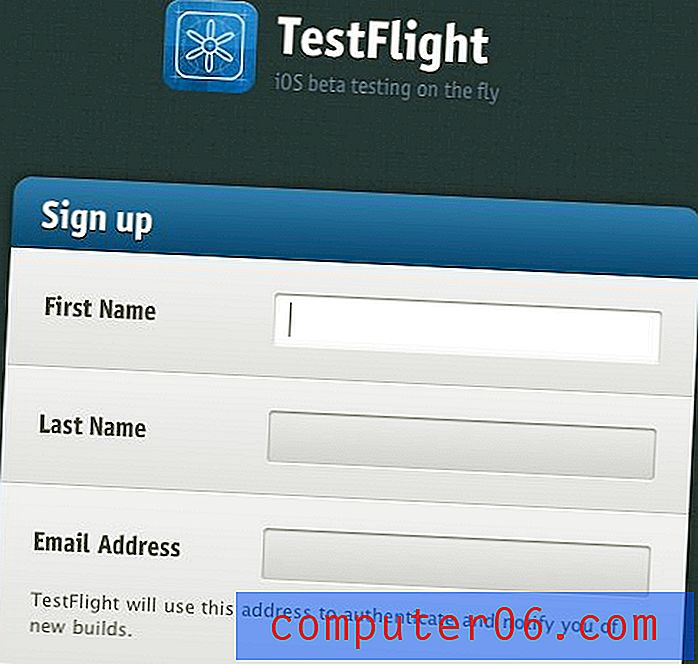
Molti degli esempi che vedremo oggi provengono da moduli di iscrizione beta come questo. In genere queste pagine forniscono solo una grafica teaser e poche o nessuna informazione su ciò che il sito sarà effettivamente.
Mi piace molto la grafica dei pulsanti 3D e come si anima quando si fa clic su di essa. Questo è fatto con immagini e Javascript ma lo stile mi ricorda BonBon Buttons, un esperimento CSS3 scaricabile gratuitamente.
Un'altra cosa interessante di questa pagina è che fa un grande uso degli sprite di immagini. Controlla la fonte per vedere l'immagine originale.

PROVA Scelta dei colori
Lo stile morbido e semplice su questo è semplicemente bellissimo. Mi piace il riempimento extra su ogni riga e quanto il campo del modulo selezionato si distingue dagli altri.
Questo è in realtà un importante aspetto di usabilità. I moduli possono essere una seccatura per gli utenti e l'aggiunta di piccoli tocchi come un'evidente evidenziazione del campo attuale può davvero aiutare a guidarli nel processo.

lodevole
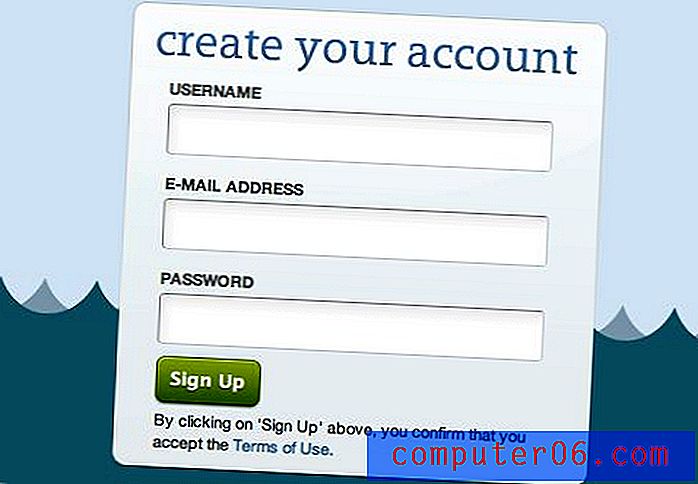
Adoro il modo in cui questo tipo di galleggia nell'oceano. C'è anche un sacco di stile davvero carino e sottile qui. Controlla l'ombra interna sui campi e come i bordi dei campi sono più scuri in alto a sinistra rispetto a quelli in basso a destra. In questo modulo sono integrate anche alcune funzioni di feedback davvero eccezionali, di cui discuteremo l'importanza in un esempio successivo.

CertTime
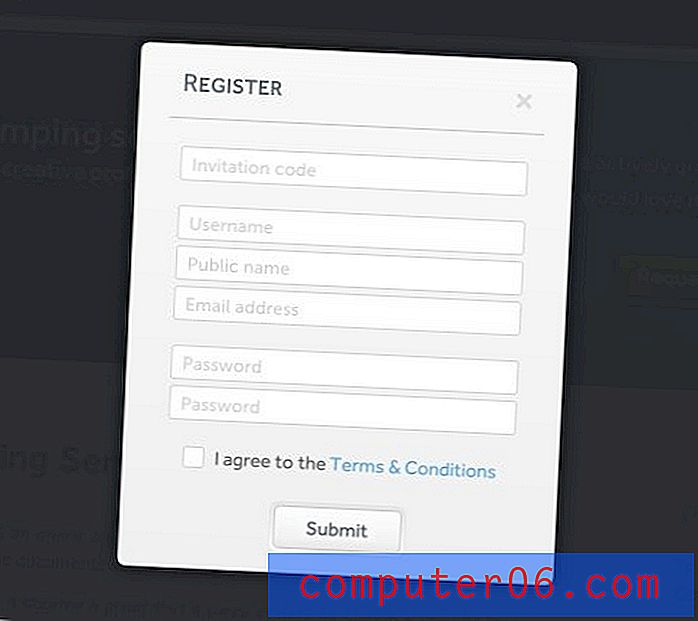
Le finestre modali sono sempre fantastiche. Sovrappongono il contenuto corrente invece di portarti in un'altra pagina. In qualche modo è solo meno inquietante di essere portato via in un posto nuovo, il che sembra un'interruzione.
Dimmerando la grafica della homepage e aprendo un modulo di registrazione dei segni modali, hai la sensazione che il processo sarà rapido e indolore e che tornerai alla navigazione in pochissimo tempo.

The IdeaLists
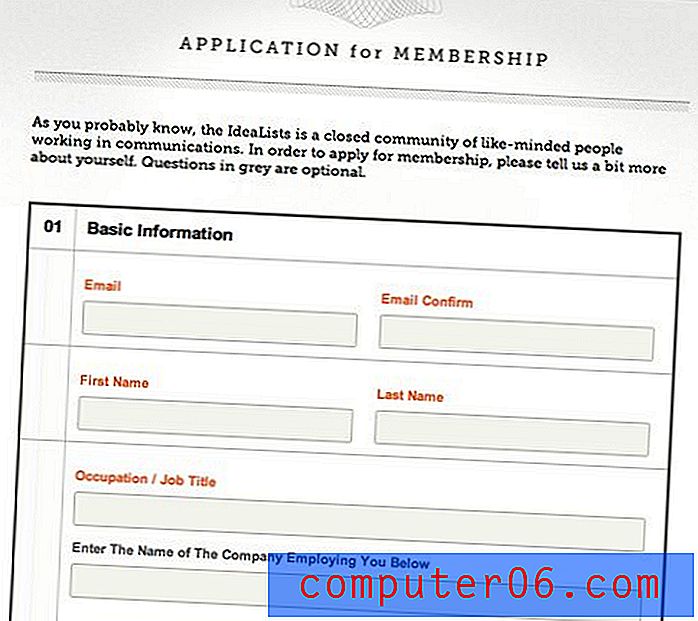
Questo è molto più lungo rispetto ai moduli precedenti e ha diversi campi da compilare. Tuttavia, il contenuto è diviso in tre blocchi gestibili, il che aiuta a non sembrare una grande forma.
Inoltre, mi piace molto come il design sembra una forma stampata, puoi facilmente vederti scrivere nelle risposte!

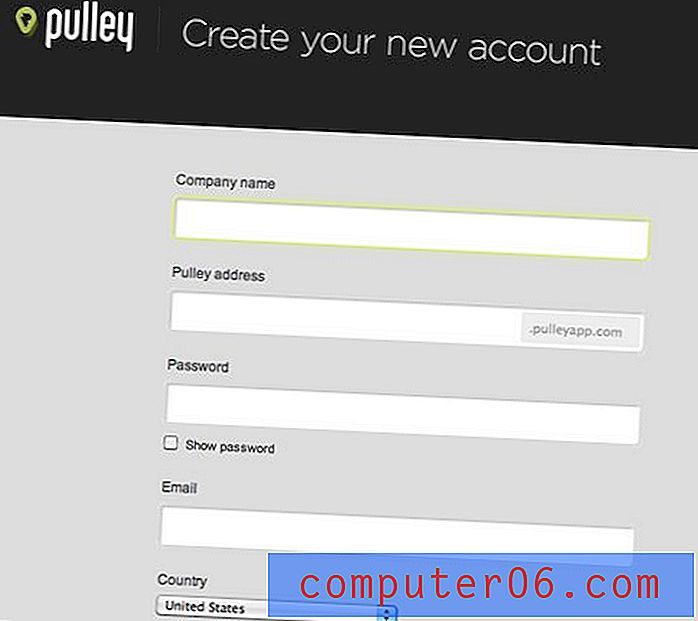
Puleggia
Non ho molto da dire su questo a parte quello che mi piace l'aspetto della pagina. La casella di inserimento nell'indirizzo archiviato è un bel tocco. Quel campo controlla anche automaticamente la scelta del tuo nome utente per vedere se è già stato preso.

ACosmin.com
L'uso di motivi e trame su questo sito è fantastico. Contare i rettangoli sul modulo e-mail è divertente, c'è il campo stesso e un bordo sul campo, che è circondato da un motivo a punti, che è circondato da un'imbottitura bianca, quindi c'è un altro bordo grigio più scuro su quello e infine una grande scatola per contenere tutto.
Descrivendolo, penseresti che il risultato sarebbe occupato e brutto, ma è arrivato il nostro stupendo.

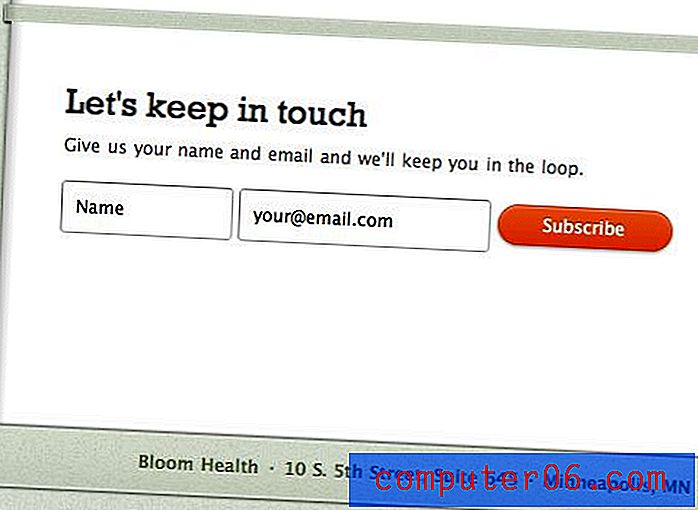
Bloom Health
Qui mi è piaciuta la messaggistica amichevole sul testo del modulo: "Restiamo in contatto". Troppo spesso spariamo direttamente a qualcosa di semplice e noioso quando qualche minuto di riflessione può portarci a un'alternativa molto più interessante.

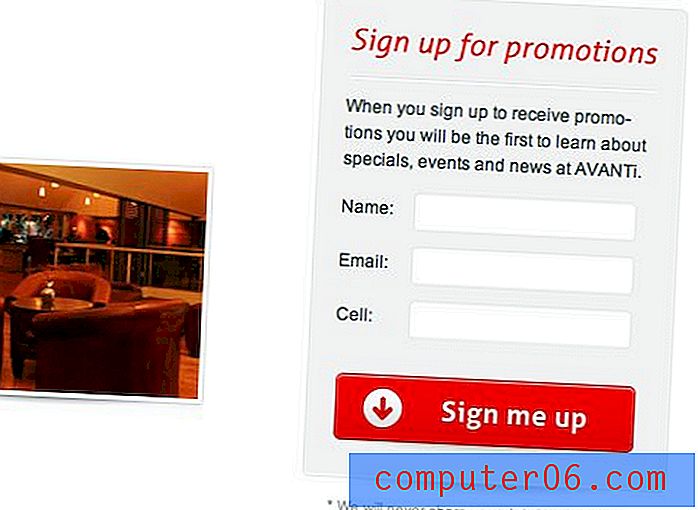
Avanti
La forma Avanti riguarda tutto quel grosso pulsante. Le dimensioni ingrandite e la scelta del colore in grassetto attirano la tua attenzione proprio lì dove vedi una bella dichiarazione semplice che non è proprio un invito all'azione ma indica invece quale sarà il pulsante dal punto di vista dell'utente, "Registrami". Ciò non lascia dubbi su ciò che accade quando si preme il pulsante.

Logica audio
Audio Logic ha scelto di fare in modo che un personaggio illustrato sciocco tenga in mano il modulo di iscrizione. Porta molto carattere alla pagina e ti fa sorridere quando la vedi; una tecnica che vale la pena esplorare con le illustrazioni dei tuoi personaggi!

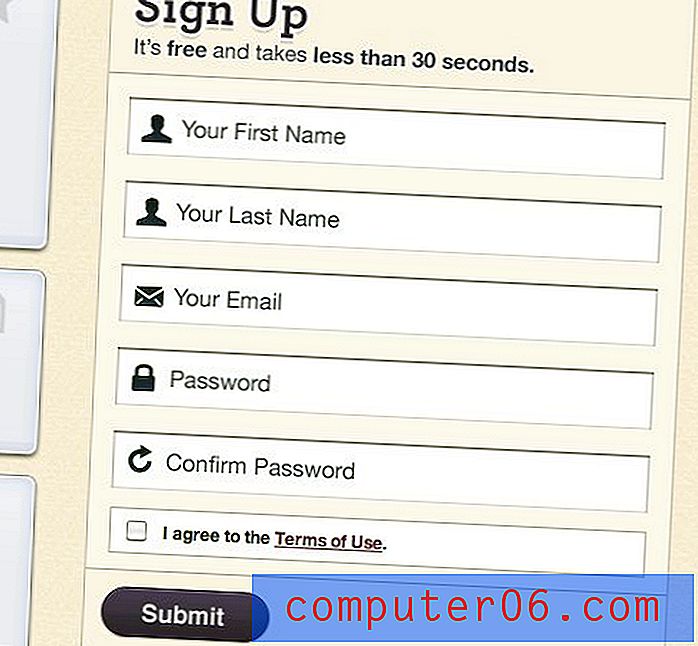
Cultura Culinaria
Adoro il rinforzo visivo che questo sito ha utilizzato per i campi del modulo. Questo tipo di icone semplici può essere trovato in uno qualsiasi dei cento set di icone gratuiti online e davvero aggiungere molto al modulo, potresti quasi completarlo senza nemmeno leggere il testo!
Vediamo questo tipo di icona usare abbastanza spesso nella navigazione ed è abbastanza rinfrescante vedere qualcuno che lo inserisce in un modulo.

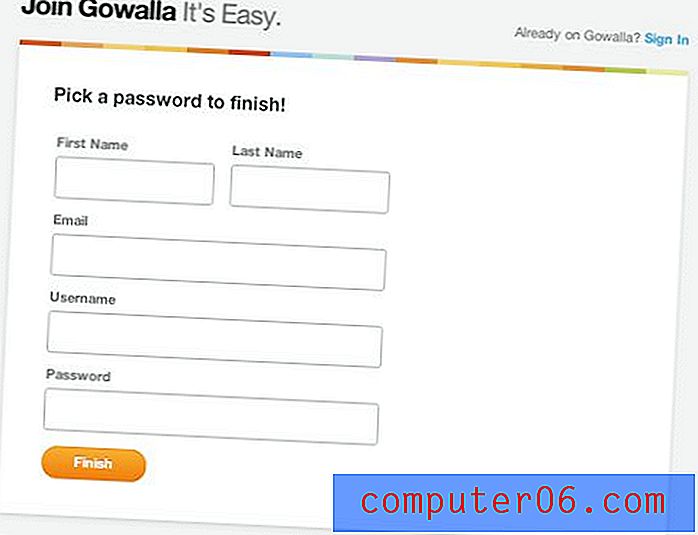
Gowalla
Il modulo di Gowalla ha un messaggio interessante da insegnare: semplice è buono. Ecco un sito con un design fantastico, pronto all'uso, che pubblicizza un'app allo stesso modo, ma non hanno scelto di fare qualcosa di fantasioso o confuso nel loro modulo di iscrizione.
Invece, è solo una semplice scatola bianca con bei campi grandi. Notare come hanno bloccato i primi due campi sulla stessa linea, ma hanno mantenuto lo stretto allineamento giustificato. Questa è una bella tecnica salvaspazio che non rompe il tuo layout.

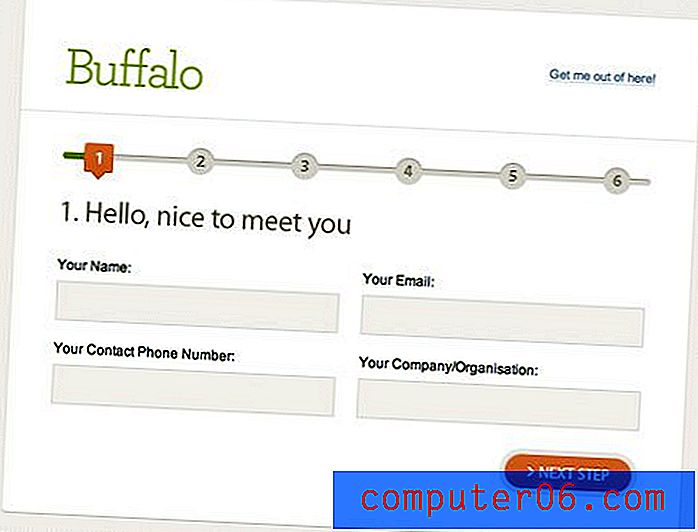
bufalo
A volte una forma enorme può essere incredibilmente scoraggiante. Vedi tutti quei campi da riempire e il tuo primo istinto è solo quello di chiudere la finestra del browser e farli sparire.
Come mostra il sito seguente, a volte può essere utile suddividere questi campi in più passaggi. Vedi solo un piccolo pezzo alla volta in modo da non scoraggiarti e puoi tenere d'occhio i tuoi progressi attraverso il pangrattato in alto.

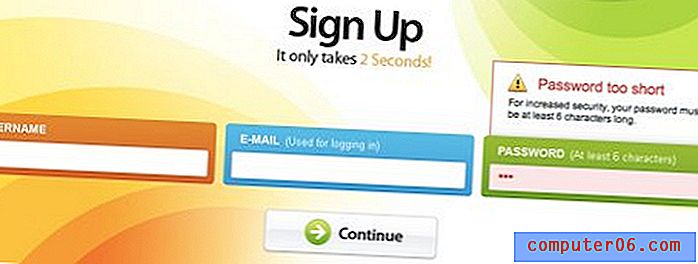
Kontain
Ecco cosa odio: compilare venti moduli e premere invio solo per scoprire che ho fatto un errore da qualche parte. Quindi devo cercare nella pagina piccoli asterischi che indicano dove ho sbagliato. Non sono solo io, tutti nel mondo odiano questo! Indipendentemente dal fatto che tu abbia tre o cinquanta campi, renderai l'esperienza dell'utente infinitamente migliore fornendo un feedback dal vivo e intelligente in base al campo.
Lo vediamo in azione sul modulo Kontain di seguito. Ho inserito una password lunga solo tre lettere e un enorme cartello è apparso per dirmi che ho fatto qualcosa di sbagliato, lo stesso accade se si inserisce un messaggio di posta elettronica non valido. La chiave qui non è semplicemente fornire feedback, ma feedback chiaramente visibili e facilmente comprensibili che l'utente può correggere prima di premere il pulsante di invio.

zzz
Gowalla ha un sito divertente e un noioso modulo di iscrizione, che ha i suoi meriti. Tuttavia, non esiste una regola infrangibile secondo cui non puoi divertirti un po 'con le tue forme.
Dai un'occhiata al modulo qui sotto, non solo la grafica è pazza, ma i campi del modulo stessi sono leggermente ruotati per aumentare l'aspetto off-kilter. Questo sicuramente non sarebbe appropriato in molte situazioni professionali, ma in un sito pieno di pecore volanti che pubblicizzano un drink che ti fa dormire, funziona perfettamente.

Vimeo
La gente di Vimeo ha deciso di dedicare una grande pagina a una piccola forma. Lo bloccarono in alto a destra e riempirono il resto della pagina con un'isola illustrata e alcune nuvole galleggianti animate.
Come nell'esempio precedente, questo sicuramente non è appropriato per tutte le situazioni ma funziona bene qui ed è un'implementazione piuttosto divertente di una forma altrimenti noiosa.

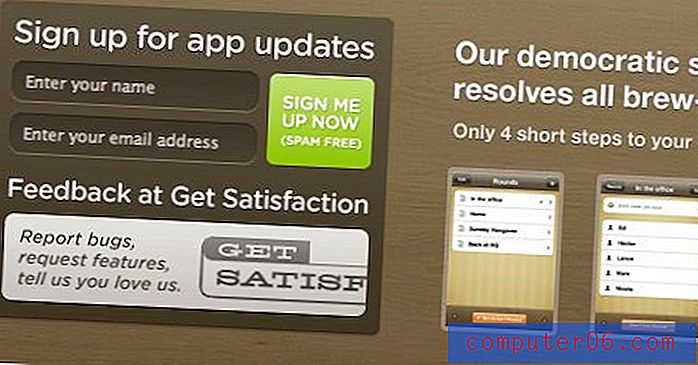
Tea Round
Questo rappresenta un po 'interessante di pensiero fuori dagli schemi. Il pulsante "Sign Me Up" sulla destra è stato allungato verticalmente per adattarsi all'altezza dei due campi.
Non siamo abituati a premere i pulsanti quadrati sul Web, quindi devi stare attento con l'implementazione di qualcosa del genere, ma mi piace quello che hanno fatto qui.

13 Creativo
Quando si dispone di un sito altamente stilizzato che segue un chiaro tema visivo, lanciare un modulo con uno stile predefinito può rovinare l'integrità dell'intero tema.
Invece, devi trovare un equilibrio tra far risaltare l'area del tuo modulo e farla corrispondere al tema generale del sito. Penso che il 13 modulo creativo di seguito sia un perfetto esempio di questa tecnica in azione.

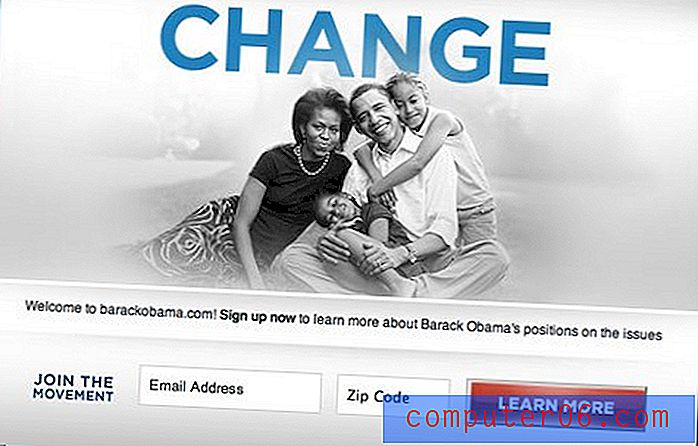
Obama
La forma di Obama usa la stessa tecnica dell'esempio Avanti sopra. Notare quanto quel pulsante rosso risalta sulla pagina altrimenti molto blu. Questa volta il testo del pulsante è un chiaro invito all'azione, "Ulteriori informazioni". Che tu ami o odi la sua politica, finora Obama ha avuto il miglior marchio visivo di qualsiasi presidente americano, una tendenza che sospetto abbia fissato uno standard che continuerà per i futuri detentori della posizione.

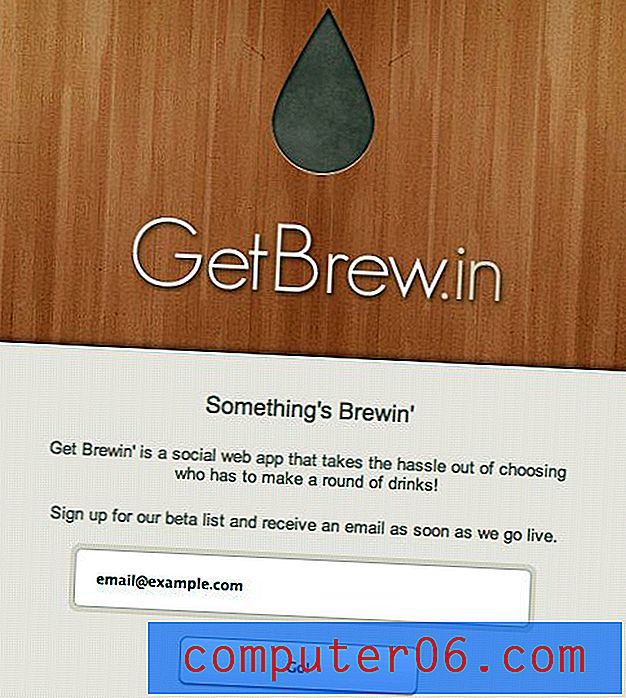
Ottieni Brewin '
Questo esempio finale ha sia pro che contro. Nel complesso, la pagina è super attraente. Tuttavia, sembra un sacco di contenuto per un allineamento centrale, che è abbastanza debole per qualcosa di più di poche righe.
La lezione qui è che a volte i progetti più semplici sono i più difficili da progettare. Quando c'è un sacco di contenuti, hai molto su cui lavorare e puoi creare allineamenti forti e chiari. Con un po 'di contenuto, tuttavia, che non si avvicina al riempimento della pagina, spesso devi lottare per un po' prima di arrivare alla soluzione ideale.

Mostraci i tuoi!
Ognuno dei venti esempi di moduli sopra riportati può insegnarti qualcosa su come costruire efficacemente il tuo. Lascia un commento qui sotto con un link ad alcuni moduli che hai creato. Quali tecniche hai usato per rafforzare la forma sia visivamente che funzionalmente?