Suggerimenti per la progettazione con più foto
La fotografia è una delle tue risorse più potenti come designer. Qui daremo uno sguardo ad alcuni modi intelligenti e unici per creare progetti incentrati sulla fotografia usando più immagini.
Utilizzando più foto
È sempre bello limitare al minimo i contenuti per mantenere una pagina pulita e di facile scansione. L'uso di un'immagine primaria con un po 'di testo di accompagnamento è un modello semplice che funziona per molti scopi, ma quando si progetta per i clienti del mondo reale spesso si dispone di un'intera cartella piena di risorse che si prevede di utilizzare.
Come designer, può essere piuttosto difficile trovare un modo attraente di mescolare varie immagini in un layout coerente, specialmente se stai lavorando con la stampa invece di uno spazio interattivo illimitato. Risparmia ore e ore a giocherellare leggendo rapidamente i nostri esempi. Sentiti libero di rubare queste idee e usarle come tue!
Stack 'Em
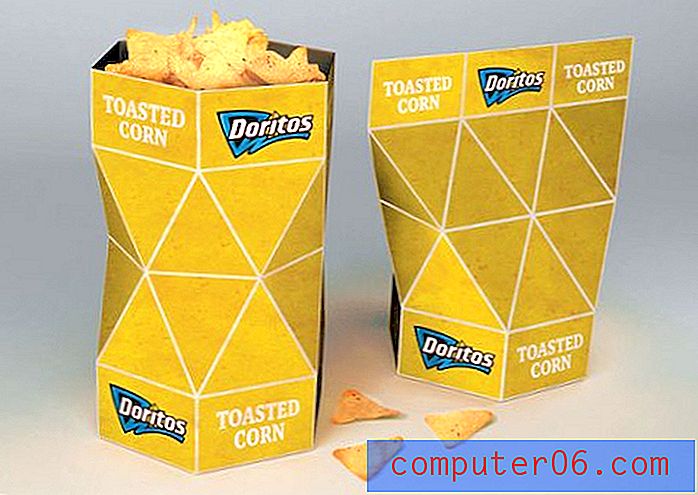
Le fotografie al vivo possono rendere la pagina molto attraente e accattivante. Spesso, tuttavia, i progettisti abbandonano l'idea e il layout generale di una singola foto al vivo quando si scopre che devono presentare due o più immagini.
Tuttavia, è abbastanza facile creare un layout che massimizzi due immagini. Per i principianti, prova a dividere la pagina a metà e dare lo stesso spazio a ciascuno.

Come puoi vedere, il testo sarebbe stato difficile da posizionare proprio sulle foto, quindi ho semplicemente disegnato una striscia come supporto per il titolo. Per impedire la visualizzazione di una linea dura, ho sfocato le due immagini insieme nell'area di testo.
Questo effetto è ottimo per mostrare non solo immagini correlate ma anche temi con una dualità concettuale: trame morbide e dure, giorno e notte, ecc.
Non essere un quadrato
Con la stessa idea generale in mente, puoi ottenere molti effetti diversi. Ad esempio, nel disegno seguente ho creato strisce diagonali di contenuto piuttosto linee orizzontali tipiche.

Si noti che ho mantenuto tutti i miei contenuti a rotazioni normali. Né il testo né le immagini sono diagonali, solo le forme in cui sono state inserite hanno questa caratteristica. Ciò mantiene tutto bello e facile da leggere / interpretare mentre ti consente di sfruttare un layout più unico.
Griglia fotografica
Un modo estremamente popolare e molto pratico per lavorare tonnellate di immagini in una singola pagina è disporle in una griglia.
Nell'esempio seguente ho iniziato creando guide in Photoshop conformi a una griglia approssimativamente quadrata. Questo è un passaggio importante per assicurarti di ottenere le giuste proporzioni e di risparmiare molta seccatura nel lungo periodo. Da qui basta inserire alcune immagini e mascherarle in forme diverse all'interno della struttura della griglia generale.

Come puoi vedere, ho riempito gli spazi con colori solidi, che ho afferrato con il contagocce dalle immagini circostanti. Devi sempre assicurarti che tutti i colori di riempimento che utilizzi in un disegno si adattino bene alla fotografia e uno dei modi migliori per farlo è quello di catturare i tuoi colori direttamente dalle immagini.
Crea linee griglia
Il layout di base della griglia come vedi sopra è disponibile in un milione di varianti diverse. Prova a pasticciare con le dimensioni delle singole celle, il rapporto tra riempimenti di colore e immagini, ecc.
Una tecnica molto comune è quella di accentuare le singole foto creando chiare separazioni. Fondamentalmente, crea una spessa linea bianca attorno al bordo di ogni foto e otterrai un effetto diverso ma ugualmente attraente.

Editoriale
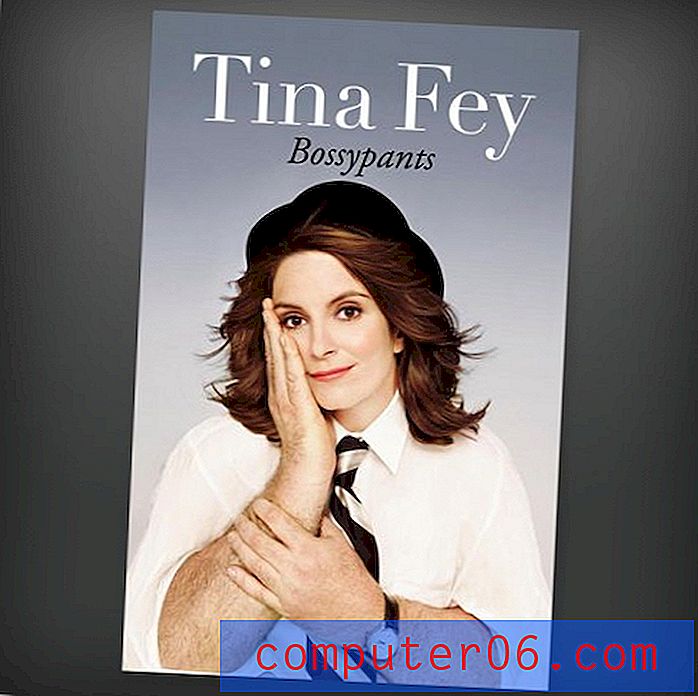
Per un aspetto più editoriale, prova il layout seguente. Qui presentiamo principalmente un'immagine e quindi prendiamo un'immagine correlata per accompagnarla nel testo. Non è diverso da una versione molto semplice della griglia sopra, stai solo usando meno foto.

Una breve nota sull'uso di più foto in un unico design: assicurati sempre che i colori vadano bene insieme. Quando ho creato il layout sopra, l'immagine principale è stata scattata in bianco e nero e l'immagine secondaria era a colori e aveva un bilanciamento del bianco molto bello. La luce bluastra stava semplicemente causando il caos sulla mia combinazione di colori, quindi ho desaturato l'immagine e improvvisamente le due foto sembravano provenire da una singola ripresa.
Testo fotografico
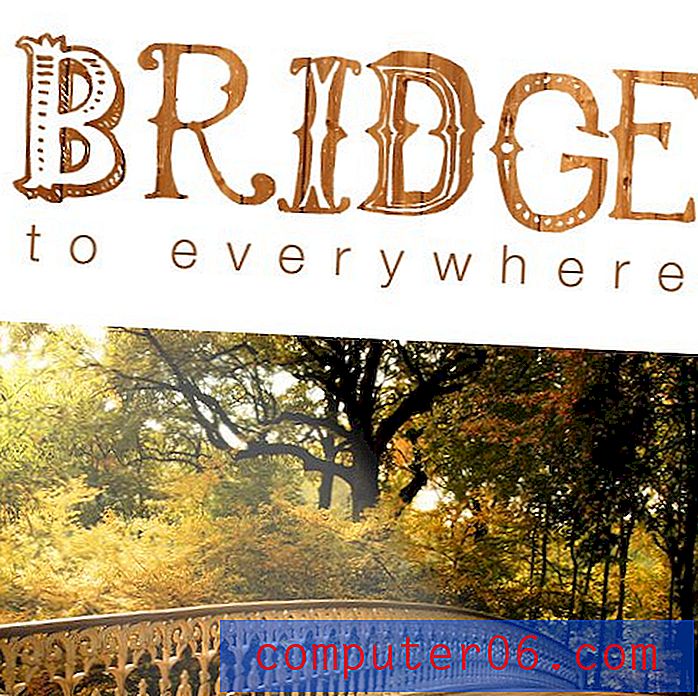
Sono un grande fan del mascherare le immagini con il testo e l'ho fatto in un paio di articoli recenti. Qui lo vediamo come un modo di lavorare in un'altra foto correlata in modo sottile.

Poiché l'immagine principale è di un ponte di legno, ho afferrato una trama di legno per il testo. Il risultato lega davvero bene il testo con la fotografia sottostante, anche più di un semplice riempimento a colori con contagocce.
Spogliarsi
Il nostro suggerimento finale utilizza un layout a strisce verticali, perfetto per quando stai cercando di creare un ambiente generale o uno stato d'animo e non devi necessariamente mostrare le immagini complete.

Questo effetto può essere travolgente se vai troppo lontano con esso. Inoltre, può essere difficile posizionare il testo sopra così tante immagini diverse. Per questi e altri motivi, è bene separare un'immagine e mostrarla in modo più evidente rispetto al resto.
Ancora una volta, nota che le mie proporzioni sono molto intenzionali. Innanzitutto, ho diviso la pagina a metà e poi ho diviso il lato destro in terzi.
Lezioni
Abbiamo esaminato molte cose molto rapidamente. Più importanti dei singoli esempi sono le lezioni che ognuno ci insegna. Innanzitutto, occasionalmente puoi cavartela usando due foto in una pagina intera come se fossero un'unica immagine. Tieni presente che non è necessario progettare sempre in linee perfettamente orizzontali o verticali.
Successivamente, quando si utilizza una griglia di immagini, assicurarsi di dedicare del tempo a disporre le guide in modo che le proporzioni relative siano corrette (a meno che non si stia optando per un layout organico). Riempi tutti gli spazi vuoti con semplici riempimenti di colore estraendo i colori prominenti dalle foto circostanti. Sperimenta a massimizzare l'aspetto delle linee della griglia o a nasconderle completamente.
Infine, quando lavori con più foto, è quasi sempre una buona idea avere ancora un'immagine in primo piano che si distingue dalle altre. Puoi vederlo al lavoro nella maggior parte degli esempi sopra. Stabilisci sempre una gerarchia visiva e cerca di evitare di dare a tutto sulla tua pagina lo stesso peso visivo e la stessa importanza.
Conclusione
Spero che gli esempi e le lezioni in questo post ti abbiano fatto girare il cervello e pensare a nuovi modi per incorporare più fotografie nei tuoi progetti.
È fin troppo facile lasciarsi trasportare e creare una pagina occupata e sovraccarica, quindi fai attenzione a usare un certo vincolo e cercare la chiarezza sul caos. Mentre continui ad aggiungere elementi visivi alla pagina, ricorda che c'è un punto di rendimenti decrescenti in cui stai effettivamente riducendo l'impatto del design.