Dai vita a Photoshop Comps con Fireworks
Photoshop o Fireworks? È la domanda che ha gettato tutti i tipi di designer e sviluppatori in un acceso dibattito. Oggi useremo entrambe le applicazioni per creare una semplice grafica web.
Questo tutorial è rivolto a tutti quei designer che non sognerebbero mai di rinunciare a Photoshop e non sanno quasi nulla di Fireworks. Ti mostrerò come acquisire la grafica di Photoshop e aggiungere alcune funzionalità interattive tramite Fireworks.
L'interattività dovrebbe influire sulla progettazione
Ci sono molti designer là fuori che si attengono ai modelli di puro design front-end. In altre parole, accendono Photoshop, svelano l'aspetto generale di un sito Web e lo trasmettono agli sviluppatori.
Molti sostengono che ogni designer dovrebbe sapere come codificare, ma questo dibattito è irrilevante per il nostro argomento oggi. Il fatto è che ho visto uffici di progettazione in aziende in tutti gli Stati Uniti che operano con due team distinti: le persone che progettano in Photoshop e le persone che danno vita a tali progetti nel browser.
Questo articolo è per il primo. Sei un ragazzo di design che non conosce un po 'di codice, ma sai che il tuo team di sviluppatori incoraggia progetti dinamici e interattivi. Ti piacerebbe costruire i tuoi progetti con questi obiettivi in mente, ma alla fine, puoi solo dare vaghi suggerimenti e sperare che gli sviluppatori condividano la tua visione.
Un'altra situazione comune è la necessità di creare rapidamente un modello live che puoi mostrare a un cliente. Potresti essere perfettamente in grado di trasformare il tuo lavoro di Photoshop in un sito Web conforme agli standard, ma vuoi assicurarti che il tuo cliente sia soddisfatto prima di procedere.
In entrambi i casi, Adobe Fireworks è uno strumento perfetto da aggiungere al flusso di lavoro per realizzare ciò che stai cercando. Utilizzando Fireworks, è possibile creare un'interazione direttamente nei progetti e visualizzarli in anteprima come se fossero una pagina live.
Perché fuochi d'artificio?
I web designer di tutto il mondo stanno iniziando a rendersi conto che Fireworks è uno strumento davvero eccezionale per la progettazione di siti Web. C'è persino una discussione infuriata in questo momento sul fatto che i web designer debbano mai aprire Photoshop quando possono costruire un intero sito in Fireworks.
Nonostante questi argomenti, mi rendo conto che la comunità del web design, per la maggior parte, vive in Photoshop. Anche io sono abbastanza nuovo su Fireworks e sono quindi molto più incline a creare una composizione rapida in Photoshop. Per questo motivo, questo tutorial ti mostrerà che puoi usare i due insieme in modo sinergico. Creeremo un elemento grafico di base in Photoshop a tuo agio, quindi lo sposteremo su Fireworks per dargli vita.
Creare un pulsante in Photoshop
Invece di far diventare il tuo primo progetto Fireworks un modello di sito Web completo, prova a iniziare con qualcosa di piccolo. Il risultato sarà una transizione molto meno schiacciante da un'app all'altra. Oggi inizieremo la tua formazione su Fireworks con un semplice pulsante grafico.
Come accennato in precedenza, poiché hai usato il set di strumenti di Photoshop, inizieremo da lì. Potresti facilmente realizzare l'intero oggetto in Fireworks (il flusso di lavoro sarebbe addirittura abbastanza simile), ma per ora voglio concentrarmi sull'idea che non devi necessariamente rinunciare alla tua applicazione grafica preferita.
Crea un nuovo documento Photoshop (qualsiasi dimensione va bene per questo test) e crea un rettangolo vettoriale come quello qui sotto. Ho riempito il pulsante con # 005da5.

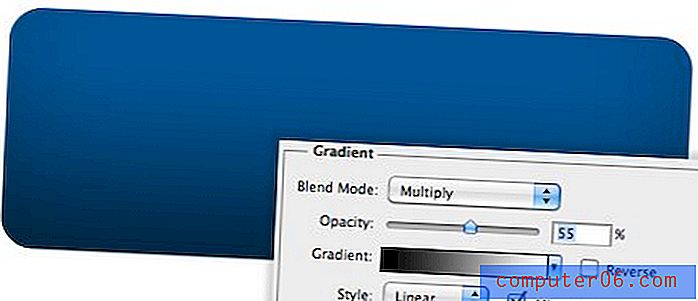
Quindi, vai ai tuoi stili di livello e aggiungi un leggero Gradient Overlay e un'ombra interna. Quanto basta per rendere il pulsante un po 'meno piatto.

Da qui, duplica il livello forma vettoriale con il tuo pulsante ed elimina i punti lungo il bordo inferiore utilizzando lo Strumento selezione diretta (A). Quindi sposta i punti lungo il lato, riempi il livello di bianco e riduci l'opacità in modo che l'effetto sia simile all'immagine qui sotto.

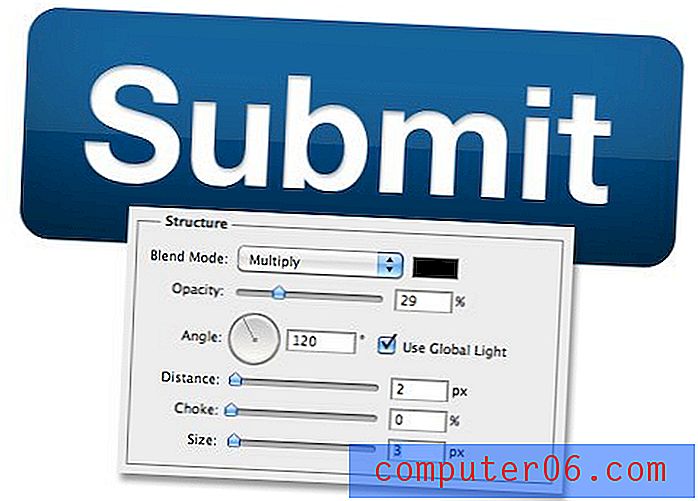
Infine, lancia alcune parole e sei pronto per partire. Ho usato un tipico carattere sans-serif in grassetto con un'ombra interna, le impostazioni sono mostrate di seguito.

Ora abbiamo il nostro pulsante Photoshop orribilmente cliché lucido. Da qui vogliamo vedere in anteprima l'interattività. Ad esempio, supponiamo di voler mostrare un semplice effetto hover. Photoshop non è necessariamente il modo migliore per farlo e non abbiamo davvero bisogno di qualcosa di così intenso come Dreamweaver, quindi dov'è la via di mezzo? Fuochi d'artificio in soccorso!
Importazione in Fireworks
Prima di importare questo documento in Fireworks, assicurarsi che il PSD sia ben pulito e pulito. Assegna un nome a tutti i livelli, raggruppa i livelli ove necessario, ecc. Ciò renderà tutto molto più semplice da tenere traccia della strada. Il nostro piccolo pulsante ha solo pochi livelli, quindi ho semplicemente chiamato tutto e salvato il PSD nella cartella del mio progetto.
Accendi Fireworks e apri il PSD che hai appena salvato. Non è necessario esportare / importare in alcun modo speciale, basta usare il semplice comando Open. Questo ti darà alcune opzioni con cui puoi scherzare (le ho lasciate tutte sole), assicurati di selezionare l'opzione per mantenere la modificabilità del livello sull'aspetto.
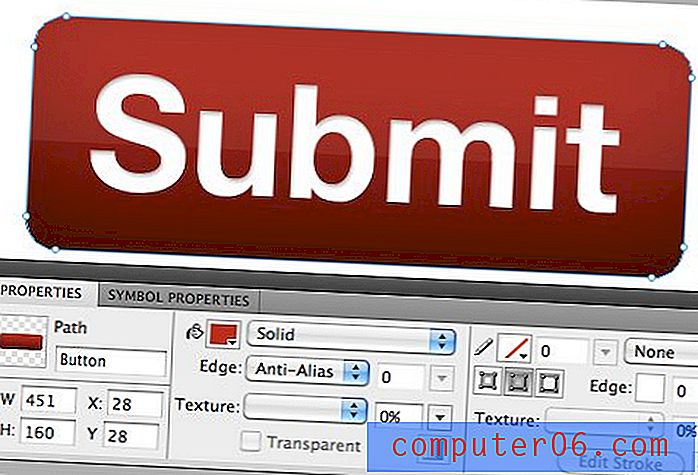
Da qui è importante indagare su ciò che Fireworks farà e non trasferirà correttamente. Come puoi vedere nell'immagine qui sotto, le mie forme vettoriali, il mio testo e i miei colori sono venuti bene, ma l'opacità del livello sul mio momento saliente è al 100%. Questo è un po 'fastidioso, ma è abbastanza facile ridurlo al 10%.

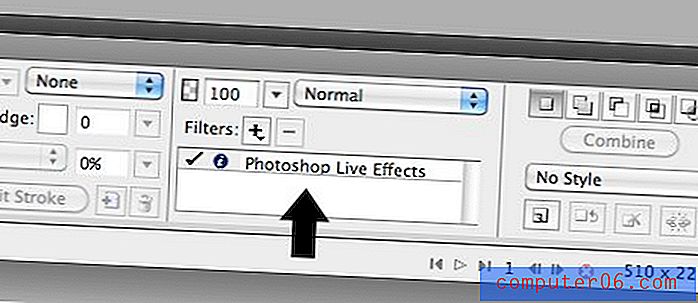
A parte questo, il mio piccolo file è sopravvissuto perfettamente all'importazione. Come puoi vedere di seguito, ognuno dei miei livelli è rimasto intatto e anche i miei effetti di livello sono ancora modificabili.

Nota che gli effetti di livello appaiono nella palette Proprietà e hanno un'interfaccia molto diversa da quella di Photoshop. Tuttavia, sono presenti gli stessi effetti e controlli di base.

Aggiunta di un nuovo stato
Per aggiungere un po 'di interattività al nostro pulsante, dovremo lavorare con due funzionalità di Fireworks che potresti avere familiarità o meno: Fette e Stati.
Gli stati sono un po 'come Photoshop Layer Comps, ma più orientati verso i cambiamenti effettivi che un oggetto dovrebbe attraversare. Quindi, per il nostro pulsante, vogliamo che l'aspetto cambi quando l'utente ci passa sopra. A tale scopo, creeremo più stati per riflettere le diverse iterazioni dei pulsanti.
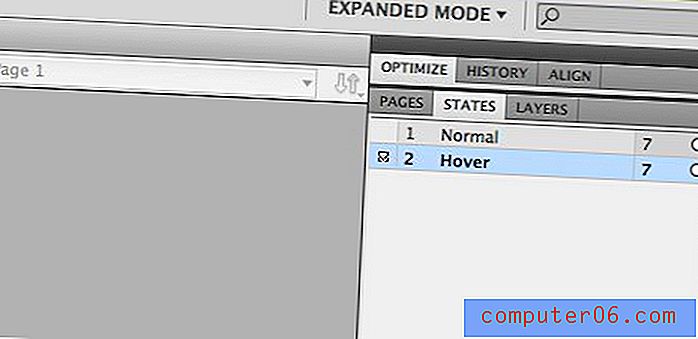
Per fare ciò, vai alla palette Stati e duplica lo stato corrente. Quindi nominare lo stato originale "Normale" o "Predefinito" e denominare il nuovo stato "Passa il mouse".

Da qui, vai alla tavolozza Proprietà e cambia il colore di riempimento del pulsante in rosso. Ancora una volta, questo è piuttosto diverso da quello che vedi in Photoshop ma il processo è autoesplicativo. Fai clic sul campione, scegli un nuovo colore e sei pronto per partire.

Ora abbiamo due diversi stati con cui lavorare: un pulsante rosso e un pulsante blu. Utilizzando le sezioni, possiamo collegare questi stati a un'azione al passaggio del mouse senza alcun codice.
Aggiungere una fetta
Le sezioni di Fireworks funzionano in modo molto simile a quelle di Photoshop, solo quando vengono associate a stati si ottiene una funzionalità quasi simile a Dreamweaver.
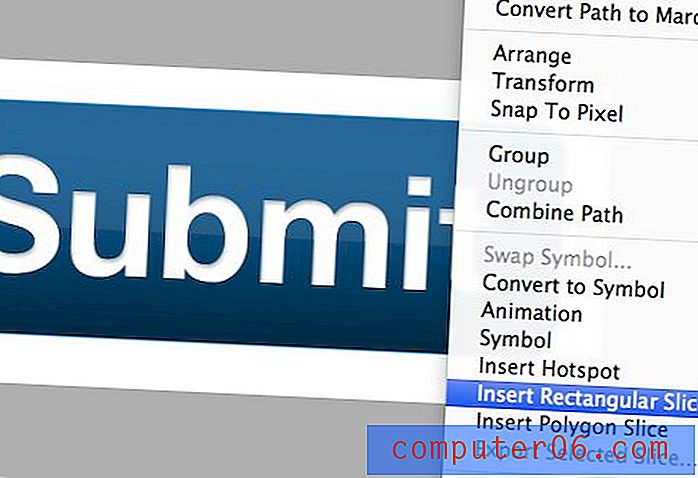
Per aggiungere una sezione, prendi lo strumento di selezione e fai clic con il pulsante destro del mouse sul pulsante blu (assicurati di non fare clic sull'evidenziatore). Da qui, seleziona la voce di menu "Inserisci sezione rettangolare" per creare una sezione delle stesse dimensioni del nostro pulsante.

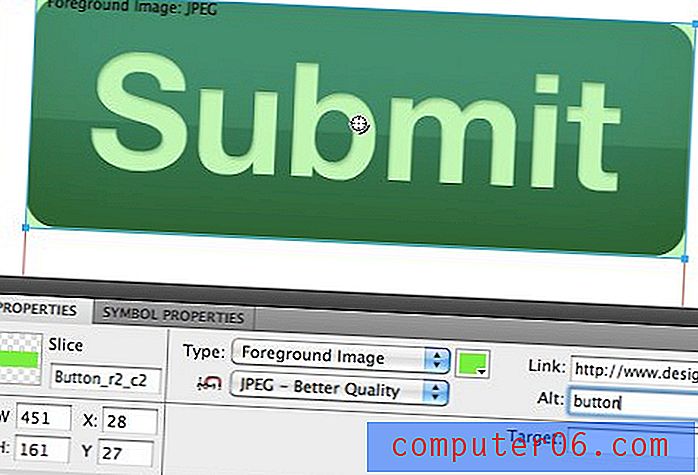
Successivamente, una sovrapposizione colorata dovrebbe apparire sul pulsante. Guarda di nuovo nella palette Proprietà per trovare le opzioni per la compressione dei file della sezione, ho scelto "JPEG - Migliore qualità". Qui puoi anche aggiungere un link e un altro testo.

Implementazione dell'effetto Hover
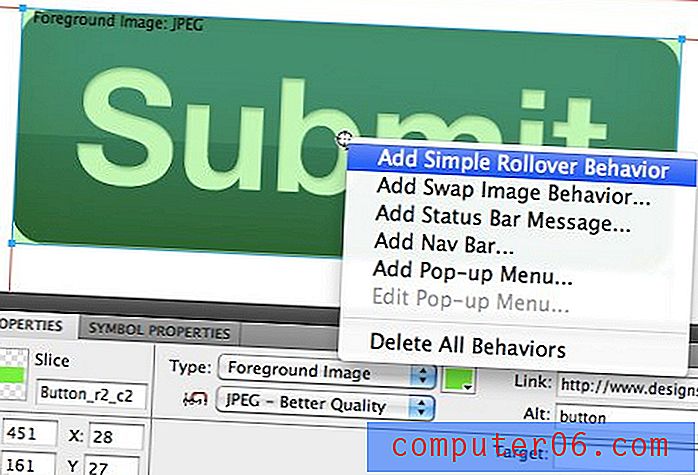
Nota il piccolo cerchio al centro del pulsante nello screenshot sopra. Cliccando su questo si aprirà un elenco di azioni. Da qui, tutto ciò che devi fare è selezionare "Aggiungi comportamento di rollover semplice" e questo cambierà automaticamente lo stato del pulsante quando passi il mouse sopra l'immagine.

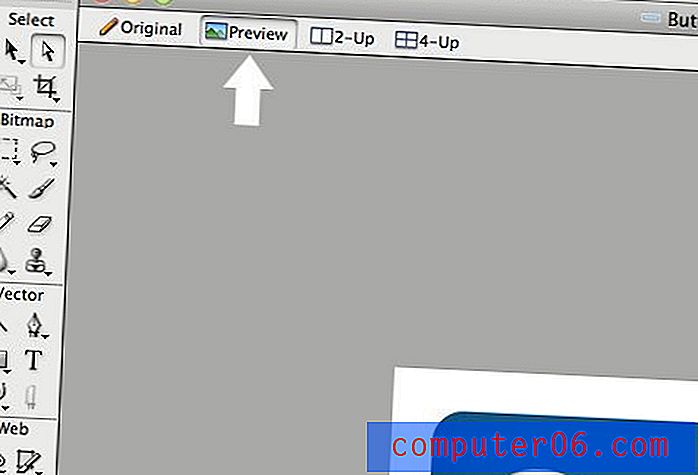
Dopo aver fatto questo, non noterai davvero alcuna differenza nel tuo documento. Per vedere l'effetto in azione, fai clic sul pulsante Anteprima nella parte superiore della finestra. Ciò ti consentirà di interagire con il pulsante proprio come se fosse in un browser web.

Esportazione del pulsante in un browser
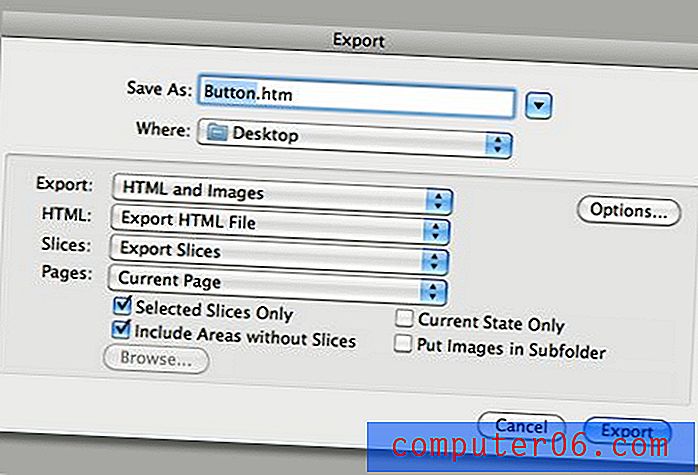
Ora, se vuoi mostrare la tua creazione a qualcun altro, probabilmente vorrai portarla fuori da Fireworks. Un modo per farlo è esportare il tuo file come pagina web. Quando sei arrivato a File> Esporta, scegli l'opzione "HTML and Images option" nell'immagine qui sotto.

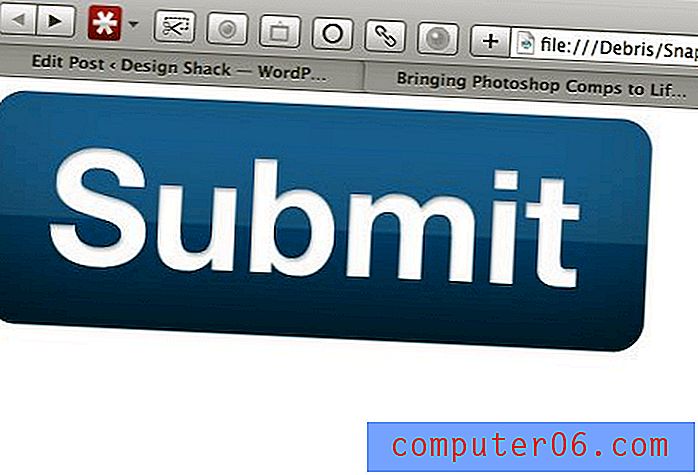
Nota che se stai creando un sito completo completo con più pagine, ti consigliamo di selezionare l'opzione "Tutte le pagine" ma per questo piccolo test abbiamo bisogno solo della pagina corrente. Il risultato dovrebbe essere una cartella di immagini e un file "htm" o "html" che è possibile caricare su un server e condividere online. Si noti che quando lo si apre nel browser, sia l'effetto hover che il collegamento che abbiamo inserito funzionano proprio come su un sito Web reale, il che lo rende un ottimo strumento per la creazione di composizioni Web molto rapidamente.

Non pronto per la produzione
Se sei un non programmatore che improvvisamente pensa di aver colpito l'oro, aspetta un minuto. Sfortunatamente, l'output qui va bene a guardare, ma non è vicino a qualcosa che vorresti pubblicare su un sito reale. Il risultato del nostro semplice piccolo progetto è stato un intero casino di JavaScript quando in realtà un elemento Web così semplice richiede solo poche righe di HTML e CSS.
Fireworks non vuole essere un vero costruttore di siti WYSIWYG. Di conseguenza, l'output web live non è all'altezza e dovrebbe essere utilizzato solo a scopo di anteprima.
Conclusione
Per riassumere, Photoshop è fantastico per la creazione di grafica, ma quando si tratta di creare e visualizzare l'anteprima dell'interazione, diventa breve. In questi casi, Fireworks offre un set di strumenti molto più potente.
Questa esercitazione è dedicata ai principianti assoluti di Fireworks e graffia a malapena la superficie degli strumenti Web e delle funzionalità disponibili. Lo seguiremo presto con uno sguardo più approfondito su come utilizzare Fireworks per creare fantastici siti Web completi.