The Illusive Click: strutturare i progetti per influenzare il comportamento
Clic. Questo suono significa che hai fatto il tuo lavoro. L'utente ha visualizzato la tua pagina e ha intrapreso l'azione desiderata.
Come si ottiene questo risultato? Dovresti pensare a questo obiettivo più mentre strutturi i tuoi progetti? Quali errori dovresti stare attento ad evitare? Continuate a leggere per scoprirlo.
Esplora risorse di progettazione
Finisce e significa
Guadagnando il clic, c'è un obiettivo più alto nel web design? Sembra così semplice vero? "Ehi utente, fai clic qui!" In pratica, tuttavia, un singolo punto di azione può servire da vero scopo per un intero progetto. Tutto ciò che hai lottato per settimane per costruire dipende dalla semplice pressione di un pulsante, o convinci l'utente o ti muovono.
"I clic significano stipendi per innumerevoli persone in tutto il mondo"Tanto tempo, fatica e pensiero sono stati investiti in clic. È un gioco di psicologia, stai cercando di influenzare i pensieri di un'altra persona per farli effettivamente funzionare come desideri. È anche un profondo puzzle di progettazione, "Quali colori, forme, layout e messaggistica sono più favorevoli al comportamento dei clic?" Vengono eseguiti test A / B, vengono eseguiti studi, vengono spesi migliaia di dollari, il tutto con l'obiettivo finale di portare quel piccolo cursore dove vuoi che vada.
I clic indicano clienti, contatti, lead di vendita, registrazioni via email, soddisfazione degli sponsor, visualizzazioni di pagina aumentate; i clic significano stipendi per innumerevoli persone in tutto il mondo.
Come web designer, i clic sono spesso il fine che ti giustifica, i mezzi. Un aspetto molto importante della tua carriera è imparare a guadagnare questo santo graal del comportamento digitale. Discutiamo alcune strategie su come farlo.
Bar Camp
Preferisco sempre insegnare con l'esempio in modo da poter avere un'immagine reale di come la conoscenza può essere applicata. Il nostro primo esempio viene dalla pagina magnificamente progettata per Barcamp Omaha.
Ora, uno dei più grandi errori che possiamo fare quando si parla di guadagnare clic è limitare la nostra attenzione a questo:

Questo è davvero un bellissimo pulsante. Contrasta bene con il colore di sfondo, la tipografia è accattivante e il layout è perfetto. Tuttavia, questa non è l'unica parte della pagina che cerca di guadagnare il clic. In effetti, si potrebbe dire che l'obiettivo principale dell'intera pagina sia mirato a questo obiettivo. Di conseguenza, facciamo un passo indietro e analizziamo il contenuto della pagina in relazione a questo elemento cruciale.

Ora possiamo ottenere molte più informazioni su come funziona il flusso di comunicazione e indirizzare l'utente a prendere una decisione. La prima cosa che noto sulla pagina è l'uso del rosso: la data, il logo e il pulsante spiccano davvero perché usano questo tocco di colore su una pagina altrimenti molto blu. Si noti come i pulsanti dei social media si fondono quasi con lo sfondo al confronto.
Anche la dimensione del pulsante rispetto all'altro elemento gioca un ruolo importante. Certo, i tuoi occhi potrebbero catturare quella minuscola data rossa per un secondo, ma non puoi guardare questa pagina per più di un secondo senza essere attratto da quel grosso pulsante.
Una delle cose più importanti che imparerai come designer è come strutturare una gerarchia di comunicazione. I designer non si limitano ad aggiungere bellezza a una pagina noiosa, creano l'ordine dal caos e creano flussi logici e intenzionali di informazioni.
Questa gerarchia è cruciale per l'obiettivo di orientare il comportamento degli utenti. Una pagina ben progettata è quella che fa apparire gli utenti dove vuoi, quando lo vogliono e successivamente fare quello che vuoi quando vuoi. La parte più folle è che questo deve essere perfettamente bilanciato con il raggiungimento degli obiettivi dell'utente: cosa vuole l' utente, quali azioni vuole intraprendere? Se riesci a trovare un modo per far coincidere gli obiettivi del tuo cliente e quelli dei tuoi utenti, hai fatto bene il tuo lavoro.
Comunicazione che rafforza l'azione
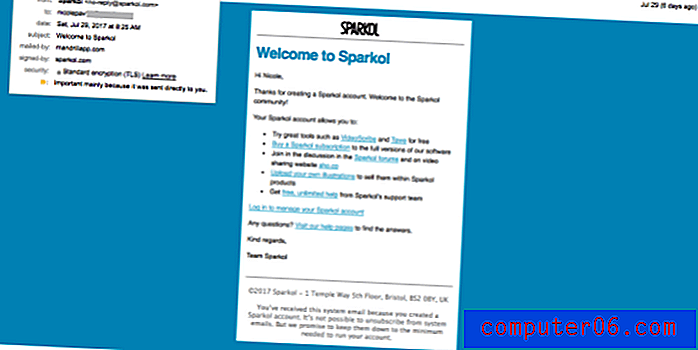
Un altro aspetto importante della guida dell'azione dell'utente è l'effettiva comunicazione verbale sulla pagina. Il sito Barcamp ha una lezione molto interessante da insegnarci in questo settore:

Dimentica quello che dice il paragrafo per un momento, uno su sei visitatori lo leggeranno comunque, concentriamoci sul titolo: "Awww Yeah!" Questo è sciocco, poco professionale, improprio e un sacco di altri aggettivi negativi. Tuttavia, è anche brillante ed esattamente ciò di cui la pagina aveva bisogno.
La teoria della vendita classica insegna la seguente lezione: far sentire bene le persone riguardo al loro acquisto. Le persone acquistano due tipi di cose: ciò che vogliono e ciò di cui hanno bisogno. Il primo di questi apporta molte più soddisfazioni, ma può anche essere una vendita più difficile perché le persone possono facilmente parlare fuori dall'acquisto, cosa che non si può fare con acqua ed elettricità. Il tuo lavoro come venditore è quello di eliminare l'esitazione dell'acquisto facendo sembrare l'azione perfettamente piacevole. Fammi dimenticare che mi indebiterò per $ 25.000, distraendomi da quanto grande mi sentirò al volante di quella nuova auto.
Piaccia o no, usiamo tattiche simili nel web design e nel copywriting (non hai sempre voluto essere un venditore di auto squallido?). L'azione che stanno progettando i progettisti Barcamp è farti spendere $ 10 (più le commissioni ovviamente) per il loro prodotto. Potrebbero parlarti del meraviglioso avanzamento di carriera che ne deriverà, ma suona terribilmente come un vecchio noioso argomento basato sui bisogni e non è sempre facile convincere le persone che hanno bisogno di qualcosa. Invece, sono andati con "Aww Yeah!". All'improvviso, non posso fare a meno di pensare che questa transazione sia effettivamente gratificante. Che $ 10 non stia comprando un biglietto per la conferenza, mi sta comprando qualcosa che mi merito: un buon momento.
C'è molta psicologia complessa racchiusa in quel semplice titolo. Comunicare questo concetto in modo semplice e professionale richiederebbe almeno cinquanta parole. Lo slang offre un modo semplice, rapido e ampiamente compreso per semplificare il messaggio.
Tripfab
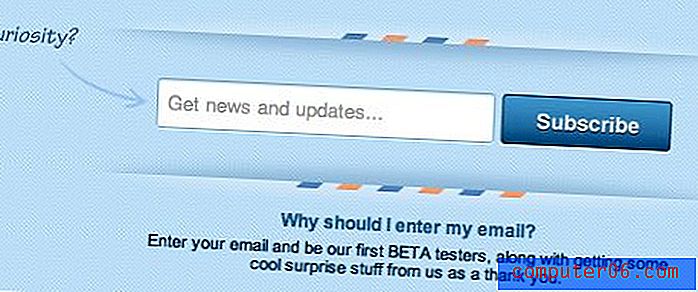
Ecco un altro esempio di una pagina abbastanza semplice con un obiettivo primario. Tuttavia, questa volta il designer non ti sta convincendo ad acquistare nulla, solo per mettere il tuo nome in un piccolo campo.

Come nell'esempio precedente, questo utilizza un design accattivante e un messaggio leggero e divertente per farti interessare. Nota come c'è un grande trattino che circonda il pulsante e il campo, che ti aiuta a catturare la tua attenzione su quell'area. Tuttavia, i designer spesso eseguono il backup di qualcosa del genere con qualcosa di molto meno sottile:

Disegniamo semplicemente una freccia che punta dove vogliamo che l'utente guardi! Sembra ridicolo, no? Tuttavia, in pratica funziona benissimo. Se fai una freccia, i miei occhi la seguiranno.
Azione riaffermante
Quando hai a che fare con un'azione che desideri che l'utente esegua, ricorda che non puoi essere vago al riguardo. Nota come questo designer ha rotto una tipica convenzione con il campo di testo. Invece di rendere il valore predefinito del campo un esempio o un insieme di istruzioni per cosa riempirlo, ti viene ricordato cosa stai facendo intraprendendo tale azione: "ricevi notizie e aggiornamenti".
Sotto quello, c'è un messaggio sul perché dovresti prendere questa azione. Le parole sono in maiuscolo, le promesse fatte, è un design convincente. L'idea di riaffermare il semplice pulsante di invito all'azione con un promemoria di ciò che farai premendo è una pratica molto comune.

Qui vediamo un altro esempio della stessa strategia. Il pulsante funge da invito all'azione ed è rafforzato da un messaggio sul motivo per cui dovresti ottenere una ciotola di riso. La prossima volta che crei un semplice pulsante, pensa due volte a come puoi aiutare l'utente che lo passa sopra a seguirlo e fare quel clic.
Più di un pulsante
Il semplice messaggio di questo post è quello di impegnarsi nella progettazione incentrata sugli obiettivi. Schiacciare un pulsante "acquista ora" su una pagina già progettata è la via d'uscita facile, ma non è quello che sei stato assunto per fare.
Invece, prima di aprire Photoshop o creare un singolo wireframe, pensa a ciò che stai cercando di ottenere. Se è solo un esercizio estetico, fantastico, il tuo lavoro è facile. Tuttavia, se stai cercando di convincere gli utenti ad acquistare un prodotto, avviare un download, compilare un modulo o eseguire qualsiasi altra azione, dovresti iniziare il tuo design lì e creare tutto il resto del contenuto della pagina con quello scopo in mente. Crea con attenzione l'esperienza utente per guidare i visitatori lungo il percorso che desideri che seguano.
Conclusione
In un settore in cui i clic equivalgono a stipendi, è tempo di riflettere un po 'di più su come creare progetti che influenzano veramente l'azione.
L'appello estetico è una grande parte dell'equazione ma è solo una parte del tuo lavoro. Assicurati di tenere d'occhio il premio e l'implementazione di layout, caratteri, colori e messaggi che tutti aiutano a raggiungere l'obiettivo sempre illusorio di guadagnare un clic dove conta di più.