8 regole per la creazione di una tipografia efficace
Oggi discuteremo di qualcosa che è sia una tendenza calda che un'arte senza tempo: la tipografia. Le regole di base descritte di seguito ti aiuteranno a diventare più consapevole di come strutturi e usi la tipografia nei tuoi progetti.
Essere consapevoli di queste regole può migliorare quasi tutto ciò che si crea che contiene un titolo o un importante elemento tipografico. Iniziamo!
1. Impara le basi
Il tuo primo passo verso una tipografia più efficace è imparare un po 'sull'arte. Se non hai familiarità con i suoi concetti, potresti pensare che la tipografia debba essere una disciplina abbastanza semplice. Sicuramente, se conosci l'alfabeto hai vinto metà della battaglia, giusto? Non resta che cambiare l'aspetto e hai un carattere! In realtà, la tipografia è piuttosto complicata ed è tanto scienza quanto arte.
L'anatomia di un carattere tipografico implica un gergo molto specifico, misurazioni precise e standard generali che devono essere conosciuti e rispettati. Come per molte forme di design, puoi solo infrangere una regola se la conosci bene e la fai intenzionalmente per fare una dichiarazione.
Uno dei posti migliori per conoscere la tipografia online è I Love Typography, un blog dedicato a caratteri meravigliosi. Ecco un'immagine da ILT che mostra alcuni termini che dovresti familiarizzare con:

Come puoi vedere, creare lettere graziose diventa rapidamente complicato. Il grafico sopra fa un ottimo lavoro nello spiegare visivamente questi termini, ma questo non è affatto un elenco esaustivo dei termini e dei concetti che devi familiarizzare. Ad esempio, termini come x-height, kerning e baseline non sono nemmeno affrontati nel grafico. Per ottenere una migliore presa su tutti questi, dovresti passare qualche minuto a sfogliare un glossario tipografico.
Che diamine?
La risposta a questa domanda è ovvia: "Perché sei un designer!" Se crei regolarmente disegni che utilizzano parole, stai approfondendo la tipografia, sia che tu lo voglia o no. Dedicare un po 'di tempo all'apprendimento dei principi di base ti renderà notevolmente più consapevole delle caratteristiche dei caratteri tipografici che scegli e del modo in cui stai usando il tipo come arte.
2. Guarda la tua crenatura
Questo post non intende essere uno studio completo della tipografia, quindi non esaminerò in dettaglio ciascuno dei termini sopra menzionati. Tuttavia, la crenatura è qualcosa che molti designer, nuovi e vecchi, trascurano completamente. Di recente ho discusso di questo argomento con il direttore artistico senior di un importante sito Web di moda femminile. L'unica cosa che l'ha frustrata di più per i designer sotto di lei è la loro costante mancanza di sforzo per quanto riguarda la crenatura.
Che cos'è?
La crenatura implica la regolazione della spaziatura tra due lettere in un dato carattere. Si noti che questo è un problema separato rispetto al monitoraggio, che regola lo spazio tra tutte le lettere contemporaneamente. Potresti pensare che un programma costoso come Adobe Illustrator risolva automaticamente tutti i problemi di crenatura per te e che questo non è quindi un problema che si presenta nella tua opera d'arte. Pensa di nuovo. Dai un'occhiata all'esempio seguente:

Se non sei abituato a cercare problemi di crenatura, i problemi potrebbero essere impercettibili, ma sono lì. Notare come la "D" maiuscola nell'esempio sopra risalta in modo significativo dal resto della parola. Per impostazione predefinita, molti caratteri tipografici, in particolare quelli con serbi pronunciati, possono avere una spaziatura delle lettere incoerente. Questo di solito non è un grosso problema in un paragrafo o una frase poiché la spaziatura incoerente si fonde in blocchi di copie più piccole. Tuttavia, quando hai a che fare solo con poche parole, come ad esempio un titolo o un logo, i problemi di crenatura sciatta possono distruggere l'intera estetica.
I problemi di crenatura possono diventare complicati quando si hanno a che fare con font Web e CSS, ma sono abbastanza facili da risolvere se si sta creando testo come immagine (per stampa o Web) in Illustrator, Photoshop, ecc. Basta inserire il cursore tra due caratteri e utilizzare l'opzione Tasto (PC = alt) insieme ai tasti freccia sinistra e destra per regolare la spaziatura. Ricorda di non concentrarti sulle lettere tanto quanto sullo spazio negativo tra le lettere. Cerca di rendere questo spazio visivamente coerente in tutta la parola o la frase.
3. Prestare attenzione alla comunicazione dei caratteri
La selezione dei caratteri non dovrebbe mai essere un processo arbitrario. Basta guardare attraverso l'intera libreria per trovare un font che ti piace raramente produrrà un risultato efficace. Il motivo è che esiste una psicologia intrinseca associata a determinati tipi di caratteri. Per vedere cosa intendo, considera i seguenti esempi:

Se sei percettivo, queste selezioni di caratteri sembreranno molto povere. Il motivo è che esiste una grande disconnessione tra la personalità visiva delle selezioni di caratteri e le parole scritte con esse. Non vedresti quasi mai il campione di combattimento più importante del mondo esclamato in un bel carattere di sceneggiatura. Allo stesso modo probabilmente non useresti mai Cooper Black per i tuoi inviti di nozze. Ci siamo abituati a vedere diversi tipi di caratteri utilizzati per determinati scopi.
Ogni font comunica determinati attributi sia a livello conscio che a livello inconscio. Due delle principali aree di comunicazione sono il genere e l'era. Considera gli esempi seguenti.

Nota come i primi due caratteri comunicano fortemente un'era passata specifica. Allo stesso modo, i due caratteri seguenti possiedono ciascuno caratteristiche di genere fortemente associate. I caratteri spessi con bordi duri tendono ad apparire più maschili e virili mentre i caratteri sinuosi e sottili appaiono femminili e femminili.
Tutto questo può sembrare un po 'ovvio, ma la tua abilità tipografica migliorerà a passi da gigante se sei in grado di estrarre questa conoscenza dalla parte implicita e istintiva del tuo cervello e trasformarla in azione esplicita e intenzionale.
Altro su caratteri tipografici
Per ulteriori informazioni su tipi specifici di caratteri tipografici, consulta la tabella di classificazione dei tipi di Adobe.

4. Allineamento
L'allineamento è un concetto estremamente importante nella tipografia. Per qualche motivo, i non designer tendono istintivamente a centrare tutto. Da qualche parte nella vita apprendiamo che se qualcosa è centrato, allora è equilibrato e quindi migliore. In realtà, l'allineamento centrale è l'allineamento più debole, più difficile da leggere e dovrebbe essere usato in modo molto selettivo.

I primi due paragrafi sopra sono allineati a sinistra. Questo è il modo in cui siamo abituati a leggere perché è generalmente il formato che vediamo in libri, riviste, ecc. I paragrafi allineati al centro sono molto più difficili da leggere a causa della mancanza di un bordo duro. Non esiste un punto di partenza o di arresto costante per ogni linea, quindi i tuoi occhi impiegano un momento per adattarsi a ogni nuova linea. La differenza è sottile nella pratica, ma enorme in linea di principio.
Questo non significa che dovresti usare sempre l'allineamento a sinistra in ogni momento. Assicurati solo di chiederti costantemente quanto sia importante la leggibilità rispetto alla particolare estetica che potresti provare a raggiungere. Idealmente questi principi dovrebbero sempre lavorare insieme, ma in realtà sono spesso forze opposte che richiedono compromessi in un modo o nell'altro.
Un'altra cosa da tenere presente è mescolare gli allineamenti. Indipendentemente dall'allineamento scelto, cerca di essere coerente in tutto il progetto. Spesso è (anche se non sempre) appropriato allineare al centro un titolo sulla copia allineata a sinistra, ma la sperimentazione di allineamenti misti oltre questo potrebbe comportare una pagina visivamente ingombra e confusa.
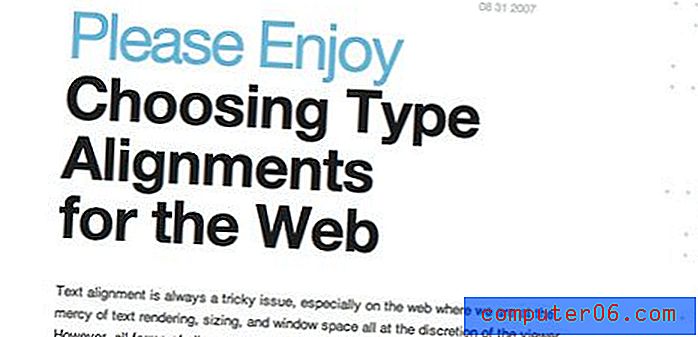
Per ulteriori informazioni sull'allineamento dei caratteri, consulta l'articolo di seguito.
Scelta degli allineamenti dei tipi per il Web

5. Scegli un buon carattere secondario
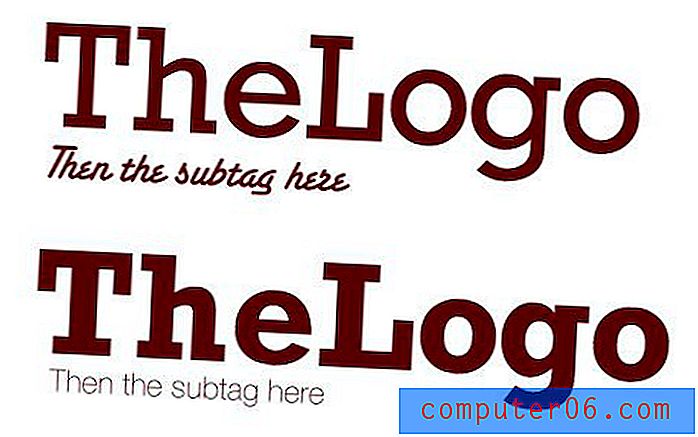
Dopo aver scelto un carattere tipografico primario, il passaggio successivo è scegliere un altro carattere che lo accentuerà. Questo è al contrario di un carattere che entrerà in conflitto con la scelta principale.

Esistono diversi problemi con il primo esempio nell'immagine sopra. Innanzitutto, i tipi di caratteri scelti sono molto poveri. Il carattere di supporto è più ornato (e più difficile da leggere) rispetto al carattere principale! Ciò toglie il carattere primario e dovrebbe essere evitato. Inoltre, anche se il primo problema non è stato un problema, i due caratteri hanno semplicemente uno spessore troppo simile per essere usati insieme. Anche se hanno uno stile drasticamente diverso, il loro peso della corsa simile non fornisce abbastanza contrasto visivo tra i due.
La seconda immagine utilizza caratteri più opportunamente contrastanti e utilizza un carattere più sottile e più semplice per il sottotag. I tuoi caratteri sicuramente non devono contrastare così tanto (l'effetto è stato intenzionalmente esagerato per l'esempio), assicurati solo che siano abbastanza diversi da prevenire la confusione visiva e che maggiore enfasi sia posta sul carattere primario.
6. Le dimensioni contano
Ho creato tonnellate di annunci promozionali stampati nei sei anni in cui sono stato designer. Una delle cose che impari molto presto lavorando con materiali promozionali è che i titoli dovrebbero afferrare immediatamente il lettore. Hai un secondo o due al massimo per attirare l'attenzione di qualcuno nel mondo della stampa. Se perdi questa opportunità, hai perso il tuo potenziale cliente.
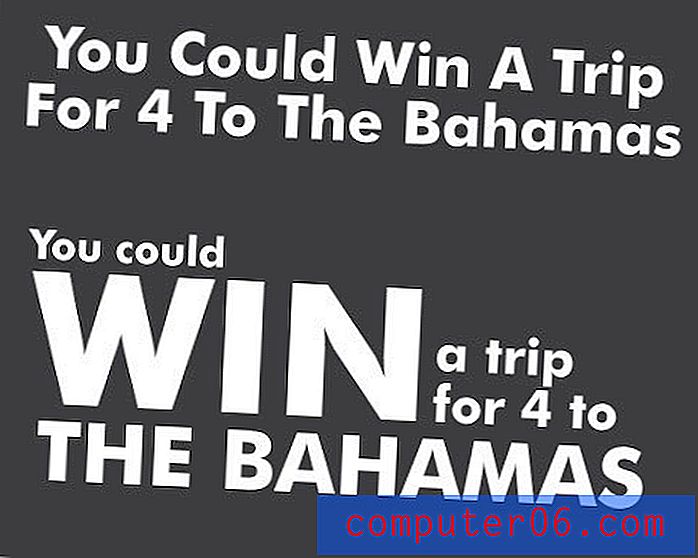
Ciò che ciò significa in pratica è che quando si crea un titolo, non semplicemente digitarlo: progettarlo. Considera i seguenti due esempi:

Il primo titolo richiede di leggere ogni parola per avere un'idea di cosa tratta il messaggio. Tutto ha le stesse dimensioni, larghezza e colore che lasciano zero enfasi a qualsiasi parte del messaggio. La parola "potrebbe" è visivamente importante quanto la parola "vincere".
Al contrario, il secondo titolo è molto più forte anche se utilizza esattamente lo stesso messaggio. Ho de-sottolineato le parole che non sono così importanti e ho davvero urlato le parole che sono. Il problema con il primo titolo è che lo spettatore deve essere disposto a prendersi il tempo di leggerlo. Il trucco è quindi far leggere allo spettatore le parti importanti non appena vedono il titolo, quasi per caso.
Guardando al secondo esempio, la prima cosa che dovresti notare è la parola "VINCI" seguita da "I BAHAMAS". A questo punto, se sei il pubblico target, abbiamo suscitato il tuo interesse e hai molte più probabilità di dedicare del tempo a vedere di cosa tratta questo messaggio.
7. Usa la tipografia come arte

Smetti di pensare alla tipografia semplicemente come titoli e copia del corpo e inizia a pensarla come elemento di design. I caratteri tipografici sono meticolosamente progettati e quindi possiedono un'estetica che può essere una risorsa preziosa per il tuo arsenale di design. Questo ovviamente va ben oltre la costruzione di facce con le lettere. Se vuoi creare un design incentrato sulla tipografia, pensa a come puoi incorporare un tipo attraente come l'eroe.
Inoltre, non sentirti mai confinato dalla struttura dei caratteri esistenti. Espandi le forme dei caratteri in base alle tue esigenze. Prova ad aggiungere turbinii, texture, macchie, macchie e qualsiasi altra cosa ti venga in mente per rendere più piccante l'aspetto del tipo.

8. Trova una buona ispirazione
Il modo migliore per imparare a creare una tipografia efficace e accattivante è trovare e studiare alcuni esempi esistenti. Di seguito sono riportati alcuni articoli fantastici per trovare ispirazione online, ma non fermarti qui. Esempi di tipografia buoni e cattivi sono quanto più vicini al fast food più vicino. Tieni d'occhio ovunque tu vada per quello che fanno gli altri e pensa al perché sembra che non funzioni bene.
Splendidi esempi di tipografia floreale

40 esempi di bella tipografia nel design pubblicitario

Splendidi esempi di tipografia nel design pubblicitario

50 esempi di tipografia vintage

Rompere le regole
Ricorda che queste regole sono semplicemente pensate come linee guida per aiutarti a creare una tipografia eccezionale. Lungo la strada scoprirai che alcuni dei tuoi lavori migliori infrangono palesemente uno o più dei principi delineati in questo articolo. Come ho detto prima, il momento in cui comprendi appieno una determinata regola nel design è il momento in cui hai il permesso di infrangerla. Assicurati solo che il disprezzo non sia arbitrario ma eseguito con uno scopo e per raggiungere un obiettivo specifico.
Risorse addizionali
- Typedia: un'enciclopedia condivisa di caratteri tipografici
- Typophile
- Gli elementi dello stile tipografico applicati al web
- 15 consigli per scegliere un buon tipo di testo
Le regole tendono ad essere restrittive, ma spero che questi otto suggerimenti abbiano invece aperto con successo le tue possibilità tipografiche.