Critica di progettazione Web n. 9: Wallpapa
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo sia le aree che hanno funzionato bene sia quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Wallpapa, un sito che offre download gratuiti di sfondi per desktop.
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 24 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Wallpapa
“Adoriamo immagini di alta qualità e sfondi desktop fantastici. Su Internet ci sono molti siti che possono aiutare a risolvere questo problema, ma tutti hanno alcune carenze. Abbiamo progettato e prodotto un servizio conveniente, versatile e ovviamente utile, che speriamo tu possa approvare. Per raggiungere i nostri obiettivi, abbiamo esaminato il problema da entrambe le parti. Dagli artisti che vogliono condividere il loro lavoro con altre persone e ottenere feedback, così come dagli utenti che sono anche preoccupati per il nostro problema. "
Ecco la home page del sito:

Prime impressioni
Nel complesso, Wallpapa non è un sito di cattiva qualità. Il nome è accattivante, il design di base è bello, luminoso e abbastanza minimale da porre enfasi sulle miniature.

Esistono molti modi ovvi per cercare sfondi come la barra di ricerca e le categorie nell'intestazione e la nuvola di tag nel piè di pagina. Ci sono anche alcune opzioni più avanzate come la ricerca per colore o dispositivo (iPhone, iPad, ecc.)

Allineamento
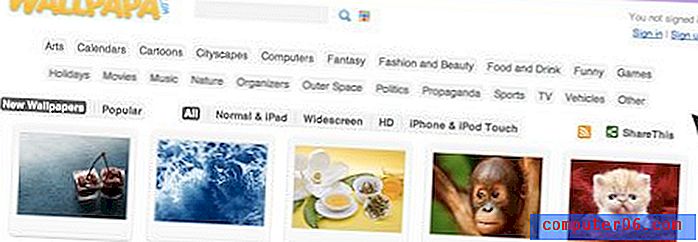
Mentre guardo il sito, l'errore chiave che noto è uno scarso allineamento. La pagina sta cercando di essere allineata al centro, ma tutto è leggermente spento. Se la griglia è il centro principale dell'equilibrio, tutto ciò che pende dalla sinistra dovrebbe ugualmente pendere dalla destra. Lo screenshot seguente mostra come semplicemente non è così.

Problemi di allineamento come quello sopra possono essere visti in tutta la pagina e devono essere corretti se l'allineamento centrale deve essere rispettato.
Detto questo, raramente sono d'accordo con il centro che giustifica tutto il contenuto di una pagina. Nella teoria del design di base impari che gli allineamenti centrali sono i più deboli, soprattutto perché non c'è un bordo solido e solido che i tuoi occhi possano seguire.
Ciò non significa che gli allineamenti centrali non debbano mai essere utilizzati, ma solo che dovrebbero essere applicati con attenzione. A mio avviso, gli allineamenti centrali funzionano meglio quando si dispone di una pagina grande e molto poco da posizionare su di essa. Questa, tuttavia, è una pagina pesante abbastanza contenuto e potrebbe usare un po 'più di struttura.
Se si modifica l'allineamento, trovarne uno e attenersi ad esso. Con questo intendo applicarlo alle categorie, agli elementi di intestazione, ai tag, al contenuto aggiuntivo del piè di pagina; tutto.
Effetti al passaggio del mouse
Quando passi con il mouse sopra una miniatura, l'anteprima viene oscurata e ti viene fornito un link per scaricare l'immagine. È un bell'effetto ma il link si applica solo al piccolo frammento nella parte inferiore della miniatura, non all'intera area dell'immagine.

Questo è un po 'confuso e dannoso per l'usabilità. Gli utenti si aspettano di poter fare clic sulla miniatura dell'immagine che vogliono vedere, essere costretti a cercare il posto giusto per fare clic è un modo rapido per farli passare a un altro sito.
La grande immagine
Le modifiche suggerite sopra sono abbastanza lievi, ma penso che qui ci sia un problema molto più grande riguardo alla modalità di presentazione dei contenuti sul sito.
Quando un utente visita questo sito per la prima volta, riceve una serie di miniature e tag. Dal nome del sito e dal titolo della pagina (che molti utenti potrebbero perdere) devono interpretare esattamente cosa sta succedendo e cosa vuoi che facciano.
Come designer spesso pensiamo che alcune cose siano così ovvie da non dover essere dette. Tuttavia, il nostro punto di vista è completamente distorto perché siamo noi a creare il sito. In questo caso, il designer probabilmente ha detto qualcosa del tipo "beh, qualsiasi idiota può vedere che si tratta di un sito di sfondi!" Ma non è questo il punto.
Solo perché un utente può capire che cos'è il sito non significa che dovrebbero essere costretti a farlo. Colpirli sopra la testa con una dichiarazione chiara e semplice è un metodo di marketing provato e vero. Se offri download gratuiti di sfondi, il tuo sito dovrebbe dirlo forte e orgoglioso.
Inoltre, non penso che sia l'ideale che la prima cosa che vedi siano le miniature. Sembra una pagina di contenuti, non una pagina di benvenuto. Questo ti fa sentire come se stessi camminando nel mezzo di qualcosa piuttosto che iniziare dall'inizio.
Le anteprime forniscono anche una pagina senza focus chiaro. Ancora una volta, questo va bene per una pagina di contenuti ma non per una pagina di benvenuto. Vuoi qualcosa che attiri gli utenti e li faccia rimanere in giro. In genere hai solo un secondo per convincere un utente che il tuo sito è quello che vogliono. Se nulla attira la loro attenzione in quel secondo, passeranno direttamente alla prossima scheda aperta.
La soluzione
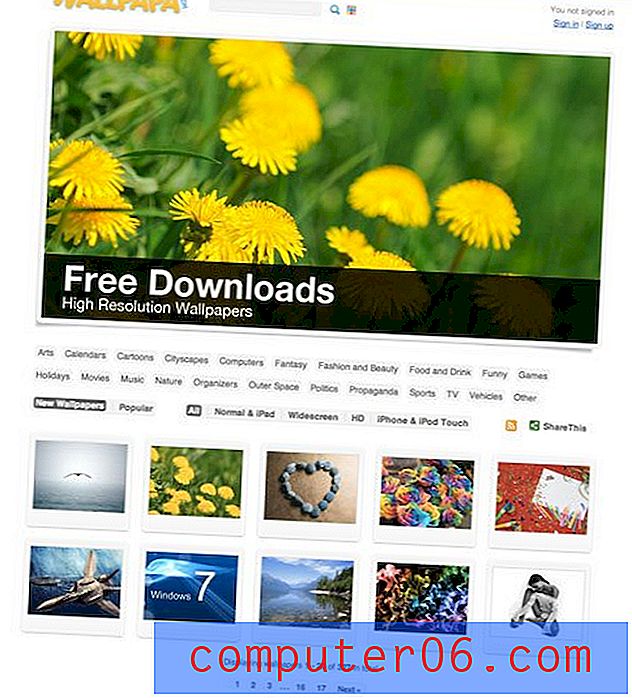
Poiché l'obiettivo principale di questo sito sono immagini interessanti, ha senso utilizzarne una parte per attirare l'attenzione della gente e mostrare il tuo prodotto allo stesso tempo. Considera il modello rapido e sporco di seguito:

Ora abbiamo un chiaro punto di messa a fuoco! C'è una grande immagine attraente nella parte superiore della pagina che attira l'attenzione. Immagino questo come un dispositivo di scorrimento delle immagini jQuery che scorre tra i download in primo piano. Ciò ti consente di mostrare molti contenuti in uno spazio relativamente piccolo.
Si noti che ho incluso anche i suggerimenti di cui sopra. Tutto qui, con l'esclusione del pulsante "successivo", aderisce fortemente all'allineamento della griglia principale. Ancora più importante, c'è un bel messaggio grande che informa le persone che stai regalando contenuti premium gratuiti. Questo informa immediatamente i visitatori che hai qualcosa di valore che vorresti condividere con loro.
In ogni pagina che progetti, cerca sempre di immaginare di vederlo per la prima volta. Sapresti qual è il sito? Vorresti restare? Chiedi ad alcune persone intorno a te di dare un'occhiata senza dire loro del sito e poi fai alcune domande su tutto ciò che ritieni dovrebbe essere ovvio dal punto di vista dell'utente.
Prestare anche molta attenzione al fatto che si stia facendo o meno una dichiarazione di valore. Piaccia o no, Internet è un luogo fortemente competitivo e se vuoi che il traffico arrivi sul tuo sito devi diventare un venditore. Il lavoro di un designer è vendere il sito in meno di un secondo. Questo richiede quasi sempre un'affermazione audace, sia attraverso parole immagine o entrambi.
Qual è la tua affermazione?
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di insulti aspri.
Interessato ad avere il tuo sito criticato? Puoi saperne di più qui.