Come ravvivare un design obsoleto
Oggi esamineremo un problema del mondo reale che spesso affronta i designer. L'aggiornamento e il vecchio design possono essere un'attività scoraggiante, sia tua che di qualcun altro. Una volta che vedi un disegno presentato in un certo modo, è difficile uscire da quella scatola mentale, anche se non ti piace l'originale.
L'articolo che segue affronterà una serie di problemi tattili per i designer. Ci occuperemo di grafica obsoleta, leggibilità su uno sfondo scuro, sovraccarico di informazioni, lavoro con trame e altro. Continua a leggere per vedere come affrontiamo questi problemi.
Il progetto
Il progetto odierno proviene da due domande dalla nostra pagina sul dilemma del design, una nuova sezione in cui chiediamo ai progettisti di farci aiutare con problemi reali, gratuitamente.
La prima domanda è di Atif Mohammed Ameenuddin. Atif si è imbattuto in alcune fantastiche trame gratuite e vuole sapere come può incorporarle in un attraente web design.

Inoltre, Joe Elias ha problemi a progettare un sito Web per un cliente. Ha un mockup iniziale di Photoshop ma sa che ha bisogno di aiuto. Ci sono alcuni meriti nel design di Joe, ma penso che nel complesso sia un po 'datato. Ho l'impressione che un designer di stampa stia cercando di convertire un design volantino sul web. Oggigiorno il web design è molto più che un design di stampa interattivo, ha un aspetto unico che sfrutta il ricco supporto web.

Si noti che il sito è anche per un servizio di fosse settiche! Non è il compito di progettazione più semplice che abbia mai intrapreso, ma mi piace una sfida. saltiamo dentro e cominciamo.
Utilizzo dei motivi di sfondo
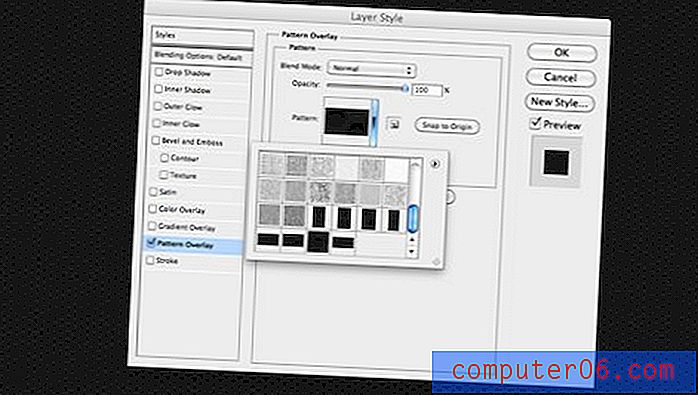
Il primo passo è passare a Pixel premium e scaricare i motivi di sfondo. Questi sono convenientemente già salvati come plug-in di Photoshop, quindi non potrebbero essere più facili da implementare.
Dopo aver scaricato il file di pattern, trascinalo su Photoshop per installarlo automaticamente. Quindi, crea un nuovo documento RGB che si trova da qualche parte intorno a 1200 px per 1300 px. Riempi il livello di sfondo di bianco e aggiungi uno stile di livello Sovrapposizione modello. Da qui puoi semplicemente selezionare il motivo desiderato e regolare le dimensioni a tuo piacimento. Assicurati di visualizzare il documento al 100% in modo da poter dimensionare correttamente il motivo.

Il logo
Mi sono preso la libertà di aggiornare un po 'il logo (probabilmente il designer non ha la libertà di farlo). Non è sicuramente eccezionale e potrebbe usare più lavoro ma si adatta un po 'meglio al tema maschile.

Ho usato l'icona della chiave inglese esistente e l'ho appena combinata con un carattere più virile. Ho anche aggiunto un tratto di testo con una sfumatura solo per aggiungere un certo interesse visivo. Molte persone non si rendono conto che è possibile modificare il tratto di Photoshop in un gradiente anziché in un colore solido, questa opzione si trova nella parte inferiore della finestra del tratto.

Le quattro scatole
Successivamente, voglio affrontare le quattro caselle mostrate di seguito.

Uno dei punti principali dell'e-mail di Joe era che voleva alcune idee di layout / organizzazione. Penso che quest'area possa essere trasformata in qualcosa di molto più dinamico e attraente con un po 'di jQuery. Con la magia dei cursori JavaScript, possiamo prendere tutte queste informazioni e metterle in un'area.

È difficile mostrarlo in un'immagine statica, ma fondamentalmente quest'area dovrebbe scorrere automaticamente tra quattro immagini che rappresentano ciascuna delle quattro caselle sopra di Joe. Si noti che abbiamo lasciato molto spazio anche per i contenuti testuali con l'area posteriore schermata a sinistra. Ci sono molti slider jQuery gratuiti disponibili online, molti dei quali hanno aree di contenuto come questa incorporata.
Per aiutare l'immagine a risaltare sulla trama di sfondo, le ho dato un trattamento polaroid di base. Ciò comporta un'ombra discendente, un tratto allineato all'interno (questo ti dà angoli duri invece che arrotondati) e una leggera ombra interna. Per la foto, ho appena preso qualcosa da Flickr perché non avevo le immagini originali con cui Joe stava lavorando.
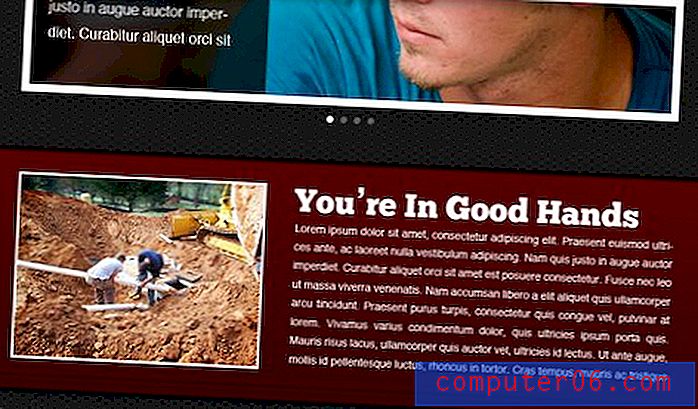
Spezzare Lo Sfondo
Il design originale aveva un bel po 'di testo. Dobbiamo onorare i desideri del cliente includendoli, ma è nostro compito come designer presentare le informazioni in modo attraente. Lo faremo dividendolo un po ', il che trasformerà il contenuto in blocchi più gestibili.
Lo sfondo strutturato può essere un po 'troppo sull'intera pagina, quindi lo spezzeremo un po' aggiungendo una striscia orizzontale. Questo aiuterà anche a organizzare visivamente il contenuto.

Ho fatto molto qui. Per il banner, gli ho dato un colore rosso scuro, una leggera sfumatura, un sottile tratto nero, una trama sottile e ombre che escono sia dalla parte superiore che da quella inferiore (fai clic sull'immagine per vederla a grandezza naturale). Ho anche inserito un'altra immagine per aiutare a rompere ulteriormente il testo. Si noti che si allinea orizzontalmente con il cursore sopra di esso. Anche se il banner stesso si estende su tutta la pagina, il contenuto all'interno deve comunque aderire al layout che abbiamo impostato.
Il resto del testo
Ho posizionato la seconda parte del blocco di testo sullo sfondo sotto l'area della barra multifunzione. La parte difficile qui è che lo sfondo rende il testo sottile abbastanza difficile da leggere. Fai sempre del tuo meglio per non sacrificare l'usabilità in nome dell'estetica.
Per risolvere questo problema, ho semplicemente applicato un'ombra molto scura al blocco di testo. Questo lo aiuta a distinguersi e può essere facilmente realizzato con CSS, lasciando il testo completamente selezionabile.

Se combinato con l'area del banner sopra, questo rende un pezzo di testo molto più attraente che non travolge la pagina.

Finendo
Infine, inseriremo un semplice piè di pagina nella parte inferiore della pagina con le informazioni di contatto fornite e avremo finito. Tutto quello che ho fatto qui è stato creare una scatola nera e ridurre un po 'l'opacità.

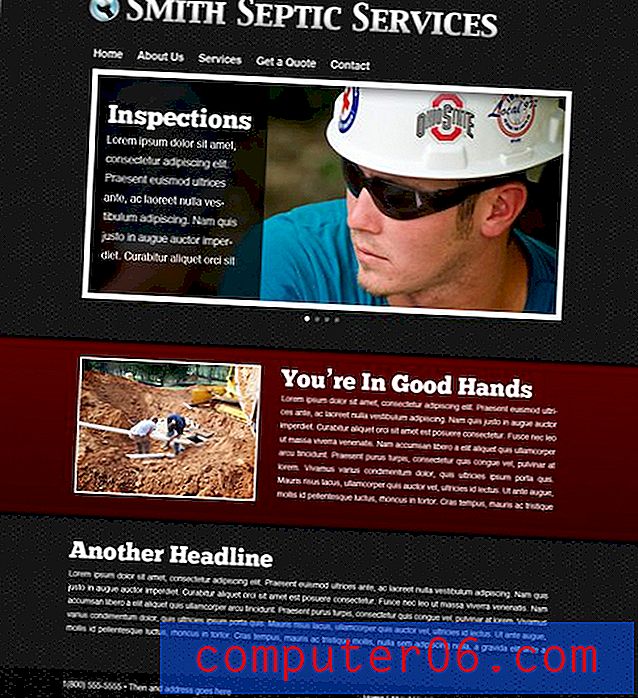
E con ciò, ecco il nostro prodotto finito. Clicca qui per vederlo a grandezza naturale.

Come puoi vedere, ha un aspetto molto più moderno dell'originale. Onestamente, l'errore che fanno la maggior parte dei designer è che si sforzano troppo. Raggruppano una pagina piena di tutto ciò che possono pensare di inserirvi e finiscono con qualcosa che è occupato e difficile da guardare. L'attuale tendenza nel design professionale è verso layout semplici e puliti con distrazioni minime e un'enfasi sul contenuto.
Come designer, questo significa che possiamo prendere la via d'uscita semplice e togliere tutta la lanugine dai nostri progetti fino a trovare il perfetto equilibrio tra semplice e attraente.
Conclusione
Per riassumere, l'aggiornamento di un vecchio design può spesso comportare l'allontanamento completamente dal layout precedente. Non lasciarti sorprendere dal mantenere le stesse cose e apportare modifiche incrementali, a volte devi solo ricominciare da capo e cercare una nuova idea.
Se hai un progetto su cui desideri un aiuto, assicurati di dare un'occhiata al nostro programma Dilemma del design. Se pensiamo che il tuo problema sia qualcosa a cui molti designer possono fare riferimento, lo trasformeremo in un articolo completo come questo.