Principi di progettazione innovativi allo scopo
Regole. Mantengono i nostri progetti puliti, coerenti, allineati e focalizzati. I principi fondamentali su cui si basa il buon design sono assolutamente essenziali per l'educazione di qualsiasi designer.
La cosa grandiosa delle regole di progettazione è che possono e devono essere violate, dato che sai cosa stai facendo. Continua a leggere per vedere alcuni esempi di principi di progettazione effettivamente infranti al fine di migliorare un progetto.
Esplora risorse di progettazione
Conoscere le regole prima di infrangerle
Come molte altre professioni e industrie, il mondo dei professionisti del web sottoscrive una serie di requisiti fondamentali che tutti i membri della comunità dovrebbero avere una solida conoscenza. Tendiamo a riferirci a questi fondamenti come i principi del design e qualsiasi progetto degno di questo nome mostrerà un certo livello di attitudine in questi principi.
Alcuni designer acquisiscono la loro comprensione dei principi di progettazione attraverso la formazione o l'educazione formale, mentre altri raggiungono lo stesso livello di competenza attraverso la pratica e la comprensione generale. Nessuno dei due metodi è giusto o sbagliato, ma se sei un designer di alto livello in qualsiasi funzione, eserciti solidi principi di progettazione, che tu lo sappia o no.
Ci sono molti aspetti del web design e avere il controllo su questi fondamenti non è l'unico requisito per trovare successo nel settore. Tuttavia, senza di loro stiamo sicuramente prendendo la dura strada per il successo. Ma, come ogni buon insieme di regole, i principi del web design sono talvolta migliori quando piegati o infranti del tutto.
Quali sono i principi di buona progettazione?
Quindi, quali sono i principi del design? Bene, questo è un argomento che è stato trattato un po 'e qualsiasi quantità di ricerca (ricerca su Google) rivelerà che non esiste un'unica risposta corretta.
Diverse agenzie, società e professionisti possono tutti costruire elenchi dei loro principi di progettazione personale. Mentre molti di questi singoli gruppi di principi possono contenere variazioni, vi è una sovrapposizione significativa e evidente. Jeremy Keith ci ha fatto il favore di mettere insieme una grande raccolta di principi di design da sfogliare.
Una rapida occhiata a queste risorse rivelerà un po 'di coerenza tra diverse prospettive. Qualsiasi insieme ragionevole di questi principi includerà punti sulla corretta spaziatura o sull'uso dello spazio bianco, concentrandosi sugli utenti, applicando coerenza, mantenendo il design il più semplice possibile, rendendolo utile ed evitando la ridondanza, tra gli altri. Tutte queste sono cose buone. Sono stati definiti cruciali per il processo di progettazione perché sono strumenti efficaci per costruire online un prodotto o un servizio di successo.
Se un solido insieme di principi di progettazione è così cruciale per la nostra cassetta degli attrezzi del progettista, allora perché suggerirei che infrangerli potrebbe essere una buona idea? Bene, per alcuni motivi davvero.
Innanzitutto, esplorare al di fuori dei confini del buon design è un ottimo esercizio per esplorare i confini del giusto e dell'errore, portando a una migliore comprensione di ciò che rende una scelta migliore di un'altra. Ma la ragione per cui siamo veramente interessati è che ci sono casi d'uso per infrangere le regole che migliorano l'esperienza per l'utente.
Infrangere le regole a beneficio
Penso che sia importante affermare che non ho mai trovato un caso in cui la creazione di un sito contro tutti i principi di un buon design si è rivelata una buona idea da remoto. Lo scopo di questo articolo, e gli esempi in esso contenuti, è di dimostrare in che modo l'attivazione di uno o due principi standard può comportare un vantaggio per gli utenti. Capire esattamente dove si desidera superare la linea e come dipenderà dal progetto in corso, ma sono fiducioso che alcuni esempi faranno rotolare la palla e ti aiuteranno a pensare a come questo può esserti utile.
Ricontrolla i popup
Iniziamo questa festa con un piccolo passo falso di design che tutti dovremmo avere abbastanza familiarità. Sto parlando del messaggio pop-up che induce il messaggio popup "Sei sicuro ...". Vediamo questo modello in tutti i tipi di contesti, dai siti Web, ai giochi e a tutti i tipi di interfacce software. Incontriamo così spesso che sto iniziando ad aspettarmi che la mia porta d'ingresso mi chieda se sono sicuro di voler davvero chiuderlo.

Ti sto lanciando un softball qui. Sappiamo che questo modello di progettazione esiste per impedirci di chiudere accidentalmente quel file che abbiamo dimenticato di aver apportato modifiche o che forse non abbiamo salvato. Anche se facciamo clic su "no" il 99% delle volte in cui l'1% potrebbe essere un promemoria per salvare un file su cui hai passato ore a lavorare o evitare di prendere una decisione che è stata avviata in caso di incidente. Ci siamo abituati abbastanza a questo comportamento, quindi potrebbe essere difficile considerarlo un esercizio per infrangere i principi del design, ma se ci fermiamo a pensarci, diventa abbastanza chiaro che questo è un esempio di infrangere le regole a beneficio degli utenti.
La presenza di un messaggio popup sullo schermo dopo che un utente esegue un'azione è un sistema ridondante che genera clic aggiuntivi e impedisce all'utente di eseguire un'attività nel modo più rapido e semplice. In effetti, tutte queste cose violano direttamente i buoni principi del design, eppure il modello rimane e rimane efficace. Fino a quando gli umani che usano i nostri progetti si dimostreranno impeccabili, infrangere le regole in questo modo rimarrà una buona idea.
Non così semplice
Che ne dici di qualcosa di meno chiaro e comune rispetto al primo esempio? Scaviamo nella semplicità. Non mancano i documenti di progettazione che sottolineano la semplicità come componente fondamentale di un buon design e compito principale per un designer. In effetti, dedichiamo molto tempo e sforzi a capire come assumere comportamenti complessi e progettarli in modo tale che i visitatori possano consumarli in modo semplice. Ci sono molti esempi di semplicità in azione, ma trovare esempi efficaci della regola della semplicità invertita non si rivela neppure una sfida.


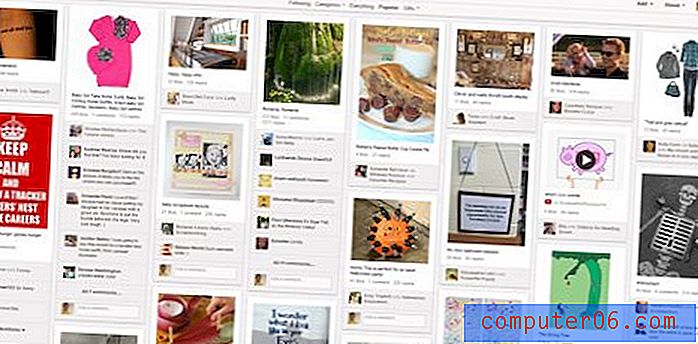
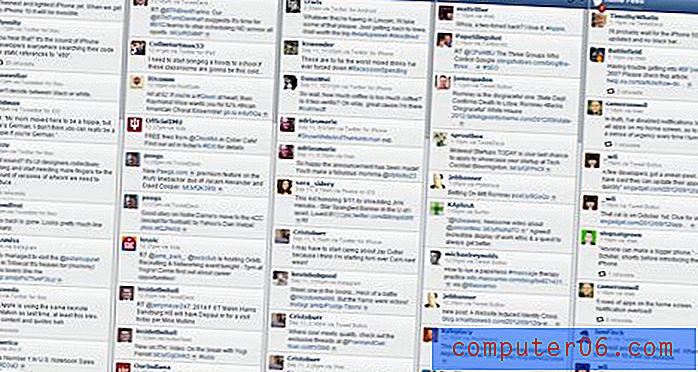
Non devi guardare oltre alcune delle tue app o siti Web preferiti per vedere un alto livello di complessità messo in gioco come strategia di progettazione. Cosa rende la complessità la preferenza per un particolare design? Bene, i nostri due esempi hanno alcuni punti in comune e alcune differenze.
Innanzitutto, entrambi i progetti si sforzano di presentare all'utente quante più informazioni possibili. In secondo luogo, in entrambi i casi l'esperienza è progettata per non avere un focus predeterminato. Invece di fornire all'utente contenuti primari o secondari, tutto viene presentato su una scala uniforme e l'utente può scansionare le informazioni e digitare il contenuto che attira naturalmente più interesse.
Questo in realtà funziona abbastanza bene per siti come Pinterest o Twitter, poiché rimuove le interazioni manuali. Invece di fare clic sui pulsanti per filtrare le informazioni in un numero finito di modi in cui l'utente può fare affidamento sul proprio cervello per selezionare le informazioni più importanti per loro in quel momento. Ciò consente all'esperienza di essere infinitamente personale e autonoma.
Se la scarpa si adatta
E che dire di qualcosa come la legge di Fitt? Certamente infrangere una legge porterà sempre a un risultato negativo! La legge di Fitt sostiene che ridurre lo spazio tra le azioni come parte del nostro design migliora l'usabilità. Ma è così difficile immaginare uno scenario in cui due diverse azioni, entrambe ugualmente probabili per il nostro utente, porterebbero a due comportamenti completamente diversi?
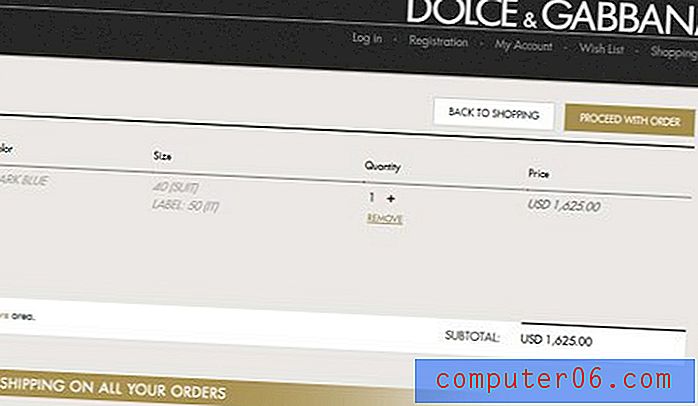
Prendi ad esempio l'esperienza del check-out sul tuo negozio online preferito. Spesso, quando aggiungiamo un articolo al nostro carrello o premiamo un pulsante di pagamento, verremo portati su una schermata che esamina gli articoli che vorremmo acquistare e ci offre diverse opzioni, permettendoci di scegliere come procedere da qui. Alcune opzioni popolari includono procedere con l'acquisto, continuare lo shopping o cancellare o modificare le tue scelte. Tutte queste azioni riguardano il comportamento del tuo shopping, quindi ha senso che popoleranno un'area comune.

La procedura di pagamento di Dolce e Gabbana segue la Legge di Fitt. I nostri utenti potrebbero voler tornare a fare acquisti o procedere con il loro ordine, mettendo insieme le opzioni in quanto hanno la garanzia che entrambe le decisioni possano essere prese allo stesso modo rapidamente. Il problema con questo modello è simile al nostro primo esempio. Se l'utente fa clic sul pulsante sbagliato una volta su cento, ti è costato più tempo e hai causato più frustrazione rispetto ai 99 rapidi clic corretti.

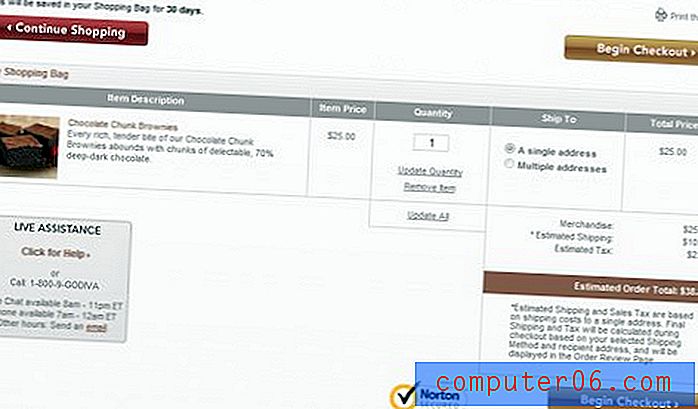
Nella schermata di checkout Godiva, possiamo vedere i pulsanti più chiaramente definiti. Ci vorrà un po 'più di tempo per arrivare a uno a seconda di dove si trova il mouse (o il dito), ma questo è solo il punto. Ci sono momenti in cui vogliamo far uscire i nostri utenti da quella mentalità "Non farmi pensare" che lavoriamo così duramente per stabilire. A volte abbiamo bisogno che pensino alla loro decisione e il processo di ricerca e accesso al pulsante su cui si desidera fare clic costringerà l'utente a riconoscere esattamente cosa farà quel pulsante.
La moderazione è la chiave
Forse chiudere con un sito web dedicato al cioccolato è stato più che una coincidenza. La chiave per operare efficacemente al di fuori delle linee dei buoni principi di progettazione è usare la moderazione. Mentre potrebbe avere senso separare alcuni pulsanti, probabilmente non ha senso nasconderne uno citando la necessità di far riflettere un po 'i tuoi utenti. Sulla stessa linea, troverai sicuramente che questo approccio di infrangere le regole non è corretto nella maggior parte delle situazioni.
È solo nella nostra ricerca di una profonda comprensione del design che cerchiamo questi scenari che vivono in minoranza. Se sei a tuo agio con il tuo livello di competenza con i principi del design, questo è un ottimo esercizio. D'altra parte, se sei alla fine dell'essere designer, questo gioco di avvocato del diavolo può essere un meraviglioso strumento di apprendimento.
In entrambi i casi, è nel nostro interesse comprendere i principi del design come regole piuttosto che dogmi. Quando il contenuto guida la progettazione e l'utente viene prima di tutto, non dovremmo permettere alle regole di ostacolare la progettazione ottimale. Hai avuto l'opportunità di violare alcuni principi di progettazione per il miglioramento di un progetto? Se sì, quali sono stati i risultati?