Tendenza del design: tavolozze di colori scuri e animazione
Hai preso atto di tutti i modelli di design super dark di recente? I designer stanno sperimentando alcuni modelli di design scuri e funky che presentano animazioni nella stessa combinazione di colori.
Queste animazioni includono di tutto, dai semplici movimenti che accadono da soli, agli effetti al passaggio del mouse ed esperienze cinematografiche complete. Immergiamoci in questa tendenza di progettazione del sito Web ed esploriamo alcuni modi per farlo funzionare per i tuoi progetti.
Informazioni sulla tendenza


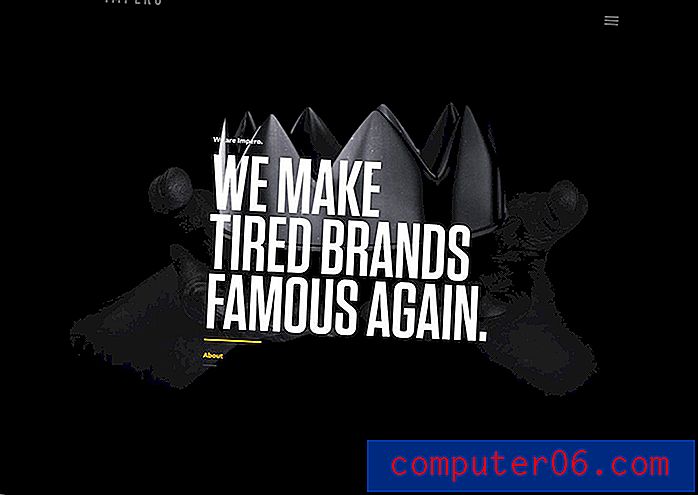
L'animazione scura è una tendenza che combina due elementi in un modo distinto: una tavolozza di colori monocromatica scura e un'animazione interessante. Il risultato è uno splendido design a strati sottile e lunatico.
Sembra funzionare perché evoca un senso di mistero. E gli utenti vogliono risolvere il puzzle.Mentre la tendenza può essere difficile da fare bene - e non sempre ha una grande esperienza utente mobile - ciò che guida questo schema visivo è l'interesse. A causa di tutti gli elementi oscuri, l'utente è costretto a guardare il design.
C'è un vero elemento di mistero che guida l'impegno con questi progetti mentre l'utente rimane incantato nel vedere cosa accadrà con l'elemento animato e nella ricerca di sottili cambiamenti ed effetti. Cosa succederà dopo?
Ognuno di questi disegni è composto in modo diverso. Non esiste un particolare tipo di animazione che funzioni meglio e non esiste un colore fisso che deve essere utilizzato, anche se molti di questi disegni usano una tavolozza di neri e grigi ricchi.
Le animazioni possono essere semplici come un effetto hover o elaborate come una forma di stampaggio o un video prodotto.
Sembra funzionare perché evoca un senso di mistero. E gli utenti vogliono risolvere il puzzle.
Perché funziona

In realtà è difficile spiegare con precisione perché questa tendenza del design funzioni. Se ci pensate senza vedere i progetti di progettazione del sito Web, non pensereste che i modelli animati scuri avrebbero successo.
- Non c'è molto colore.
- C'è molto poco contrasto.
- I disegni sono quasi eccessivamente semplici.
Ma forse è per questo che questa tendenza funziona. Infrange le regole abbastanza da attirare gli utenti nel design.
L'altro fattore che contribuisce è che l'oscurità e il mistero vanno di pari passo. E la gente ama solo un buon mistero. Vivono in grado di vedere elementi nascosti o risolvere un problema complesso. La combinazione di colori scuri con un effetto animato fornisce agli utenti un modo per svelare un mistero.
Anche questi progetti hanno una forte attrazione emotiva. I colori scuri sono lunatici. Le variazioni di colore in queste palette sono complesse e interessanti (dal punto di vista del design). C'è un elemento di profondità che è difficile da articolare, ma affascinante da esplorare.
Aggiungi tutte le emozioni e il mistero e puoi avere un'idea del perché gli utenti sono attratti da questo schema visivo.
Non deve essere nero

Mentre la maggior parte di questi design presenta palette di colori neri, non è necessario.
Anche altre tonalità scure possono essere efficaci e dare ai designer la possibilità di creare un modello di disegno animato scuro e rimanere sul marchio con la tavolozza dei colori.
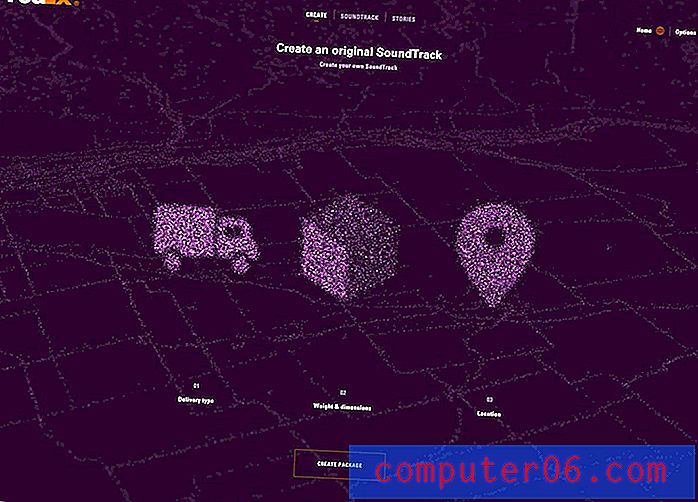
Indipendentemente dal colore, la chiave per far funzionare queste tavolozze di colori con le animazioni è la ricchezza nella selezione dei colori. Una gamma di toni (mescolando un colore con il grigio) e tonalità (mescolando un colore con il nero) può fornire una gamma variabile per una tavolozza di colori monocromatica. (Guarda i diversi viola nel disegno FedEx, sopra.)
Sebbene il contrasto non sia al centro di questa tendenza del design, è importante. Senza un contrasto sufficiente nel design monocromatico, l'animazione si perde sullo sfondo, rendendo il design inefficace.
Alcune precauzioni
Questa tendenza del design non è per tutti ed è molto difficile realizzarla efficacemente. I motivi animati di colore scuro hanno dei difetti:
- Non rendono tutto così bene sui dispositivi mobili.
- Ci sono alcuni problemi inerenti all'accessibilità.
- Potrebbe non esserci abbastanza interesse visivo per alcuni utenti.
- La navigazione e il posizionamento dell'invito all'azione possono essere difficili.
- Le condizioni ambientali - illuminazione, ecc. - possono rendere il progetto più difficile da vedere.
- Alcuni utenti non apprezzeranno il tono lunatico.
- Gli utenti possono annoiarsi rapidamente del design, riducendo i tempi sul sito.
Suggerimenti per provare questa tendenza del design


Se non hai paura delle sfide presentate da questa tendenza del design e hai un modello di contenuto che si abbina al tono lunatico di uno schema di design animato di colore scuro, ci sono alcune cose che puoi fare per contribuire a garantire il successo del progetto.
- Attenersi a un design a una pagina : troppo di un elemento di design funky può essere travolgente. Se si prevede di utilizzare questo concetto, limitarlo a un disegno di una pagina o una pagina nel disegno.
- Usa un colore contrastante : il testo bianco funziona eccezionalmente bene su sfondi scuri. Lo stesso vale per altri elementi. Assicurati che i pulsanti, gli elementi di navigazione, i messaggi e l'invito all'azione siano facili da vedere e leggere. Mentre l'animazione e lo sfondo potrebbero non contrastare in modo significativo, altri elementi devono essere facili da identificare.
- Semplifica l'animazione : animazioni dall'aspetto eccessivamente complesso possono sopraffare questo design. Attenersi a semplici movimenti e movimenti non troppo veloci.
- Progettazione a strati : ciò che fa funzionare questo concetto è la progettazione a strati. Crea separazione tra lo sfondo e gli elementi animati per un effetto che sembra alquanto tattile e reale. La stratificazione ti aiuterà anche a pianificare il contrasto sufficiente per rendere visibili gli elementi.
- Usa una tipografia in grassetto : non solo gli elementi di testo dovrebbero includere un sacco di contrasto cromatico, probabilmente dovrai utilizzare un carattere forte e in grassetto per garantire che il testo non rientri nel design. Dovrebbe saltarne fuori. Cerca caratteri tipografici con caratteri più spessi e tratti semplici per garantire la massima leggibilità.
Qual è il prossimo?

Come con qualsiasi tendenza del design, questa estetica continuerà ad evolversi. Sebbene non possiamo veramente prevedere cosa accadrà dopo, alcuni progetti forniscono un indizio.
Il colore scuro e l'animazione potrebbero essere un design in primo piano nel mondo della realtà virtuale. La VR è un parco giochi per giochi e video, che utilizza già molta colorazione scura.
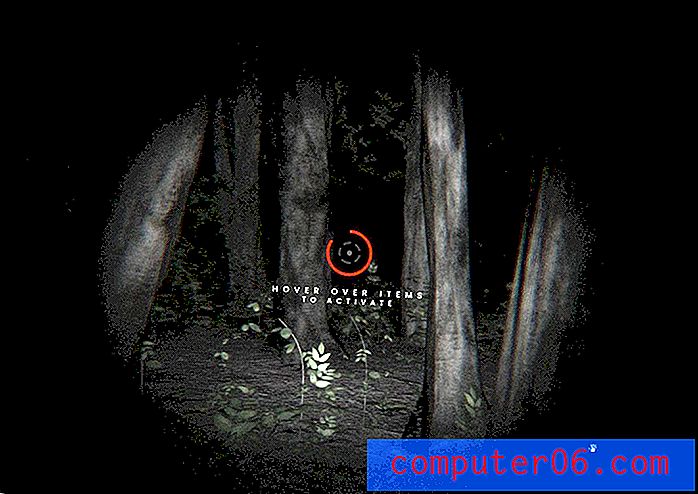
Questa tendenza del design potrebbe adattarsi perfettamente a questi tipi di progetti, come il nuovo trailer del sito web di Blair Witch Project.
Conclusione
Le combinazioni di colori scuri sono in circolazione da un po ', ma questa nuova svolta con animazioni di colori simili è interessante. Tende ad essere una di quelle cose che i designer amano assolutamente - in parte per la sensazione lunatica - o odiano a causa delle sfide che presenta agli utenti.
In entrambi i casi, questo stile viene utilizzato più frequentemente. Sebbene funzioni meglio per alcuni tipi di progetti (negli esempi, annotare il numero di siti di agenzie e portfolio), può essere un modo interessante per mescolare un progetto. Provalo per una singola diapositiva o pagina e vedi cosa pensano gli utenti prima di investire in un modello di design animato di colore completamente scuro.