8 consigli di progettazione per un'e-mail stellare su schermi di piccole dimensioni
Quanti utenti stanno aprendo email da te su un telefono o tablet? Potrebbe essere una percentuale più alta di quanto pensi. Secondo Litmus, che fornisce un software di tracciamento e-mail, il 54 percento di tutte le e-mail è stato aperto su un dispositivo mobile nel 2016.
Ciò significa che la maggior parte delle e-mail vengono visualizzate su un telefono. Stai progettando un'e-mail che ne sfrutta al meglio? Ecco alcuni suggerimenti per rendere la progettazione della tua e-mail più mobile-friendly.
Abbandona le colonne
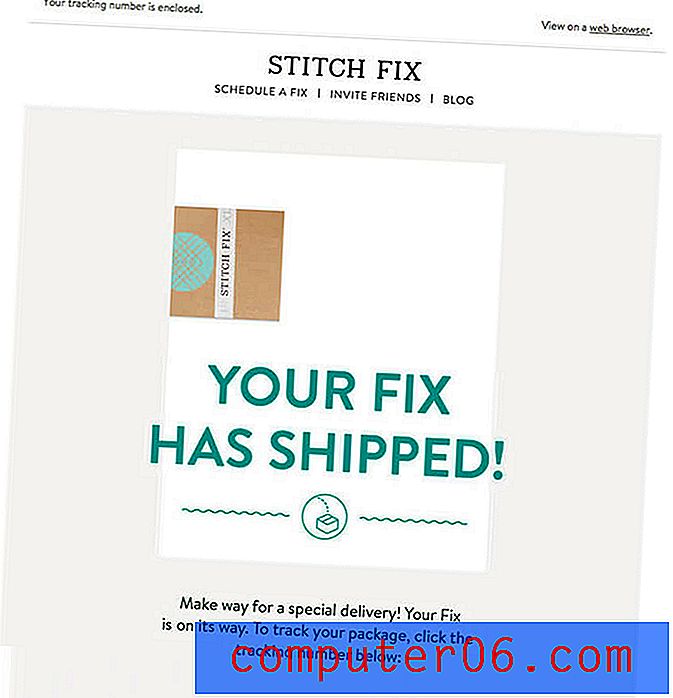
Sebbene molte e-mail possano apparire meravigliose con formati di colonne multiple su schermi desktop, non sono adatte ai dispositivi mobili. La maggior parte dei modelli reattivi impilano le colonne in modo da poter finire con e-mail di scorrimento troppo lunghe o flusso di contenuti scomodo.
Scegli invece un formato a una colonna. In questo modo saprai che i tuoi contenuti avranno un aspetto coerente da un dispositivo all'altro e sarà facile da leggere e navigare. Anche su monitor desktop, il formato preferito è una visualizzazione a una colonna grazie a così tanti utenti che visualizzano e-mail in riquadri di anteprima più piccoli rispetto allo schermo intero.
Un formato a una colonna ti aiuterà a progettare anche per il modello pensato per email. Offri agli utenti una cosa a cui pensare e un'azione diretta da intraprendere da una singola email. L'aggiunta di più livelli di messaggistica può provocare vertigini per gli utenti che hanno brevi periodi di attenzione e impediscono loro di convertirsi. Semplifica dando agli utenti solo una scelta di agire.
Utilizzare i pulsanti per i collegamenti

I collegamenti di testo in linea dovrebbero essere evitati sui dispositivi mobili. Possono essere difficili da toccare per gli utenti. Optare invece per un pulsante. Un pulsante è un luogo ovvio da toccare su un piccolo schermo e dovrebbe essere abbastanza grande da non attivare altri elementi per errore.
Usa colori vivaci e testo descrittivo di grandi dimensioni per i pulsanti in modo che gli utenti sappiano esattamente cosa aspettarsi. I pulsanti possono portare ad altri siti Web, effettuare un acquisto, condividere contenuti o qualsiasi numero di azioni. Prendi in considerazione pulsanti di stile di grandi dimensioni che riempiono gran parte della larghezza dei piccoli schermi in modo che siano facilmente raggiungibili indipendentemente da come un utente potrebbe essere in possesso di un dispositivo.
Includi anche i pulsanti nella prima parte dello scorrimento. L'indicazione visiva informa immediatamente i destinatari dell'email che il messaggio include un'azione che devono intraprendere.
Aumenta dimensioni testo
Il piccolo testo è un killer per e-mail mobile. La maggior parte dei programmi software di posta elettronica con modelli reattivi "ridimensiona" le dimensioni del testo in modo che corrispondano alle dimensioni dello schermo appropriate, ma non sempre accade.
- Inizia con una dimensione del testo di almeno 14 punti per la copia del corpo nelle e-mail. (E non fa mai male diventare più grandi; anche 16 punti è una buona linea guida.)
- Vai a 22 o più punti per i titoli e considera audace o un colore per far risaltare ancora di più il titolo.
- I sottotitoli devono avere almeno 18 punti e possono aumentare in base alla dimensione del titolo.
Ridimensiona le immagini
Le immagini devono adattarsi correttamente allo schermo. Pensa alla forma, alle dimensioni e al contenuto delle immagini in modo che siano leggibili su piccoli dispositivi.
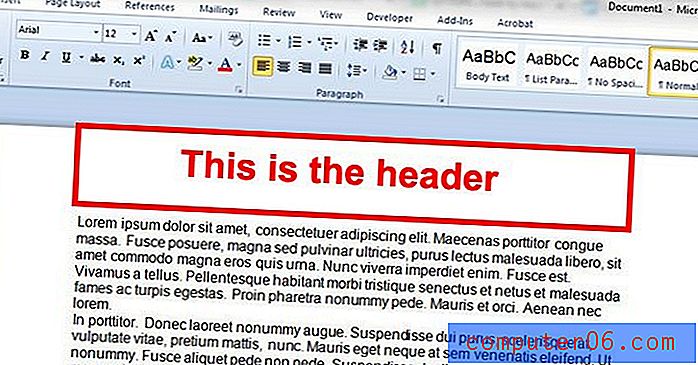
Molte e-mail includono un ritaglio orizzontale distinto a tutta larghezza di un'immagine che a volte include testo nell'intestazione. Questo non si converte necessariamente bene su schermi più piccoli.
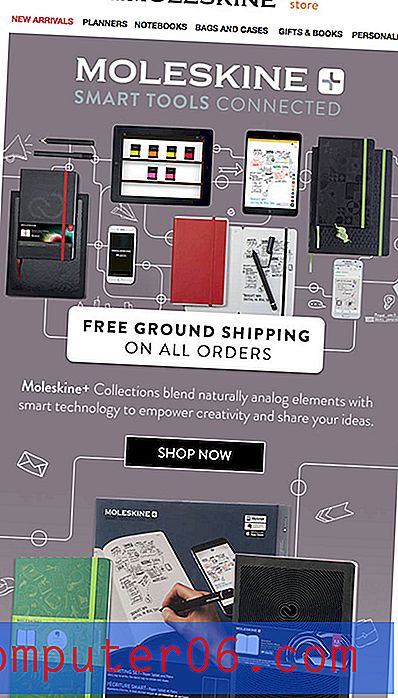
Le immagini più grandi e più quadrate verranno visualizzate al meglio sui dispositivi mobili. Prendi in considerazione la possibilità di utilizzare la tecnica dell'immagine reattiva a larghezza massima o verifica con il tuo fornitore di servizi di posta elettronica, come Emma, MailChimp o Constant Contact, per vedere quali opzioni di ridimensionamento dell'immagine sono disponibili.
Includi molto spazio

Aumenta il riempimento intorno agli elementi e la spaziatura tra i blocchi di testo per rendere tutto più facile da leggere su uno schermo più piccolo. Un'e-mail leggibile è quella che convertirà gli utenti.
Ecco il punto: nel momento in cui un utente apre l'e-mail su un telefono, quel messaggio viene contrassegnato come letto, aumentando così le possibilità che l'utente ci ritorni su un altro dispositivo. Quindi non puoi sperare che un'e-mail disordinata, ingombra o difficile da leggere ricorderà agli utenti di tornare. Abbandoneranno il tuo messaggio.
Lo spazio bianco può rendere il messaggio più leggero, più accessibile e più leggibile. Dovrebbe essere facile scansionare e capire a colpo d'occhio. Pensa e progetta in modo minimale per i migliori risultati e fai clic sulle percentuali di clic.
Prendi in considerazione il blocco delle immagini

Il blocco delle immagini è una vera considerazione per l'email marketing. Soprattutto per gli utenti aziendali che utilizzano client come Microsoft Outlook. Progettare per il what-if. Supponiamo che alcuni utenti non vedranno mai immagini nelle tue e-mail.
Fallo includendo il testo per le immagini; pulsanti antiproiettile realizzati con HTML e CSS, non come file immagine; equilibrio nel design e un buon mix di testo e immagini.
C'è un'intera scuola di pensiero che non usa affatto le immagini nelle e-mail. E mentre questa non è la soluzione per tutti, può essere una considerazione a seconda del nostro tipo di contenuto.
Mantieni i titoli brevi
I titoli lunghi sembrano ancora più lunghi su schermi di piccole dimensioni. Scopri cosa devi dire e fallo in modo succinto. Questo vale anche per le linee tematiche. È necessario attirare gli utenti nel piccolo spazio (e nel conteggio dei caratteri) nell'anteprima del soggetto anche per aprire il messaggio.
Usa verbi attivi e immagini forti per attirare gli utenti. Includi le parole più importanti nei primi 40 caratteri della riga dell'oggetto per massimizzare le possibilità che gli utenti lo vedano prima di aprire l'e-mail.
Associa le combinazioni soggetto e titolo. Considera una versione ancora più concisa di un titolo per la riga dell'oggetto. Poni una domanda con l'oggetto e rispondi nel titolo. Fornisci agli utenti un motivo per voler saperne di più e interagire con l'email che stai fornendo. (Ma non essere troppo spammoso o allontanerai gli utenti in un attimo.)
Conclusione
Non esiste una formula magica che possa indurre le persone ad aprire le tue e-mail. Ma è probabile che quando fanno clic per aprirlo, è su un telefono che rende imperativo che ogni messaggio sia bello ed è facile da leggere a piccole dimensioni.
Il modo migliore per creare e-mail che gli utenti apriranno sui dispositivi mobili è attraverso i test. Ogni pubblico è in qualche modo diverso. Guarda le email passate per vedere quali avevano le percentuali di clic o di clic più elevate per dispositivi mobili. Hanno elementi di design comuni che li rendono più interessanti per gli utenti di dispositivi mobili? Dai anche un'occhiata alle e-mail che ricevi e al design delle e-mail che apri. Cosa stanno facendo per attirare la tua attenzione?