I migliori generatori di sfumature CSS per designer
Diamo un'occhiata a dieci dei migliori generatori di gradiente CSS che puoi usare per creare una varietà di stili di gradiente (e avere l'output CSS direttamente!). La codifica manuale di una sfumatura non è divertente (soprattutto dopo aver superato una semplice sfumatura a due colori), quindi questi strumenti sono indispensabili nella cartella dei segnalibri.
Uno degli elementi più alla moda nella progettazione di siti Web è l'utilizzo di uno sfondo sfumato o di una sovrapposizione di colori. Una sfumatura lineare a due colori è la variazione più popolare di questa tendenza. E mentre i gradienti possono sembrare fantasiosi e complicati, in realtà sono abbastanza facili da creare e distribuire ... se stai usando lo strumento giusto!
Esplora risorse di progettazione
CoolHue

CoolHue è un'impressionante collezione di combinazioni di sfumature prefabbricate. Da rosa e arance a blu e verdi, c'è di tutto, dai gradienti con notevole contrasto ai cambiamenti morbidi.
Anche se non hai molto controllo sulla personalizzazione delle opzioni con CoolHue, saprai subito se una delle combinazioni di colori funziona per te perché tutte le opzioni sono direttamente sullo schermo.
E con un clic puoi copiare il CSS. (Esatto. Davvero!) Se si desidera un download, ogni file è disponibile anche come PNG.
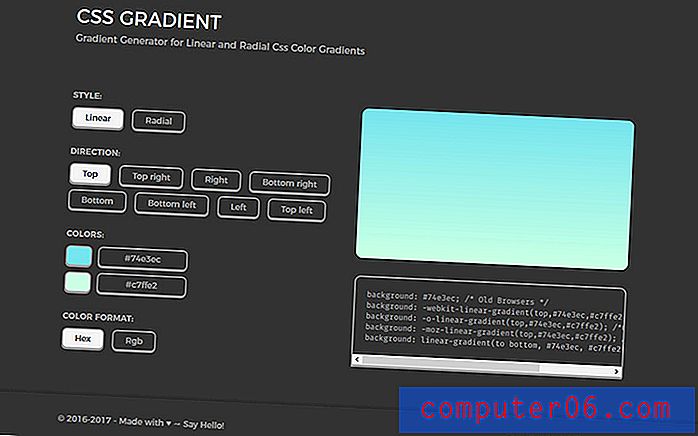
Gradiente CSS

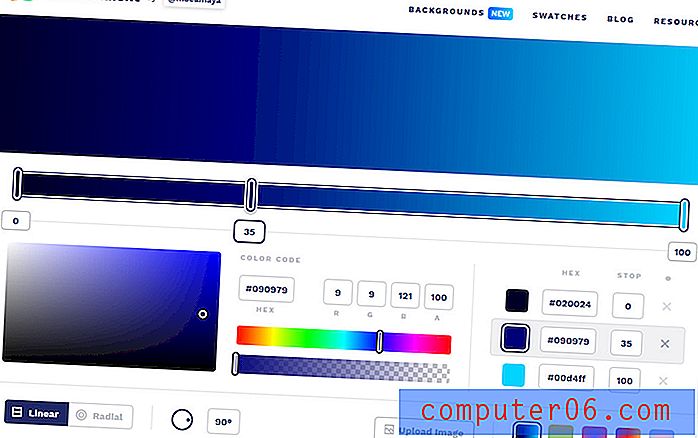
CSS Gradient ha molte opzioni e opzioni numeriche che ti consentono di scegliere fino a tre colori e creare un gradiente CSS personalizzato.
Le levette sono facili da usare e anche qualcuno con un'esperienza di colore molto scarsa può capire come creare un gradiente utilizzabile. Inoltre, ci sono alcuni gradienti di avviamento in diversi stili di ispirazione.
Una delle migliori caratteristiche di questo strumento potrebbe essere l'alto livello di controllo che hai su ogni dettaglio del gradiente che crei. Il codice viene generato di seguito sullo schermo in modo da poter vedere tutto mentre lavori.
Gradienti dell'interfaccia utente
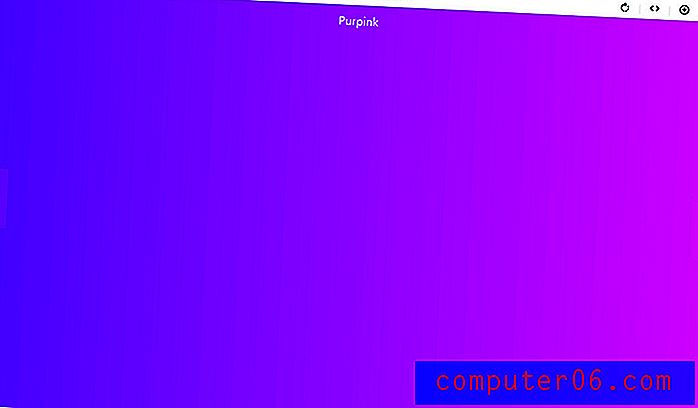
 Ogni sfumatura include un clic per copiare CSS o un jpg scaricabile.
Ogni sfumatura include un clic per copiare CSS o un jpg scaricabile. UI Gradients è un generatore di sfumature a schermo intero. Il vantaggio di vedere le variazioni di colore a grandezza naturale è che puoi davvero visualizzare come appariranno con i tuoi veri progetti di design.
UI Gradients include molte opzioni di gradiente predefinite. Sfoglia la collezione o cerca per colore. La gamma di scelta va da due a tre colori con motivi lineari.
Non ti piace quello che vedi? Gli utenti possono anche aggiungere dettagli del gradiente al file gradients.json nel repository del progetto e inviare una richiesta pull.
CSSmatic

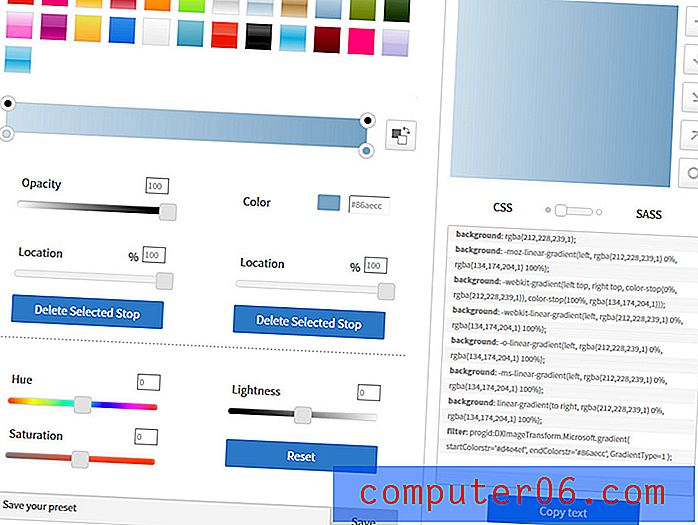
CSSmatic è un semplice generatore di sfumature con pulsanti di facile clic per aiutarti a personalizzare le scelte di colore, le fermate e la rotazione. Gli utenti possono creare sfumature lineari o radiali.
Inizia con uno dei semplici preset - ci sono alcune belle opzioni monocromatiche qui - e modifica fino ad ottenere il giusto gradiente. Quindi copia il codice e sei pronto per partire.
Ultimo generatore di sfumature CSS

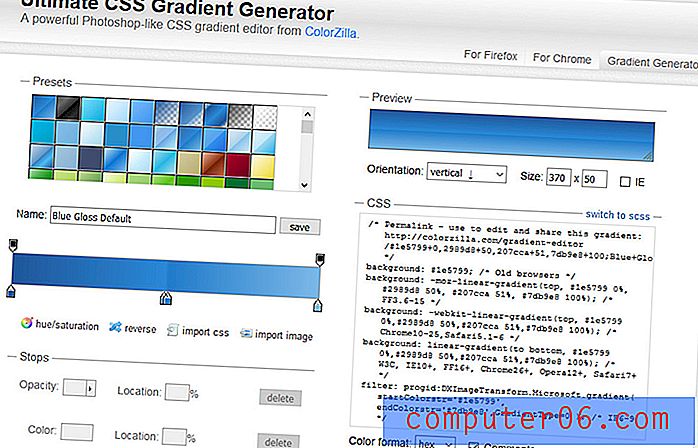
Ultimate CSS Gradient Generator assomiglia molto a CSSmatic e le funzioni su schermo sono simili, ma ha anche alcune altre funzionalità.
Lo strumento include un grafico di compatibilità del browser, più formati di colore, la possibilità di importare un'immagine sfumata e include più di 135 preset personalizzati. Gli utenti possono anche importare gradienti da CSS esistenti e apportare modifiche. (Questa può essere un'ottima opzione per modificare una sfumatura sul tuo sito che non sembra proprio come desideri.)
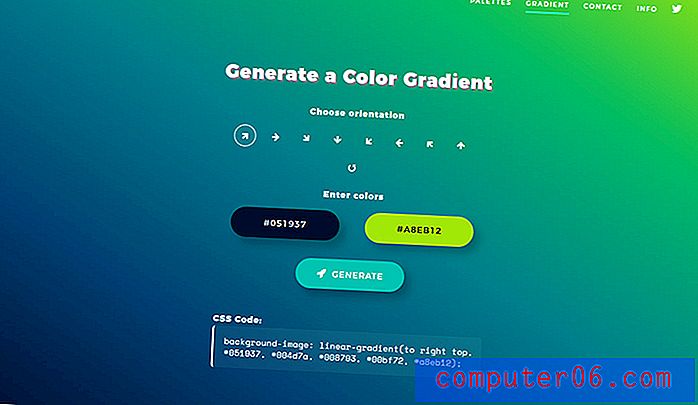
ColorSpace
 Ogni gradiente CSS viene fornito con un URL univoco che puoi condividere con i membri del team mentre lavori attraverso le opzioni di colore.
Ogni gradiente CSS viene fornito con un URL univoco che puoi condividere con i membri del team mentre lavori attraverso le opzioni di colore. ColorSpace è un altro strumento di gradiente a schermo intero con un sito Web altamente visivo.
È facile da usare. Scegli un orientamento (lineare o radiale) per il gradiente, aggiungi due colori usando i pulsanti e il selettore colore, quindi fai clic su Genera.
Mentre questo strumento è ancora in beta, funziona bene. E il codice è proprio sullo schermo per poterlo copiare nei progetti. Tutto ciò di cui hai bisogno, dal gradiente visivo al CSS, è direttamente sullo schermo. E se non ti piacciono le tue scelte di colore, è facile cambiare e fare clic di nuovo su Genera.
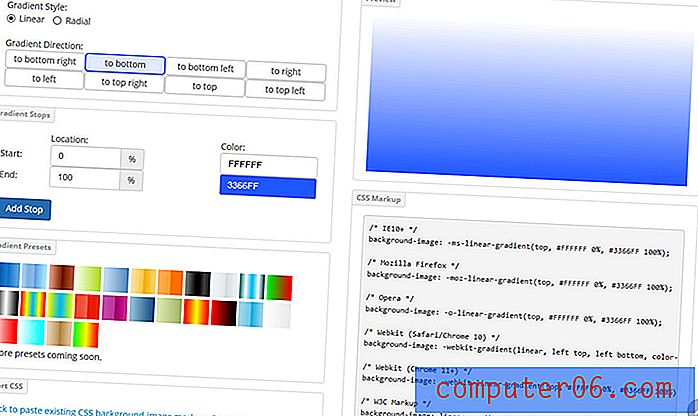
Generatore di gradienti CSS

CSS Gradient Generator produce codice utilizzando una semplice interfaccia utente grafica. Il CSS funzionerà in tutti i browser che supportano CSS3.
Il generatore consente di creare gradienti lineari e radiali, inoltre ha la possibilità di importare il codice gradiente CSS esistente per modificarlo. Viene inoltre fornito con alcuni preset per avviare le visualizzazioni del gradiente.
CSS3 Factory

CSS3 Factory è uno strumento semplice che funziona meglio se sai quali colori vuoi usare per un gradiente CSS.
Questa opzione senza campane e fischietti consente di inserire scelte di colore, impostare una direzione per i colori e copiare il codice. C'è una piccola finestra di anteprima per vedere come appariranno i gradienti, ma questo strumento non include alcun preset.
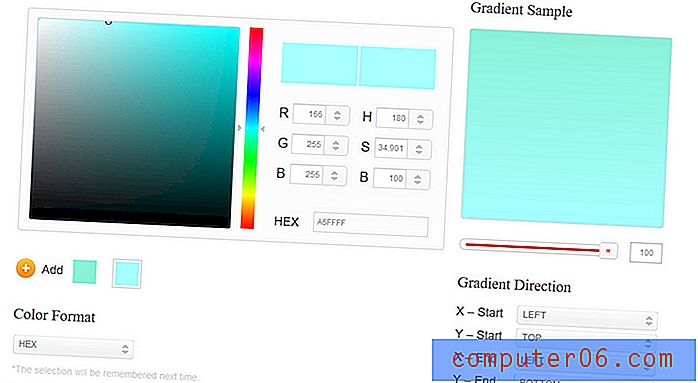
CSS-Gradient

CSS-Gradient è un generatore più tutorial sfumato all-in-one.
Lo strumento include caselle per scegliere due scelte di colore in esadecimale o RGB, direzionale e lineare o radiale. (Quindi questo strumento è probabilmente il migliore se hai un'idea di quali colori vuoi usare.)
Copia il codice e applicalo al tuo design.
Ma la cosa bella di questo strumento è che ci sono un sacco di informazioni utili sotto lo scorrimento per gli utenti sui gradienti, come funzionano i gradienti CSS e le differenze tra opzioni lineari e radiali. Tutte queste risorse sono particolarmente utili per i principianti.
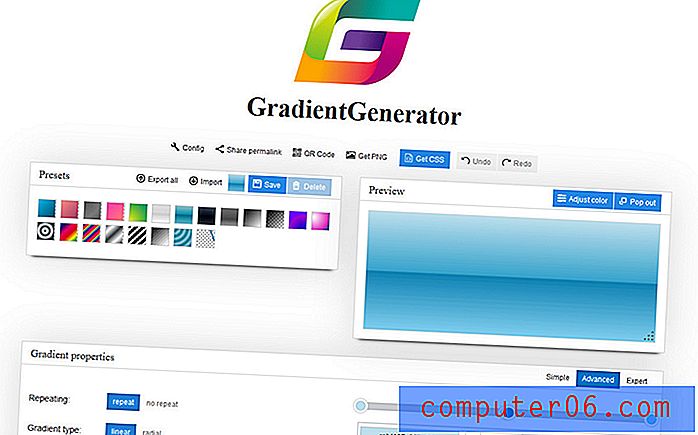
GradientGenerator

GradientGenerator è un ottimo strumento per stimolare un po 'di ispirazione gradiente. Inizia con uno dei preset - ci sono molte opzioni tra cui scegliere - e quindi aggiungi le tue personalizzazioni per un gradiente unico.
Questo strumento è ricco di personalizzazioni e include anche impostazioni semplici, avanzate ed esperte da scegliere in base al tuo livello di abilità e capacità di abbinamento dei colori.
Puoi fare clic per copiare il CSS, scaricare un PNG, catturare un codice QR per testare sul tuo dispositivo mobile o generare un collegamento di condivisione. Questo strumento ha anche altre opzioni di configurazione piuttosto avanzate con cui puoi giocare, incluso il tipo di codice generato.
Conclusione
Uno dei maggiori vantaggi dell'utilizzo di un generatore di gradiente CSS è che la maggior parte di questi strumenti mostra come apparirà il gradiente sullo schermo durante la generazione del codice corrispondente. Puoi modificare visivamente colori, sovrapposizioni, direzione, opacità e altro direttamente sullo schermo.
Quindi tutto ciò che devi fare è copiare il codice e incollarlo nel tuo file CSS per iniziare. Un generatore di gradiente CSS è un modo semplice e veloce per creare un gradiente di sito Web che ti piacerà e che è facile da usare. Speriamo che una delle opzioni in questo elenco funzioni perfettamente per te.