Tendenza del design: incorporando capricci
Bizzarro: umorismo capriccioso o disposizione; espressione stravagante, fantasiosa o eccessivamente giocosa. Aggiungere un tocco di fantasia a un progetto è un modo semplice e divertente per alleggerire l'umore del design.
Dai piccoli elementi a un design stravagante su vasta scala, questi tocchi possono attirare gli utenti a causa del loro fascino semplice. Il capriccio è spesso associato a progetti più femminili e comune per i progetti incentrati sui bambini, ma non è sempre così. Molti degli stili retrò più alla moda che stanno crescendo in popolarità incorporano anche un distinto senso di fantasia. Ecco alcune idee per aiutarti a incorporare la fantasia nei tuoi progetti.
Esplora risorse di progettazione
Caratteri tipografici scritti a mano

Un semplice carattere tipografico scritto a mano aggiunge un elemento di fascino che ha un impatto quasi immediato. Lo stile delle lettere deve sembrare autentico e rappresentare l'atmosfera del progetto per il massimo impatto.
La cosa da evitare sono gli stili di scrittura a mano abusati e cliché, come i caratteri tipografici permanenti. Per utilizzare al meglio gli stili di scrittura a mano, deve effettivamente apparire reale e scritto a mano. Troppe opzioni generate dal computer mancano di tale autenticità.
Quando selezioni un carattere tipografico scritto a mano, considera queste cose:
- Cerca un'opzione con stili di lettera alternativi. Se stai usando le lettere più volte, vuoi che abbiano lievi differenze, proprio come farebbero se le avessi scritte a mano.
- Riduci al minimo il testo in stile della grafia e usalo solo per poche parole, come un titolo.
- Ricorda il tono. I caratteri tipografici leggeri si accoppiano con contenuto leggero. Gli stili più pesanti richiedono contenuti più pesanti.
Acquerello

L'acquerello è una di quelle cose che possono essere difficili da usare ma sembrano sorprendenti se fatte bene. Esistono molti modi per incorporarlo dagli sfondi alle parti delle immagini, ad esempio con Made of Sunday sopra.
Quando si utilizza l'acquerello è importante sapere cosa si desidera fare. Funziona meglio quando esci con esso, come nell'istanza di uno sfondo, o se lo usi per elementi più piccoli.
Funziona anche meglio quando non ci sono molti altri elementi visivi in competizione, come foto o altri grandi pop di colore. Sperimenta con esso e se ti sembra un po 'travolgente, arretra un po' il design.
Illustrazioni

Nulla attira l'attenzione come un piccolo disegno interessante. È qualcosa che può aiutare gli utenti a identificarsi con te. Può diventare parte della tua identità e qualcosa che "possiedi".
E non devi avere un enorme murale illustrato per raggiungere questo obiettivo. Uno schizzo piccolo e semplice può essere sufficiente.
Rachel's Ginger Beer, sopra, fa proprio questo con alcuni piccoli disegni che si collegano al marchio. Non sono il logo principale ma vengono utilizzati per accentuare e aggiungere un tocco di fantasia al design generale. Le icone illustrate e utilizzate per la progettazione del sito Web e su prodotti come tote bag.
Colore brillante

Nulla dice divertimento spensierato come scelte di colore brillante. I colori audaci, luminosi e saturi sono visivamente interessanti e possono creare quel senso di divertimento e avventura.
Mentre molti più designer stravaganti usano gialli, arance e verdi audaci con profonda saturazione, non è necessario. Anche le tinte di queste tonalità felici possono essere efficaci.
Le tendenze del design piatto e materiale hanno contribuito all'adozione di queste tavolozze di colori. Le tavolozze per questi stili sono un ottimo punto di partenza se non sei sicuro di come ottenere un colore che comunichi stravagante. Ecco due grandi opzioni di avvio:
- Selettore colore dell'interfaccia utente piatta
- Generatore di tavolozze dei colori per la progettazione dei materiali
Linee sottili e tratti

Un altro modo per mantenere il design leggero è quello di rimanere con linee sottili e tratti in tutto. Ciò può includere bordi per immagini, tratti per tipografia e immagini principali stesse. Gli elementi sottili hanno meno peso e creano un senso di leggerezza per conto proprio. Aggiungilo ad altre funzionalità o messaggi stravaganti e avrai un semplice contorno stravagante.
Per il massimo impatto, ricorda di usare elementi contrastanti e non lasciarti sorprendere da tutto ciò che è troppo magro. Nota come Sonikpass, sopra, mescola linee sottili e pesanti. La cosa bella degli elementi più spessi è che hanno colori molto più tenui, quindi il peso non è prepotente. È un buon design in stile yin e yang che è esteticamente gradevole, usa bene la tendenza ed è facile per gli utenti con cui interagire.
Animazione semplice

Mentre l'animazione viene utilizzata principalmente nella progettazione di siti Web come strumento per aiutare a creare coinvolgimento degli utenti o fornire istruzioni, può anche essere divertente. Dagli effetti al passaggio del mouse ai cambiamenti di scena alla danza o agli elementi che rimbalzano, i semplici movimenti sono leggeri e promuovono sensazioni positive da parte dell'utente.
I migliori usi dell'animazione ora seguono questi concetti aggiungendo un tocco di fantasia. Per raggiungere questo obiettivo, la maggior parte dei designer sta combinando l'animazione con una delle altre tecniche menzionate qui - in particolare l'uso di colori brillanti o illustrazioni - per deliziare e coinvolgere gli utenti.
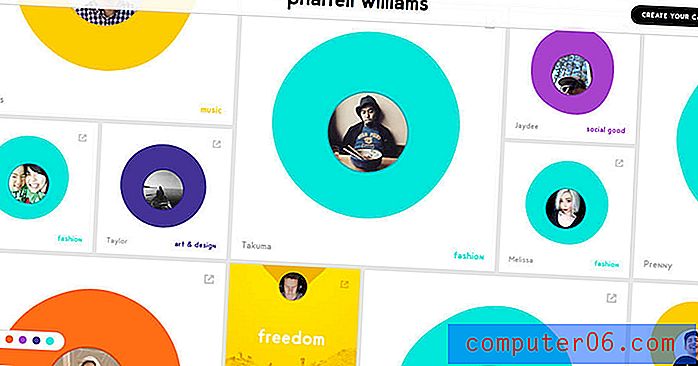
Il sito Pharrell Williams, sopra, incorpora molti movimenti divertenti. Le forme in stile BLOB pulsano, una sovrapposizione di colori fornisce un ottimo stato al passaggio del mouse per aiutare gli utenti a leggere il testo e le azioni animate ti aiutano a navigare facilmente nel design (si sposta in ogni direzione).
Imperfezione intenzionale

Uno dei modi migliori per incorporare la fantasia è attraverso l'imperfezione intenzionale. Tutti commettiamo piccoli errori e va bene. Usa quelle piccole imperfezioni a tuo vantaggio.
Le imperfezioni possono verificarsi in qualsiasi parte del design e si presentano in molte forme:
- Un tratto leggermente più spesso o più sottile di altri.
- Lievi differenze nei caratteri di una famiglia di caratteri tipografici.
- Linee e illustrazioni che non sono perfettamente diritte, allineate o quadrate.
- Miscelazione e abbinamento di elementi che non appartengono in modo innato, come lo scambio casuale di lettere minuscole e maiuscole o la combinazione di scelte cromatiche insolite.
- Animazioni un po 'sbilanciate.
- Allineamenti asimmetrici.
- Accostamento di realtà e fantasia, come un design che include fotografie reali e schizzi o caratteri tipografici disegnati a mano.
Conclusione
Se ti piacciono i concetti stravaganti ma hai paura di approfondire troppo la tendenza, inizia in piccolo. Aggiungi un singolo tipo di elemento con un tocco stravagante per vedere come si adatta al tuo schema di progettazione generale.
I modelli di design stravaganti tendono a funzionare particolarmente bene su progetti più piccoli, come siti Web di una pagina o elementi stampati di una pagina perché le tecniche possono diventare un po 'schiaccianti se utilizzate in massa.