Applicazione della sezione aurea ai tuoi progetti web
Come web designer dobbiamo tenere molto in considerazione quando si avvia un progetto. Uno dei più grandi segmenti che lavorano con layout e sistemi per ordinare la spaziatura. Comunemente i progettisti lavoreranno con una libreria CSS spaziata sulla griglia ma ci sono molti modi per implementare layout creativi.
Oggi esamineremo la sezione aurea e come applicare semplici lezioni nel tuo lavoro di progettazione. La maggior parte delle tecniche discusse sono applicabili a una vasta gamma di arti e design, ma ci concentreremo sull'aspetto digitale. Insieme al rapporto aureo prendere in considerazione alcuni altri strumenti utili che possono aiutare nello sviluppo di layout del sito.
Esplora Envato Elements
La proporzione divina
La proporzione divina è anche conosciuta come la sezione aurea. È una costante matematica strettamente uguale a 1.618 utilizzata per descrivere il rapporto tra due elementi. Questo rapporto è stato utilizzato sin dal primo Rinascimento, quando i concetti dell'arte new age sono esplosi sulla scena.

Gli artisti durante questo periodo hanno considerato il rapporto magico e detengono mistici poteri divini quando sono integrati nel lavoro di progettazione. Centinaia di anni fa questo si applicava principalmente a cose come architettura, sculture e dipinti, ma oggi possiamo usare queste stesse tecniche nella nostra arte digitale.
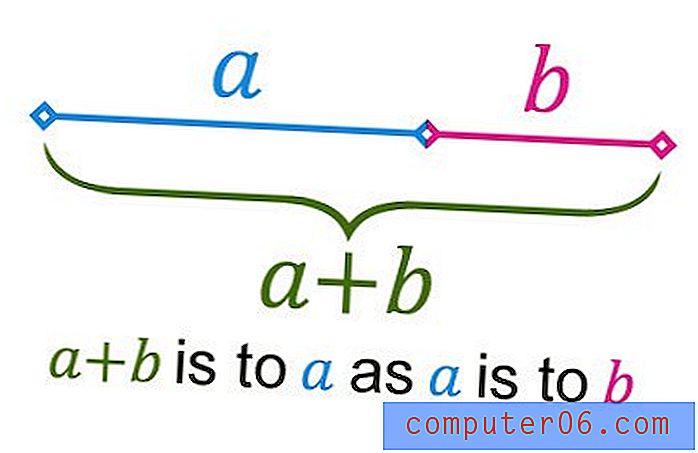
Il rapporto è meglio descritto matematicamente. Inizialmente è un po 'confuso capire ma possiamo sostituire ogni variabile utilizzata nell'equazione con numeri reali, solo così le cose inizieranno a dare un senso un po' di più. Lavoriamo solo con 2 variabili: chiamiamole a e b . Gli elementi funzionano all'interno di un rapporto aureo quando a + b / a è equivalente a a / b .
Puoi provarlo con qualsiasi valore di entrambe le variabili per vedere cosa ottieni. Alla fine vorrai finire con 1.61803398 (o solo 1.618) come risposta. Poiché le proporzioni con cui stiamo lavorando non sono impostate su un valore specifico, possiamo presumere che un numero qualsiasi di valori equivalga a una proporzione uguale. Questo lascia il nostro lavoro di progettazione flessibile e relativo alle dimensioni piuttosto che stare all'interno di un dominio di numeri assoluti.

Funzioni matematiche all'interno del rapporto
Un trucco interessante si forma lavorando solo con il rapporto stesso e le variabili del nostro sistema totale. Prendiamo ad esempio il sistema a griglia 960 diviso in 2 colonne. Non sappiamo quanto sia grande rendere ogni colonna per mantenere il nostro layout all'interno delle proporzioni divine, ma abbiamo abbastanza numeri per capirlo.
960 (rappresentato in unità di pixel) contiene il nostro valore di a + b . Quindi possiamo dividere 960 in 1.618 per ottenere il valore del nostro lato più lungo, che è rappresentato dalla nostra variabile a. In questo caso 960 / 1.618 esce a 593px.
Usando queste nuove informazioni possiamo sottrarre 593 da 960 per ottenere la larghezza della nostra colonna laterale - 367. Se vogliamo controllare la nostra risposta possiamo prendere 593 + 367 (960) e dividerla per il nostro valore laterale più grande 593. Basato sul mio calcoli dovresti ottenere un valore di ritorno di ~ 1.618, esattamente uguale al nostro rapporto aureo. Ta-da!
Questa tecnica è essenziale quando si tratta di sviluppare layout fluidi per siti Web dinamici. La proporzione divina aiuta a mantenere le cose organizzate nel modo più organico e naturale. Se lo desideri, puoi organizzare ulteriormente il tuo progetto in layout a 3 o 4 colonne. Con questa opzione avresti bisogno di testare esattamente quale aspetto stai cercando e quale sarà la dimensione totale del layout.

Se sei bloccato a capire una proporzione fissa per il tuo sito non sudare le piccole cose. Il rapporto divino ha solo lo scopo di guidarti come designer, non di forzare le idee in gola a usare valori numerici esatti ovunque. Fintanto che il tuo design può reggere il proprio peso e mantenere una sensazione uniforme su tutta la pagina, dovresti essere a posto.
Come regola generale puoi usare il rapporto 5: 3 sul posto - sebbene non esattamente uguale al rapporto aureo, dovrebbe fornire risultati abbastanza vicini da tenere conto degli errori.
Delineare la Regola dei terzi
Quando ottimizzi il layout del tuo sito, le cose potrebbero non essere sempre perfette. Questo è il modo di progettare il web e sicuramente non c'è motivo di seguire le linee guida esatte qui. La Regola dei terzi è quasi un modo semplificato di "uomo pigro" di applicare una proporzione aurea.
Non ti fornirà scarsi risultati o siti web deformi, tutt'altro. Ma è un approccio rilassato ai rapporti di progettazione che molti troveranno superiore ai calcoli esatti.
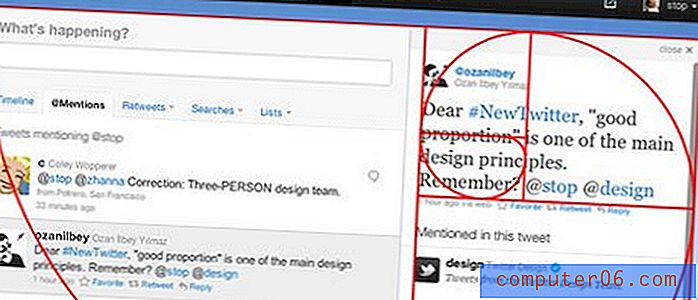
La regola afferma che puoi dividere qualsiasi modello o opera d'arte in nove quadrati uguali. Ciò si ottiene posizionando 2 linee verticali e 2 linee orizzontali equidistanti dall'intera immagine. I quattro punti nell'immagine in cui le linee si incontrano sono i "punti caldi" per il tuo sito web. O in termini generali, tali aree dovrebbero contenere i contenuti più importanti guidati dagli utenti.
Un approccio interessante a questo problema si risolve dividendo nuovamente ciascuna colonna in due metà. Questo ti dà una griglia uniformemente distribuita tra il tuo sito con proporzioni stabilite su tutta la linea. In questo modo il riquadro in alto a sinistra conterrà la maggior parte del marchio del tuo sito (logo, navigazione, area di intestazione ...). In alternativa, il riquadro in alto a destra può contenere una suddivisione delle informazioni meno importanti che si estende verticalmente lungo il sito.

Concentrarsi su ogni punto interno nella progettazione del sito può aiutarti a capire dove conservare intestazioni, pulsanti, collegamenti, ecc. Per ribadire questa non è una regola rigorosa che tutti i progettisti devono seguire per tenere sotto controllo i loro layout. Questa è semplicemente un'ideologia che è stata applicata a innumerevoli principi di progettazione e ha dimostrato di funzionare con layout di siti Web complessi. È ancora più facile da lavorare poiché il software di progettazione Adobe include strumenti per abilitare le griglie nei file. Quanto più facile potrebbero andare le cose?
Il rettangolo d'oro
Come suggerisce il nome, è possibile creare un rettangolo dorato applicando lo stesso rapporto di cui abbiamo discusso geometricamente. Il lato più lungo del rettangolo dovrebbe contenere il valore più lungo, o variabile a, mentre il lato più corto rappresenterebbe il valore della variabile b . Questa forma può anche essere applicata pesantemente nei layout di progettazione e in altri elementi grafici tra cui loghi e icone più piccole.
Questi speciali pezzi di geometria possono guidarti a capire praticamente qualsiasi problema di layout o elemento con cui potresti avere problemi. Più in particolare, puoi delineare immagini di stock o fantasiosi display Flash posizionati all'interno del contenuto del tuo sito. Questi rettangoli possono anche essere utilizzati in tutte le aree del piè di pagina o della barra laterale per contrassegnare singoli elementi o widget.

Naturalmente l'uso più importante per questo è nei contenuti dinamici. Quando si posizionano gallerie fotografiche o opere in un portfolio, è necessario considerare i rettangoli dorati come delimitatori. I siti Web di e-commerce possono fare molto meglio con questo rapporto intatto mostrando i prodotti non solo nelle righe ma anche nelle colonne ricche di contenuti distribuite uniformemente all'interno di rettangoli dorati.
Non sono qui per suggerire che ogni elemento della tua pagina dovrebbe essere lastricato di rettangoli dorati. In effetti ci sono molte considerazioni quando si tratta di allineamento e griglie per tenersi consapevoli di eventuali difetti di progettazione che si possono creare. Questo è solo un altro strumento in aggiunta agli innumerevoli altri utilizzati per creare un bellissimo layout.
Conclusione
Abbiamo scavato un po 'più in profondità oltre la superficie del rapporto aureo per capire come può essere implementato nelle opere di design moderno. I sistemi a griglia possono essere schizzinosi e il lavoro all'interno delle proporzioni divine consente alla stanza di layout sia fissa che elastica di respirare e cadere in posizione. Non dovresti basare il tuo intero layout su queste costanti matematiche. Ma puoi ottenere un enorme vantaggio iniziando in questo settore e considerando il layout della griglia del tuo sito Web.
Ci sono alcuni fantastici modelli di griglia gratuiti disponibili per il download da aiutare durante questo processo. Questi sono grandi se non sei sicuro di saltare prima nelle proporzioni del design e vuoi prima lavorare su un terreno solido.
Prova ad applicare queste idee nel tuo prossimo progetto e guarda come vanno le cose. Layout e strutture organici abbinati a una matematica naturalmente potente possono rendere sorprendente il design di un sito Web.