Design in bianco e nero: 10 splendidi esempi (+ suggerimenti)
Uno schema di progettazione in bianco e nero può essere una delle combinazioni più sorprendenti per un progetto. Il profondo contrasto e la natura semplicistica di questi colori (o la loro mancanza) offrono molte opportunità di esplorare altre tecniche per sfruttare al meglio il design.
I disegni in bianco e nero sono sempre stati piuttosto popolari, passando di recente a stili più minimalisti con uno sfondo prevalentemente bianco ed elementi neri. Ma come vedrai da questa collezione di splendidi progetti di design in bianco e nero, ci sono così tante altre opzioni da esplorare.
Esplora Envato Elements
1. Fotografia in bianco e nero
 I migliori utilizzi di questo stile di fotografia si verificano con un fotografo coinvolto in un progetto dall'inizio.
I migliori utilizzi di questo stile di fotografia si verificano con un fotografo coinvolto in un progetto dall'inizio. La fotografia in bianco e nero può essere un ottimo modo per creare un design incolore con un grande impatto visivo. C'è solo qualcosa in un'immagine in bianco e nero che ti fa fermare e guardare. (Forse perché non sono molto comuni.)
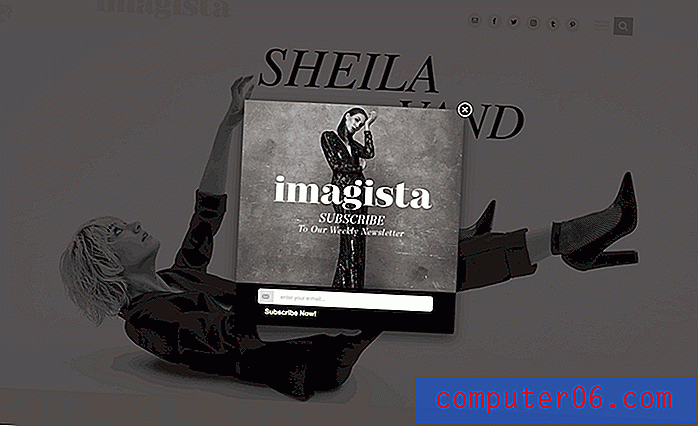
Imagista utilizza una bellissima raccolta di immagini in bianco e nero - nonché i colpi di testa sotto lo scorrimento - per il design principale del sito Web. Anche l'annuncio pop-up sulla homepage presenta la stessa estetica in bianco e nero. Anche senza colore, vuoi solo guardare le immagini e capire esattamente cosa sta cercando di comunicare il design.
Devi pianificare attentamente l'uso della fotografia in bianco e nero: non si tratta solo di lanciare un filtro fotografico. I migliori utilizzi di questo stile di fotografia si verificano con un fotografo coinvolto in un progetto dall'inizio.
2. Bianco e nero sopra la pergamena

Non tutti i disegni in bianco e nero sono solo in bianco e nero. Molti presentano un motivo in bianco e nero rispetto a elementi di colore.
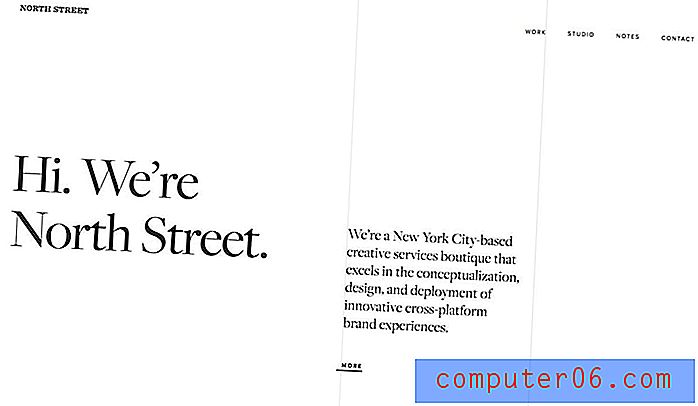
North Street Creative lo fa bene con un'intestazione e un piè di pagina in bianco e nero sparsi tra gli elementi. Questo crea un senso di ciò che è il marchio per l'agenzia (bianco e nero) e ciò che è il lavoro di progetto (a colori).
Questa tecnica è un modo efficace per creare separazione tra elementi e messaggistica in un progetto. Aiuta gli utenti a capire dove si trovano nel contenuto e in che modo gli elementi si relazionano o meno tra loro.
3. Nero ricco

Un design in bianco e nero non deve essere nero. I designer che lavorano nella stampa potrebbero essere abituati a lavorare con un nero K (o puro) per garantire una migliore qualità finale. Tale limitazione non esiste online.
Scegli un nero ricco per creare associazioni fredde o calde e fornire una tavolozza in bianco e nero più accattivante.
Black M lo fa con il suo sito web. Lo sfondo e l'immagine usano un nero intenso con molte sfumature bluastre e un bianco più cremoso. Questa rotazione moderna sul vero bianco e nero è un po 'più accattivante dal punto di vista visivo ed è proprio la cosa che può distinguere un design in bianco e nero da qualsiasi altro design usando questa combinazione di colori.
4. Principalmente bianco
 Le tavolozze in bianco e nero possono comunicare cose nettamente diverse.
Le tavolozze in bianco e nero possono comunicare cose nettamente diverse. Quando si progetta in bianco e nero, applicare gli stessi principi che si farebbero con qualsiasi altra tavolozza di colori e scegliere una delle opzioni come colore dominante. Puoi anche pensarlo come sfondo e testo e opzioni di colore degli elementi.
Ma la maggior parte delle migliori combinazioni di colori in bianco e nero potrebbe effettivamente essere in bianco o nero.
Il sito della Collezione Kalpa è bello perché il bianco è più un'opzione “leggera” e non bianco puro. Questo può essere molto più facile per gli occhi, specialmente con la retroilluminazione di schermi e dispositivi, rendendo il design prevalentemente bianco piuttosto facile da leggere. Lo sfondo e l'immagine principale sono leggermente diversi ma quasi sfumano l'uno nell'altro. Il testo è in netto contrasto.
5. Principalmente nero

D'altra parte, puoi diventare per lo più nero con il design e usare accenti bianchi e testo per enfatizzare.
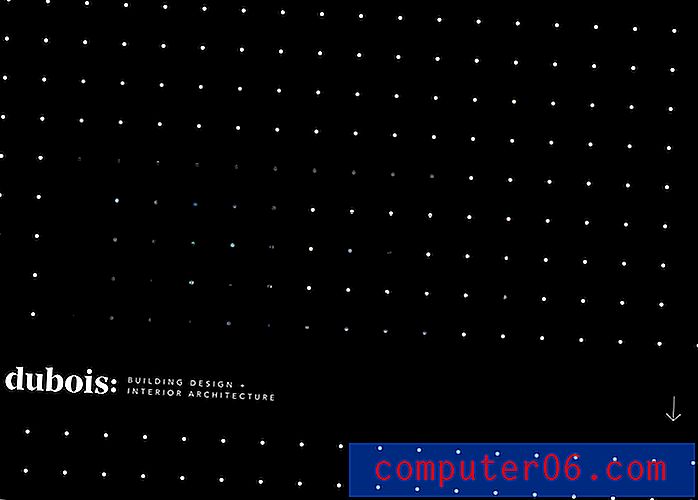
La prima cosa che potresti notare guardando questi esempi da una parte all'altra è quanto "sentano" diversi. Le tavolozze in bianco e nero possono comunicare cose nettamente diverse. È importante assicurarsi di creare la connessione emotiva desiderata con gli utenti in relazione alla tavolozza dei colori.
Dubois è bello perché il semplice sfondo nero è illuminato da pois e una bella tipografia con molto spazio attorno.
6. Nessun colore secondario

Mentre la maggior parte dei disegni in bianco e nero include alcuni dei colori, puoi realizzare un progetto senza un accento terziario.
Printworks è puramente in bianco e nero. L'unico elemento con alcune variazioni di colore è l'immagine in bianco e nero al centro dello schermo. Il risultato è assolutamente sorprendente.
7. Suggerimento di colore di accento
 Troppo di un colore di accento in un design in bianco e nero può effettivamente diluire il significato dell'accento
Troppo di un colore di accento in un design in bianco e nero può effettivamente diluire il significato dell'accento Un pizzico di colore in un design in bianco e nero è la cosa giusta per attirare l'attenzione su un dettaglio o elemento specifico nel design. Questa tecnica è popolare in molti progetti di design incolore.
La sfida è trovare il giusto colore di accento e usarlo in modo appuntito in modo che significhi effettivamente qualcosa. Troppo di un colore di accento in un design in bianco e nero può effettivamente diluire il significato dell'accento, rendendolo meno importante.
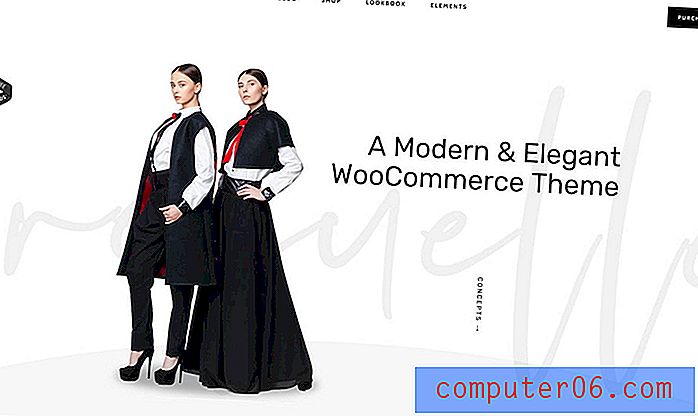
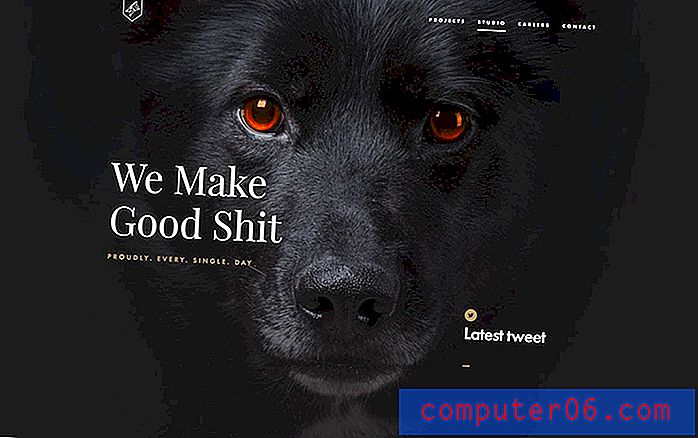
Il sito dimostrativo per un progetto Temi del lupo utilizza una tavolozza di colori in bianco e nero distinta con un pizzico di rosso. Questo colore attira prima gli utenti su quella parte dell'immagine e poi direttamente sullo schermo in orizzontale fino alla messaggistica. Il colore accento è un punto di accesso visivo nel design.
8. Senza art

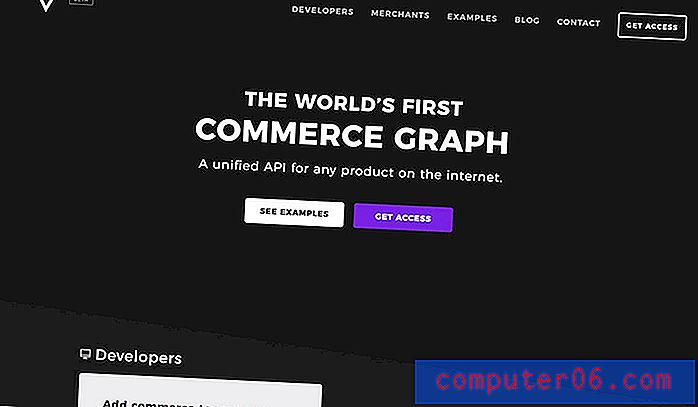
Un modello di design in bianco e nero può essere la soluzione quando non hai elementi artistici con cui lavorare. Una straordinaria coppia di colori (e accento) può creare un punto focale anche senza la vera arte.
Violet fa un buon lavoro con un semplice modello di design con un solo pulsante colorato per l'invito all'azione. Il design crea profondità usando più sfumature nere in una forma angolare per separare gli elementi e mantenere il flusso del design in movimento lungo la pagina.
9. Suggerimenti di animazione
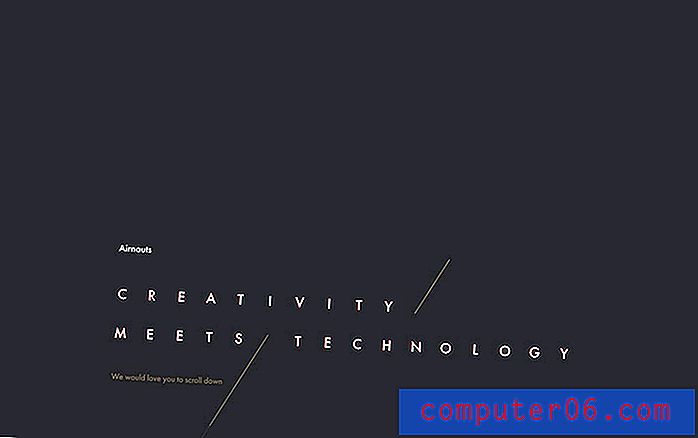
 L'aggiunta di un pizzico di animazione può fornire una presenza visiva più complessa per il design.
L'aggiunta di un pizzico di animazione può fornire una presenza visiva più complessa per il design. Molti di questi disegni sono minimi per natura. (C'è solo così tanto che puoi fare con un design in bianco e nero prima che inizi a essere ingombra.)
L'aggiunta di un pizzico di animazione può fornire una presenza visiva più complessa per il design. Prova qualcosa di sottile in modo che gli utenti non debbano lavorare troppo per capire cosa sta succedendo e creare un'animazione che abbia uno scopo.
Airnauts utilizza un semplice spostamento nel testo più una linea mobile per attirare gli utenti verso la direttiva di scorrimento nella parte inferiore dello schermo. Grazie a tutto lo spazio, l'occhio si sposta immediatamente sull'animazione, che fornisce un chiaro punto di interesse per quello che altrimenti potrebbe essere un design in bianco e nero quasi noioso.
10. Creare intensità

Un design in bianco e nero ha un certo senso di intensità per natura. Ci sono più nitidi e più nitidi di alcuni altri modelli di design.
Fai un punto per enfatizzare e creare ancora più intensità con gli elementi che usi nel design. L'immagine sorprendente del cane - con occhi ambrati, non meno - è difficile da distogliere lo sguardo. Il testo bianco dice qualcosa. Ti viene quasi in faccia. Quel design intenso può far muovere gli utenti e vedere quali altri misteri ed elementi sorprendenti devono venire.
Conclusione
Mentre la maggior parte delle persone pensa immediatamente al "minimo" quando sente il design in bianco e nero, non è così. Come mostrano gli esempi sopra, un design in bianco e nero può essere minimo in natura o complesso e intrigante.
Alla maggior parte dei designer piace aggiungere alcuni accenni di colore a un progetto di design in bianco e nero per elementi extra di interesse. Cerca i colori con un forte contrasto per il massimo impatto.