5 tendenze di design precedenti che non sono più interessanti (quindi smetti di usarle)
Se sei come me, guardare il tuo lavoro di progettazione di alcuni anni fa può spesso portare a momenti ridicoli o addirittura meritevoli. Gli stili di design sono in costante evoluzione e la maggior parte di noi non può fare a meno di essere influenzata da questi cambiamenti. Chi di noi non si è ammucchiato sugli effetti di livello del formaggio Photoshop, nel frattempo pensando che il risultato sia stato davvero fantastico?
Tuttavia, alcuni di noi sono un po 'più lenti ad evolversi rispetto ad altri. Oggi faremo una passeggiata nella memoria e osserveremo cinque tendenze del design che erano super cool, ma ora tendono semplicemente a rendere il tuo design obsoleto e persino brutto. Se al momento sei ancora bloccato su queste tendenze, potrebbe essere il momento di andare avanti! Ti aiuteremo con alcune moderne pratiche alternative che puoi utilizzare per portare le tue abilità di progettazione nell'anno in corso in fretta.
Esplora Envato Elements
Prendiamo in giro il design
Noi designer tendiamo a prenderci troppo sul serio. Un post come questo potrebbe facilmente portare a un dito denigratorio e complessi di superiorità, ma andiamo avanti e ammettiamo in anticipo che tutti abbiamo flirtato con almeno alcune di queste tendenze, molti di noi hanno saltato a bordo ognuno di essi .
L'unico modo per sfuggire a questo fatto è essere un nuovo designer, quindi tutto ciò che stai facendo è saltare sulle tendenze di oggi. Non preoccuparti, non ti pentirai o forse non riconoscerai queste decisioni per almeno altri tre o cinque anni.
A cosa servono le tendenze del design?
La chiave per analizzare le tendenze del design è ricordare che non sono intrinsecamente buone o cattive. Invece, servono semplicemente come un modo per osservare e ricordare i gusti collettivi delle epoche passate.
Esaminando quali pratiche di design sembrano fuori moda e datate, puoi evitare di essere quel ragazzo che indossa ancora magliette con tintura in cravatta al primo appuntamento.In questo modo, sono una fantastica lezione di storia su come gli stili si sono evoluti nel corso degli anni. Prova a pensare alle tendenze del design del passato come la moda, qualcosa che era bello quando sei giovane alla fine diventerà deplorevole, ma non preoccuparti, quando sarai vecchio vedrà probabilmente una rinascita.
La lezione pratica qui è che esaminando quali pratiche di design sembrano fuori moda e datate, puoi evitare di essere quel ragazzo che indossa ancora magliette coloranti al primo appuntamento. È vero che dovresti assolutamente abbandonare per sempre tutte le pratiche di questo elenco? Assolutamente no. Proprio come con quella camicia colorante cravatta, probabilmente puoi trovare un paio di volte in cui questi sembrano appropriati, anche se solo ironicamente. E chi lo sa? Potrebbero tornare e diventare di nuovo freddi in poco tempo!
Smusso e rilievo
So che è allettante. Apri la finestra di Photoshop Effects e Bevel and Emboss è come una sirena che chiama dalle rocce, supplicandoti di aggiungere un tocco di realismo al tuo design. Prima di saperlo, stai fissando qualcosa del genere:

Non c'è quasi nulla che grida alla fine degli anni '90 / inizio anni 2000 come un buon vecchio trattamento bisellato. Siamo impazziti con queste cose e le abbiamo messe su tutto ciò che abbiamo toccato. Persino i loghi amati e vecchi del marchio non erano al sicuro dagli effetti di vasta portata di questa tendenza.
Come quella tua foto su Facebook con i jeans attillati, ora guardiamo indietro a questa tendenza con un "che cosa stavo pensando?" atteggiamento. Non buttarti via, però, tra dieci anni farai esattamente la stessa cosa a qualunque cosa tu stia lavorando oggi!
Fallo invece
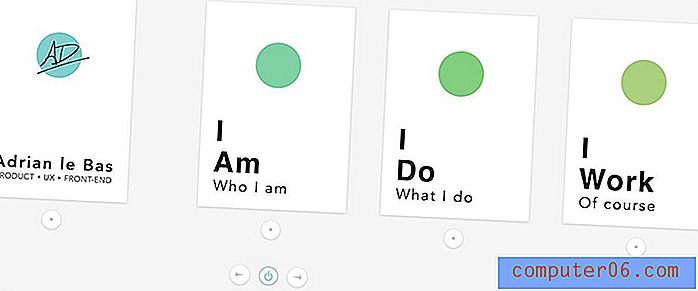
In questi giorni la tendenza su tutta la linea è molto più minimalista rispetto a dieci anni fa. Abbiamo superato gli smussi realistici finti e, per la maggior parte, li abbiamo abbandonati completamente. Ora gli oggetti tendono ad avere bordi semplici e uniformi quasi senza effetti a parte l'ombra sottile occasionale. Il mondo di Adrian Le Bas è un ottimo esempio:

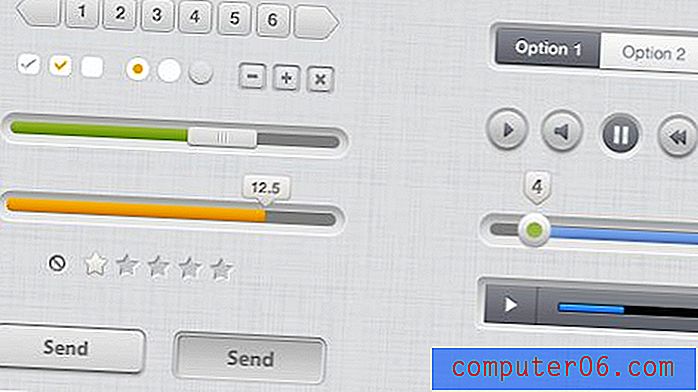
Gloss Web 2.0
La tendenza di smussatura e rilievo non è stata improvvisamente abbandonata un giorno a favore del minimalismo. Invece, ha dovuto evolversi in qualcosa di ancora più ornato prima che decidessimo di correre nella direzione completamente opposta.
Gli smussi da soli tendono a dare un aspetto quasi argilloso a un oggetto. Aggiungi un po 'di lucentezza e all'improvviso ottieni effetti di plastica e vetro fantasiosi:

Questo non è ancora stato effettivamente ucciso, non è necessario viaggiare lontano per trovare le sue influenze. Di tanto in tanto luciderò anche me stesso un pulsante o due, anche se certamente non a questo estremo. Ovviamente, il problema è che stilisticamente i designer hanno in gran parte abbandonato questo aspetto e si stanno muovendo ancora una volta verso scelte più sottili. L'implementazione di uno stile web 2.0 fortemente lucido sul tuo sito è un modo infallibile per far sembrare un sito nuovo di zecca che è già dovuto per un aggiornamento del design.
Fallo invece
La buona notizia è che i pulsanti "attraenti" sono ancora più facili da realizzare in questi giorni. Tutto ciò che serve è un piccolo raggio del bordo e una leggera ombra o gradiente. L'effetto è uno stile pulsante piacevole che si distingue senza essere troppo appariscente. Dai un'occhiata a questo esempio da Shopify.

È interessante notare come la tecnologia influenzi le tendenze del design. Gli effetti incentrati su Photoshop di ieri stanno lasciando il posto agli stili CSS3 di oggi. Puoi aspettarti che ciò continui mentre nuove possibilità vengono alla luce con un design puro basato sul codice.
Un sacco di testo corsivo

Questa è una possibile eccezione alla mia precedente affermazione che le tendenze del design non sono né buone né cattive da un punto di vista puramente oggettivo. Se una tendenza in realtà ostacola il successo di un design, allora è facile sostenere che si tratta in realtà di un esempio di design "cattivo".
Trovo che questo sia il caso di grandi blocchi di testo corsivo. Per qualche ragione, questa è una tendenza che semplicemente rifiuta di morire. Seguendo questa tendenza c'è un doppio colpo di brutto design. Non solo rende il tuo sito scomodo da navigare e leggere, ma tende anche a riflettere molti dei guai tipografici degli anni '90. Se c'è una cosa che al momento non vuoi che qualcuno dica sul tuo sito, è che sembra qualcosa di quando gli sviluppatori senza una vera esperienza di progettazione stavano iniziando ad applicare gli stili di base ai siti Web.
Fallo invece
Invece di colpire i tuoi visitatori in testa con l'uso eccessivo di quel carattere tipografico che hai trovato online gratuitamente, prova invece a spruzzarlo in modo estremamente selettivo. La scuola elementare ti ha insegnato che il corsivo è per la comunicazione professionale; hanno mentito. Nel design dovrebbe essere usato in modo molto selettivo come accento occasionale per alternative più leggibili.
Ci sono dozzine di bellissimi caratteri di sceneggiatura e calligrafia che sono comparsi negli ultimi anni da artisti indipendenti. La chiave è sceglierne uno leggibile e non usarlo eccessivamente!

The Burst
Questo ha radici che risalgono ai primi giorni del design della stampa uniforme. Il burst è un modo provato e vero per attirare l'attenzione del tuo spettatore. Dice "ehi, ecco alcune informazioni importanti!" in un modo facile da implementare e immediatamente riconoscibile. Il problema: è brutto e fa sembrare il tuo design come un professore di marketing che ha vomitato su di esso.

Il mio problema principale con questo è che riflette una completa mancanza di pensiero e immaginazione. Invece di considerare come integrare in modo efficace un'interruzione logica e appropriata nel modello di progettazione, i progettisti che la usano semplicemente usano la prima idea che si apre nella loro testa. Sarebbe anche la prima idea di ogni non designer, rendendolo l'elemento di design più non creativo che potresti mai usare.
Fallo invece
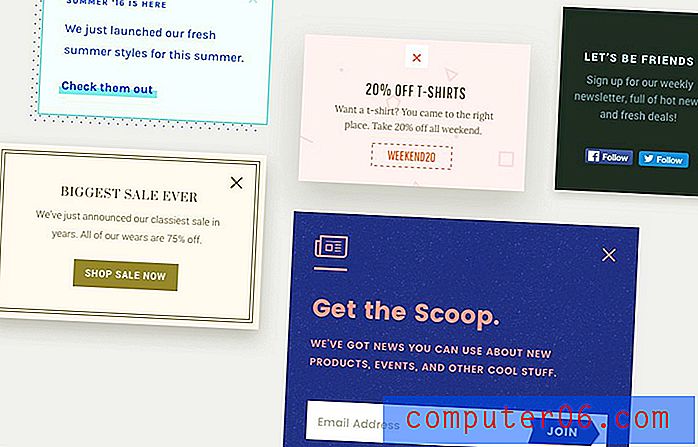
La semplice soluzione qui è di riflettere un po 'di più nella creazione di un elemento che si adatti al tuo tema di design generale ma viola ancora la pagina abbastanza da attirare l'attenzione. Anche se non c'è niente di peggio di un pop-over invasivo per promuovere una vendita o uno sconto, pensare in una soluzione elegante e ben progettata può funzionare bene. PixelPop è uno strumento che lo fa perfettamente, con un design attento e modelli semplici.

Redenzione retrò
La vera chiave per dominare le tendenze del design è sapere cosa suggeriscono. Non implementare un certo stile solo perché ti senti bene al riguardo oggi, invece analizza ciò che vuoi raggiungere e cosa funzionerà a favore e / o contro quell'idea.
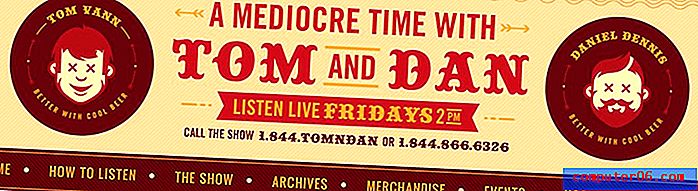
Ad esempio, se stai cercando di creare un sito di e-commerce moderno che rifletta le attuali scelte di stile nel web design, dovresti evitare le esplosioni come se fossero una triglia degli anni '80. Tuttavia, se stai creando intenzionalmente un look retrò, improvvisamente scoppia di nuovo una scelta perfettamente legittima e persino attraente. Dai un'occhiata al sito di Tom and Dan Show qui sotto per vedere questa idea in azione:

Ombre discendenti drammatiche
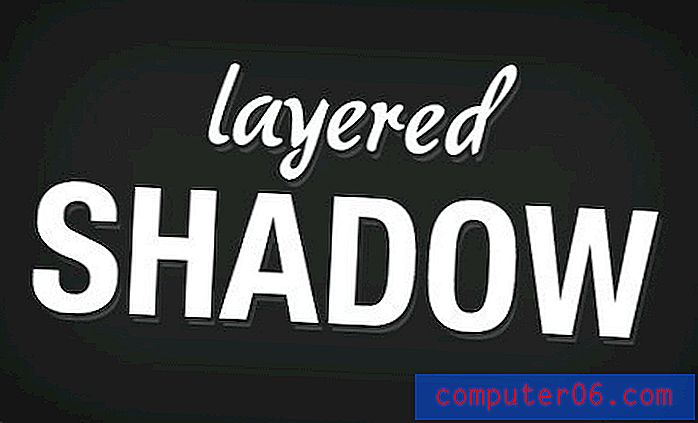
La storia qui è la stessa di quella del bisello. Lo stile di livello "Drop Shadow" di Photoshop sta solo implorando di essere giocato. Se inizi modificando l'effetto predefinito, è probabile che ti venga in mente qualcosa del genere:

Questa ombra è grande, morbida, ha molta distanza e ha un colore che contrasta pesantemente con lo sfondo. Sfortunatamente, il risultato è un design che puzza all'istante di falsi effetti di luce falsi.
Fallo invece
Esistono ancora un milione di modi diversi di utilizzare le ombreggiature, l'esempio sopra semplicemente non è uno di questi. Se ti piace l'aspetto morbido e sfumato, prova a fondere l'ombra con lo sfondo in modo che serva a rendere il testo un po 'più realistico senza essere una grande distrazione.

Un altro trattamento per le ombre che è popolare in questo momento richiama i giorni prima che fosse comune usare le ombre morbide. Questo effetto utilizza un'ombra discendente non sfumata che ha un tocco un po 'più retrò.

Puoi fare questo un ulteriore passo sovrapponendo l'ombra con una sezione bussata tra l'ombra e il testo. Ancora una volta, questo è incline verso una raffinata sensazione di invecchiamento.

Conclusione
Gli esempi sopra dovrebbero servire a illustrare l'idea che seguire tendenze antiquate può effettivamente avere un effetto negativo sui tuoi progetti e sulle impressioni che lasciano ai tuoi spettatori. Ancora una volta, il principale principale che sto cercando di comunicare è l' intenzionalità . Finché sai qual è il tuo stile di design preferito comunica e quel concetto o periodo di tempo è esattamente quello che stai cercando, allora sei sulla strada giusta.
Tieni anche presente che le tendenze del design non si evolverebbero affatto senza i pionieri che vanno contro ciò che è attualmente popolare e segnano il loro percorso. Non essere troppo desideroso di saltare sul carrozzone di trucchi abusati se stai lavorando a un progetto che merita un pensiero innovativo. Segui la tua strada e lascia che tutti ti seguano!